100 days of swiftui: challenge
https://www.hackingwithswift.com/100/swiftui/19
challenge
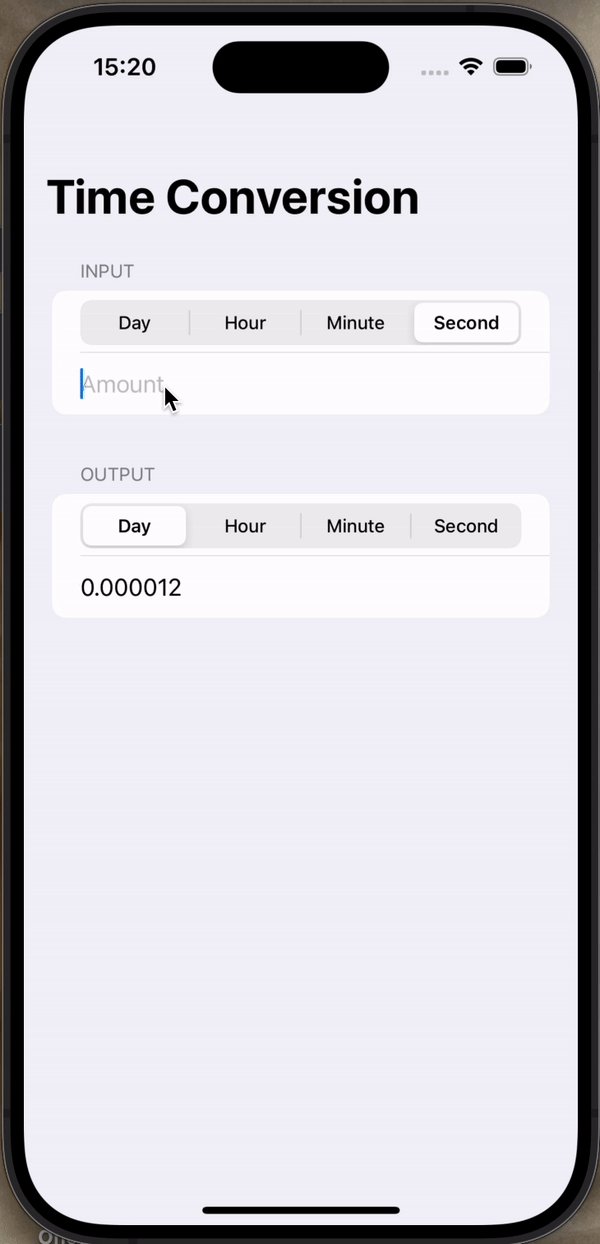
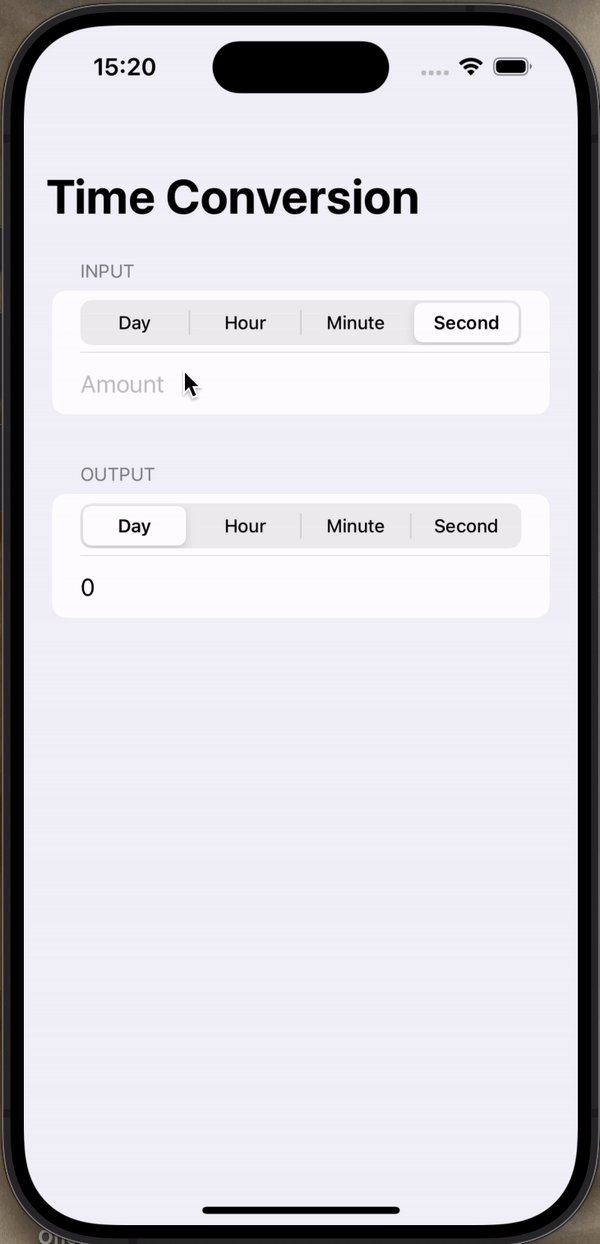
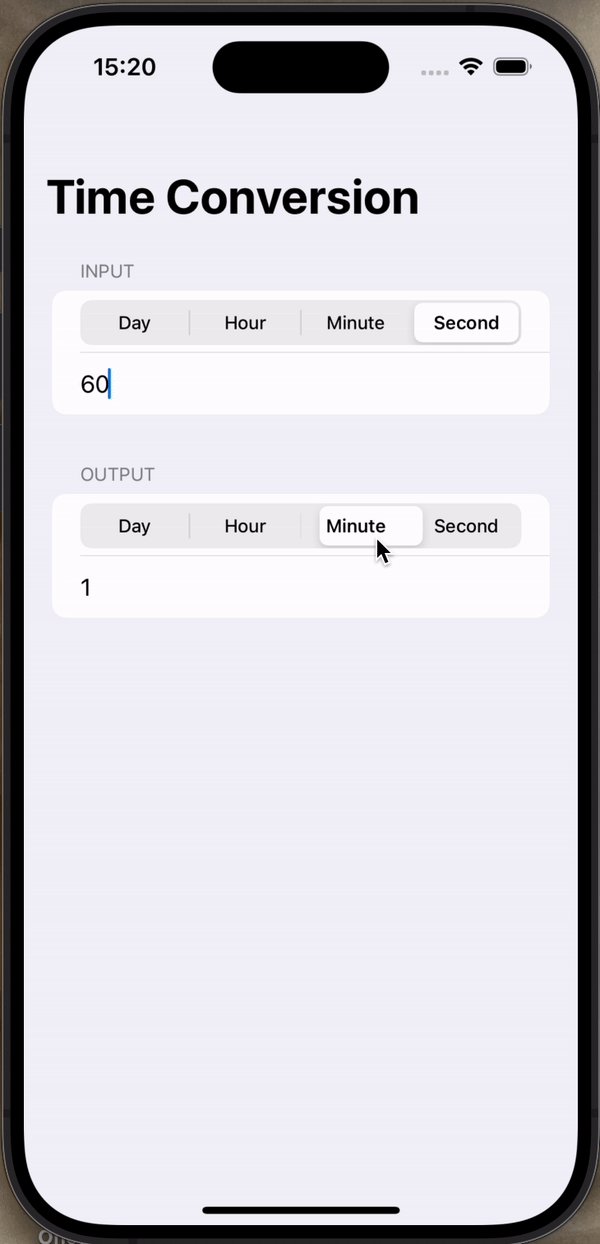
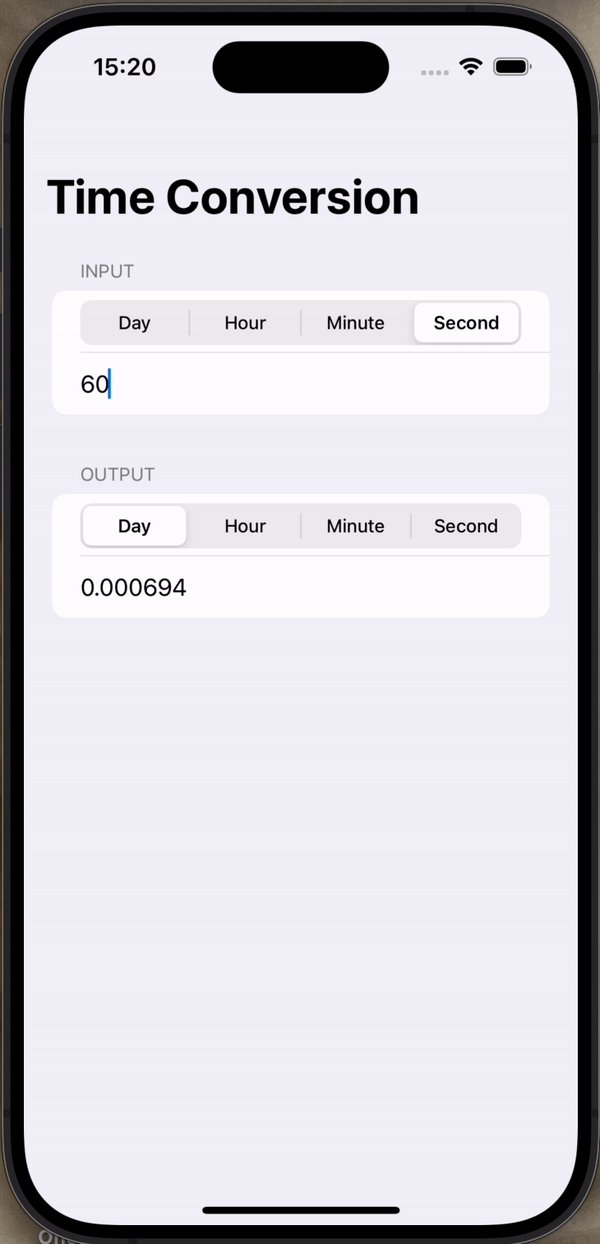
You need to build an app that handles unit conversions: users will select an input unit and an output unit, then enter a value, and see the output of the conversion.
✅ Time conversion: users choose seconds, minutes, hours, or days.
If you were going for length conversion you might have:
- A segmented control for seconds, minutes, hours, or days, for the input unit.
- A second segmented control for seconds, minutes, hours, or days, for the output unit.
- A text field where users enter a number.
- A text view showing the result of the conversion.
solution
 |  |
|---|
import SwiftUI
enum typeOfTime {
case Day, Hour, Minute, Second
}
struct ContentView: View {
@State private var timeAmount = 0
@State private var typeOfTimeInput = typeOfTime.Hour
@State private var typeOfTimeOutput = typeOfTime.Minute
let typesOfTime = [typeOfTime.Day, typeOfTime.Hour, typeOfTime.Minute, typeOfTime.Second]
var timeConverted: Double {
if typeOfTimeInput == typeOfTimeOutput {
return Double(timeAmount)
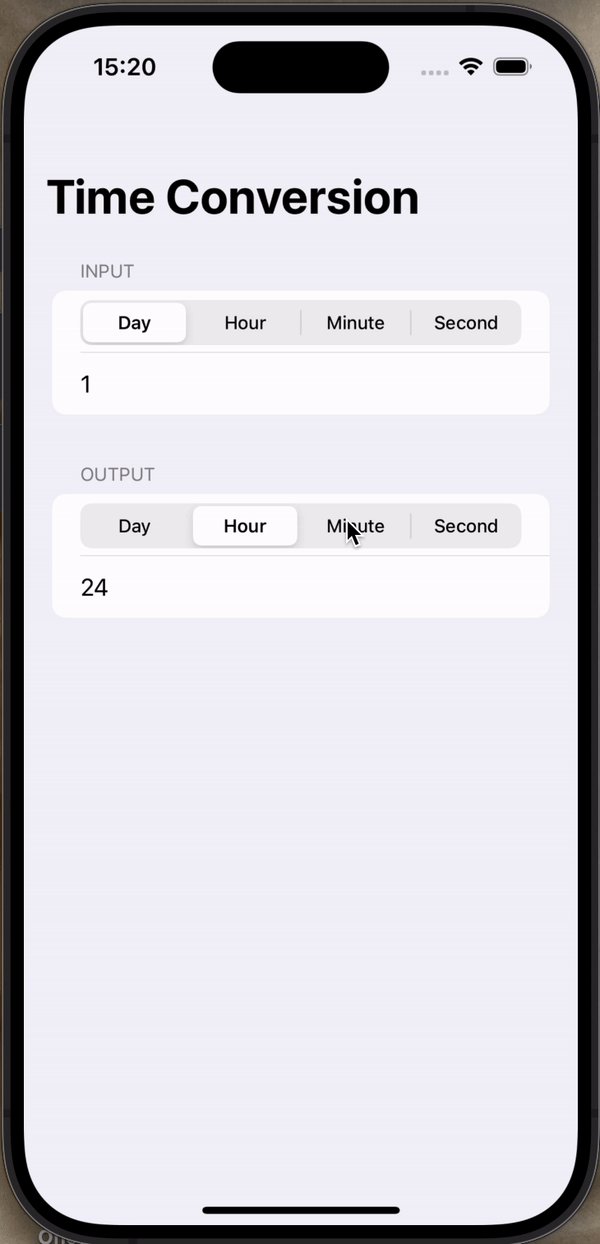
} else if typeOfTimeInput == .Day && typeOfTimeOutput == .Hour { // Day to
return Double(timeAmount) * 24
} else if typeOfTimeInput == .Day && typeOfTimeOutput == .Minute {
return Double(timeAmount) * 24 * 60
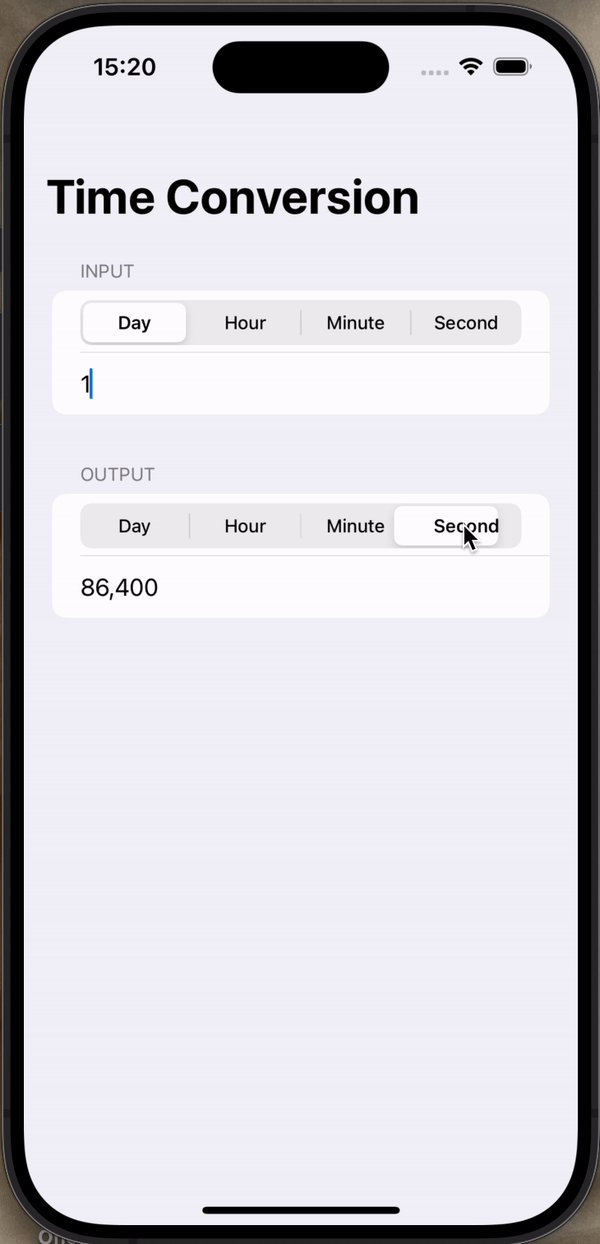
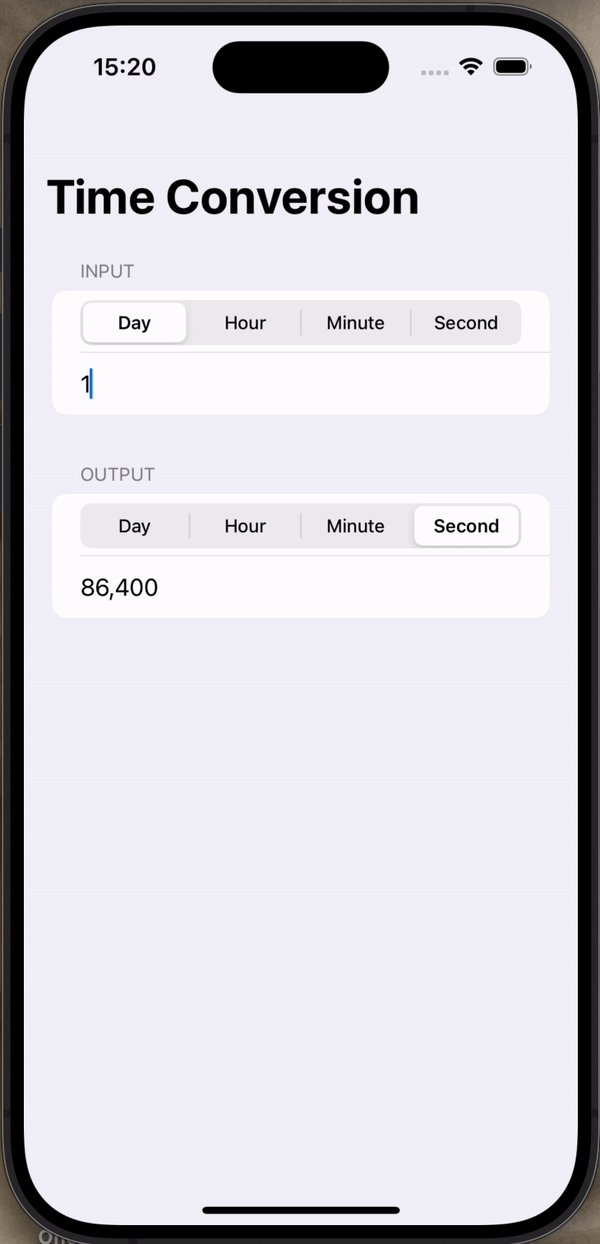
} else if typeOfTimeInput == .Day && typeOfTimeOutput == .Second {
return Double(timeAmount) * 24 * 60 * 60
} else if typeOfTimeInput == .Hour && typeOfTimeOutput == .Day { // Hour to
return Double(timeAmount) / 24
} else if typeOfTimeInput == .Hour && typeOfTimeOutput == .Minute {
return Double(timeAmount) * 60
} else if typeOfTimeInput == .Hour && typeOfTimeOutput == .Second {
return Double(timeAmount) * 60 * 60
} else if typeOfTimeInput == .Minute && typeOfTimeOutput == .Day { // Minute to
return Double(timeAmount) / 60 / 24
} else if typeOfTimeInput == .Minute && typeOfTimeOutput == .Hour {
return Double(timeAmount) / 60
} else if typeOfTimeInput == .Minute && typeOfTimeOutput == .Second {
return Double(timeAmount) * 60
} else if typeOfTimeInput == .Second && typeOfTimeOutput == .Day { // Second to
return Double(timeAmount) / 60 / 60 / 24
} else if typeOfTimeInput == .Second && typeOfTimeOutput == .Hour {
return Double(timeAmount) / 60 / 60
} else {
return Double(timeAmount) / 60
}
}
var body: some View {
NavigationStack {
Form {
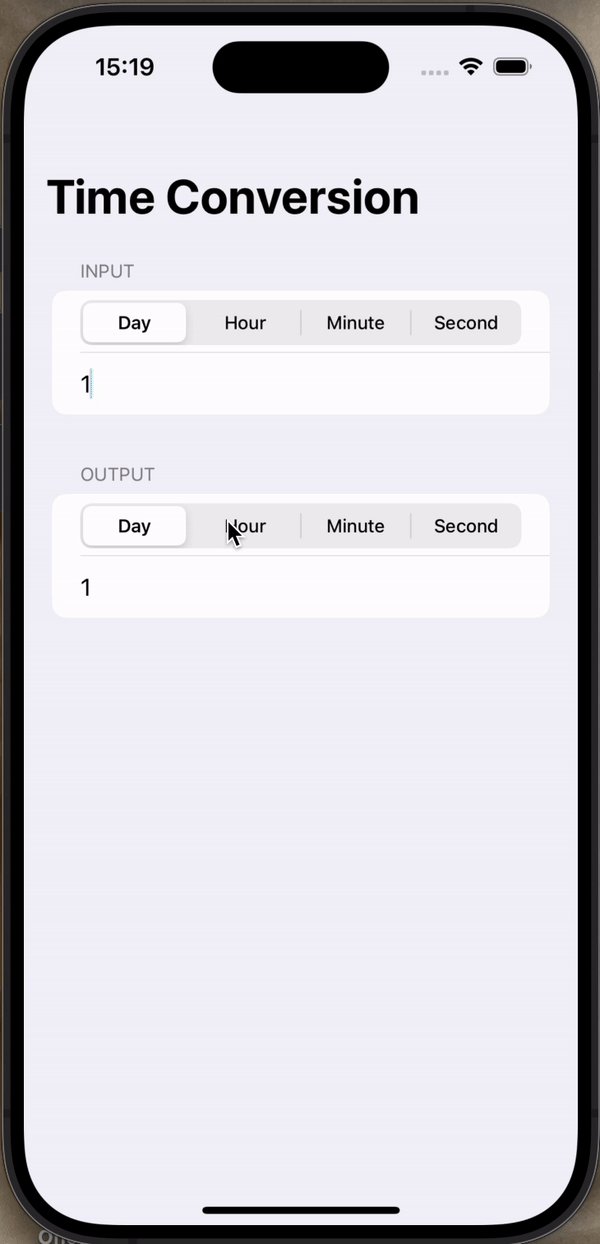
Section("Input") {
Picker("typeOfTime", selection: $typeOfTimeInput) {
ForEach(typesOfTime, id: \.self) {
Text("\($0)")
}
}
.pickerStyle(.segmented)
TextField("Amount", value: $timeAmount, format: .number)
}
Section("Output") {
Picker("typeOfTime", selection: $typeOfTimeOutput) {
ForEach(typesOfTime, id: \.self) {
Text("\($0)")
}
}
.pickerStyle(.segmented)
Text(timeConverted, format: .number)
}
}
.navigationTitle("Time Conversion")
}
}
}- Input, Output을
Section으로 구분했다. - 오타를 방지하고자 time의 type을
enum으로 설정했다. 그리고ForEach()에서 요소를 나타낼 때는Text로 변환하여 보여줬다. - 입력된 값을 원하는 형태의 type 값으로 계산하여
timeConverted로 표현했다.
코드 파일
https://github.com/treesofgroo/Ios-WeSplit/blob/main/TimeConversion/TimeConversion/ContentView.swift
