

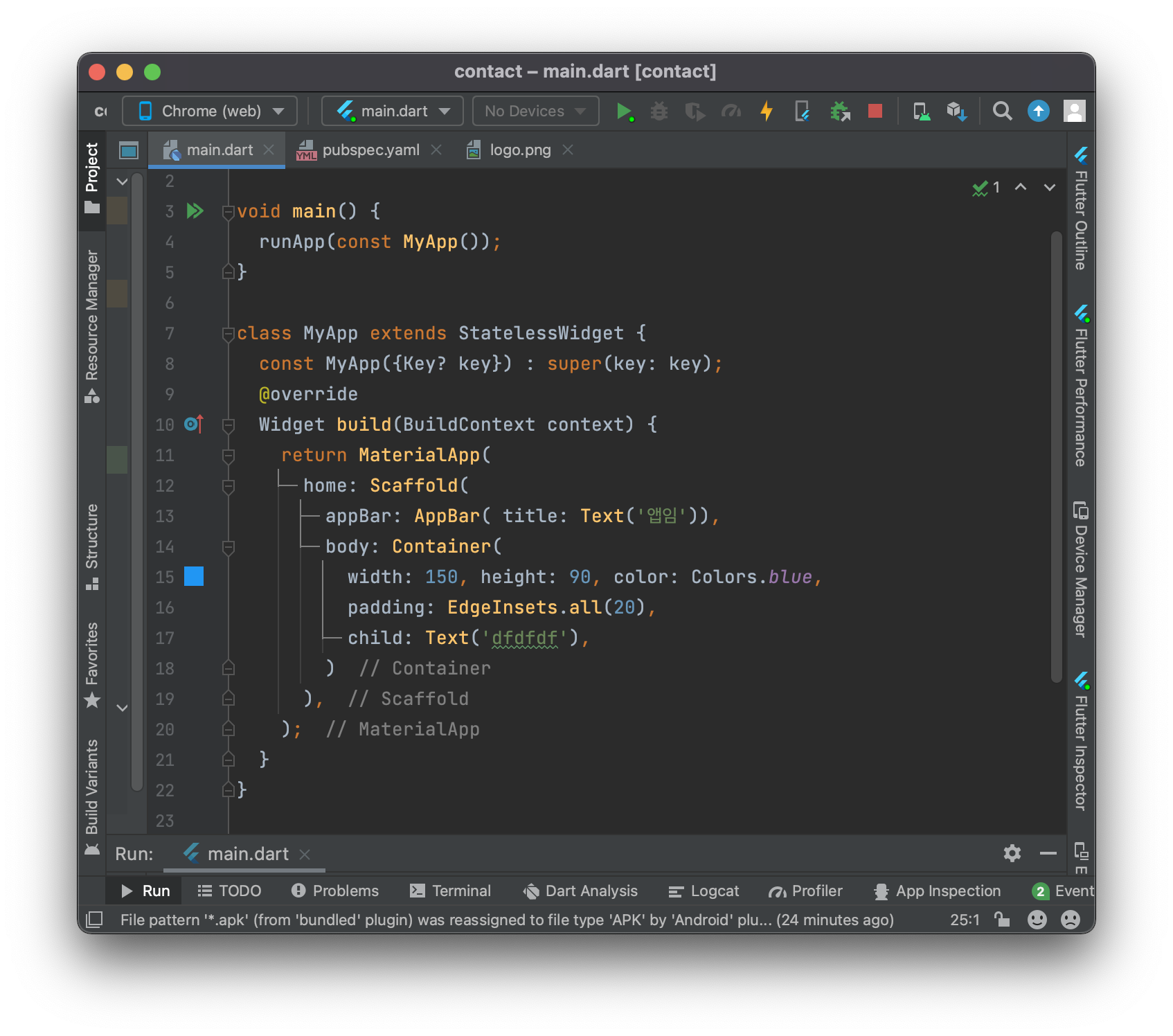
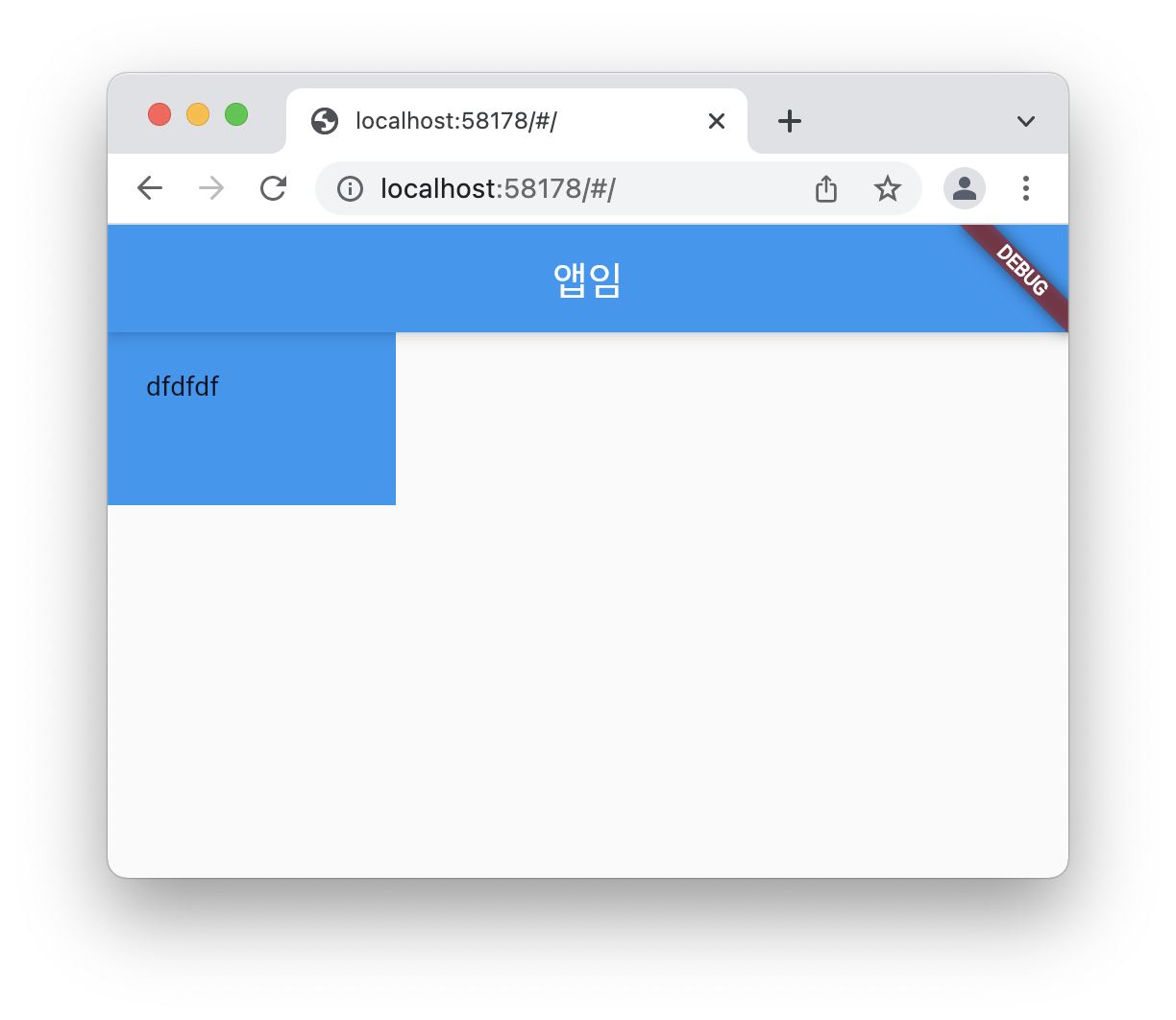
Container 안에 여백주기 (padding)
padding: EdgeInsets.all(20),
child: Text('dfdfdf'),EdgeInsets.all(20) #사방에 20만큼 여백줌


Container 여백주기
margin: EdgeInsets.fromLTRB(left, top, right, bottom)
원하는 만큼 숫자넣기
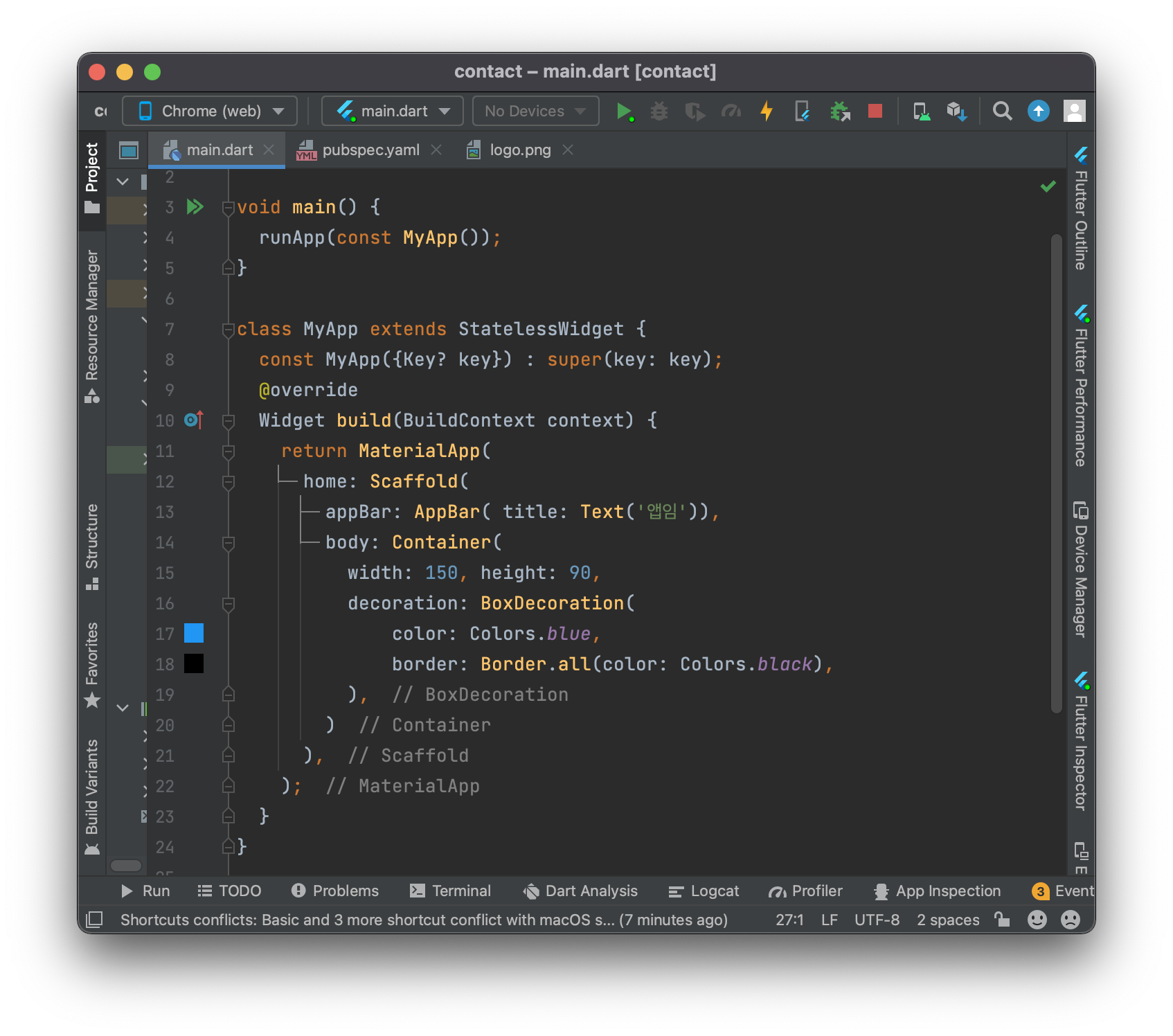
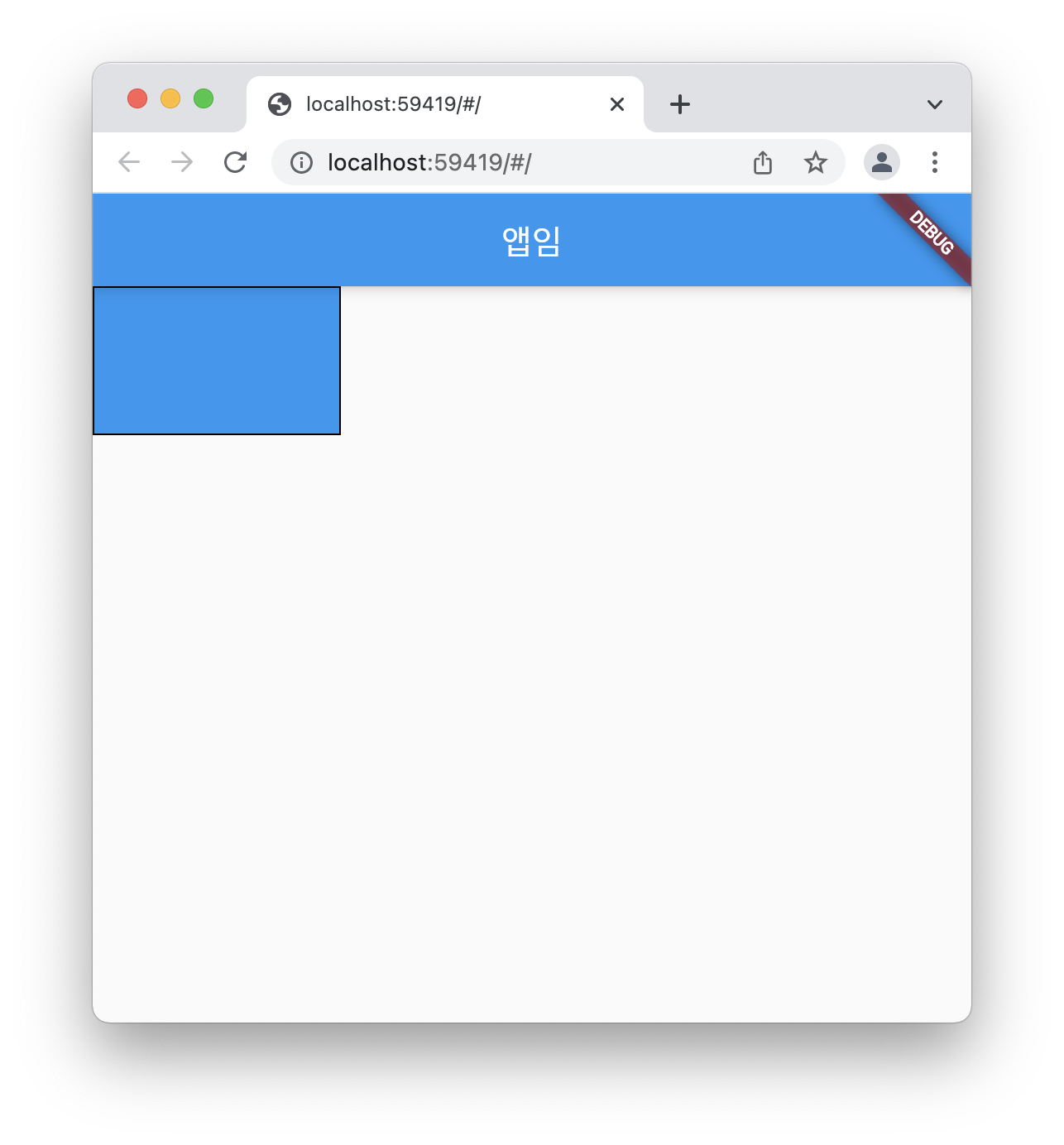
Container 테두리 만들기
dexoration: BoxDecoration(
color: Colors.blue, #박스 색
border: Border.all(color: Colors.blak), #박스 테두리 색
),박스 색을 BoxDecoration() 밖에 만들면 오류뜸


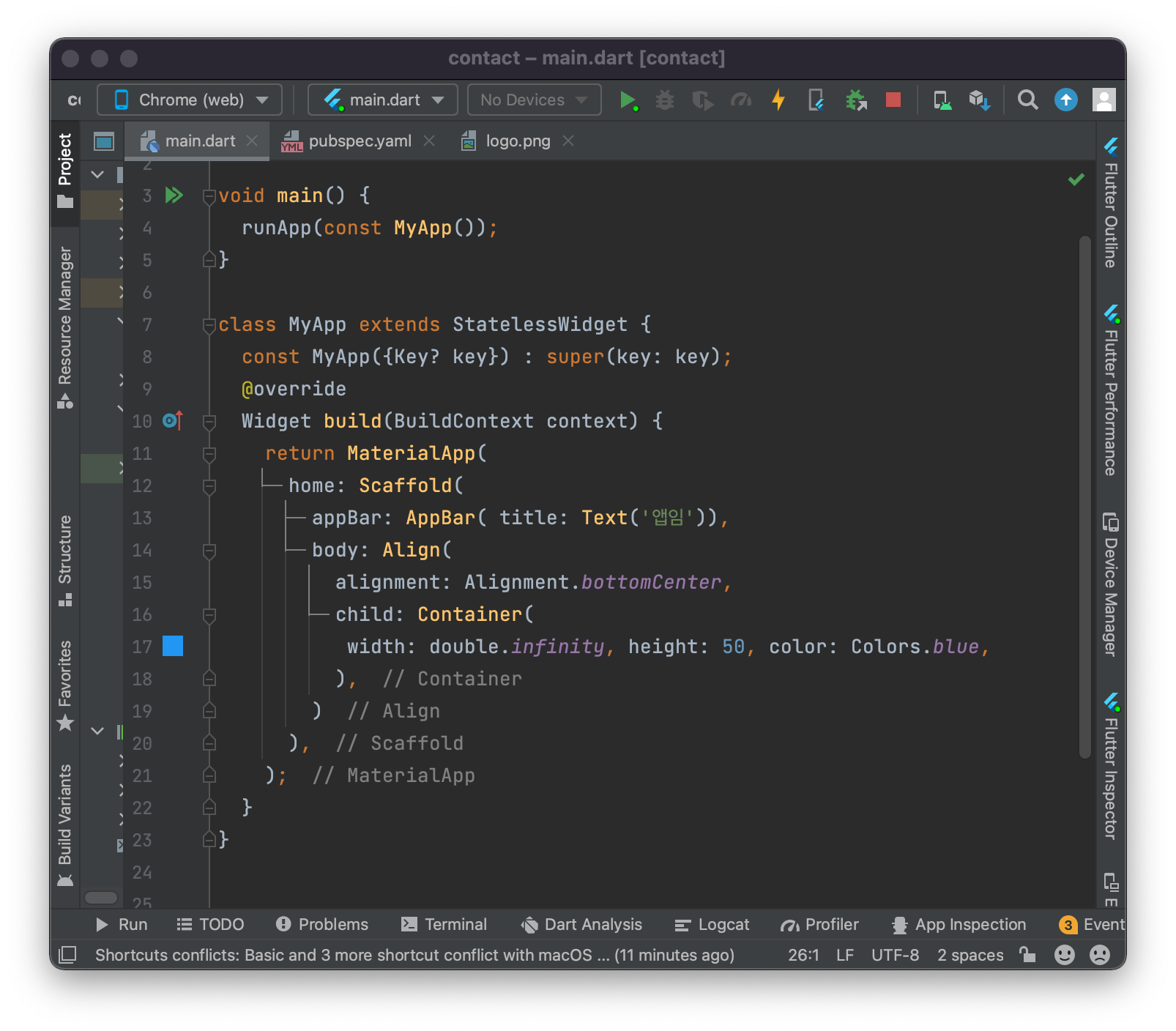
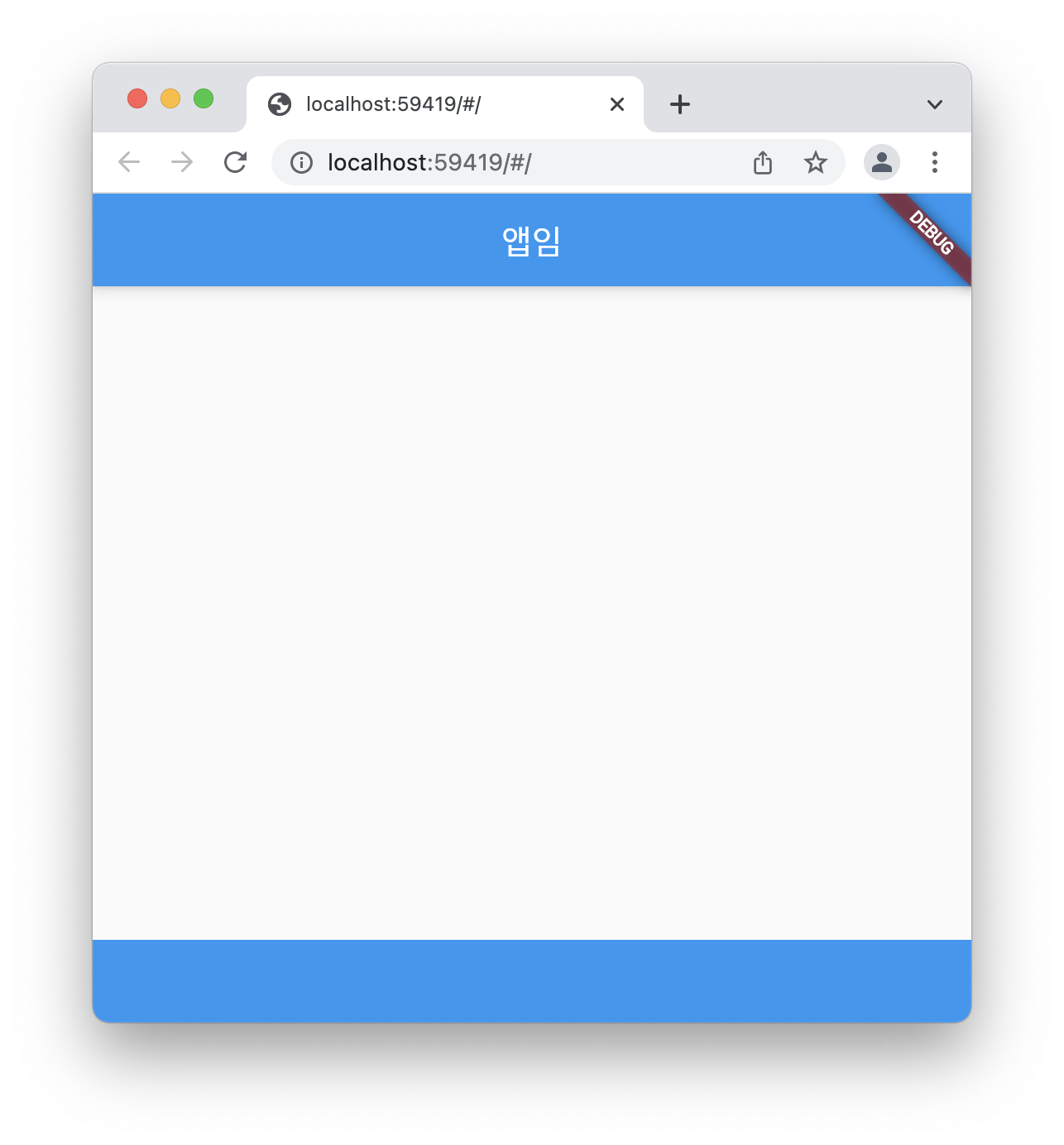
박스 위치 설정
Align( #Align() 안에 박스 만들어서 원하는 곳에 위치
alignment: Alignment.bottomCenter,
child: Containter(
width: double.infinity, height: 50, color: Colors.blue
), #double.infinity는 길이 무한대로만들어줌 (부모박스까지만 채움)

글자 색, 폰트 설정
hexa코드, 색상코드로 넣으려면
0xffaaaaaa
Text('안녕', style: TextStyle( color: Color(0xff492a2aff)),rgb색 + 투명도 설정하고 싶다면
Text('안녕', style: TextStyle( color: Color.fromRGBO(3, 2, 4, 199)),폰트사이즈 설정
Text('안녕',
style: TextStyle( color: Color.fromRGBO(3, 2, 4, 199),
fontSize: 30),letterSpacing() : 자간 설정
backgroundColor() : 배경색 설정
폰트 두께 설정
style: TextStyle( fontWeight: FontWeight.w900)버튼 만들기
TextButton()
IconButton()
ElevatedButton()
body: SizedBox(
child: IconButton(icon: Icon(Icons.star), onPressed: (){})child: TextButton(child: Text('버튼'), onPressed: (){},)child: ElevatedButton(child: Text('버튼'), onPressed: (){},)AppBar 디자인
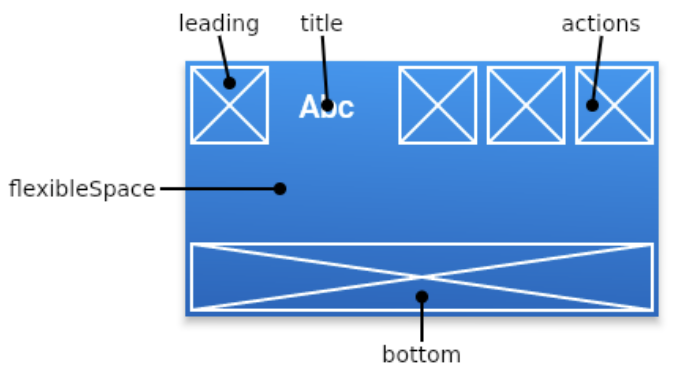
AppBar(
title : Text('앱제목'),
leading : Icon(Icons.star),
actions : [ Icon(Icons.star), Icon(Icons.star) ]
)
AppBar() 안에 넣을 수 있는 것들
actions: [우측아이콘들]
leading: 왼쪽에 넣을 아이템들
title: 왼쪽 제목
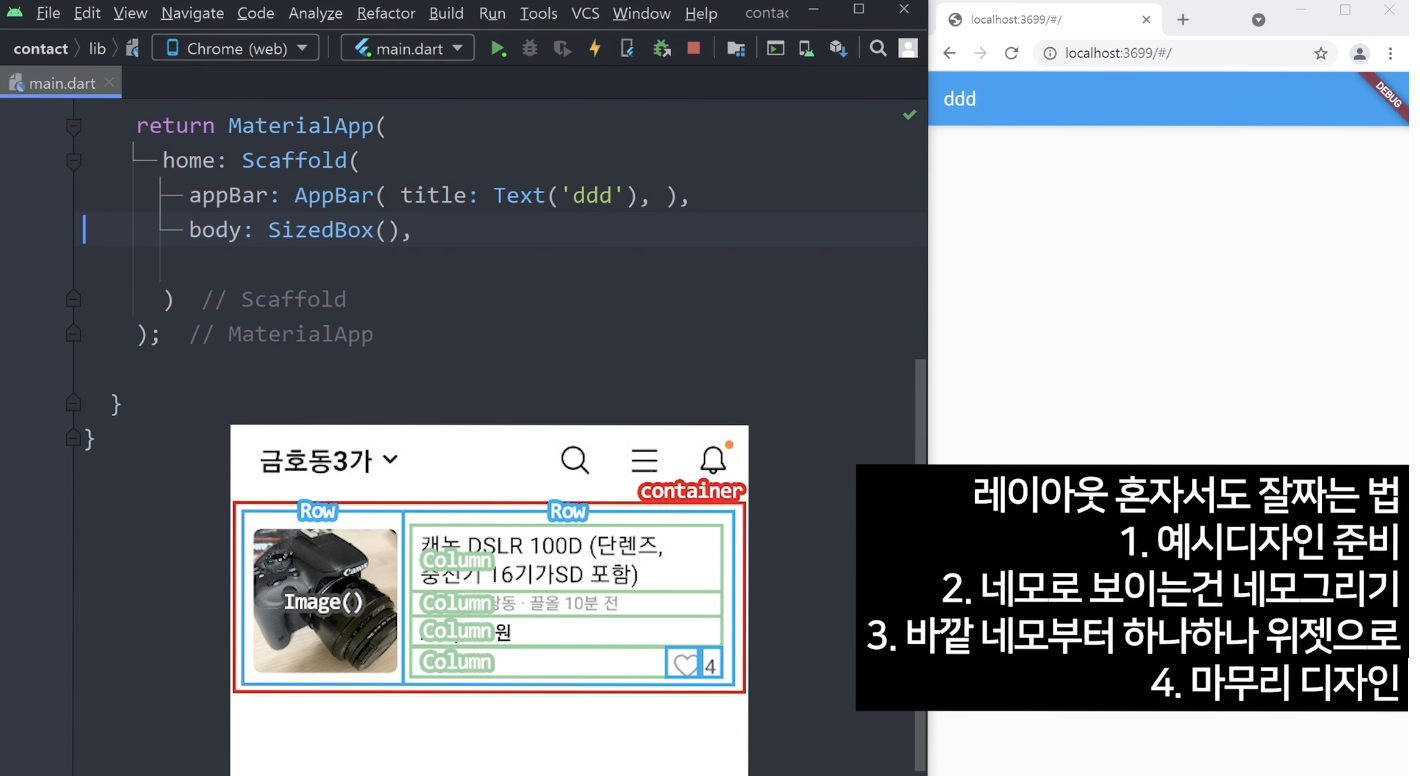
레이아웃 짜는 법(애플코딩 강의)

젤 바깥부터 만들어 나가면 됨
