함수: Passing argument (Value VS. Reverence) 값 vs 참조
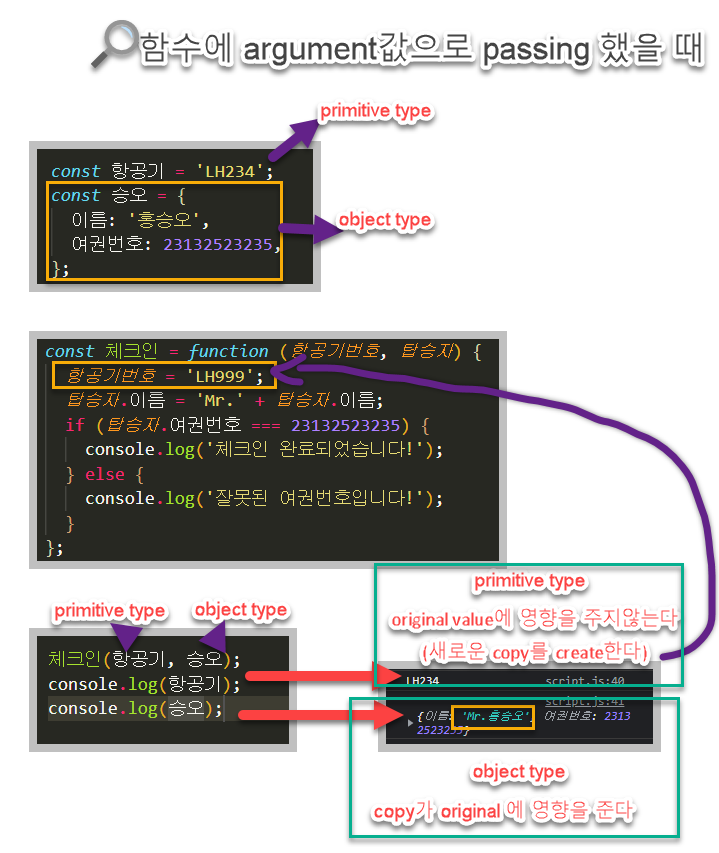
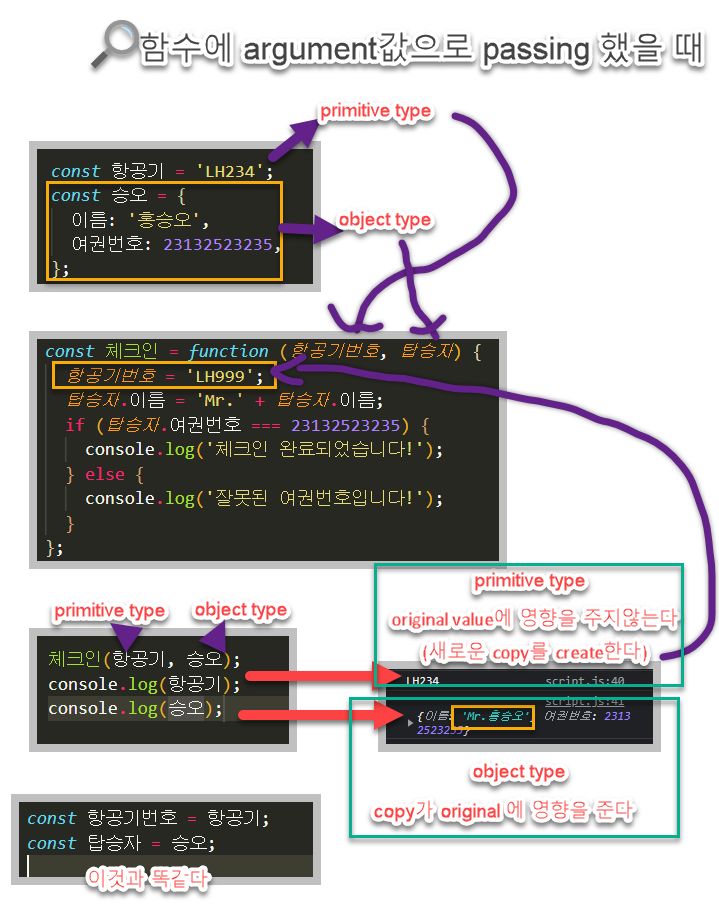
함수에 인자로 전달(argument passing)
primitive type vs Object type 참고

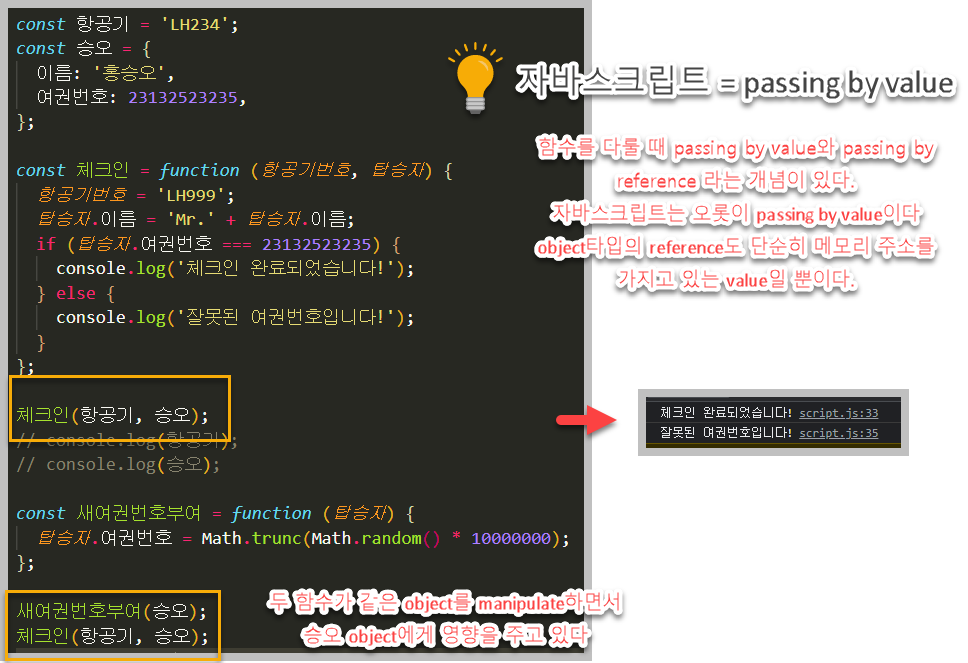
자바스크립트: 값에 의한 전달(passing by value) (p152)

함수: 일급함수 & 고차함수 (First-class & Highter-Order Functions)
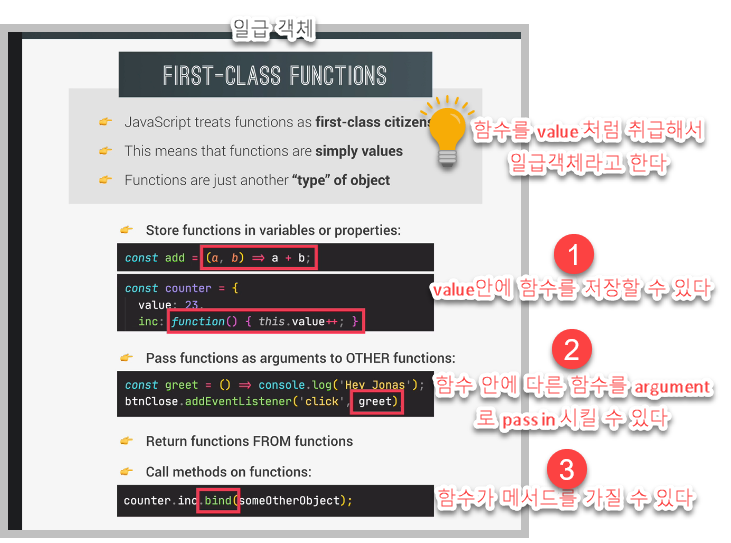
일급 객체: First-class Functions(딥다이브 p249)

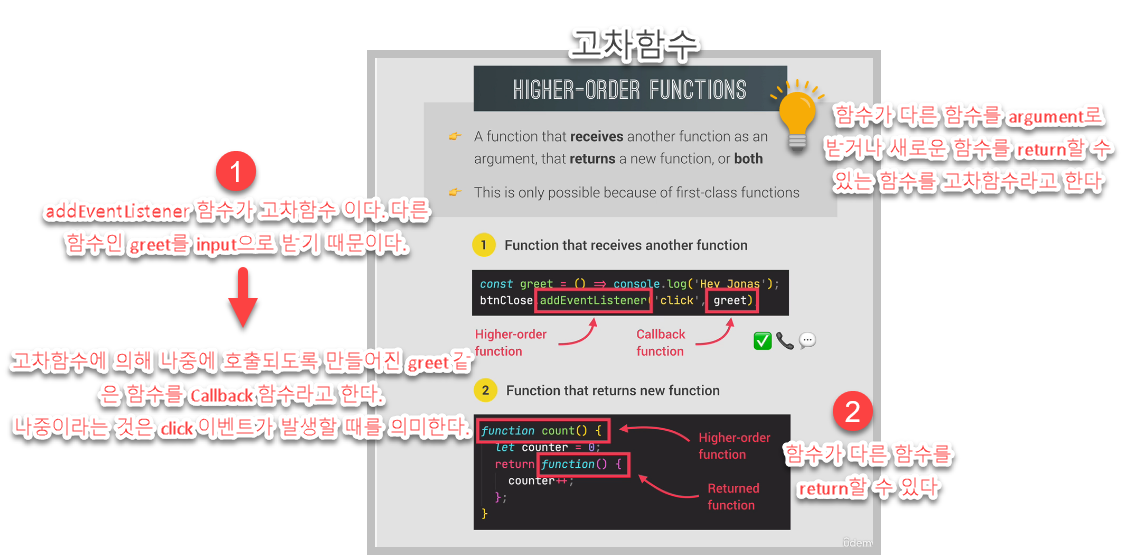
고차 함수: Higher-Order Functions(p184, p529)

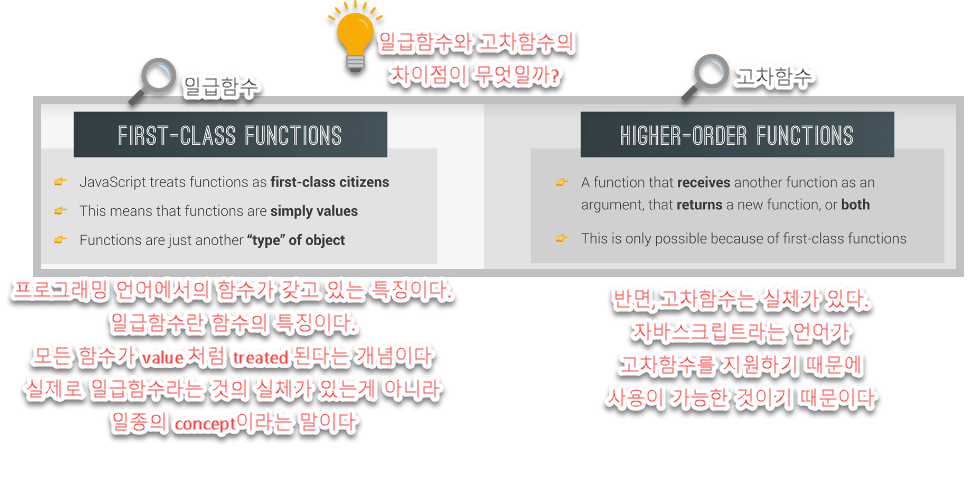
일급함수 VS. 고차함수 차이점?

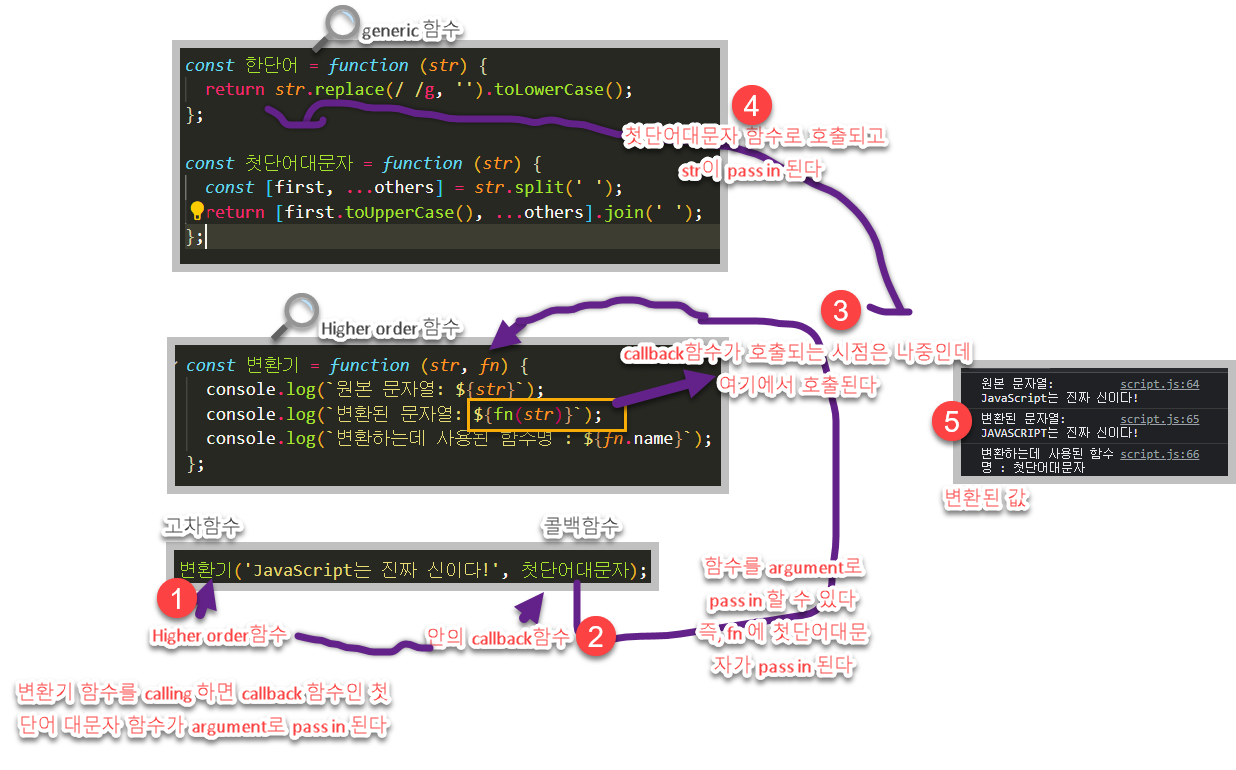
함수: 콜백함수를 인자로 받기 (Accepting Callback Functions)
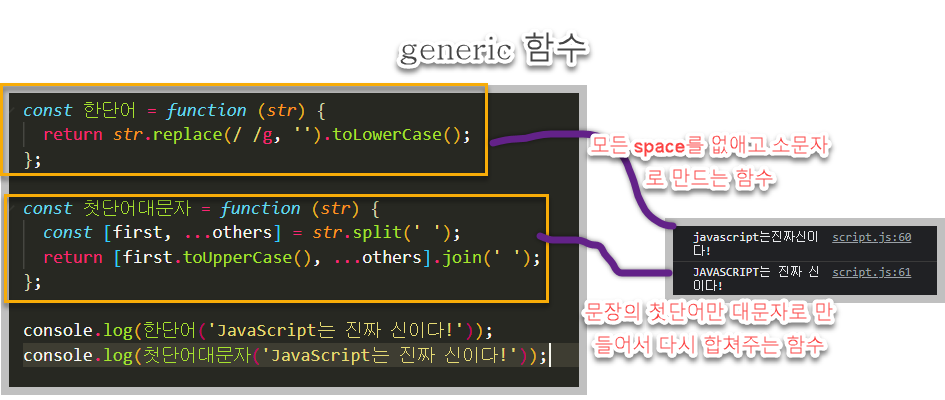
Generic 함수 생성

Higher order 함수 생성

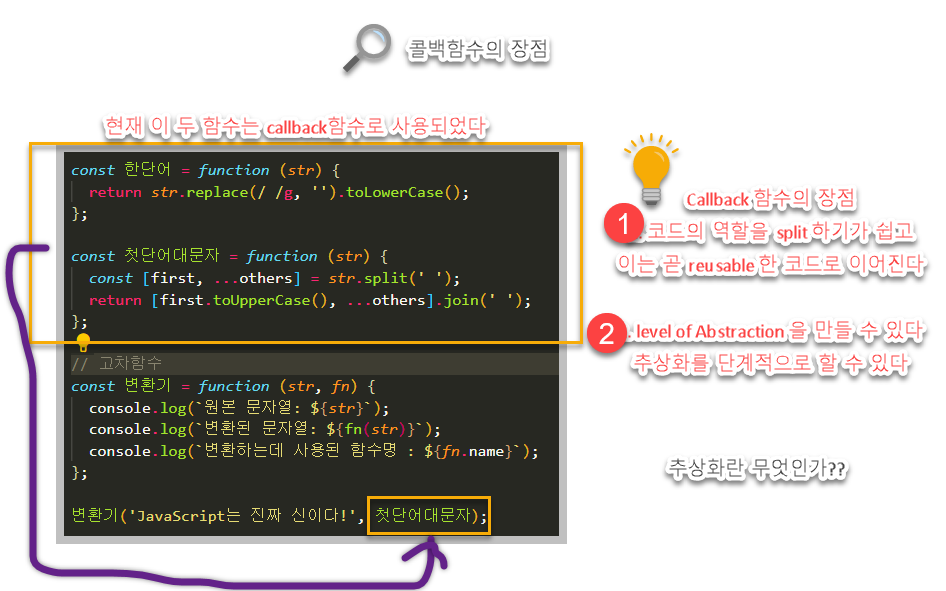
Callback 함수의 장점

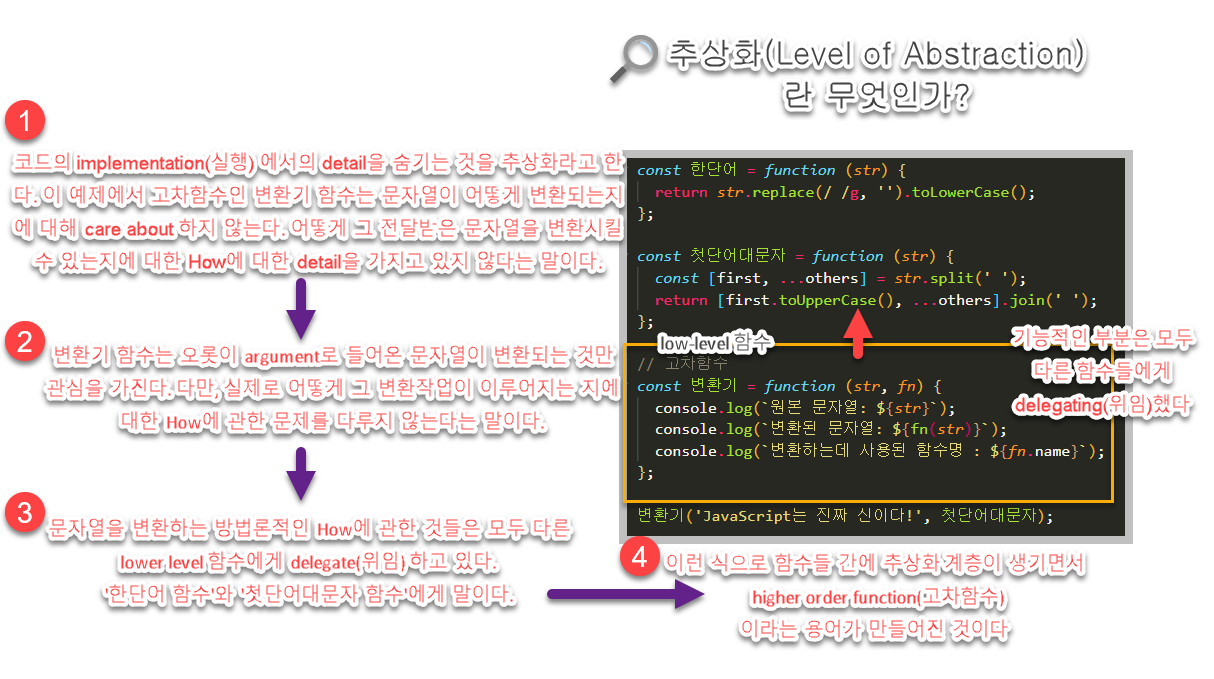
추상화(Level of Abstraction)란 무엇인가?

this transform a function does not care at all,
how the string is transformed.
It doesn't care about this level of detail.
Okay, all that wants to do is to transform a string,
but it doesn't care how it should do it.
here is really only concerned
with transforming the input string itself.
But no matter how that transforming itself actually works.
So it's basically delegating the string transformation to the other lower level of functions, which are these two.
call() & apply() 메서드

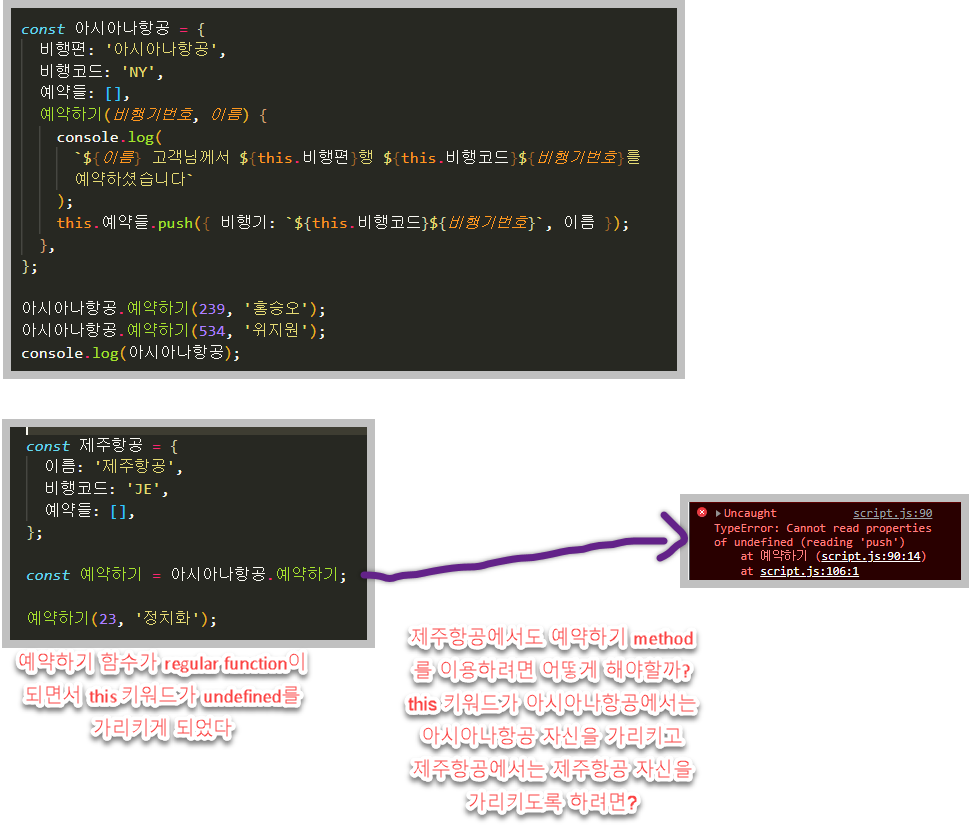
다른 함수에서 method 가져오기

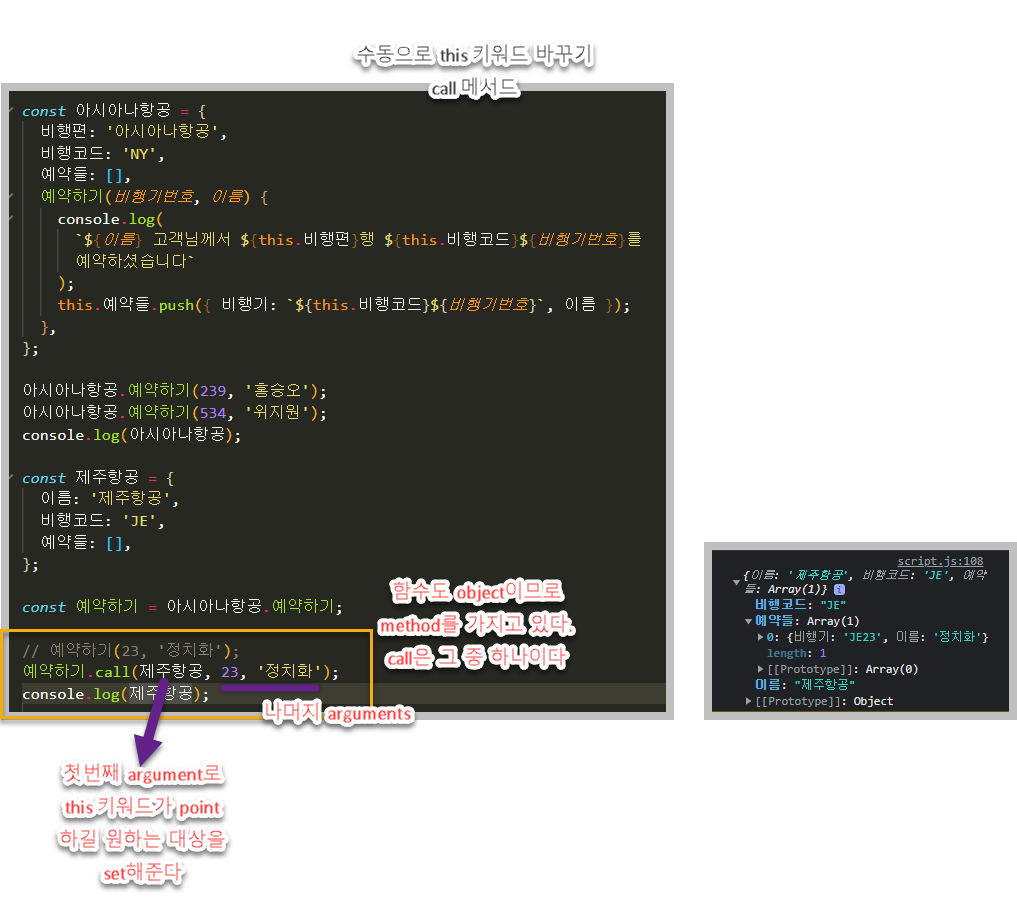
call() 메서드: 수동 this 키워드

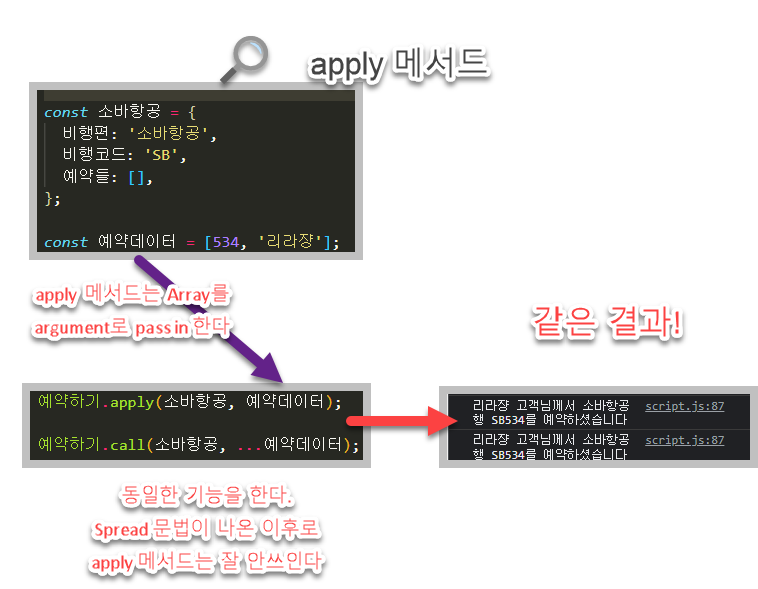
apply() 메서드

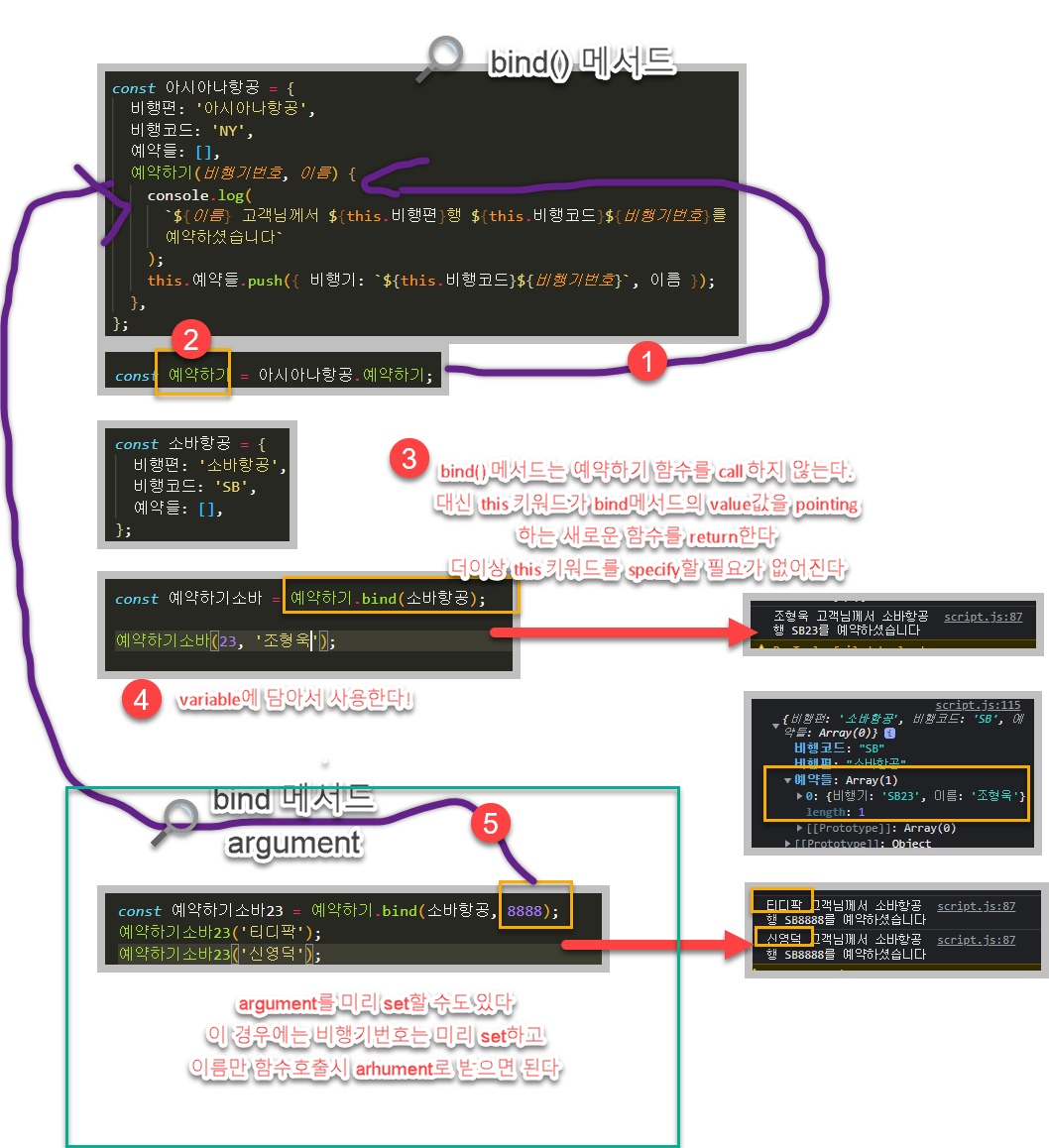
bind() 메서드
기본사용

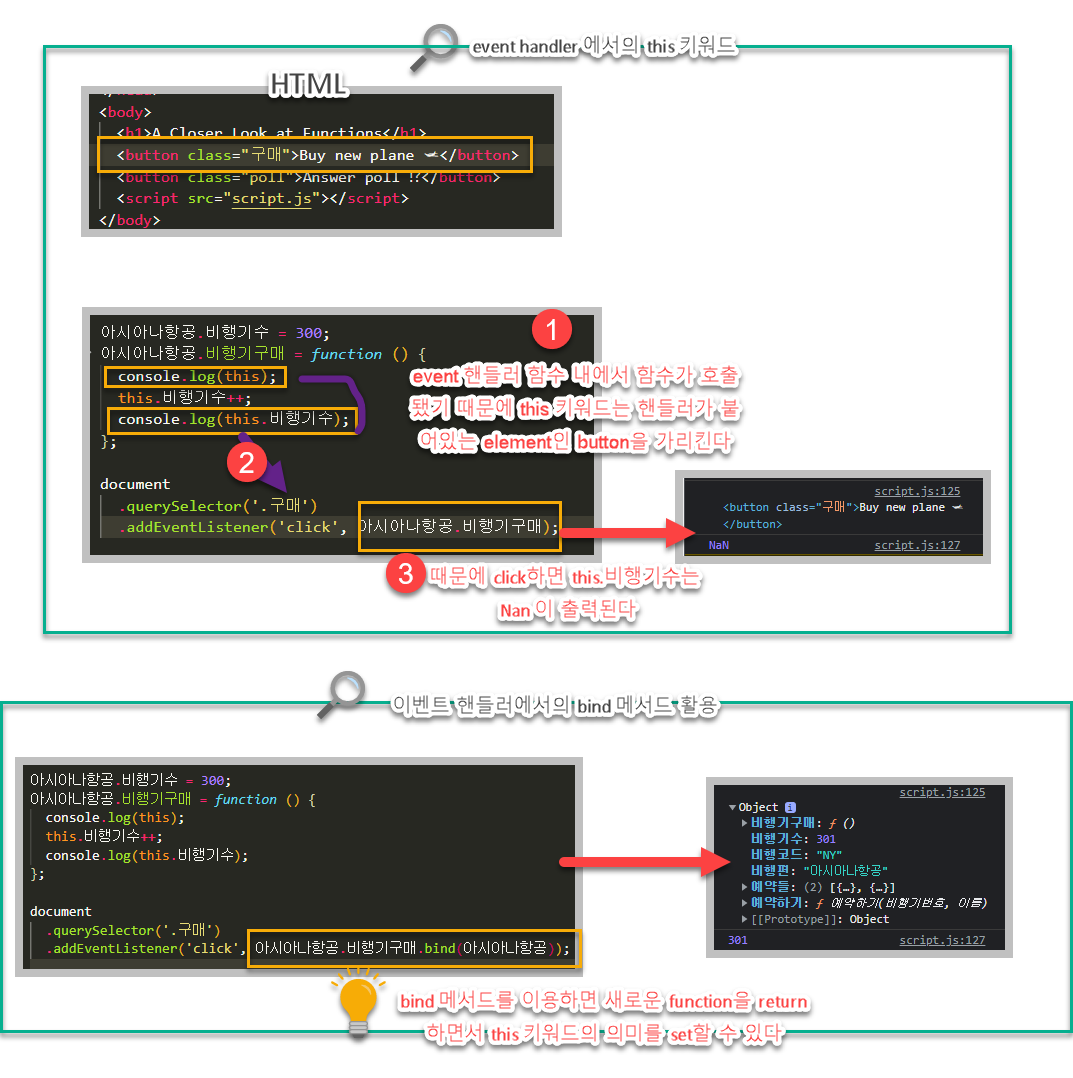
Event handler: this 키워드와 bind() 메서드 활용

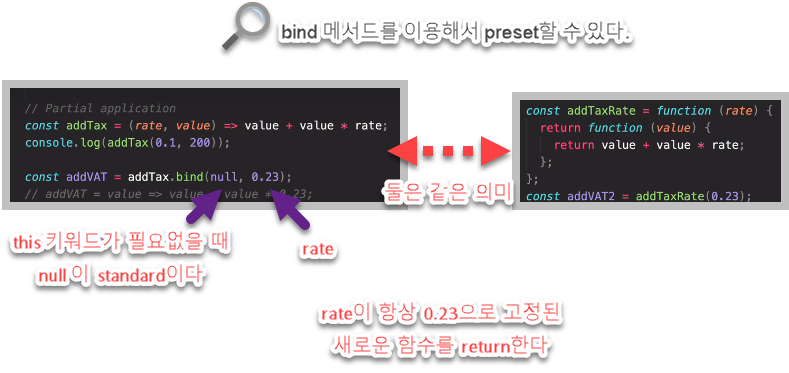
Partial application: bind 메서드로 preset하기

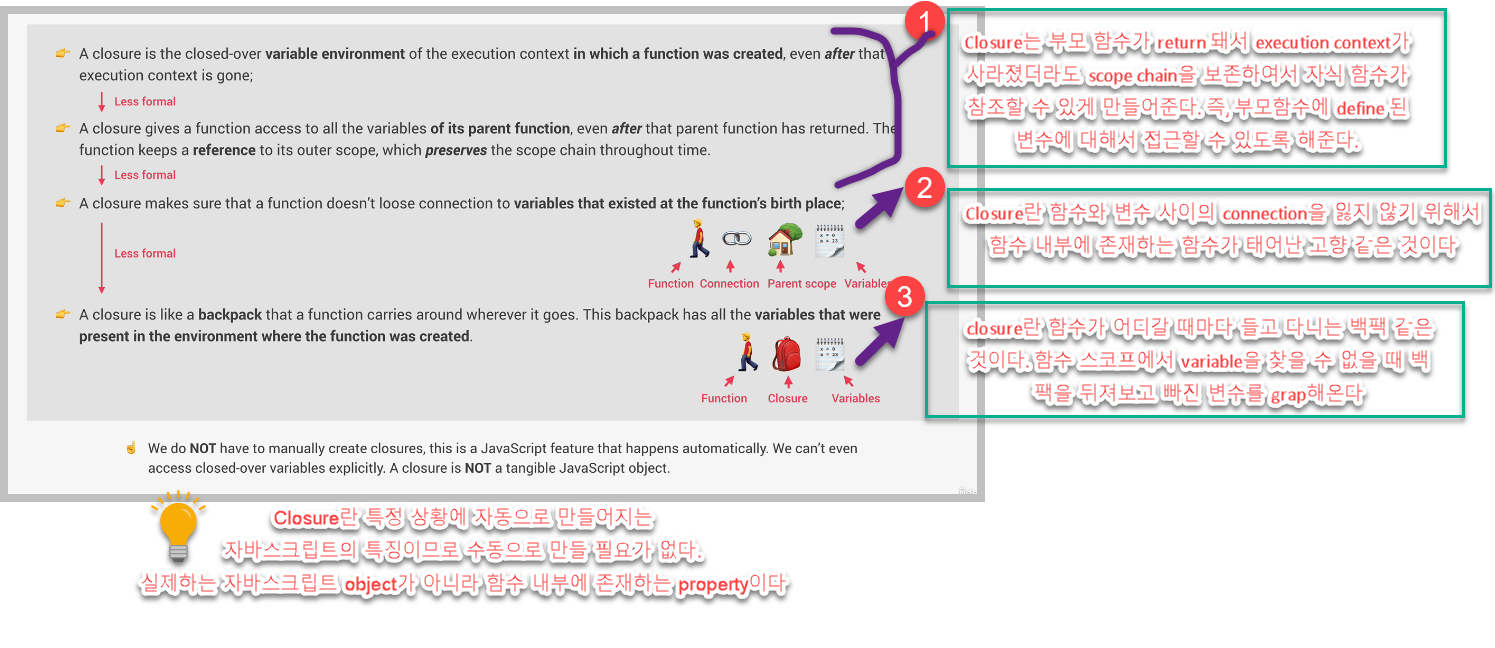
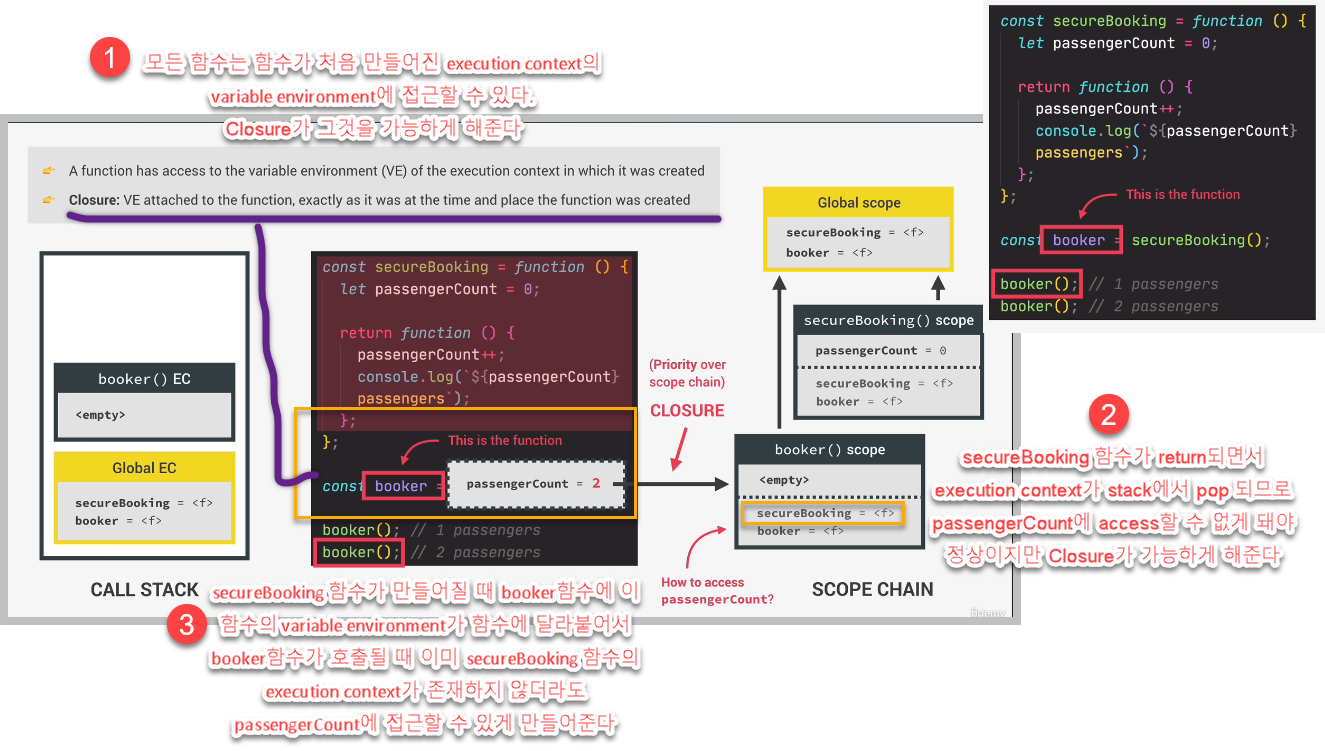
Closure (p388)
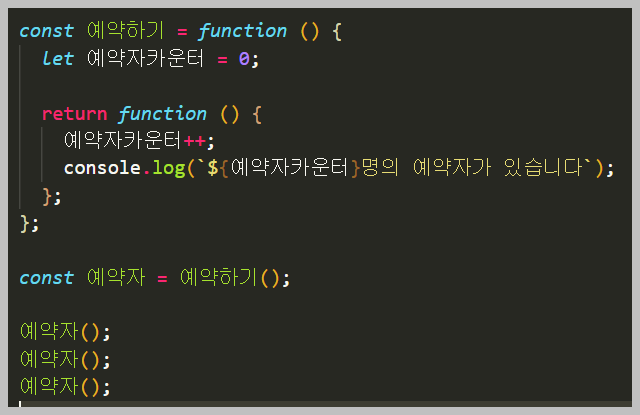
Closure: 예제


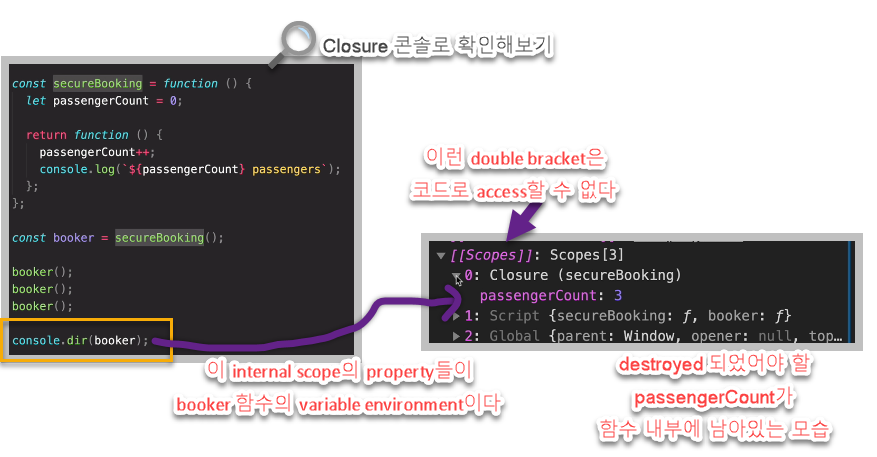
Closure 콘솔로 확인해보기

Closure: 정리