class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
leading: Icon(Icons.arrow_drop_down_sharp, color: Colors.black,),
backgroundColor: Colors.white,
actions: [
Icon(Icons.zoom_in, color: Colors.black,),
Icon(Icons.menu, color: Colors.black,),
Icon(Icons.add_alert, color: Colors.black,),
],
),
body: Container(
height: 150,
padding: EdgeInsets.all(10),
child: Row(
children: [
Image.asset('imgs/univLogo.jpg', width: 150, height: 200,),
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text('경희대 학잠 버건디', style: TextStyle(fontWeight: FontWeight.normal),),
Text('금호동 3가 끌올 1분 전',style: TextStyle(fontSize: 10, color: Color(
0x83000000)),),
Text('7,000원', style: TextStyle(fontWeight: FontWeight.bold)),
Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
Icon(Icons.favorite),
Text('4')
],
)
],
),
)
],
)
),
),
);
}
}
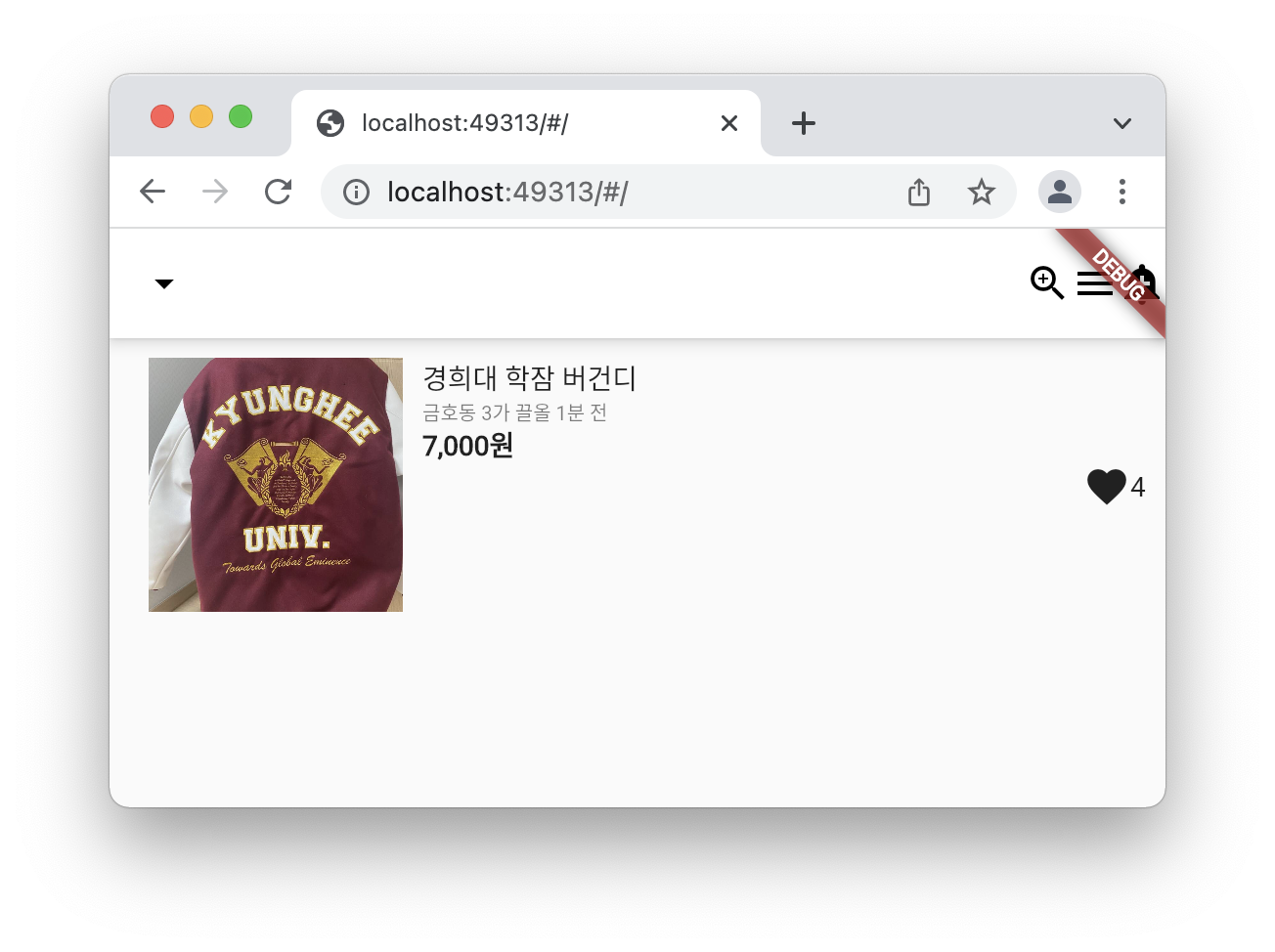
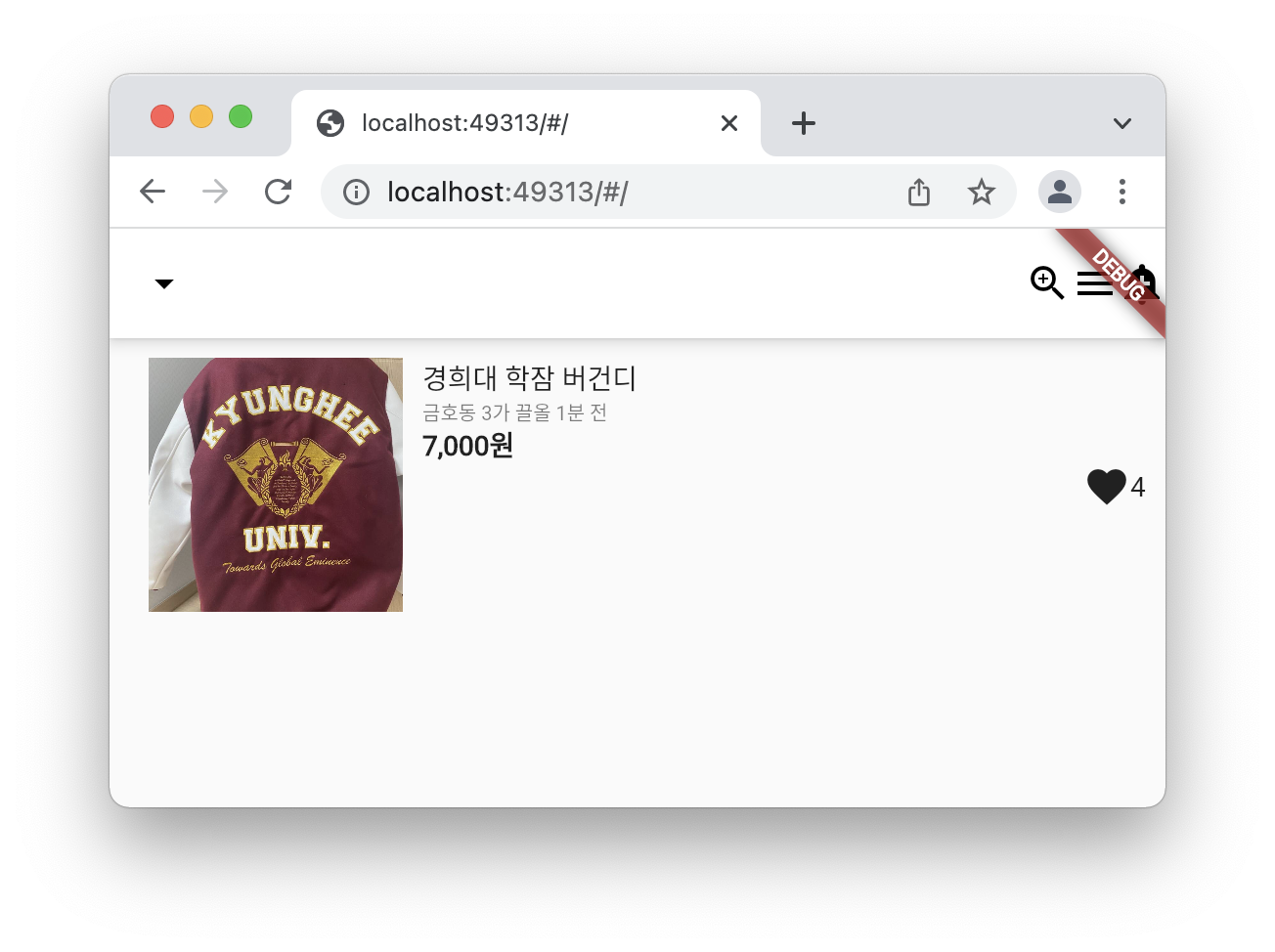
- 결과