challenge
- Try making the Slider and Change Filter buttons disabled if there is no image selected.
- Experiment with having more than one slider, to control each of the input keys you care about. For example, you might have one for radius and one for intensity.
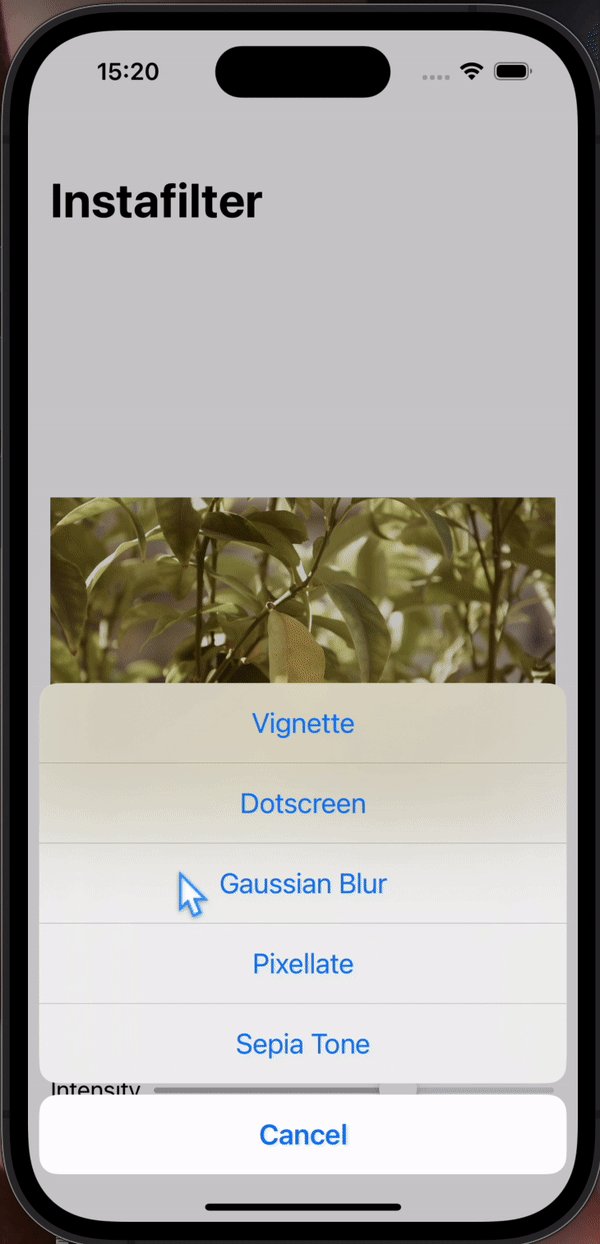
- Explore the range of available Core Image filters, and add any three of your choosing to the app.
solution
1. 이미지가 선택되지 않았을 때 Slider와 필터를 바꾸는 button을 비활성화하기

// ...
Slider(value: $intensityAmount)
.onChange(of: intensityAmount, applyProcess)
.disabled(processedImage == nil ? true : false)
}
HStack {
Button("Change filter", action: changeFilter)
.disabled(processedImage == nil ? true : false)
// ...disabled()를 통해 이미지가 nil일 때 true로 설정했다.
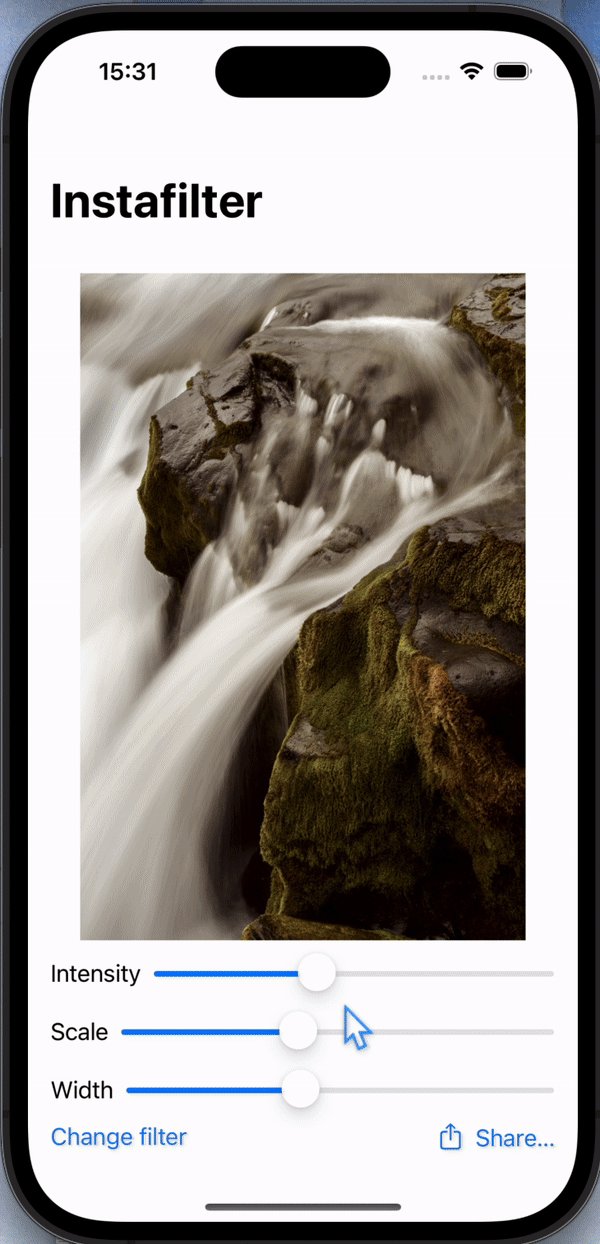
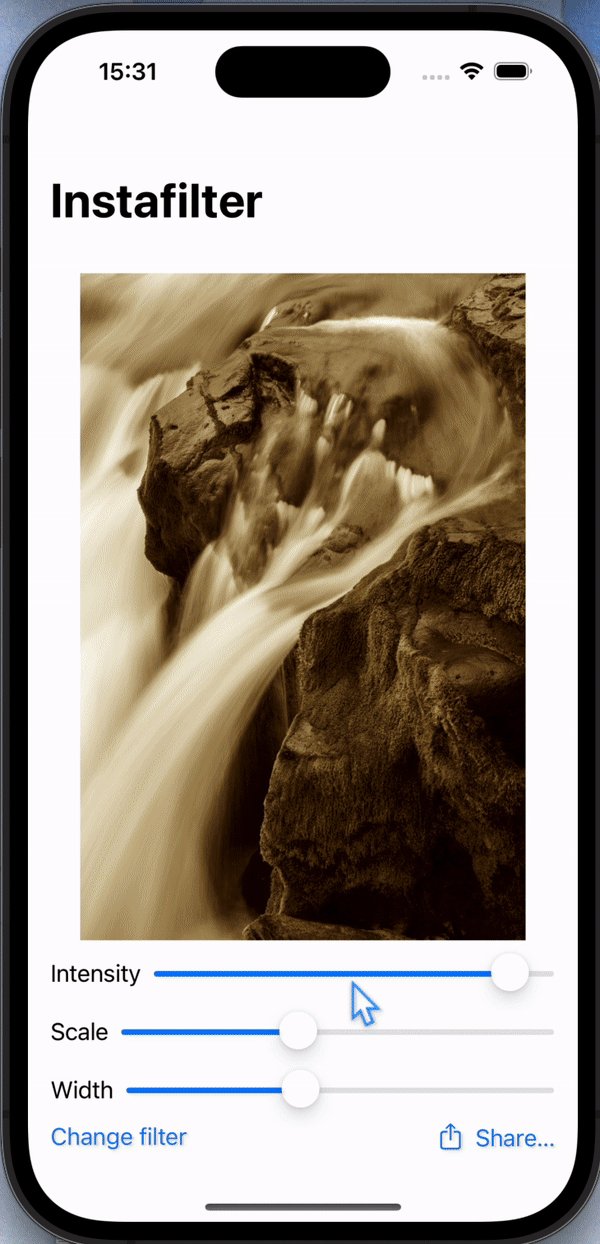
2. 하나 이상의 input key를 위한 slider 설정하기
scale과 width를 추가했다.

HStack {
Text("Intensity")
Spacer()
Slider(value: $intensityAmount)
.onChange(of: intensityAmount, applyProcess)
.disabled(processedImage == nil ? true : false)
}
HStack {
Text("Scale")
Spacer()
Slider(value: $scaleAmount)
.onChange(of: scaleAmount, applyProcess)
.disabled(processedImage == nil ? true : false)
}
HStack {
Text("Width")
Spacer()
Slider(value: $widthAmount)
.onChange(of: widthAmount, applyProcess)
.disabled(processedImage == nil ? true : false)
}3. Core Image filter 탐험하고 세 개 활용해보기
기존의 dotScreen을 포함해 xRay, circularScreen를 더 추가했다.
Button("X-Ray") { setFilter(CIFilter.xRay()) }
Button("Circularscreen") { setFilter(CIFilter.circularScreen()) }