필터 선택하고 적용하기
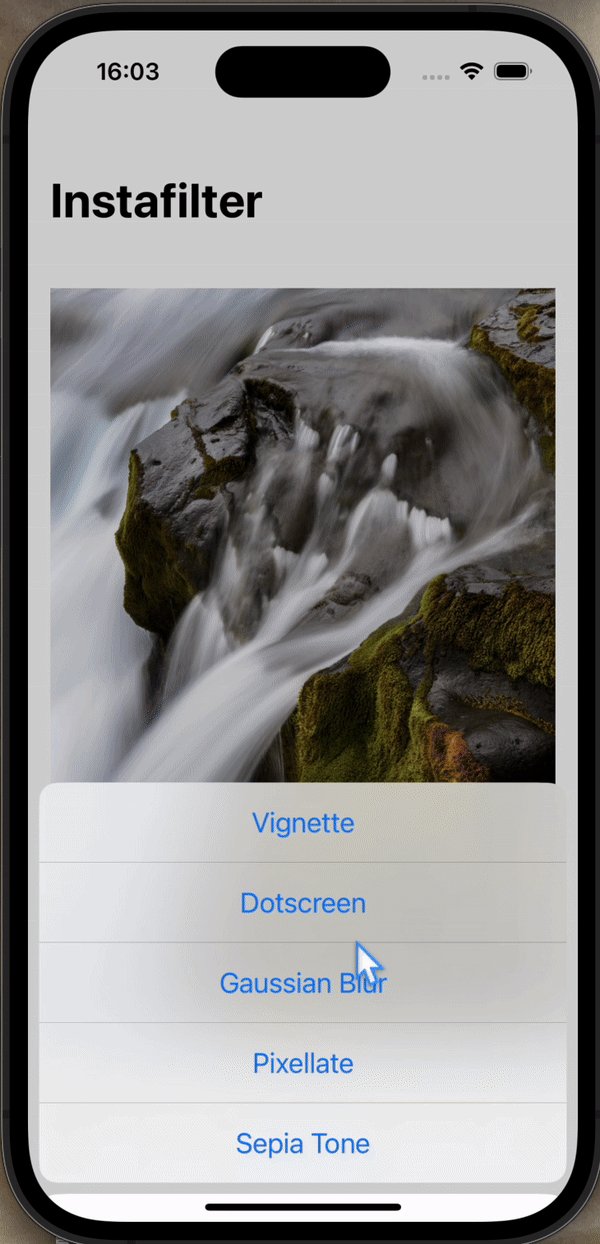
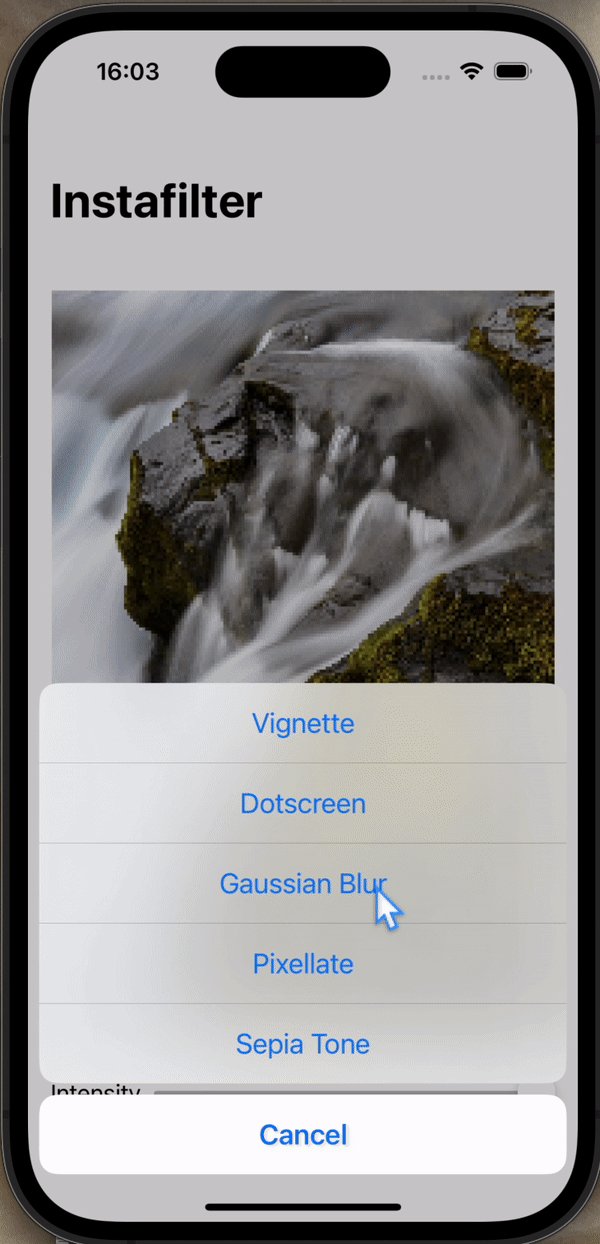
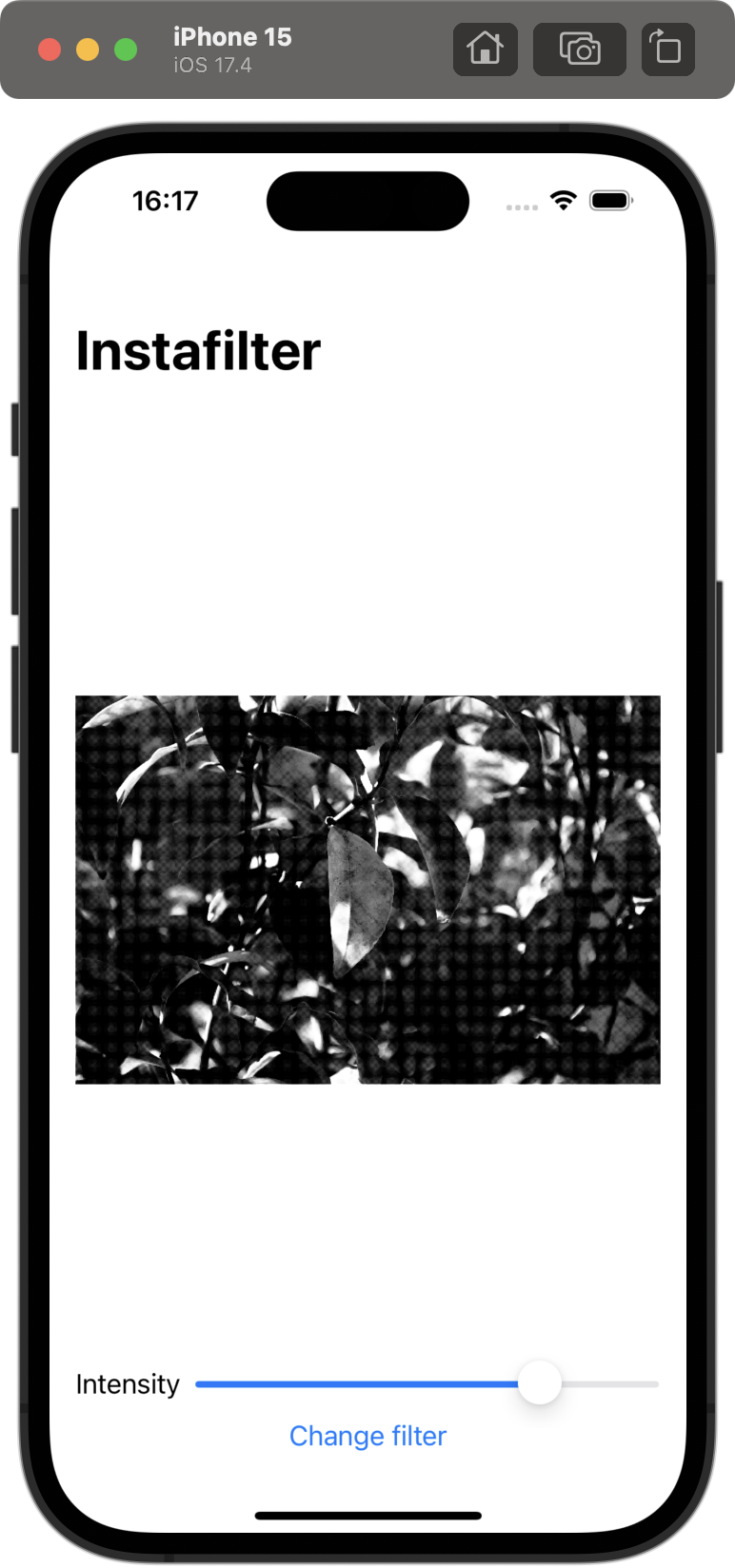
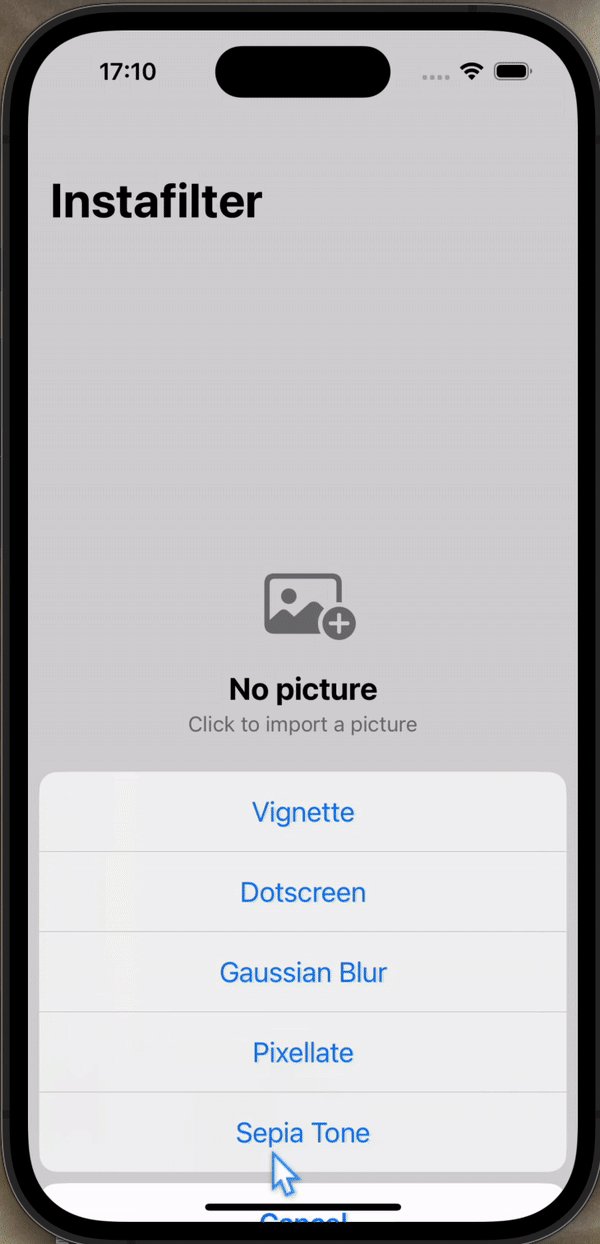
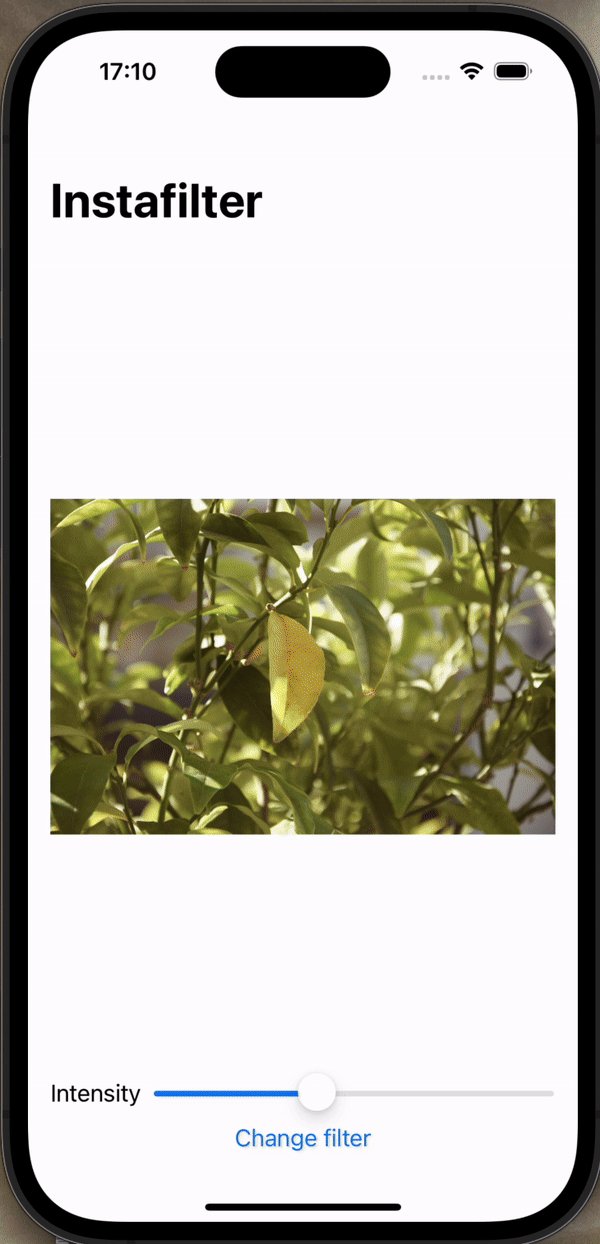
필터를 ConfirmationDialog에서 선택하고, 선택한 필터로 설정하고, 필터의 값을 사진에 적용시켰다.

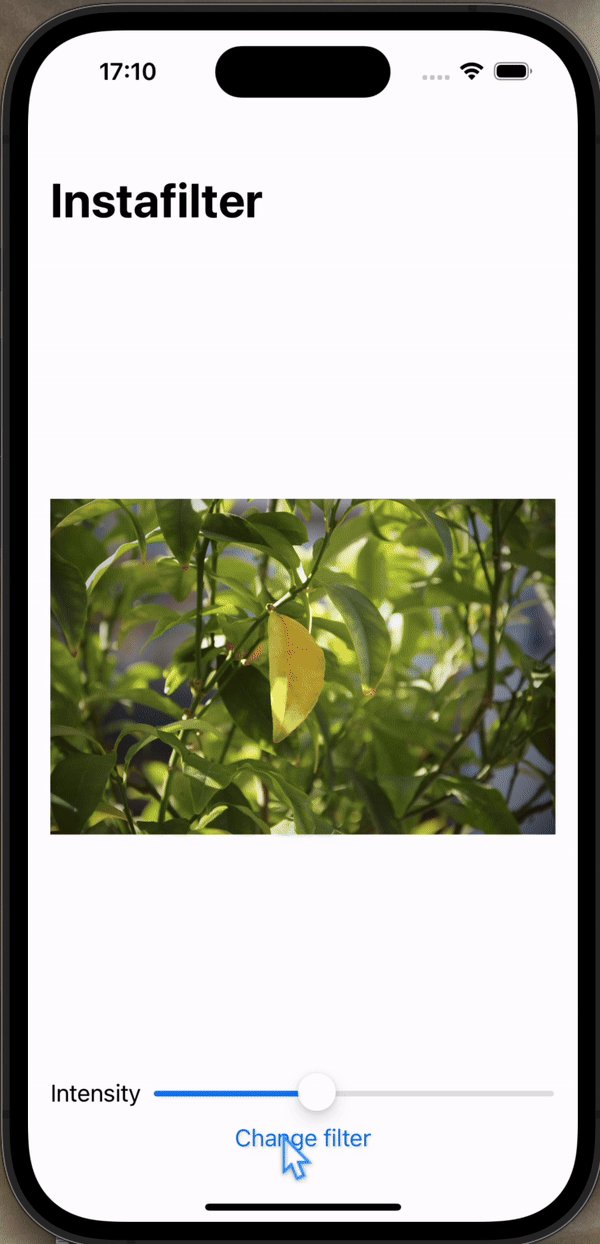
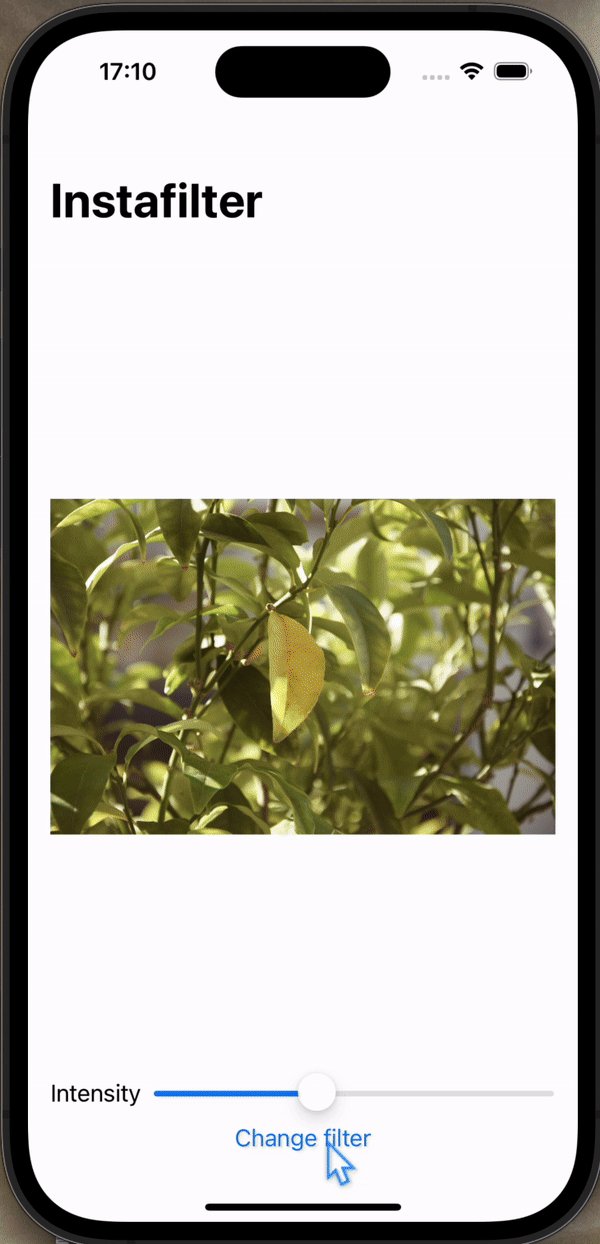
여러 필터를 적용할 때 적용해야 하는 값이 다른데(intensity, scale, radius 등), 이를 inputKeys로 다이나믹하게 설정했다.
func applyProcess() {
let inputKeys = currentFilter.inputKeys
if inputKeys.contains(kCIInputIntensityKey) {
currentFilter.setValue(intensityAmount, forKey: kCIInputIntensityKey) }
if inputKeys.contains(kCIInputRadiusKey) { currentFilter.setValue(intensityAmount * 200, forKey: kCIInputRadiusKey) }
if inputKeys.contains(kCIInputScaleKey) { currentFilter.setValue(intensityAmount * 10, forKey: kCIInputScaleKey) }
// ...
func setFilter(_ filter: CIFilter) {
currentFilter = filter
loadImage()
}💡 참고로 dotscreen 필터는 sharpness 혹은 width 속성을 조절해야 효과를 볼 수 있다.

requestReview, ShareLink 설정하기
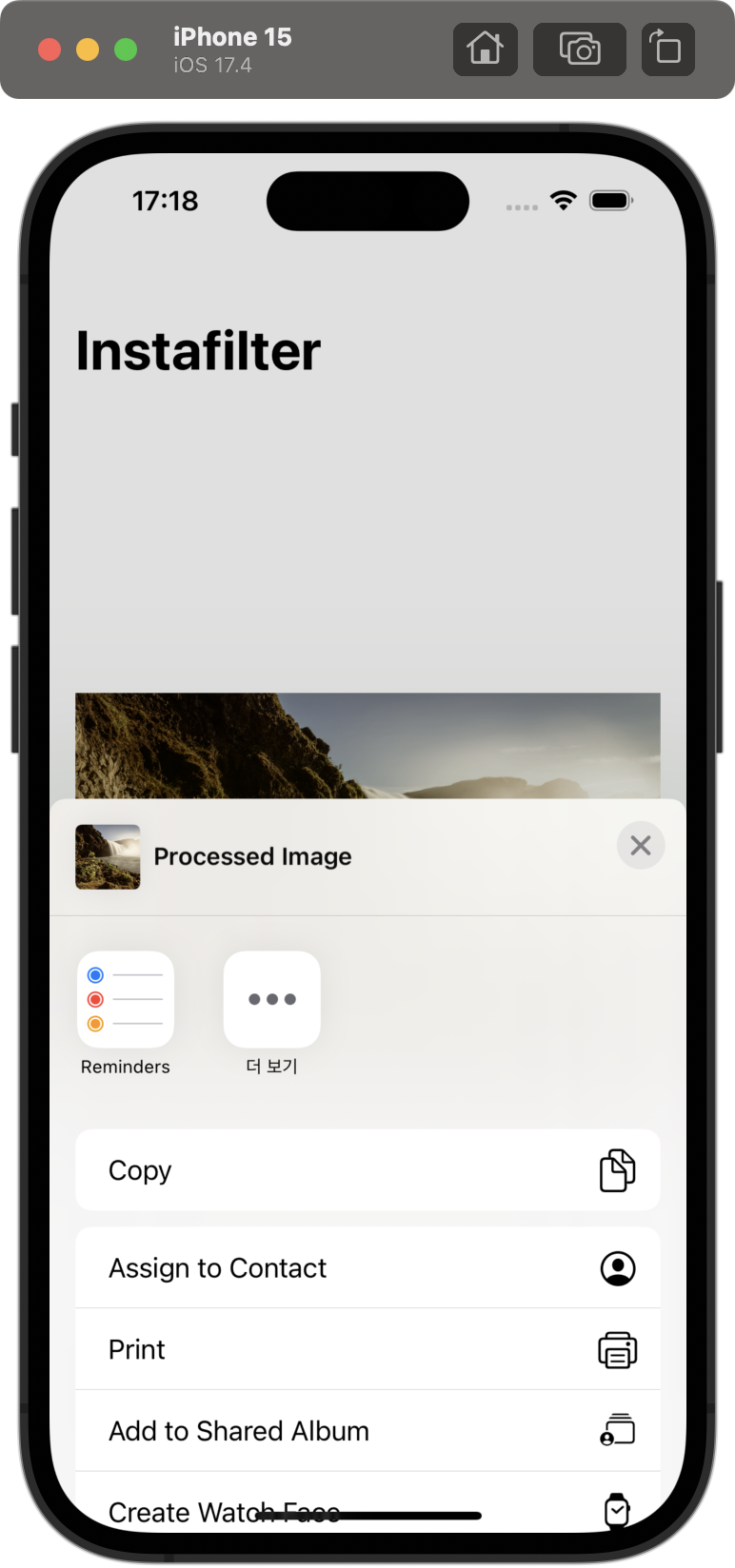
마지막으로 setFilter()를 특정 횟수 이상 실행하면 앱스토어의 리뷰로 이어지게 하고, ShareLink를 통해 공유를 할 수 있도록 설정했다.
 |  |
|---|
setFilter()를 실행한 횟수는 @AppStorage에 filterCount를 저장해서 횟수를 저장하고 비교했다.
@AppStorage("filterCount") var filterCount = 0 @MainActor func setFilter(_ filter: CIFilter) {
currentFilter = filter
loadImage()
filterCount += 1
if filterCount >= 3 {
requestReview()
}
}💡 코드를 작성하면 자동으로 setFilter() 함수를 @MainActor로 설정하라고 한다.
