Intro🦔
리액트 앱은 리액트로 만든 웹 서비스입니다.
웹이 아닌 앱으로 부르는 이유는 마치 애플리케이션처럼 다양하게 상호작용할 수 있는 기능을 제공하기 때문입니다.
Create React App으로 리액트 앱 만들기 ✔️
폴더 만들기
폴더명은 소문자로 생성해야합니다.
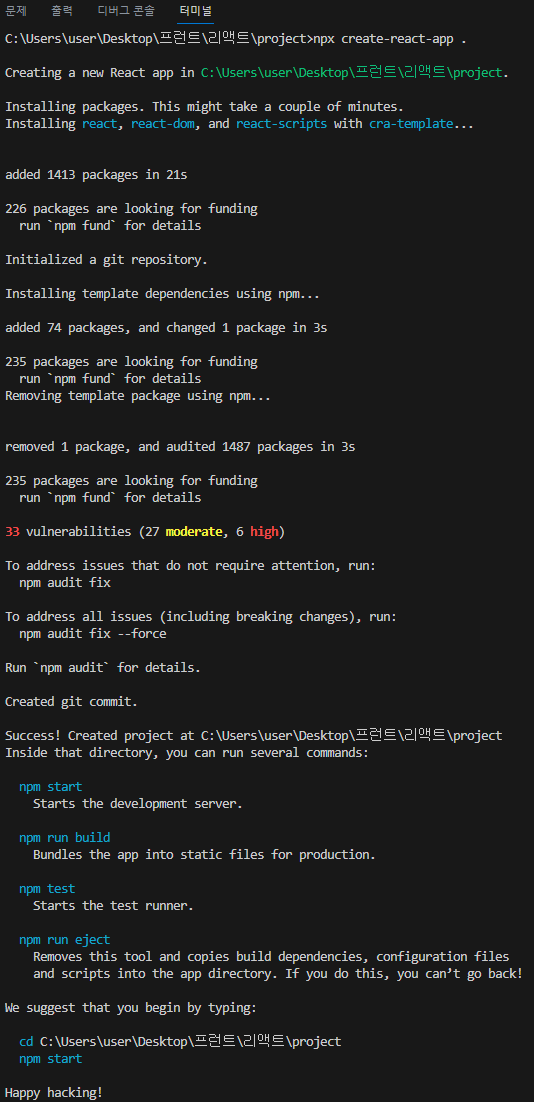
리액트 앱 생성
터미널 창(Ctrl+J) 내부에 npx create-react-app . 라고 입력해줍니다.
현재 폴더에 새로운 리액트 앱을 만들라는 명령입니다.

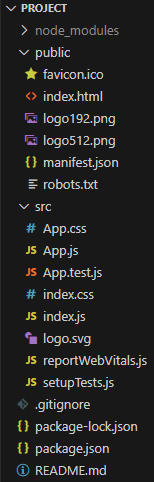
리액트 앱의 구성 요소 살펴보기 ✏️
패키지
리액트 앱은 Node.js 패키지이기 때문에 package.json, package-lock.json, node_modules같은 Node.js 패키지 구성 파일이 존재합니다.
public
public 폴더는 리액트에서 공통으로 사용하는 폰트 파일, 이미지 파일 등을 저장하는 폴더입니다.
src
src 폴더는 소스(source) 폴더라는 뜻으로 프로그래밍 소스를 저장하는 폴더입니다.
리액트를 사용하는 동안 자바스크립트 파일들을 한데 모아놓는 곳으로, 프로젝트에서 사용할 소스 파일을 저장합니다.

리액트 앱 실행하기
npm run start 명령으로 리액트 앱을 실행시킴으로써 리액트 앱의 주소인 localhost:3000에 접속합니다.
Ctrl+C를 통해 리액트 앱을 종료할 수 있습니다.

💡
npx
npx(Node Package Execute)는 '노드 패키지 실행'이라는 뜻의 명령어입니다.
항상 최신 버전의 리액트 앱을 생성하기 위해서는 npx 명령을 이용해야 합니다.
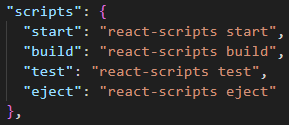
리액트 명령어
리액트 앱을 실행하는 명령어는 package.json의 scripts에 작성되어 있습니다.