Card 만들기
프로젝트의 info에서 supported interface orientations에서 portrait을 삭제하고, Deployment info에서 iphone orientation의 portrait 체크 박스를 해제하여 가로 모드를 기본으로 설정했다.
커밋 링크
그리고 Card를 만들어서 아래처럼 CardView를 설정했다.

card stack 설정하기
ZStack으로 CardView를 쌓아 카드를 나타냈다. 이는 View의 extension으로 offset 값을 수정하여 나타낼 수 있다.
extension View {
func stacked(at position: Int, in total: Int) -> some View {
return self.offset(y: Double(total - position) * 10)
}
}💡 참고로 ZStack은 가장 마지막의 요소가 제일 위에 쌓이는 형태라서 가장 마지막 요소인 마지막 카드가 offset y를 기준으로 제일 위에 위치하는 게 자연스럽다. 아래는 마지막 카드가 offset y를 기준으로 가장 아래에 위치하는 버전이다.

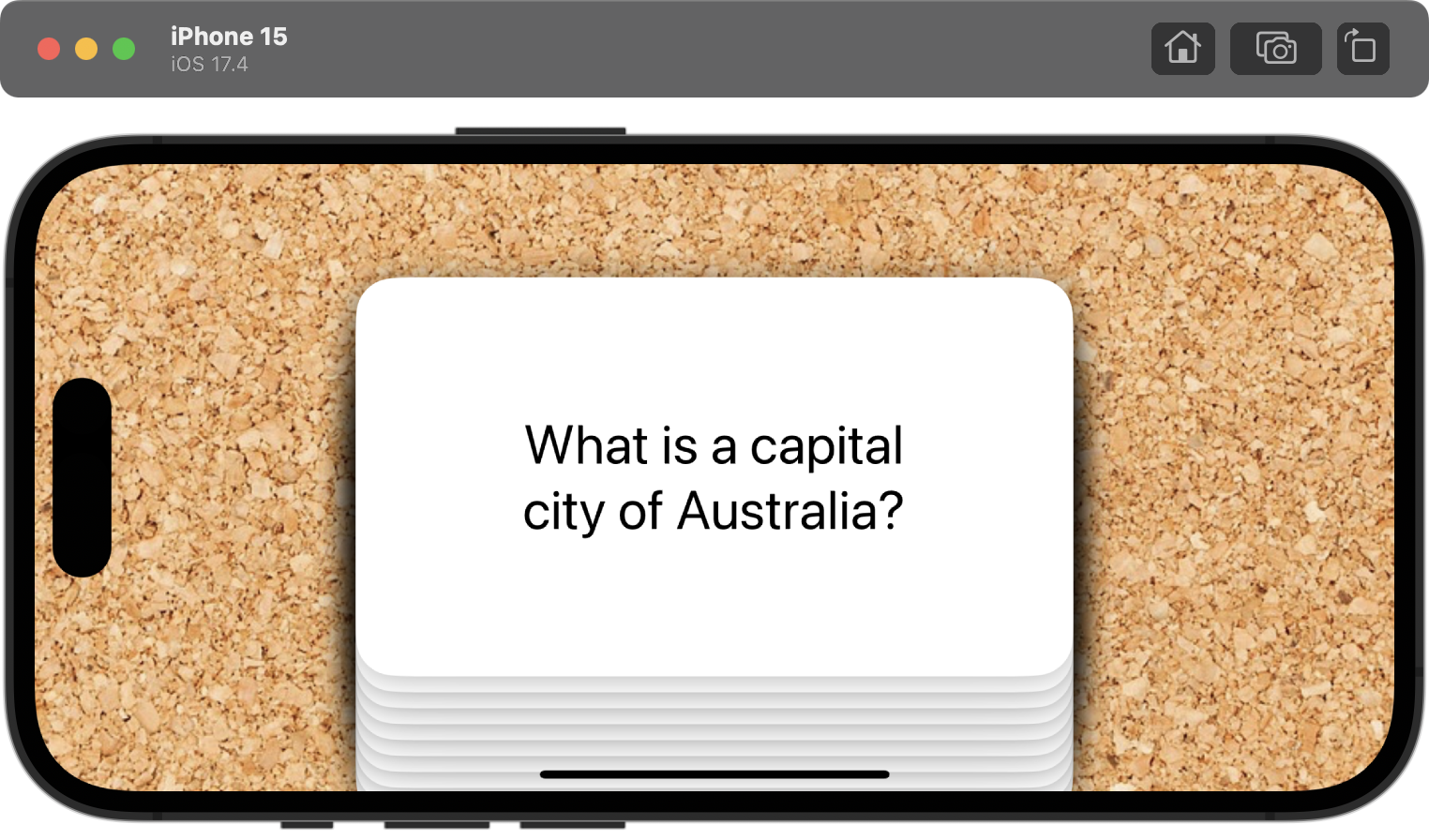
그리고 배경화면까지 설정하여 아래처럼 카드 목록을 나타냈다.

커밋 링크
제스쳐에 따른 모양새 설정하기
카드를 넘기면 카드가 이동하고, 회전하고, 옅어지도록 설정했다. 그리고 추가로 모양새 변경뿐만 아니라 실제 배열에서 해당 카드가 삭제되도록 removal()도 설정했다.
위 단계는 수학 계산 이해에 가까워 따라서 적용해보는 걸로 만족하며 공부했다.

