100 days of challenge: https://www.hackingwithswift.com/100/swiftui/39
아기다리 고기다리던 챌린지를 하러 왔다. 요즘 일이 많아서 챌린지를 매일 하지 못했다.
Image 나타내기
 |  |
|---|
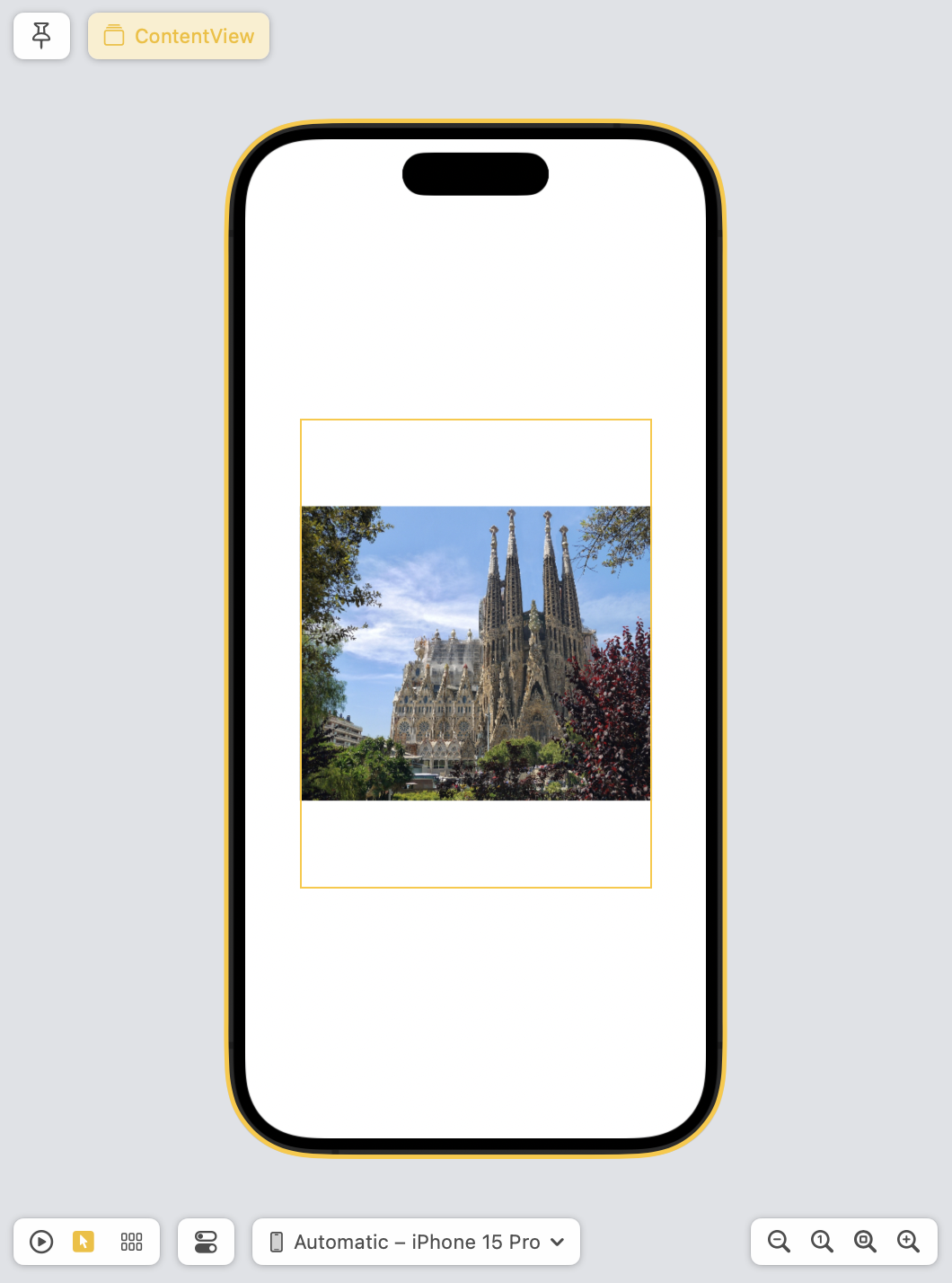
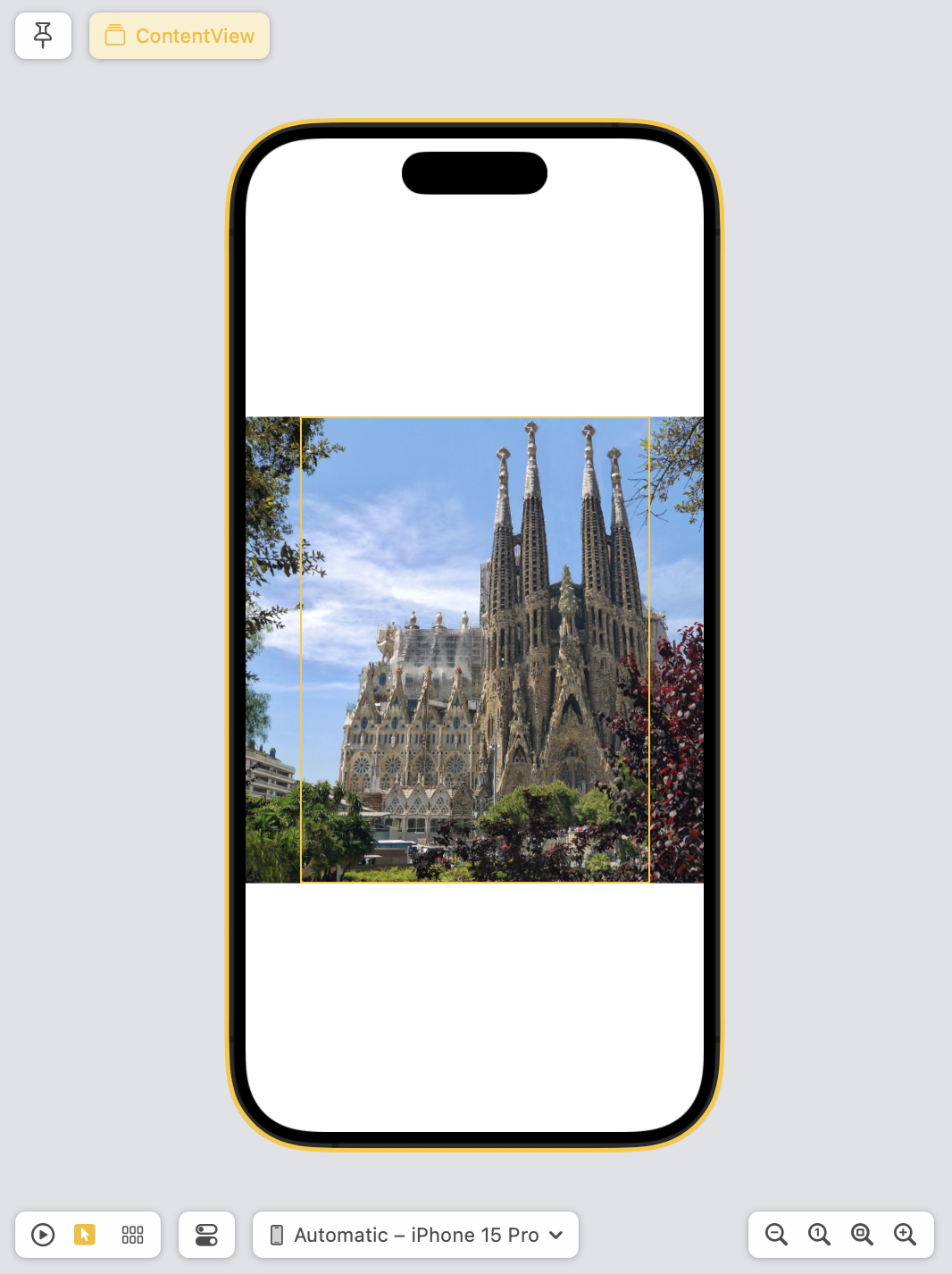
위 사진들을 resizable 특성과 동일한 frame이 적용되어 있다. 차이점은 왼쪽이 scaledToFit, 오른쪽이 scaledToFill이다.
struct ContentView: View {
var body: some View {
Image(.sagradaFamilia)
.resizable()
// or .scaledToFit()
.scaledToFill()
.frame(width: 300, height: 400)
}
}💡 위 사진들은 preview의 기본인 live mode가 아닌 selectable을 통해 frame을 확인했다.

struct ContentView: View {
var body: some View {
Image(.sagradaFamilia)
.resizable()
.scaledToFit()
.containerRelativeFrame(.horizontal) { size, axis in
size * 0.8
}
}
}.containerRelativeFrame로 한 단계 상위 뷰의 상대적인 크기를 이용할 수 있다. 위 예시는 horizontal을 설정했기에 axis가 horizontal인 가로다.
💡 이미지 이름을 string이 아닌 enum처럼 사용할 수 있다.
ScrollView with LazyStack
LazyStack은 일반 Stack과 달리 View가 생성될 때 모든 요소를 로드하지 않고, 화면에 드러날 때 로드한다.
struct CustomText: View {
var text: String
var body: some View {
Text(text)
}
init(text: String) {
self.text = text
print("create \(text)")
}
}
struct ContentView: View {
var body: some View {
ScrollView(.horizontal) {
LazyHStack {
ForEach(1..<100) {
CustomText(text: "item \($0)")
}
}
.frame(maxHeight: .infinity)
}
}
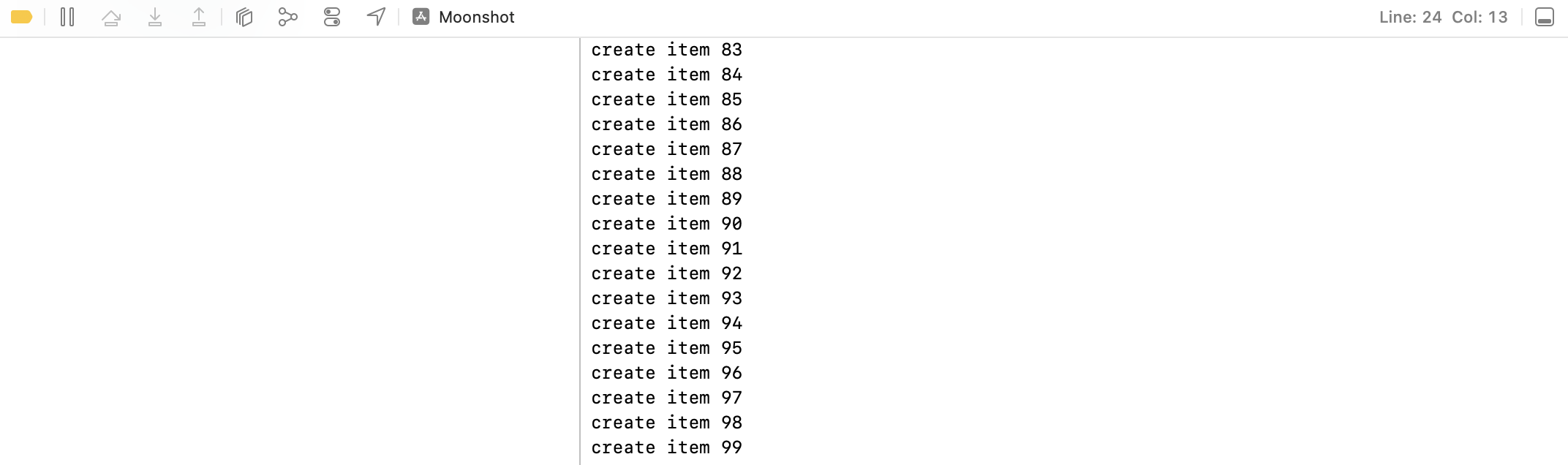
}예로 다음과 같은 코드를 작성할 수 있다. CustomText를 생성함으로써 터미널 창의 print된 문장으로 볼 수 있다. VStack에서 나타내면 한꺼번에 로드되고, LazyVStack에서 나타내면 스크롤하면서 보이는 요소만 로드된다.


regular Stack은 필요한 만큼 공간을 사용하는 반면, lazy Stack은 사용 가능한 만큼 공간을 사용해서 새로운 뷰가 나타나면 크기를 조정할 수 없다.
Decoder 활용하기
struct Person: Codable {
var age: Int
var name: Name
}
struct Name: Codable {
var firstName: String
var lastName: String
}
struct ContentView: View {
var body: some View {
Button("Decode JSON") {
let input = """
{
"age": 50,
"name": {
"firstName": "Groo",
"lastName": "Two"
}
}
"""
let data = Data(input.utf8)
let decoder = JSONDecoder()
if let person = try? decoder.decode(Person.self, from: data) {
print(person)
}
}
}
}특정 트리거(예: 버튼)으로 Json code를 decode할 수 있다.
Grid
Grid는 행과 열이 있는 격자 view이다. 이 또한 Stack처럼 LazyGrid가 있다.
Grid의 행과 열에 나타날 요소의 크기나 개수는 절대값으로도 상대값으로도 설정할 수 있다.
 |  |
|---|
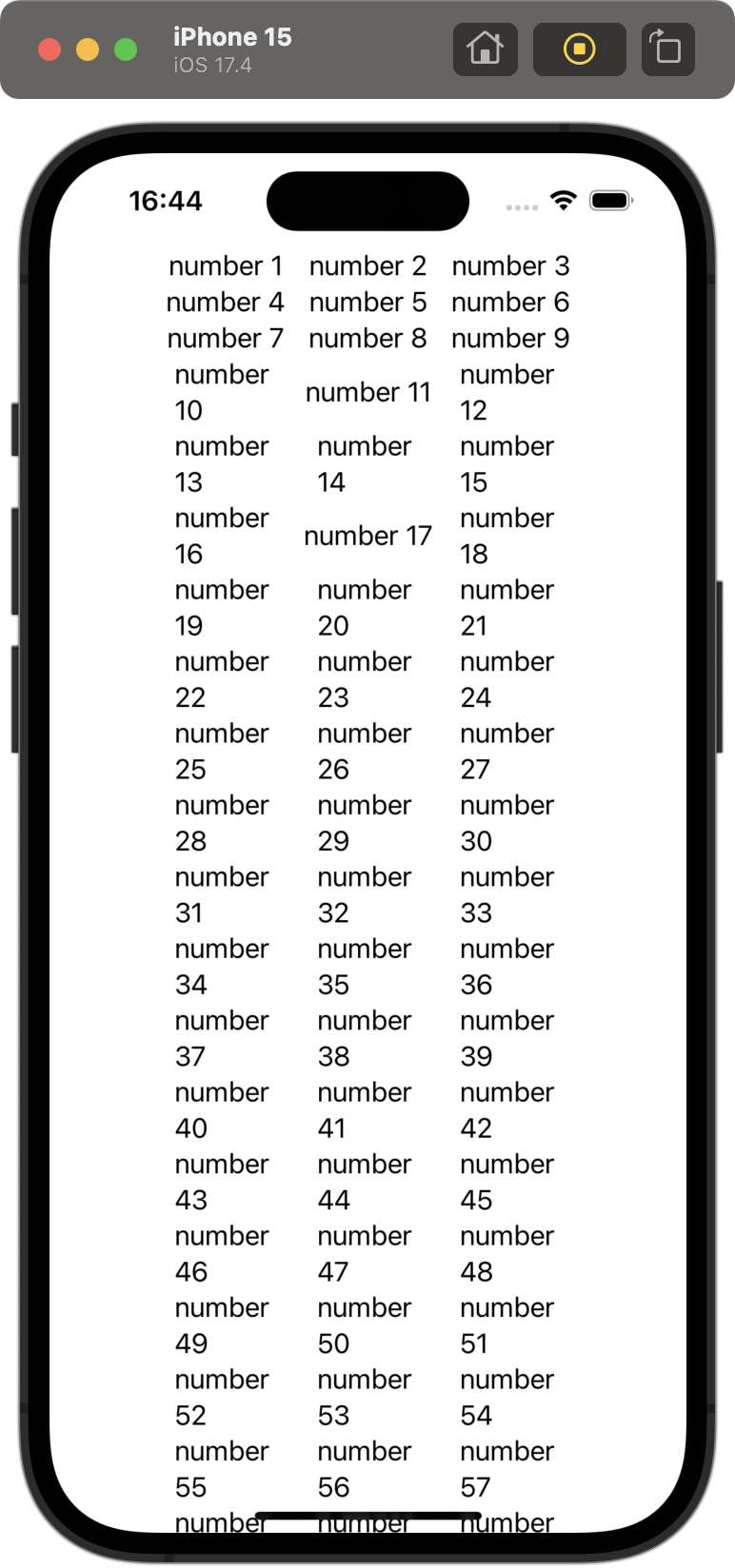
struct ContentView: View {
let layout = [
GridItem(.fixed(80)),
GridItem(.fixed(80)),
GridItem(.fixed(80))
]
var body: some View {
ScrollView {
LazyVGrid(columns: layout, content: {
ForEach(1..<501) {
Text("number \($0)")
}
})
}
}
} |  |
|---|
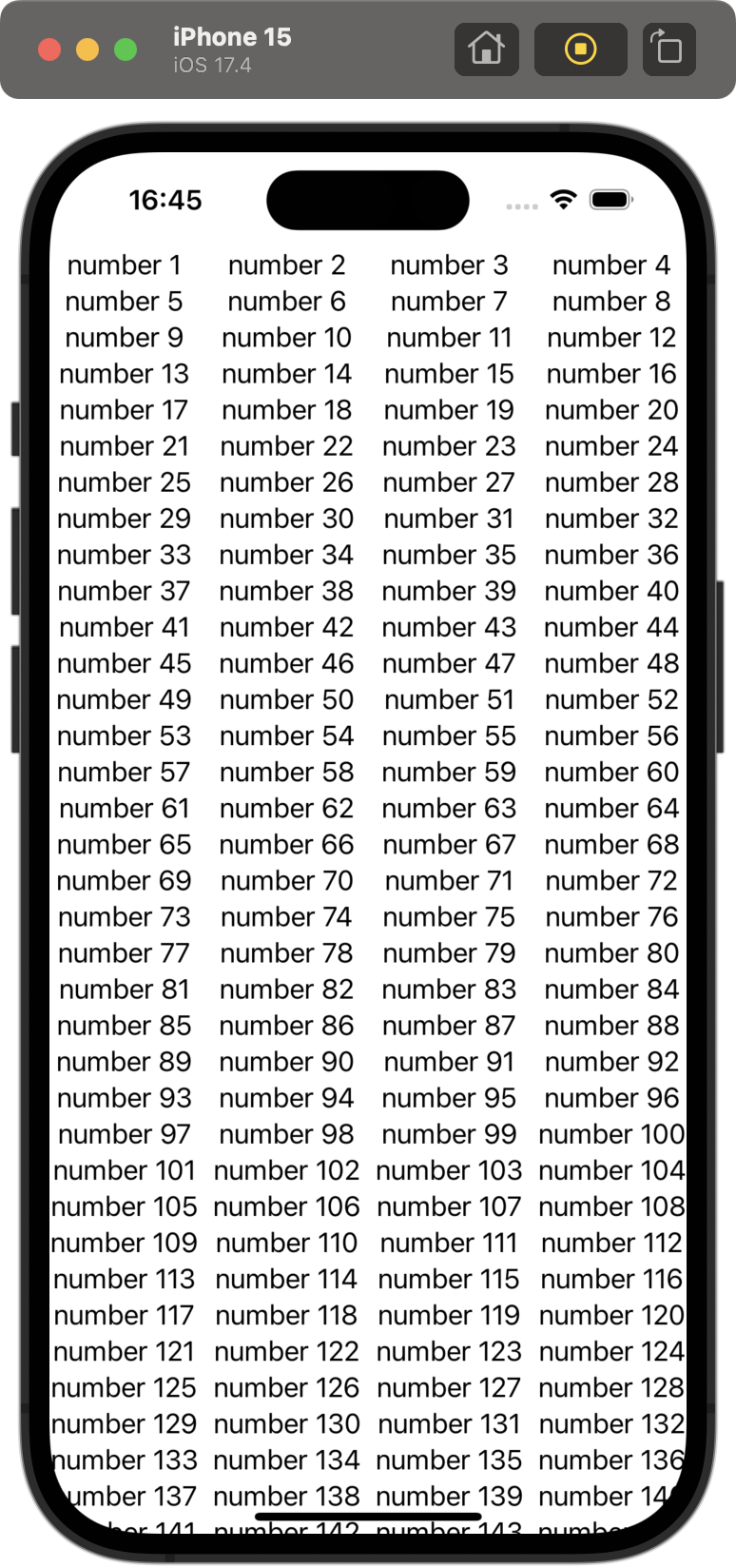
struct ContentView: View {
let layout = [
GridItem(.adaptive(minimum: 80, maximum: 100))
]
var body: some View {
ScrollView {
LazyVGrid(columns: layout, content: {
ForEach(1..<501) {
Text("number \($0)")
}
})
}
}
}