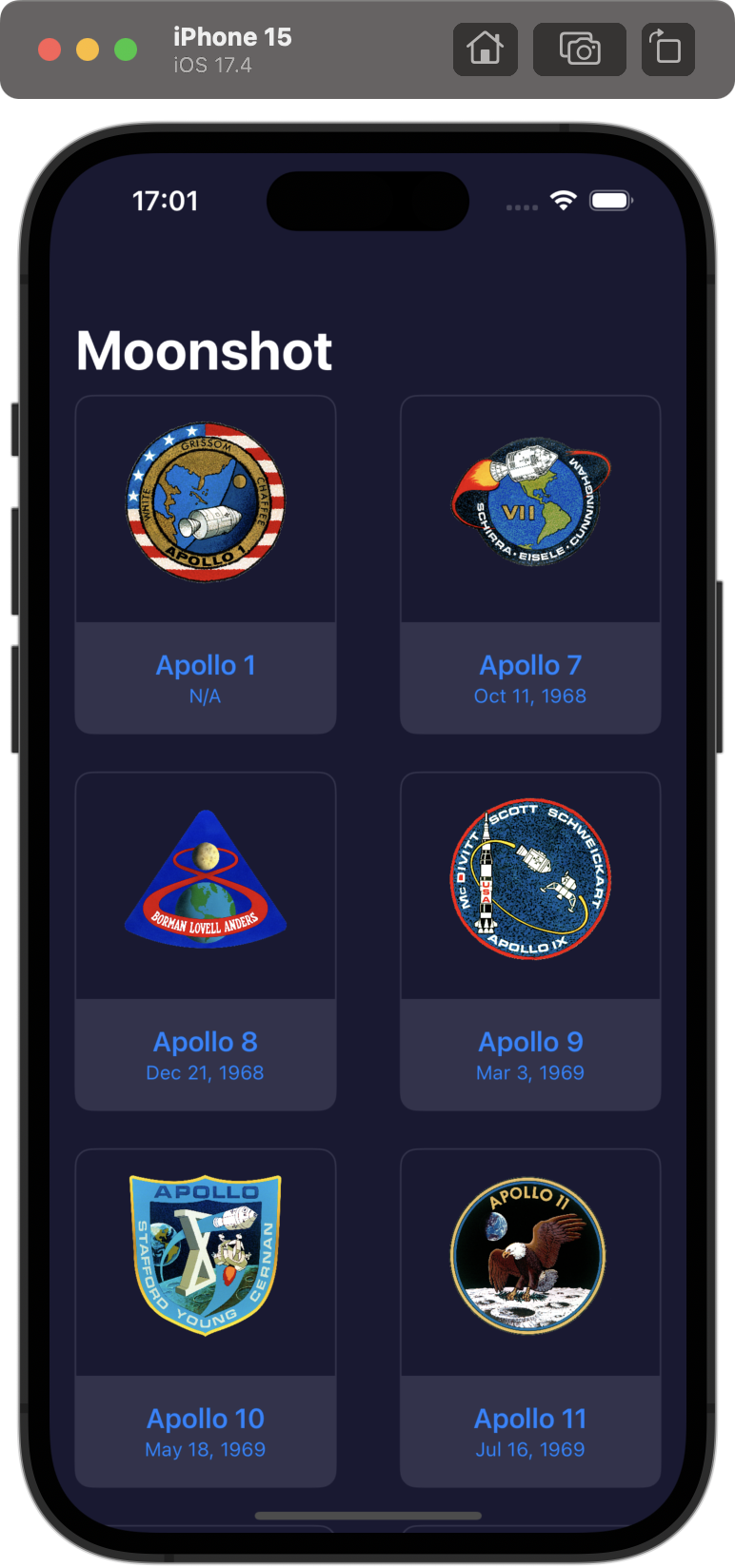
오늘의 결과물

이번 강의에서 json 파일을 불러와서 decode하고, 이 정보를 화면에 나타내었다. 처음 배우기도 했고 금방 익힐 수 없어 코드를 따라 작성한 것이 많다. 그 중 기억하고 싶은 것을 기록한다.
Generic
이번 프로젝트에서는 astronaut.json, missions.json 파일을 decode하여 각각 Astronaut, Mission이라는 Model로 변환한다. 두 파일이 decode하는 방식이 동일해서 어떠한 타입(Astronaut, Mission)이더라도 decode 가능하도록 generic T를 이용했다.
extension Bundle {
func decode<T: Codable>(_ file: String) -> T {
guard let url = self.url(forResource: file, withExtension: nil) else {
fatalError("Failed to locate \(file) in bundle.")
}
// ...json file decode할 때 date format 설정하기
missions의 정보를 decode할 때 날짜를 String으로 읽고 String으로 변환했는데, Date로 변환할 수 있다.
// ...
let decoder = JSONDecoder()
let formatter = DateFormatter()
formatter.dateFormat = "y-MM-dd"
decoder.dateDecodingStrategy = .formatted(formatter)
// ...decoder의 dateDecodingStrategy를 지정한 DateFormatter로 설정하면 된다. 그리고 추가로 String을 Date로 변경해서 View에서 보여주면 된다.
appearance 설정하기

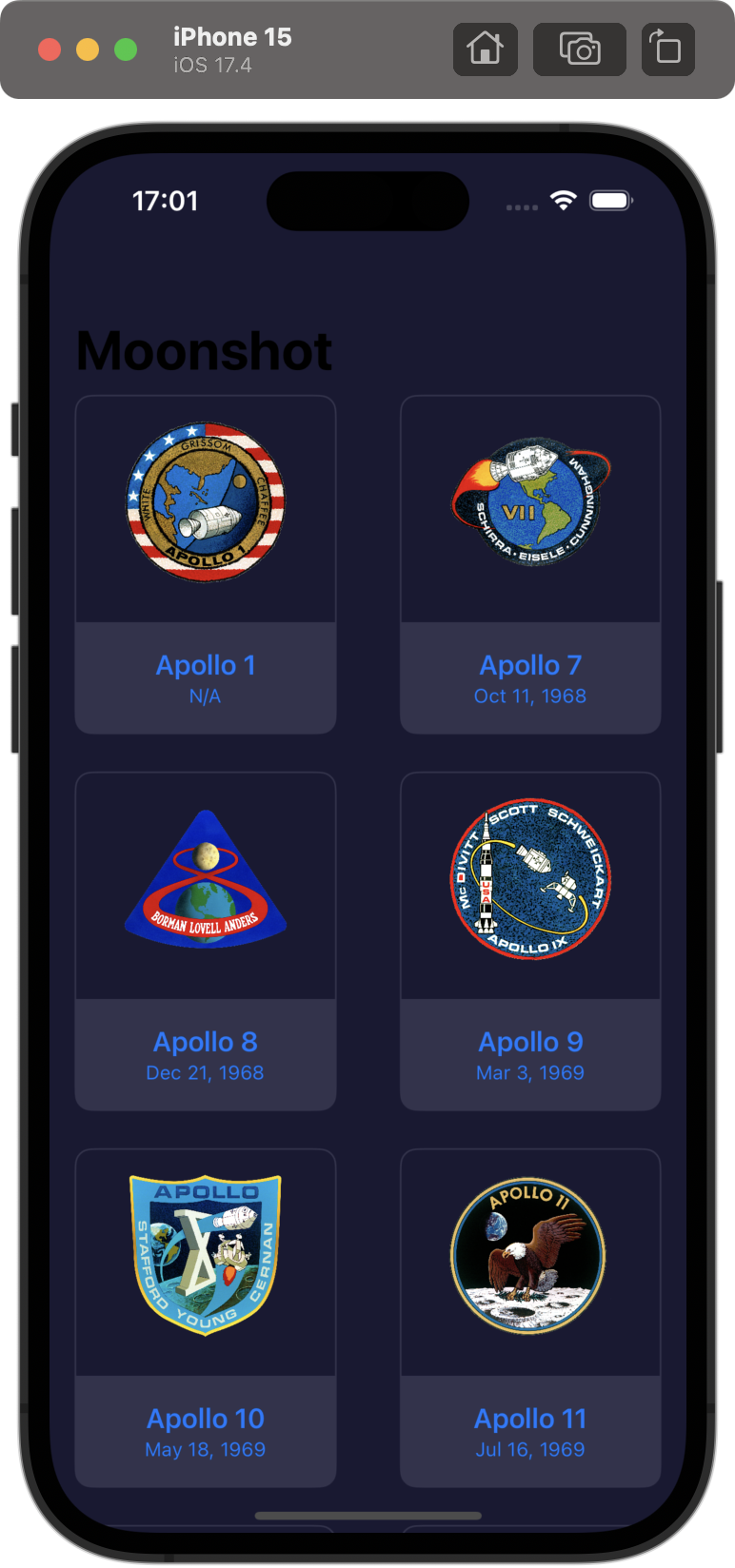
navigationTitle을 설정하고 light mode에서 확인하면 검정색이기 때문에 어두운 배경에서는 보이지 않는다.
💡 시뮬레이터에서 appearance 변경하기: command + shift + A or Features > Toggle Appearance
dark/light mode 중 고정하고 싶은 mode가 있다면 preferredColorScheme를 설정하면 된다.
// ...
.navigationTitle("Moonshot")
.background(.darkBackground)
.preferredColorScheme(.dark)
// ...