
challenge
Yes, your job today is to expand your app so that it uses SwiftData. Your boss just emailed you to say the app is great, but once the JSON has been fetched they really want it to work offline. This means you need to use SwiftData to store the information you download, then use your SwiftData models to display the views you designed – you should only fetch the data once.
요약
이전의 Users(가제) 프로젝트를 SwiftData로 확장시켜 data를 한 번 fetch하면 offline에서도 활용할 수 있도록 하자.
solution
크게 세 단계로 나뉜다.
1. User와 Friend를 SwiftData model로 바꾼다.
SwiftData를 import하고 struct였던 User와 Friend를 @Model class로 변경한다. class로 변경했기 때문에 생성자를 설정해야 한다. 이는 다음 단계와 이어진다.
💡 User와 Friend는 이어져있기 때문에 @Relationship으로 설정한다. 이번에는 다음과 같이 설정했다.
@Relationship(deleteRule: .cascade) var friends: [Friend]2. SwiftData model이 Codable을 만족할 수 있도록 decode, encode를 구현한다.
Important: please read! 파트에서 언급한 대로 Codable을 만족하려면 decode 생성자와 encode 메소드를 설정해야 한다. 이는 Key points
: Completely custom Codable implementations에서 확인할 수 있다.
💡 xcode에서 세로로 편집하려면 option키를 누르고 세로로 드래그하면 된다. 변수명이나 타입을 복사해서 붙여 넣는 걸 추천한다.
3. User와 Friend를 프로젝트에 적용시킨다.
그리고 SwiftData를 여느 프로젝트에서 활용할 때처럼 modelContainer, modelContext, Query를 활용하면 된다. 다만 decode된 데이터는 user 배열이니까 modelContext에 하나씩 insert했다.

 |  |
|---|
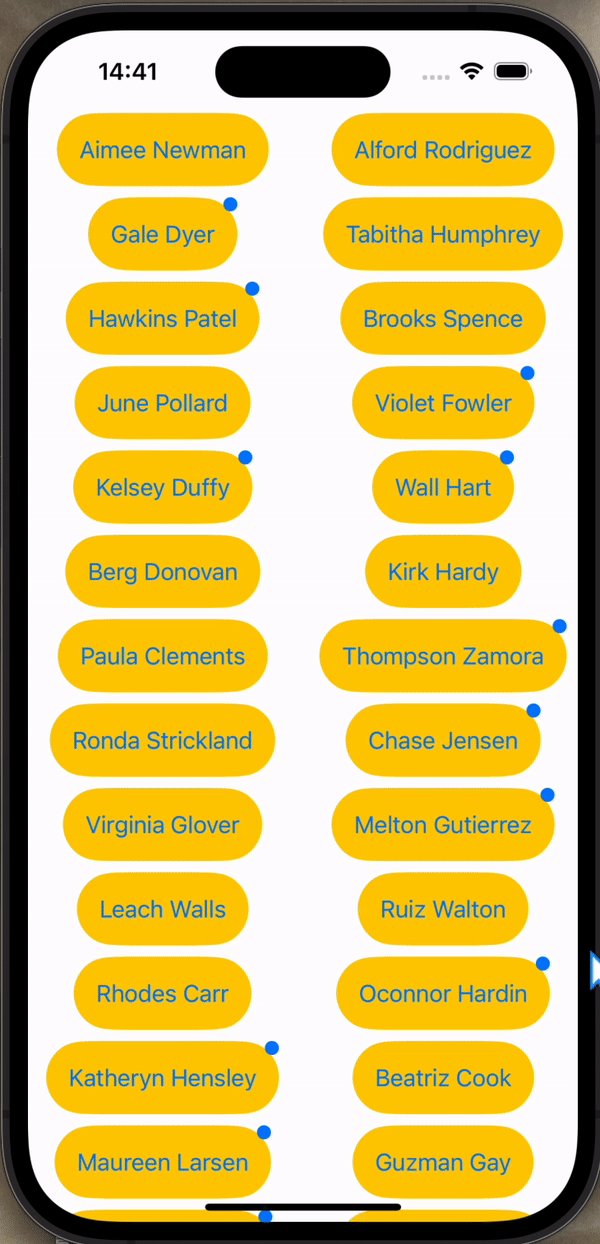
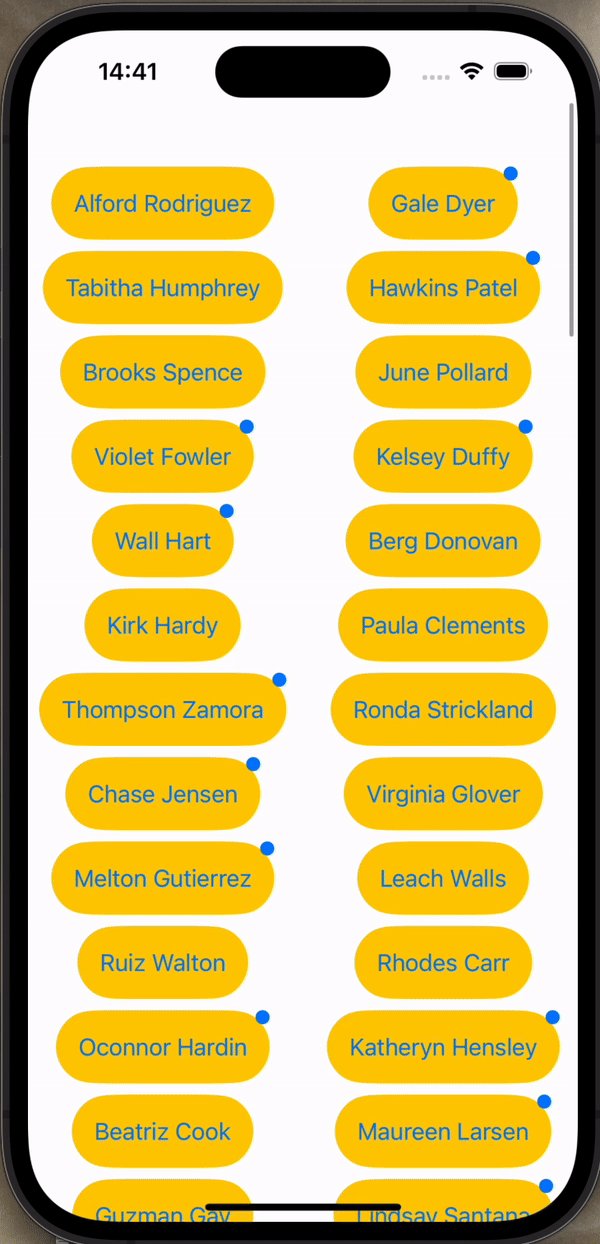
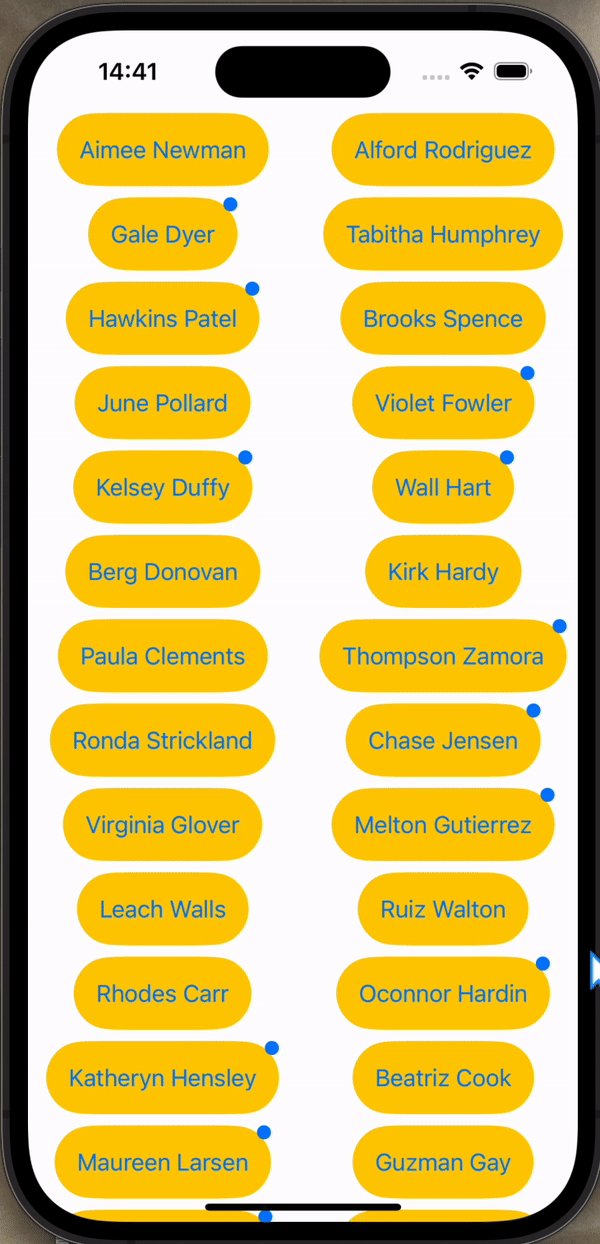
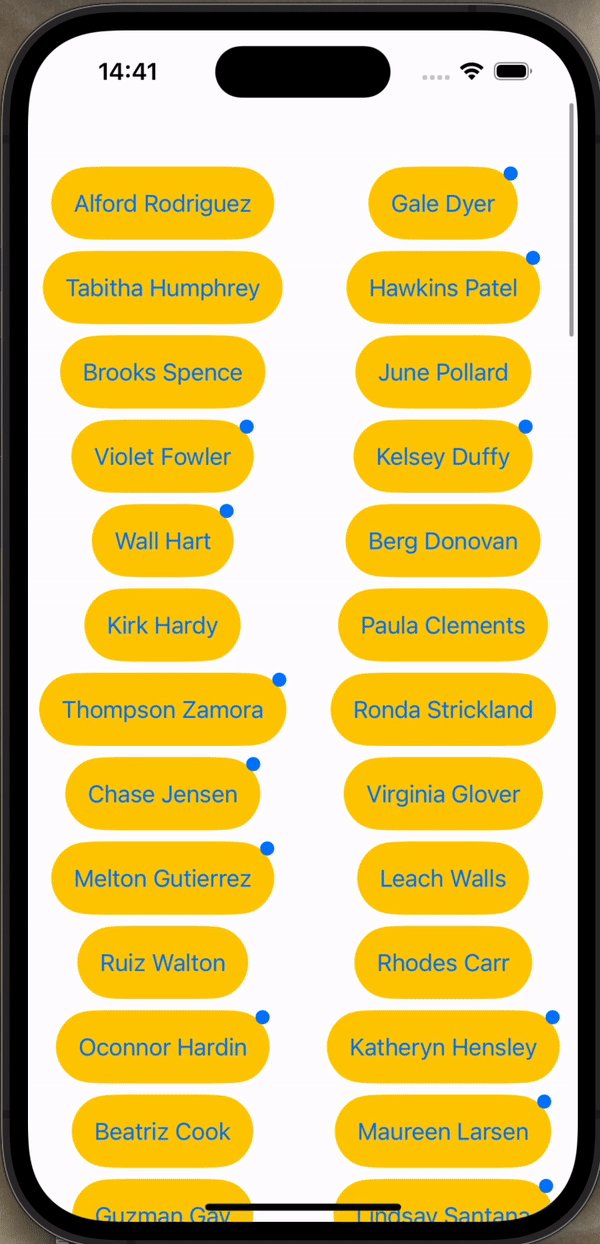
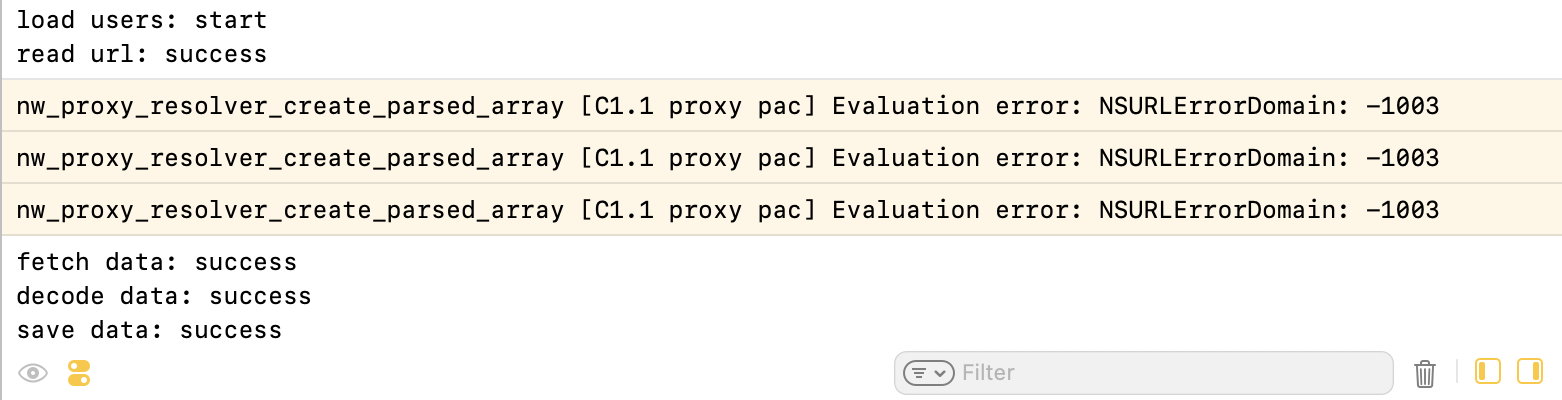
한 번 users에 데이터를 저장하면 user가 비지 않았으니 다시 fetch하지 않는다. 왼쪽 사진은 앱을 깔고 와이파이 환경에서 앱을 키면서 데이터를 처리하는 단계를 거치고, 오른쪽 사진은 SwiftData에 저장된 users가 있어서 데이터를 다시 fetch하지 않는다.
피드백
처음 챌린지를 봤을 때는 과연 할 수 있을까 의심했는데, 조건을 신경써서 해야 하는 것을 위주로 하니까 금방 목표를 이뤘다. 이 100일 챌린지는 정답지가 없어서 언젠가 못 하고 그만두지 않을까 걱정했는데 이젠 어떻게든 해낼 수 있겠다는 믿음이 생겼다.
역시 적절한 가이드라인과 적절한 노력과 열정은 발전으로 이어지구나.
