100 days of swiftui: project 1, part 2
https://www.hackingwithswift.com/100/swiftui/17
TextField with value

위는 TextField로, Double인 checkAmount 값을 돈의 단위로 나타내고 있다. 이는 value를 통해 나타낼 데이터(String이 아님)를 입력하고, formatter를 설정하면 된다.
.currency(code: Locale.current.currency?.identifier ?? "USD"))예시에서는 위의 format을 사용했으나 현재는 사용할 수 없어서 아래 유튜브를 참고하여 NumberFormatter를 활용했다.
@State private var amount = 0.0
@State private var people = 2
let tipPercentages = [0, 5, 15, 20]
static let currencyFormatter: NumberFormatter = {
let formatter = NumberFormatter()
formatter.numberStyle = .currency
formatter.locale = Locale(identifier: "en_US")
return formatter
}()
var body: some View {
Form {
Section {
TextField("Amount", value: $amount, formatter: ContentView.currencyFormatter)
}
}
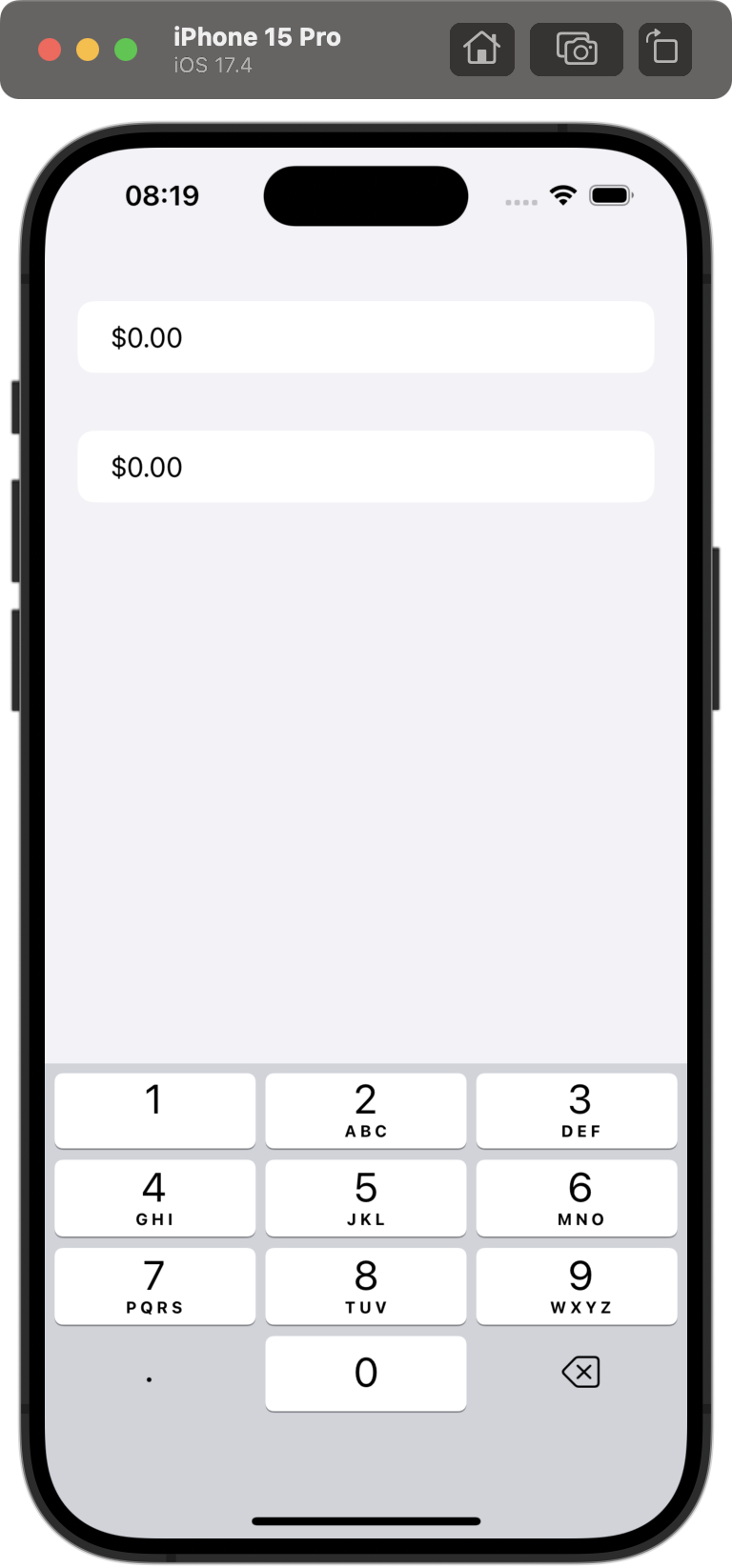
}Keyboard Style
 |  |
|---|
왼쪽 키보드가 기본이지만, 오른쪽처럼 숫자만 입력할 수 있도록 키보드를 설정할 수 있다. TextField의 modifier 중 .keyboardType에서 .decimalPad를 선택하면 된다.
TextField("Amount", value: $checkAmount, formatter: ContentView.currencyFormatter)
.keyboardType(.decimalPad)
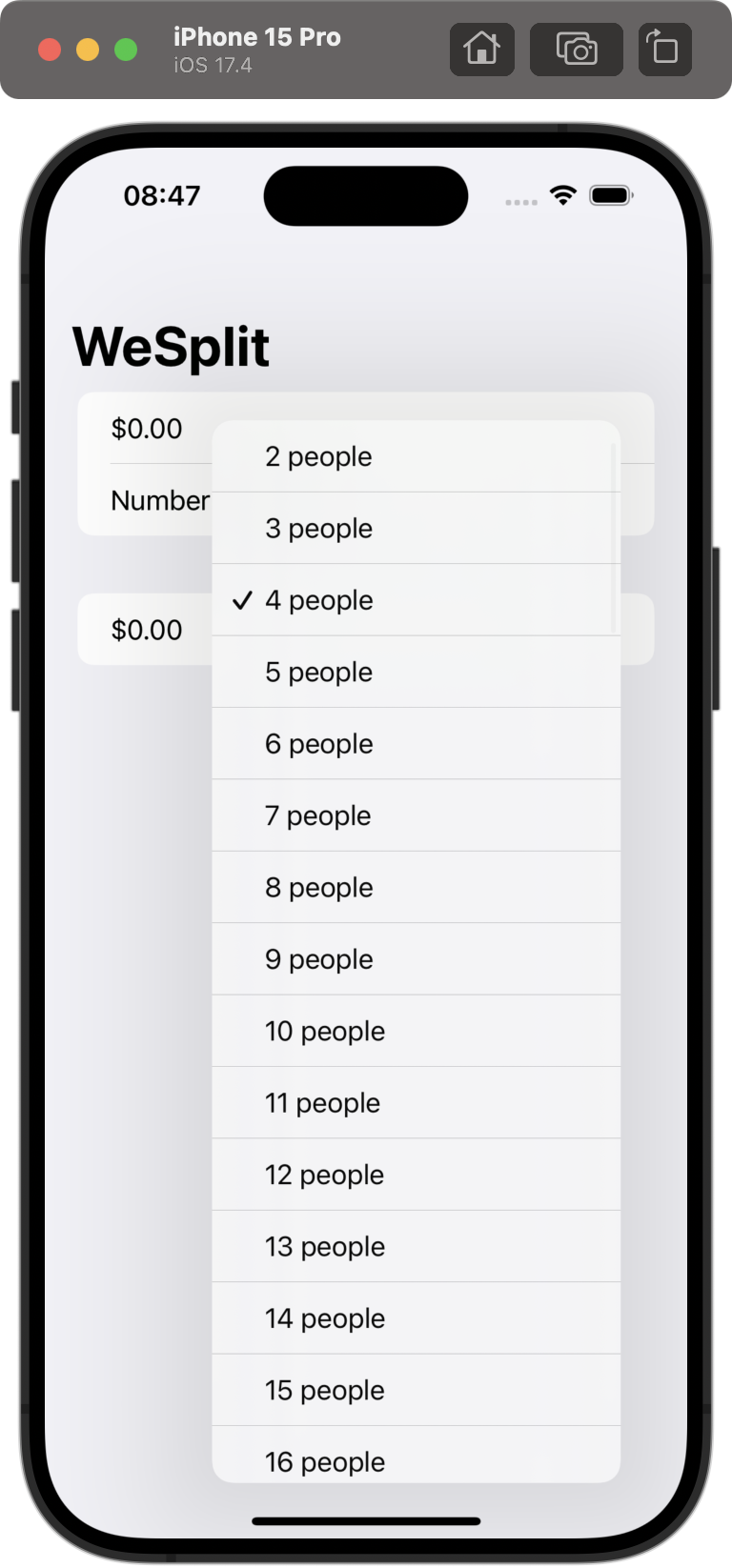
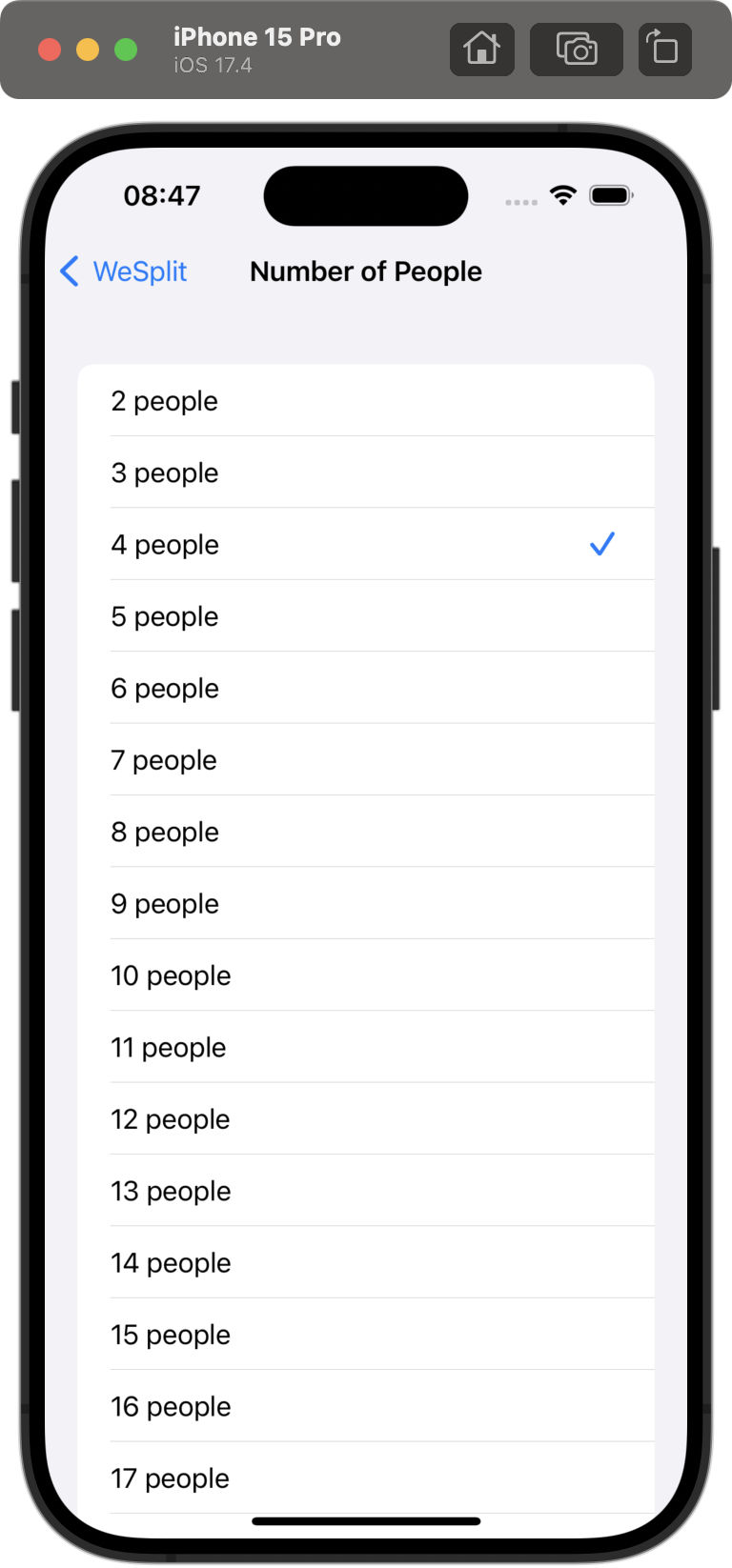
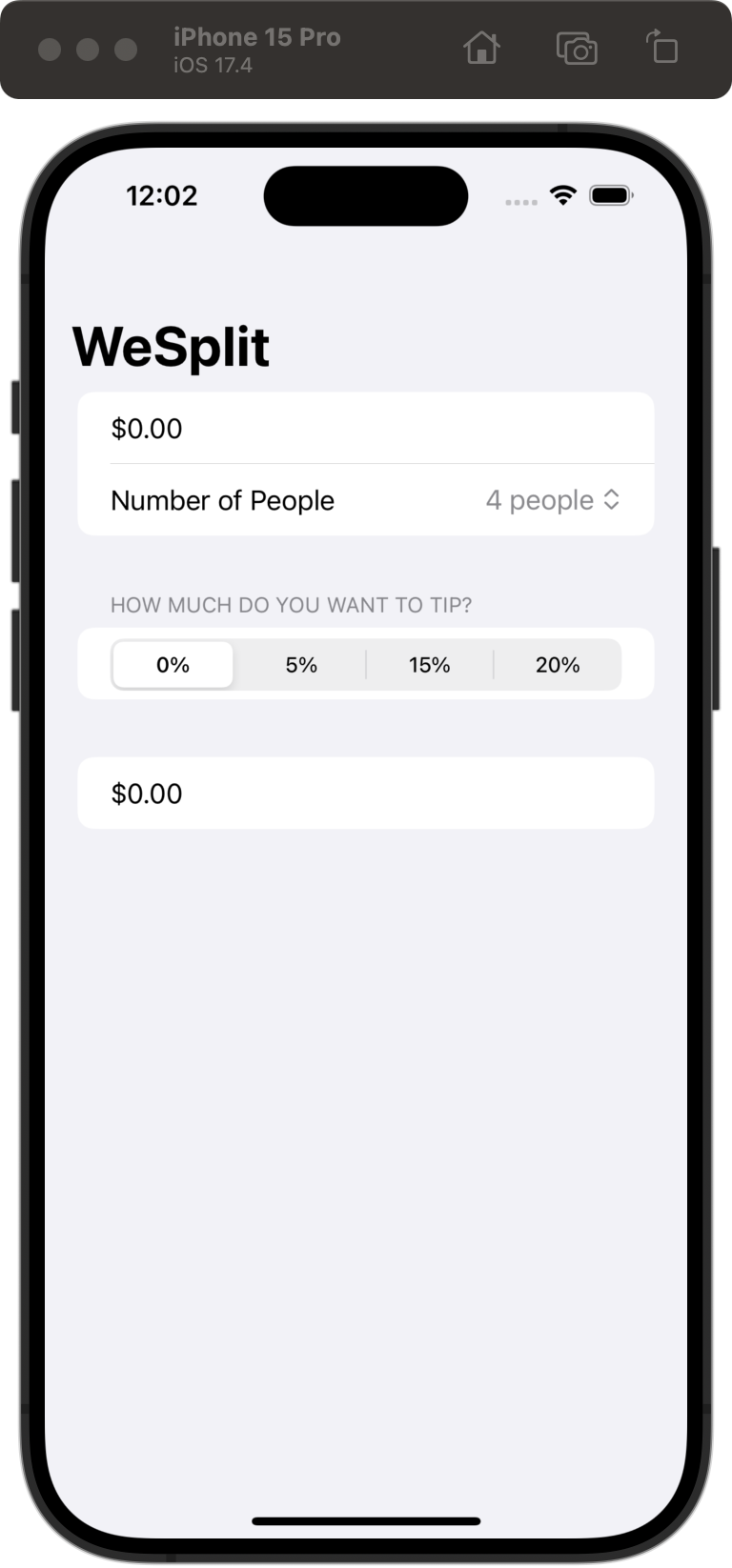
Picker and style
 |  |  |
|---|
왼쪽부터 기본, navigationLink, segmented 스타일을 활용했다.
사람 수를 선택하는 picker의 경우 고르는 메인 화면에서 선택하는 것이 나아 기본을 사용했고, 팁의 경우 적은 선택지에서 고르는 것이기에 segmented 스타일을 사용했다.
코드 파일
https://github.com/soaringwave/Ios-WeSplit/commit/a9e3e547547c027c5e16faa6ec3b055e5beeb697
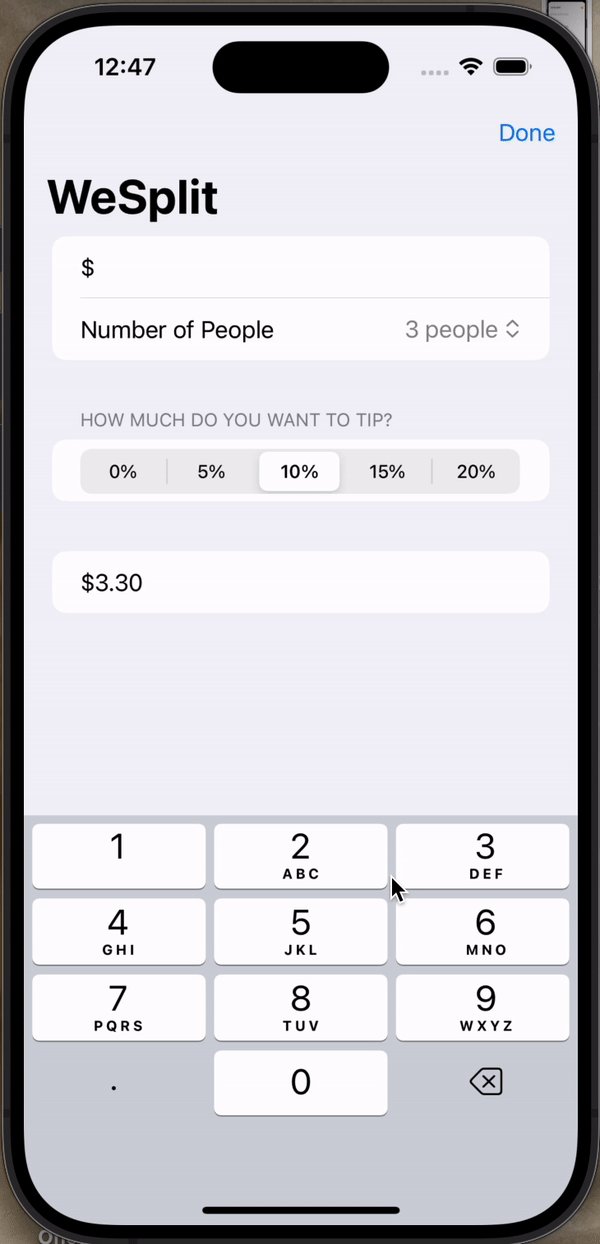
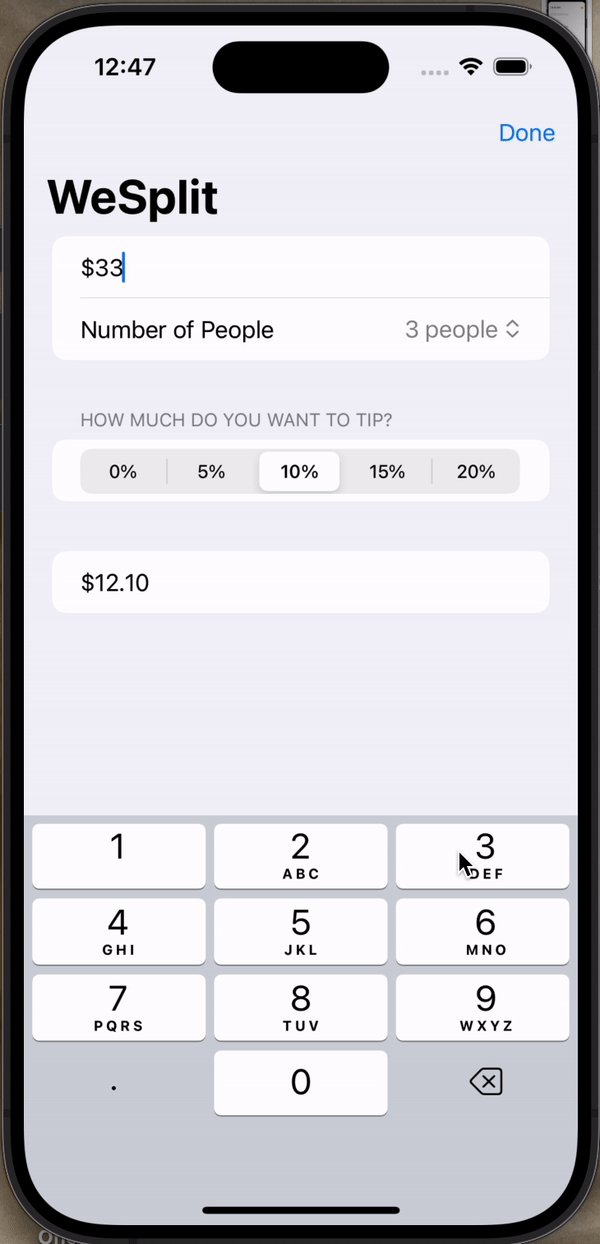
focused

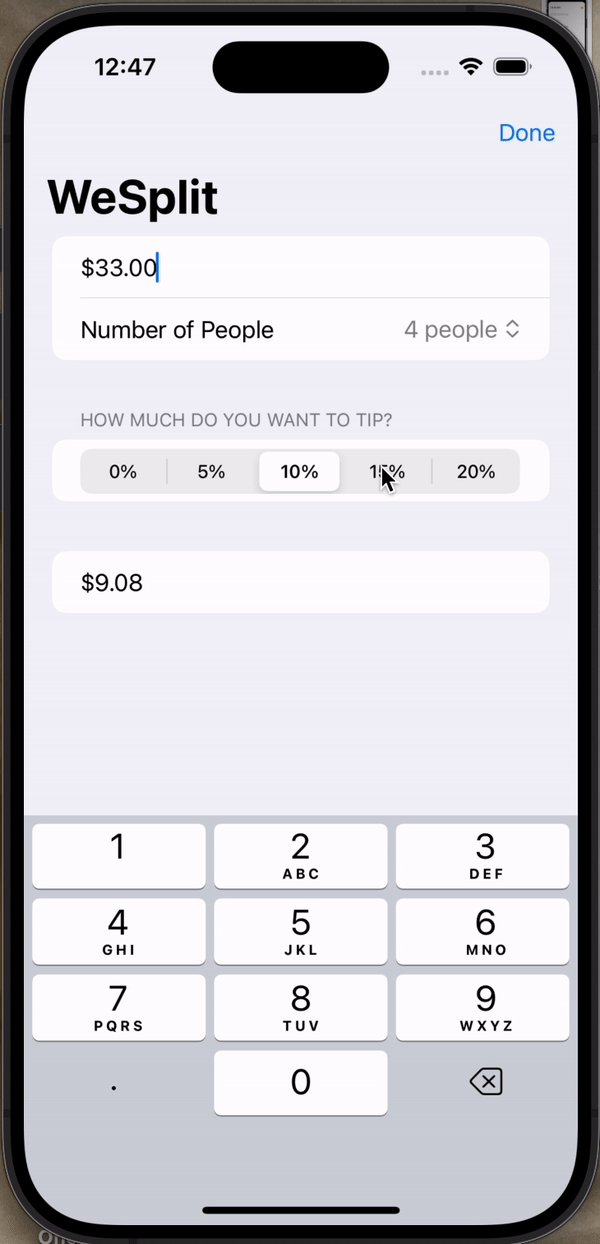
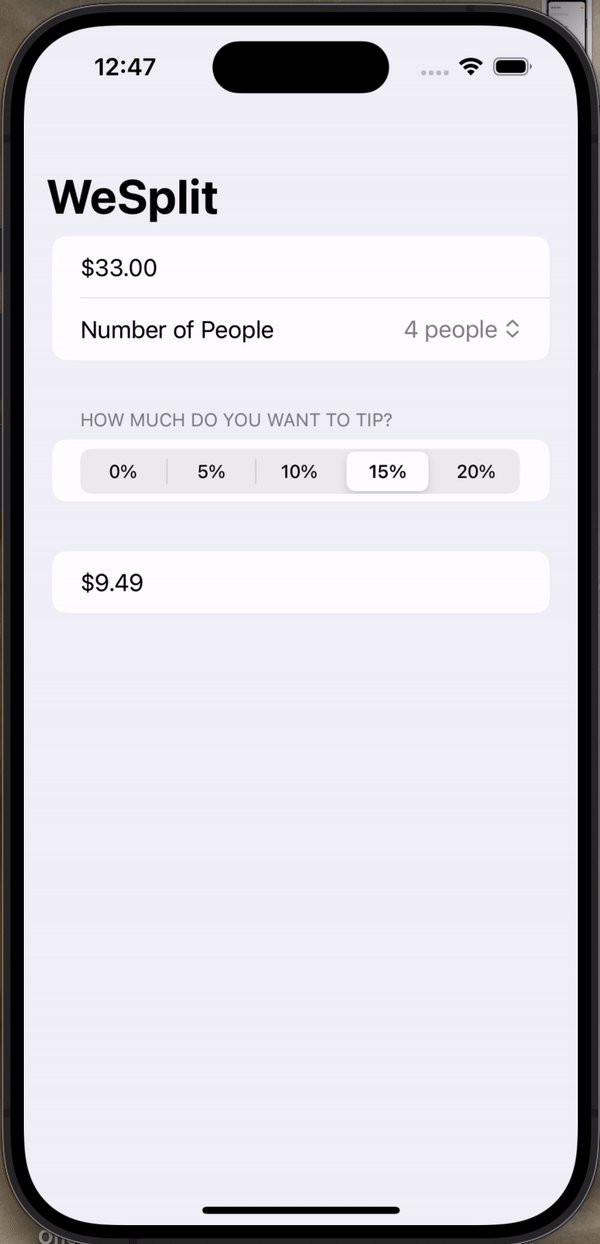
최종적으로 총 값을 입력하고, 사람 수와 팁의 퍼센트를 클릭하면 한 사람당 내야 하는 가격을 보여준다.
입력된 값을 토대로 한 사람이 지불해야 하는 값을 계산하여 totalPerPerson으로 화면에 나타냈고, TextField를 작성(focused)일 때만 키보드를 나타내기 위해 @FocusState 변수를 만들어 활용했다.
코드 파일
https://github.com/soaringwave/Ios-WeSplit/commit/c11dfec2d9abaec770b8e190e682f5e5fd32c099
❕ 예시의 계산식이 아닌 계산식을 만들었는데, 화면에서 checkAmount가 0이 되는 에러가 나서 수정하는 과정이 있었다.
계산식 수정
https://github.com/soaringwave/Ios-WeSplit/commit/2d2bfce589c39f1888c90e0c04bc9739300e2864
