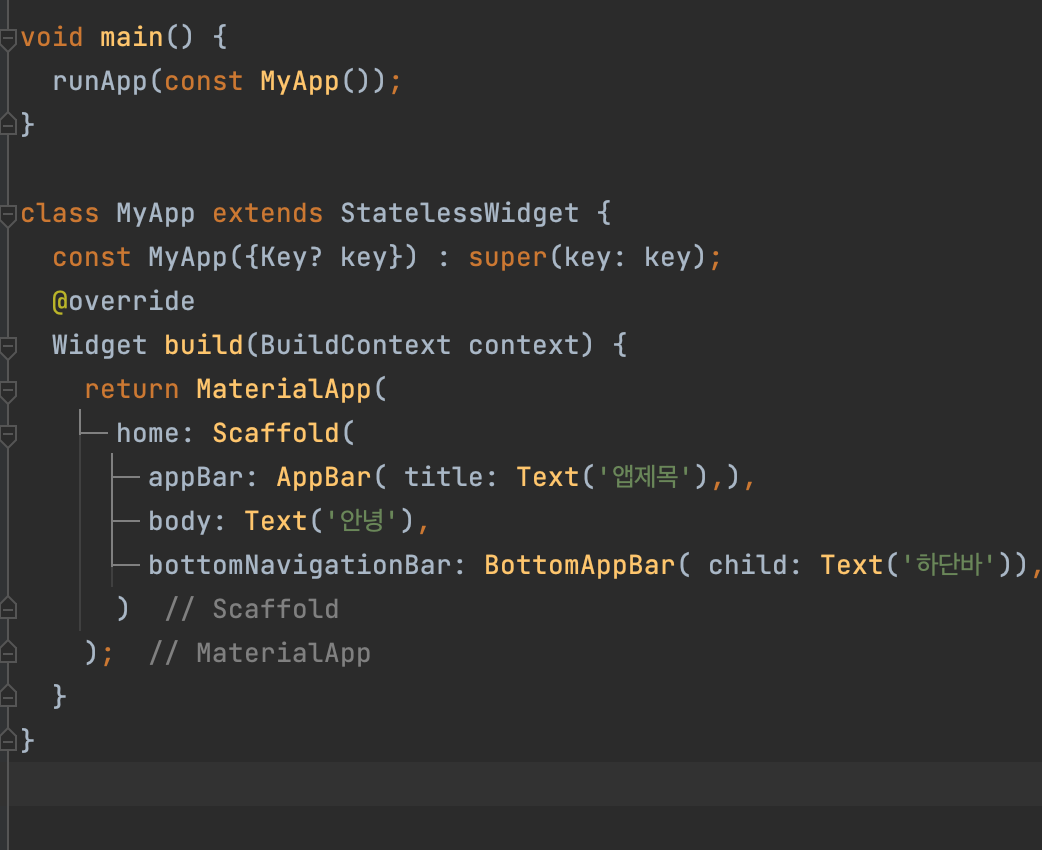
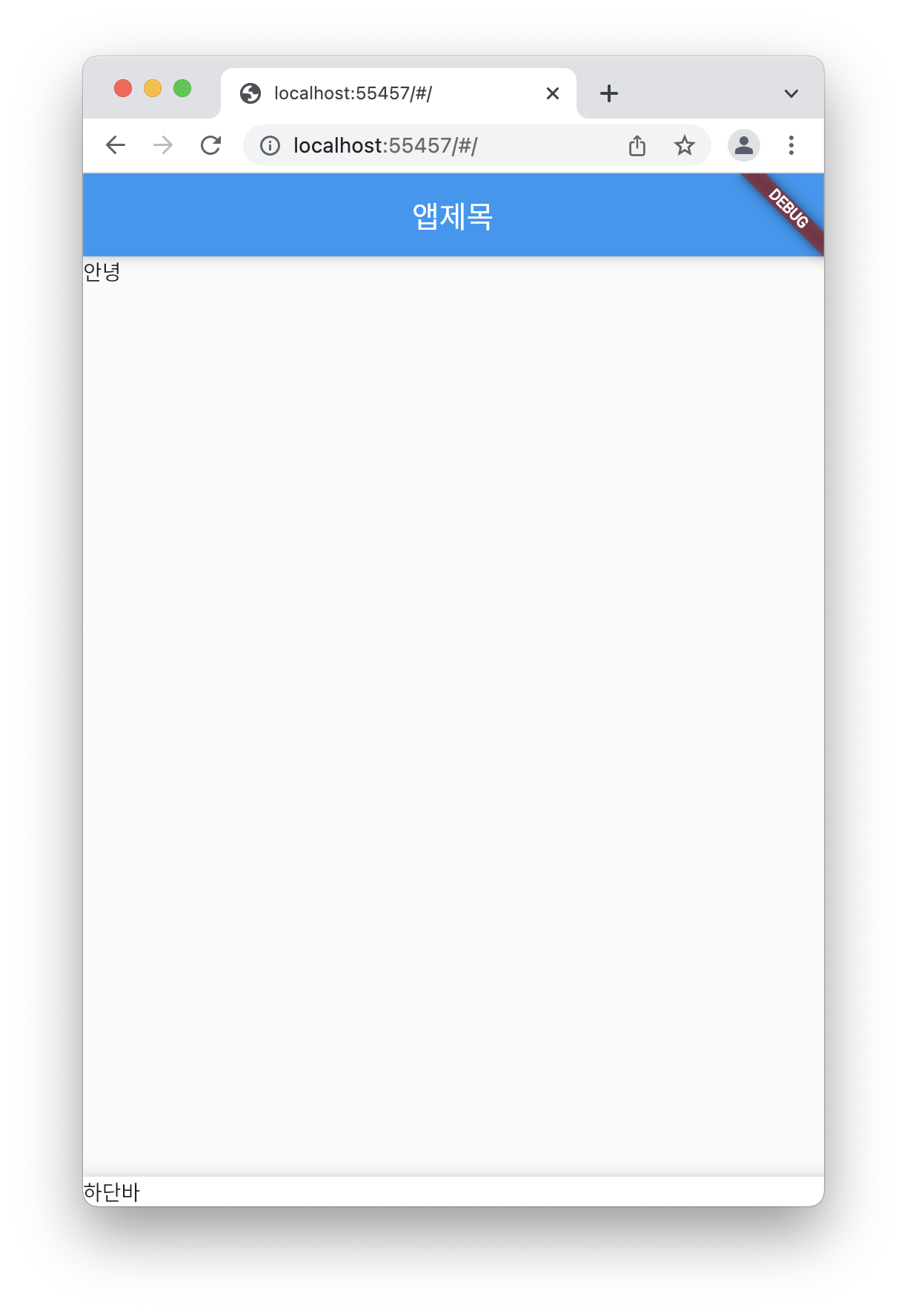
Scaffold()

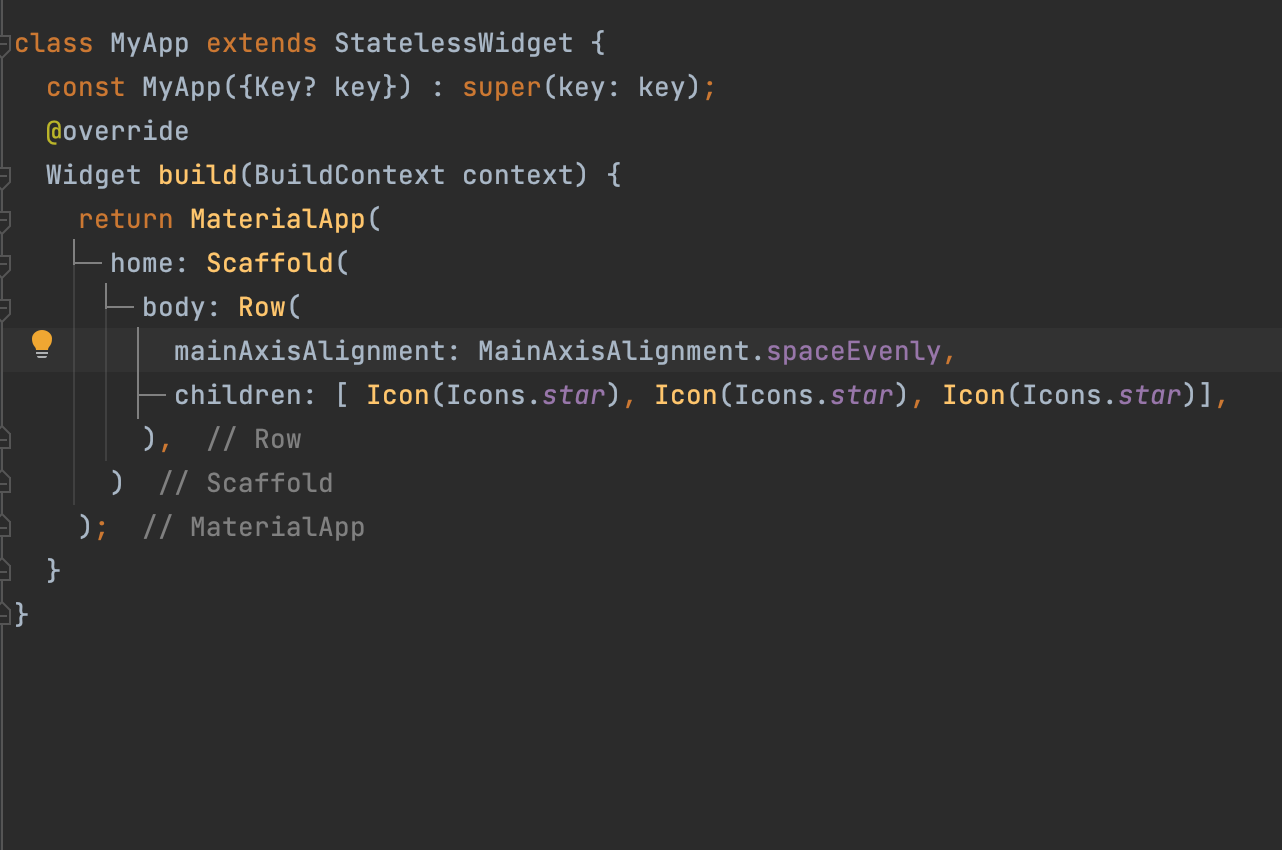
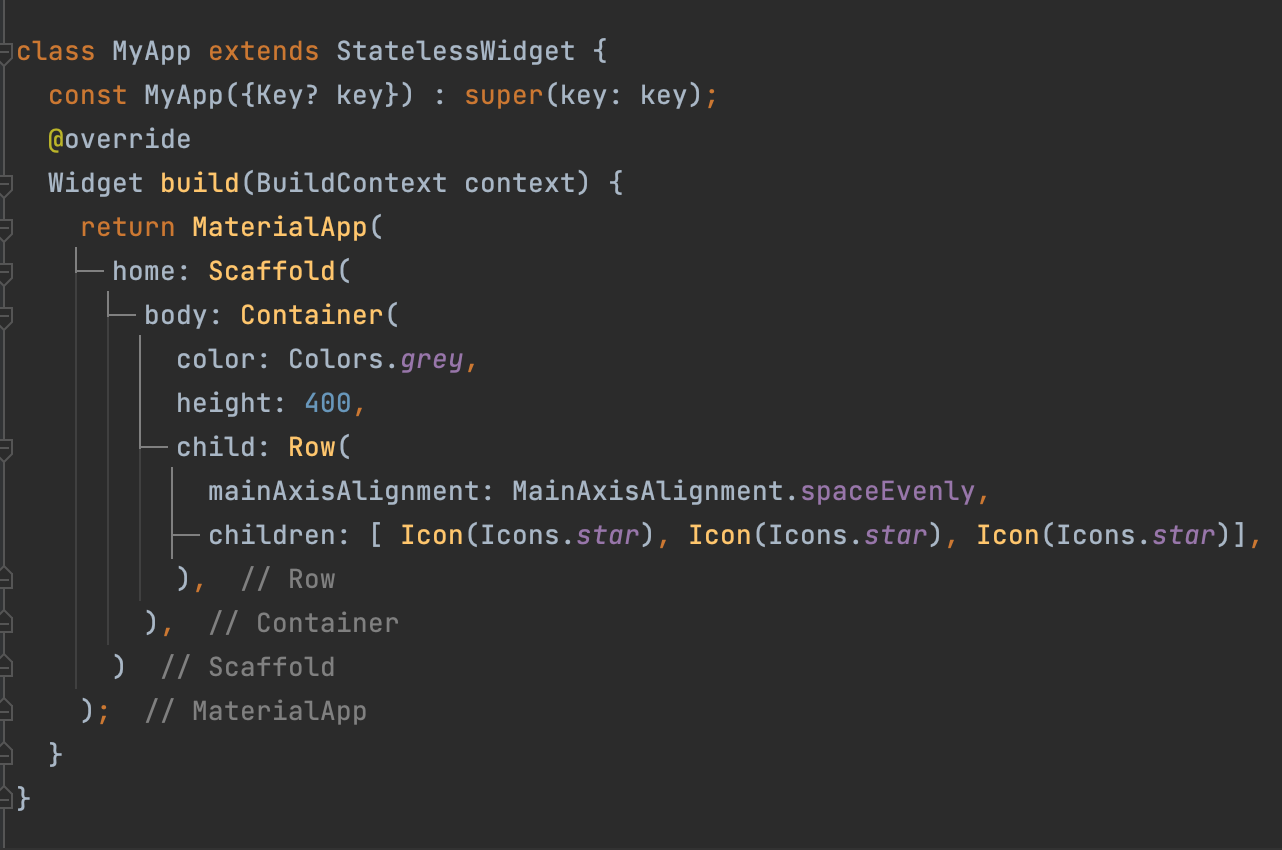
이렇게 짜면

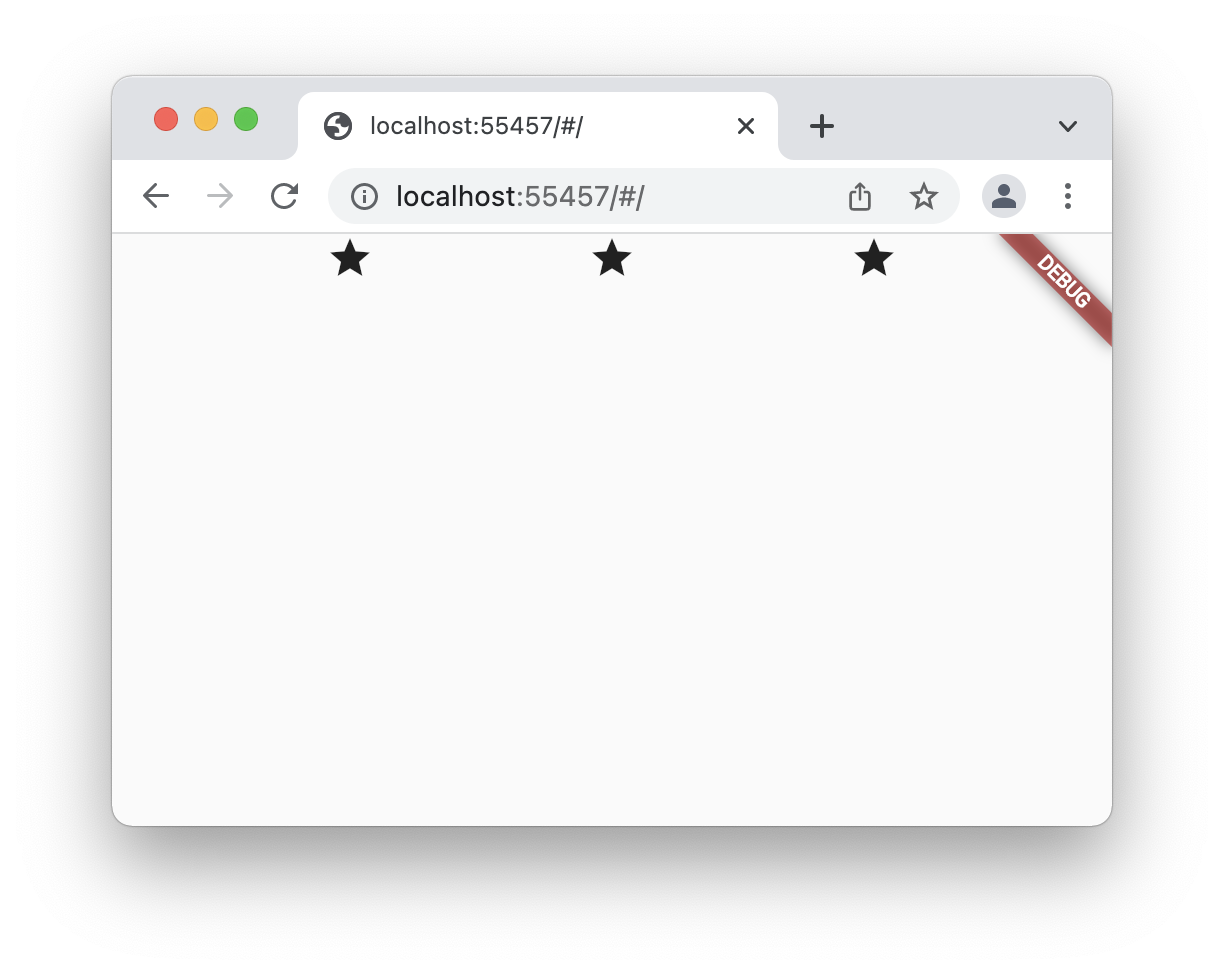
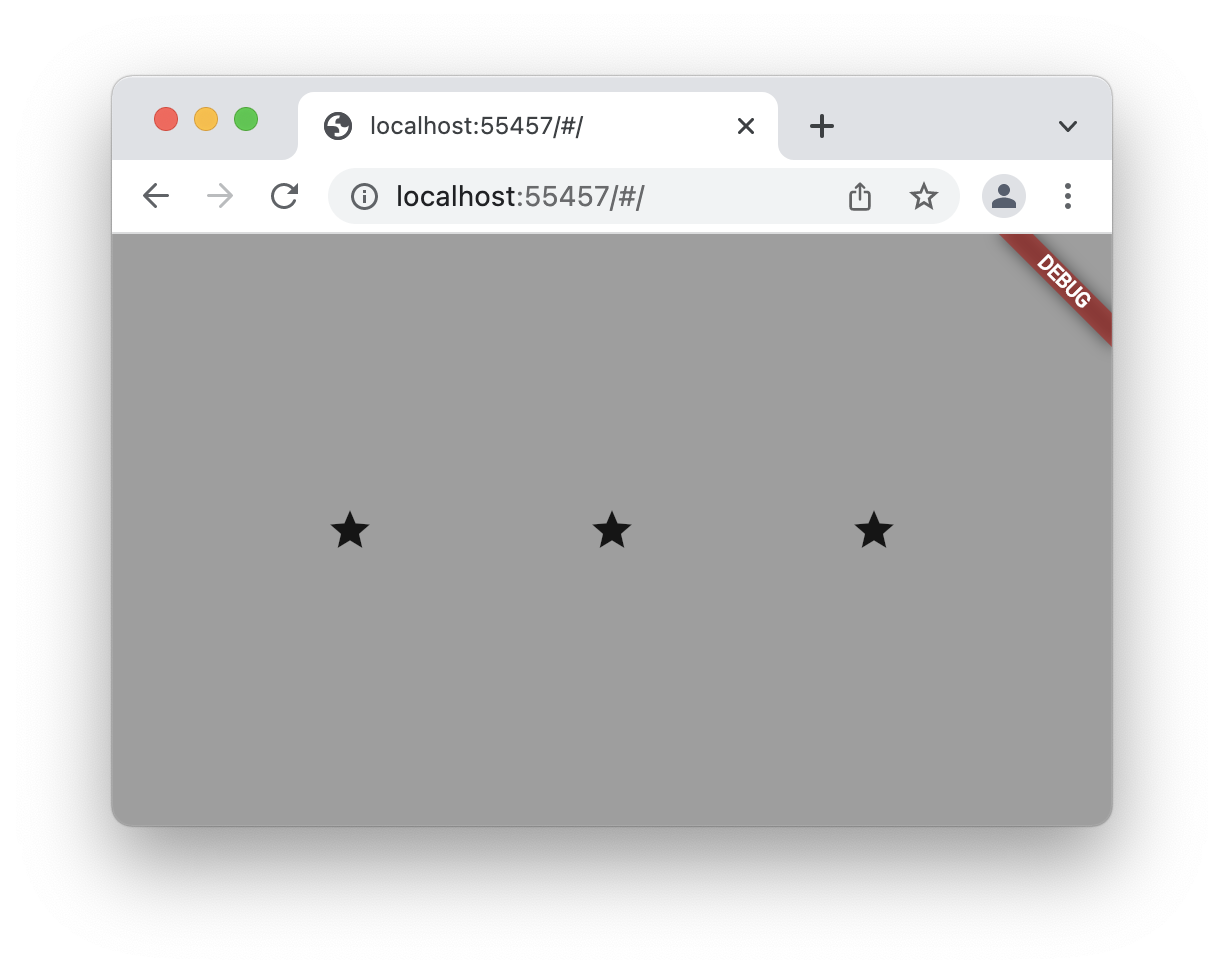
이렇게 나옴
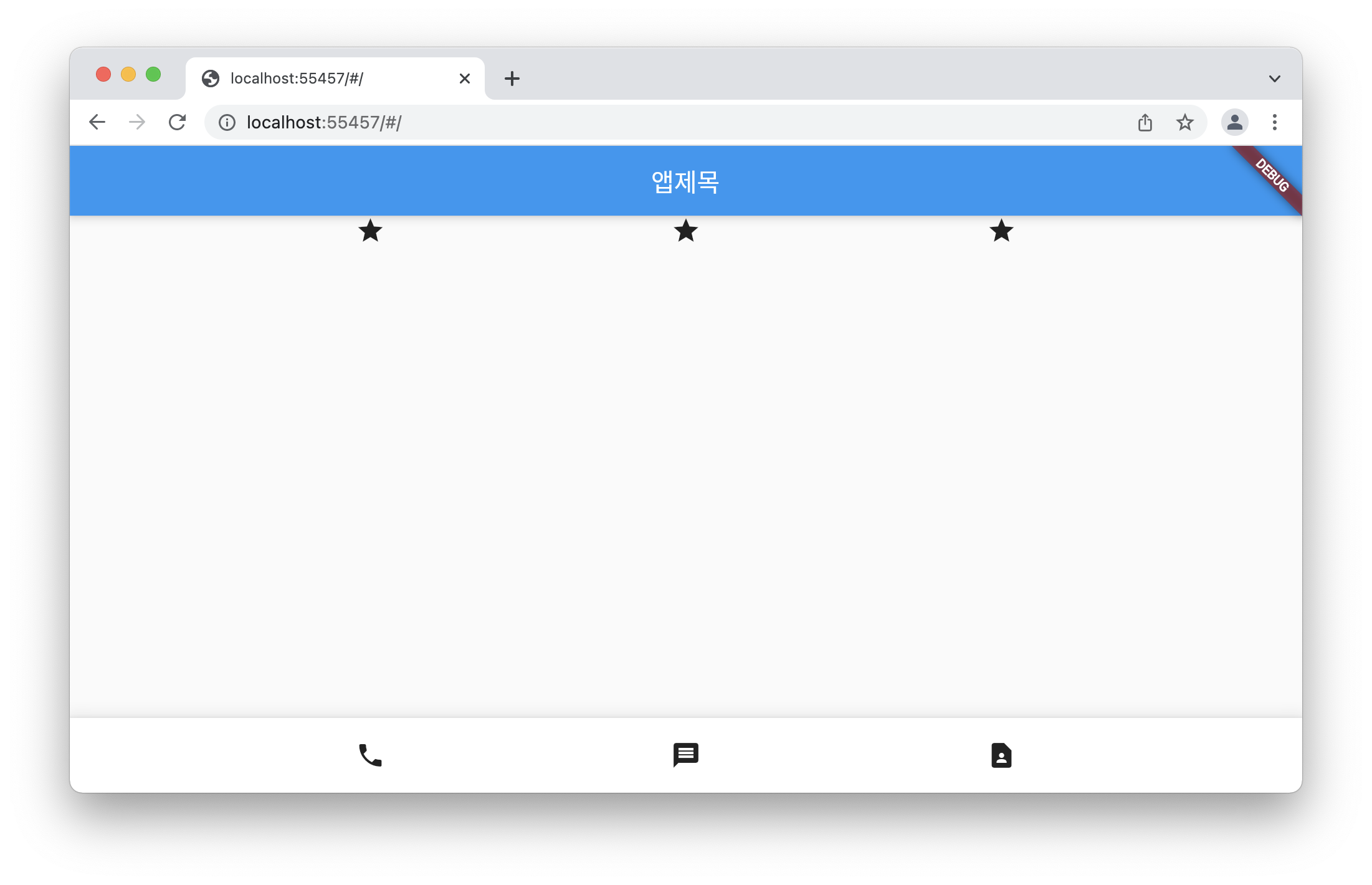
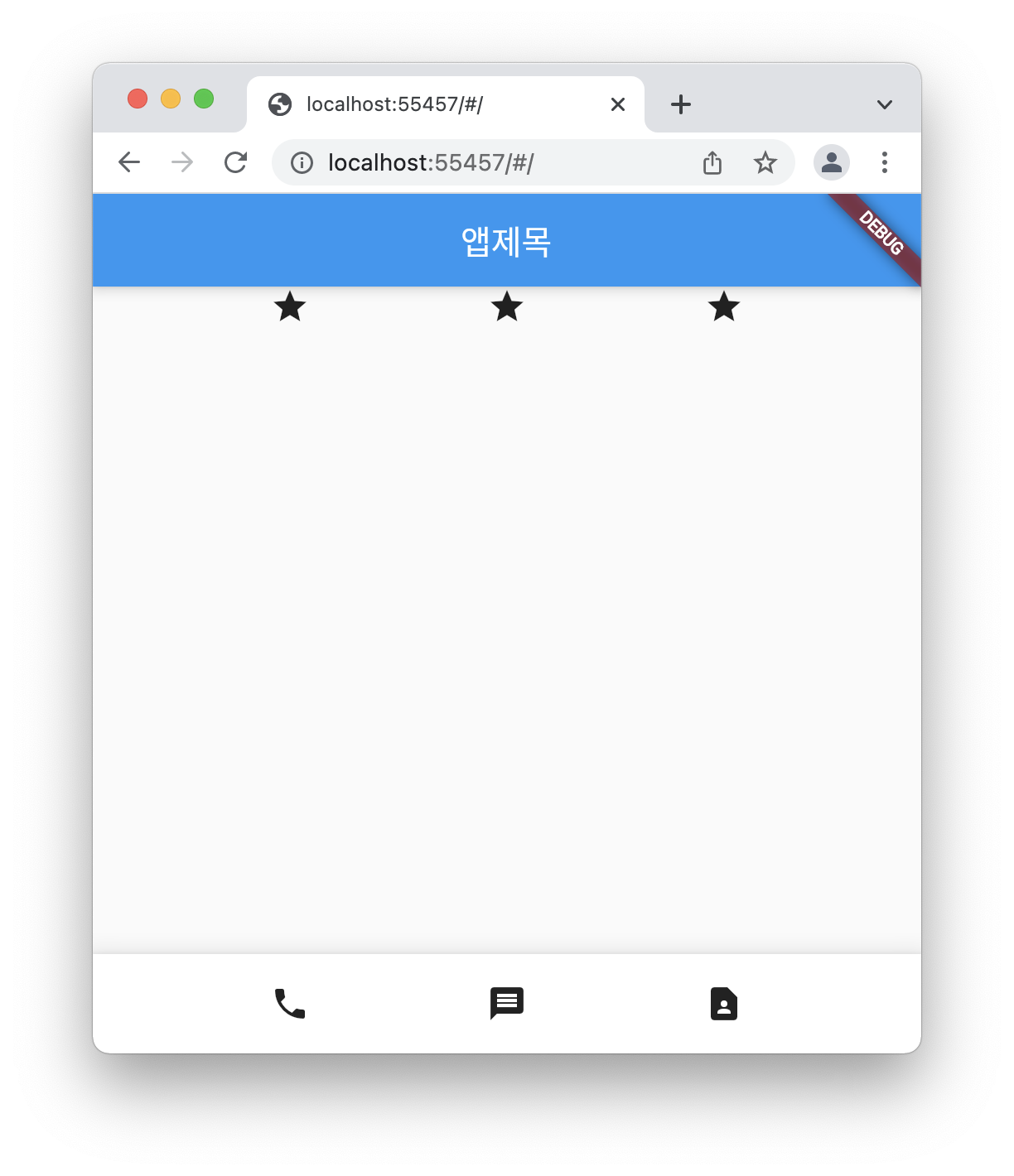
Row(), Column()

이렇게 짜면 이런식

.spaceEvenly 는 모든 여백 동일
.spaceBetween 은 좌우 끝에 우선 배치
.spaceAround는 모든 여백 동일인데 좌우 마지막 여백은 절반만큼
.start는 시작 부분에 다 모여
.end는 끝 부분에 다 모여
.center는 중간에 다 모여


import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar( title: Text('앱제목')),
body: Container(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [ Icon(Icons.star), Icon(Icons.star), Icon(Icons.star)],
),
),
bottomNavigationBar: BottomAppBar(
child: Container(
height: 60,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Icon(Icons.phone),
Icon(Icons.message),
Icon(Icons.contact_page),
],
)
)
),
),
);
}
}