프로젝트 소개

- 샌들, 슈즈, 부츠 등을 취급하는 세계적인 의류 기업, 영국 60년 정통 패션 브랜드 닥터마틴 사이트 클론 프로젝트
- 개발기간 : 2020.06.22 ~ 2020.07.03(약 2주)
- 개발인원 : 3 Front-end(강솔미, 전성현, 한수민), 3 Back-end(김동건, 반현랑, 정나온)
- Front-end Github
- Back-end Github
데모 영상
사용된 기술
Front-End
- JavaScript(ES6)
- React.js (CRA, Class형 component 사용)
- Sass
- Git / Github
React 라이브러리
- React-router-dom
- React-slick
- react-loadingg
- react-modal
Back-End
- Python
- Django
- MYSQL
- CORS headers
- Git / Github
내가 맡은 역할 / 부분
색깔 들어간 내용이 직접 구현한 부분!!
회원가입 / 로그인 페이지
- 아이디 및 패스워드 유효성 검사
(아이디, 비밀번호 조건 확인 및 비밀번호, 비밀번호 확인 일치 여부 검사)
메인 페이지
- Nav, Footer 바
- 메인 페이지 최상단 슬라이더
- 메인 페이지 내 카테고리 선택시 카테고리에 맞는 상품만 filter되는 슬라이더
- 메인 페이지 내 scroll 위치에 따라 이미지의 스타일이 변하는 event
- 햄버거 메뉴 (Nav 바와 연동되어 각 카테고리 버튼 클릭시 아래에 세부 카테고리 출력)
제품 리스트 페이지
- 제품이 정해진 레이아웃에 따라 (3-2-3-1) 재정렬되어 출력
- 부츠, 슈즈, 샌들 카테고리 클릭시 카테고리에 맞는 제품만 filter되어 출력
- 리스트 페이지에서 장바구니 버튼 클릭시 modal창 출력
- modal 창에서 사이즈, 수량 선택 후 장바구니 담기 클릭시 백엔드 서버로 유저 데이터 전송
제품 상세 페이지
- 사이즈, 수량 선택 후 장바구니 버튼 클릭시 백엔드 서버로 유저 데이터 전송
- 동적 라우팅을 이용하여 color 선택시 페이지 새로고침 없이 전환
- 상품 후기 펼쳐보기/접기 버튼 기능 및 더 보기 버튼으로 동적인 페이지 구현
- 페이지 우측에 해당 위치로 바로 이동하는 네비게이션 버튼 구현
장바구니 페이지
- 유저 정보 확인 후 백엔드 서버에 저장된 장바구니 데이터 불러와서 출력
- 삭제 버튼으로 장바구니 상품 삭제 기능
마이 페이지
- 유저 정보 확인 후 백엔드 서버에 저장된 유저 데이터 불러와서 출력
잘한점 + 아쉬운점 + 개선 방법
잘한 점
닥터막차팀은 잘한게 한두개가 아니지만....가장 좋았던건 우리 팀만의 출,퇴근 시간과 Stand-up Meeting 시간을 정해놓은것!
우리팀은 점심먹고 가장 졸릴 시간, 매일 오후 1시마다 스탠드업 미팅을 진행했는데, 이렇게 시간을 정해놓으니까 점심먹고 나서 빈둥대거나 쳐져있을 시간이 없었다.
또 매일 정해진 시간에 미팅을 하니, 심리적으로 부담이 덜했고 미팅때 뭐라도 말하기 위해(ㅋㅋㅋㅋㅋ) 오전시간에 더 집중할 수 있었던 것 같다.

그리고 체력적으로 지치고 힘들어도 항상 웃고 수다떨면서 코딩했던게 좋았다.
이건 우리팀의 웃음 담당 갓동건님의 역할이 큰데, 나중에는 그냥 동건님이 숨만 쉬어도 웃겼다 ㅋㅋㅋㅋㅋㅋㅋㅋㅋ
멘토님들이 지나가면서 종종 "이 팀은 정말 분위기 좋네", "이 팀은 걱정이 안된다." 라고 말씀하셨었는데 정말 그 말씀대로 2주동안 트러블 한 번.... 아니 두 번 없이 화기애애하게 프로젝트를 진행할 수 있었다.
(한 번은 아래 아쉬운 점에서 계속....)
아쉬운 점
아무래도 다른 사람과의 협업이다보니, 프론트 내에서 코드 컨벤션을 맞추는게 가장 중요하다고 생각했다.
프론트엔드 멤버들과 첫날 하루를 회의만 하다 보내면서 코드 컨벤션을 정하고, 여기에 맞춰가기로 했는데....
프로젝트가 처음이다 보니 JavaScript 대략적인 문법이나, Sass 에서 style 요소의 순서 정도만 얘기하고 그 외 프로젝트 파일 명, 폴더 명, github 브랜치명, 이미지명 등에 대해서는 정하지 않은채로 프로젝트를 시작했다.
처음 일주일간은 각자 맡은 부분을 구현해내기에도 벅차서 문제를 못느꼈지만, 1주차 sprint가 끝나고 main 페이지를 다같이 작업한다던가, 다른 사람이 작업한 페이지에 Link 를 건다던가 하면서 우리의 이미지 이름, 폴더 이름부터 하다 못해 함수가 handle~~ 로 시작하는지, ~~Handler 로 끝나는지 까지 모두 다 다르다는걸 알게됐다.
다른 사람의 코드는 아예 읽을수가 없었다. (내코드를 본 팀원들 또한 마찬가지였겠지...ㅋㅋㅋㅋㅋㅋㅋㅋ😱)

특히 2주차에는 메인 페이지를 정돈하면서 다른 팀원의 코드를 만질 일이 많았는데 내 코드를 수정할때보다 대략 8배 정도는 힘들었던 것 같다.....
그리고, 그것보다 더 속상한건 마지막 발표날 예민함이 극에 달한 상태에서 다른 팀원들에게 짜증을 낸 점이다.
페이지를 씹고 뜯고 맛보고 난 후에 작업해야 했는데, 당장 기한에 맞추기 위해 일단 시작하고 보자!! 하다 보니 발표 하루전날에서야 리스트 페이지와 메인 페이지 데이터에서 필요한 정보가 하나 누락되었다는걸 알게 되었고,
발표날 modal 창에 대한 데이터를 새로 받기로 했다.
기존 코드는 다른 페이지의 정보를 props로 넘겨받는 식으로 작성되었기 때문에 이를 새로 수정해야 했는데, 문제는 새로 받을 데이터의 key 값이 다른 페이지에서 받는 데이터의 key값과 동일했기 때문에 어떤 코드를 어떻게 수정해야 하는지 한 눈에 들어오지 않아서 멘붕이 왔다.

어설프게 고쳐보다가 멀쩡히 작동하던 다른 페이지까지 에러메세지 일색이고..... 발표까지는 한시간 30분 남았고....
눈물이 핑 돌면서 우리는 망했다, 빨간 에러 페이지만 보여주게 되겠구나 싶은 순간에 순간적으로 다른팀원에게 짜증을 냈고 모두가 심기 불편한 상태에서 마지막 마무리를 하게 되었다.
다행히 종택 멘토님의 도움으로 에러는 무사히 수정되었고, 짜증냈던 팀원에게도 사과를 했지만, 아직도 가장 후회되는 순간이다.
더 책임감을 갖고 어떤 순간에도 감정에 휩싸이지 않고, 긍적적이고 침착한 사람이 되고싶다.

개선 방법
- 코드 컨벤션 중요!!!!!!! 세세한것까지 다 맞추고 시작하기!!
- 최종 확인은 발표 전날까지! 발표날은 코드 리팩토링이나 발표 대본을 쓰면서 보내자.
만약 어쩔 수 없이 발표날 무언가 수정되야 한다면 충분한 상의와 생각 후에 진행하고, 어떤 상황이 와도 침착함을 잃지 않으려 노력하자. - 매일 그날 그날 작업한 내용을 기록하자. 지나고 보니 기억이 안나는 순간이 정말 많다.
당장 코드 한줄이 급한 상황이긴 하지만, 매일 짧게라도 시간내서 하루의 일과를 기록하자.
기록하고 싶은 코드 / 함수 / 로직
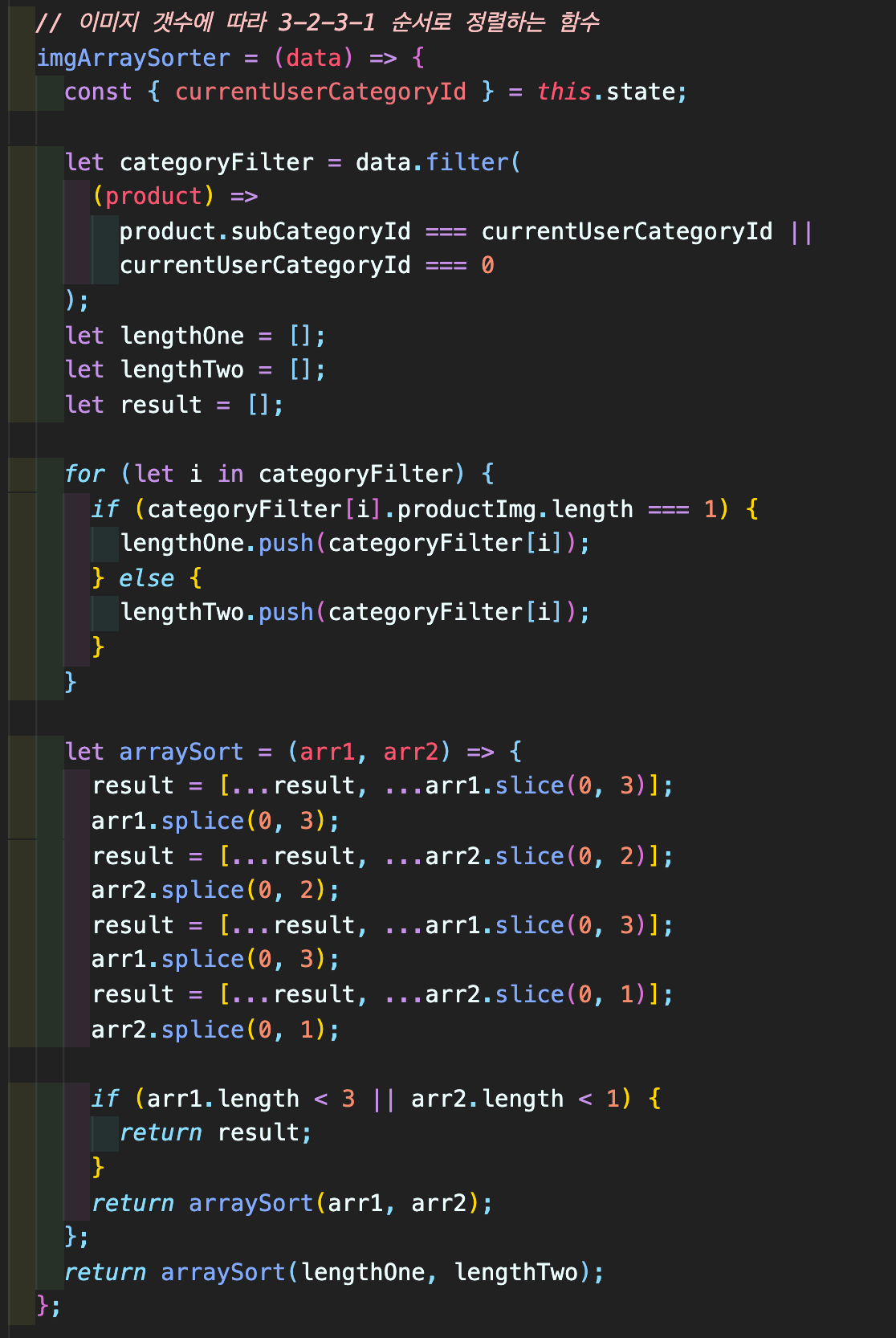
들어온 데이터를 정해진 순서에 맞게 재배열하는 로직

이 코드에 대한 자세한 내용은 여기에서 확인 가능!
들어온 데이터의 이미지 갯수에 따라 각각 다른 배열에 담고, 3개, 2개, 3개, 1개씩 slice로 뽑아서 결과에 저장한 후 원본 배열을 삭제한다. 이를 원본 배열의 길이가 일정 이하가 될때까지 반복할 수 있도록 재귀함수를 이용한다.
준식님과 파트 멘토님으로 오셨던 인호님께서 많이 도와주셨다.
코드 리팩토링은 종택님이 많이 도와주셨는데, 이때 전개 구문 이라는 녀석을 처음 알았다.
(유용하게 자주 사용할 것 같다!)
난 정말..... 멘토님들 안계셨으면 대체 어떤 결과물을 만들었을까......😭
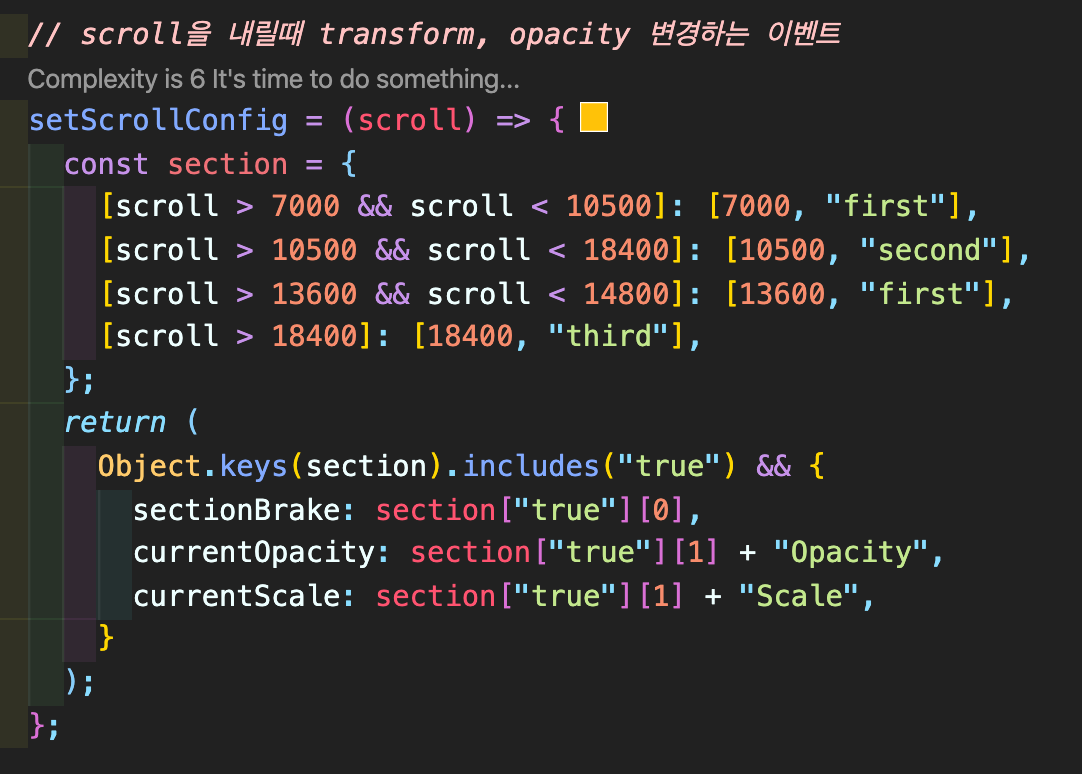
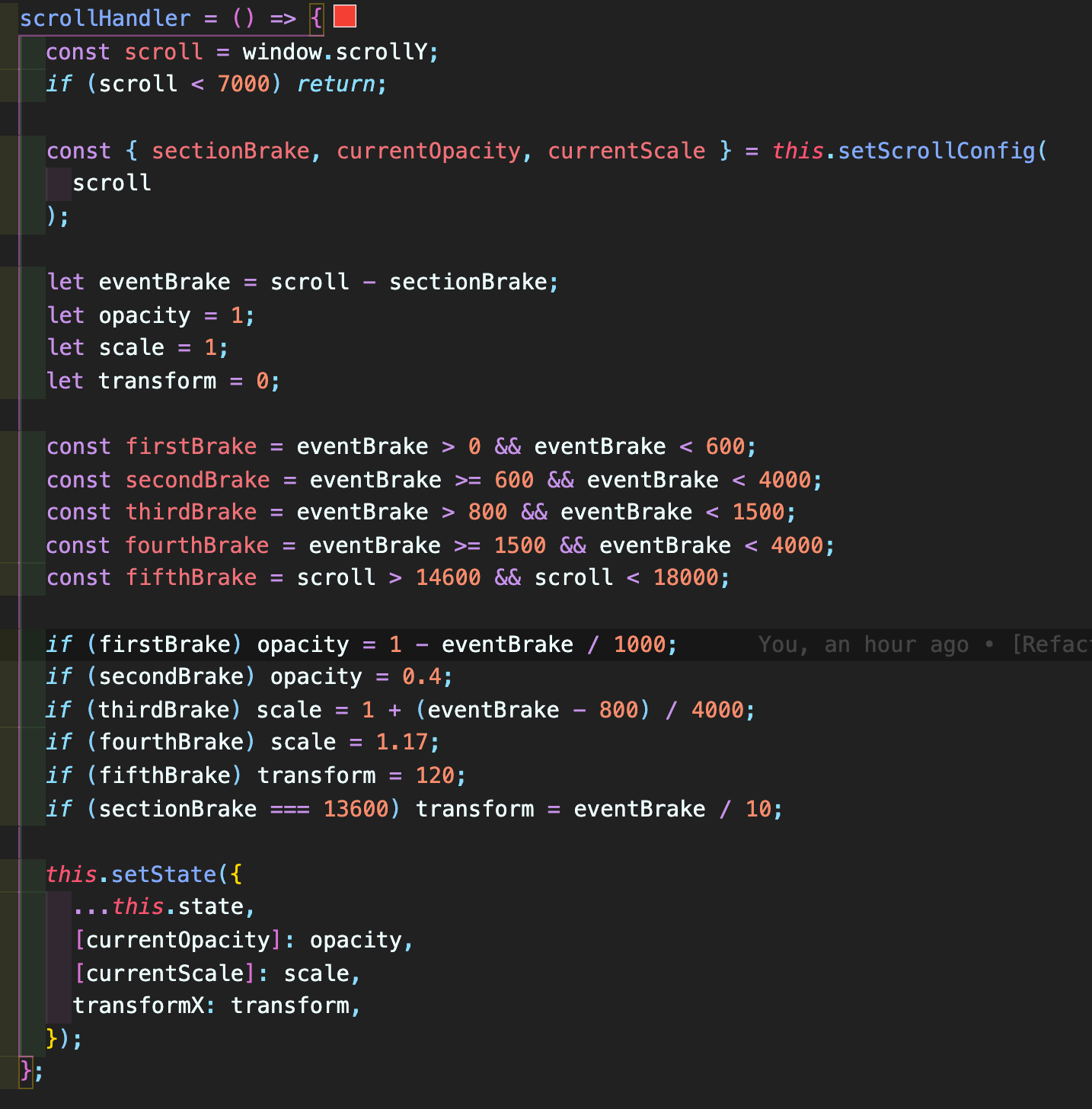
scroll 위치에 따라 style 속성을 setState 하는 함수


우여곡절 많았던 이 코드도, 여기에서 더 자세한 내용을 확인할 수 있다!!
main page의 scroll 이벤트 부분 함수이다.
이것도 승현님과 종택님이 많이x99999 도와주신...... 정말..... 정말 멘토님들이 안계셨다면 지금쯤 나의 결과물은 대략.......

마치며
닥터막차 팀원들..... 멘토님들...... 항상 도움 주시는 9기 동기분들.....
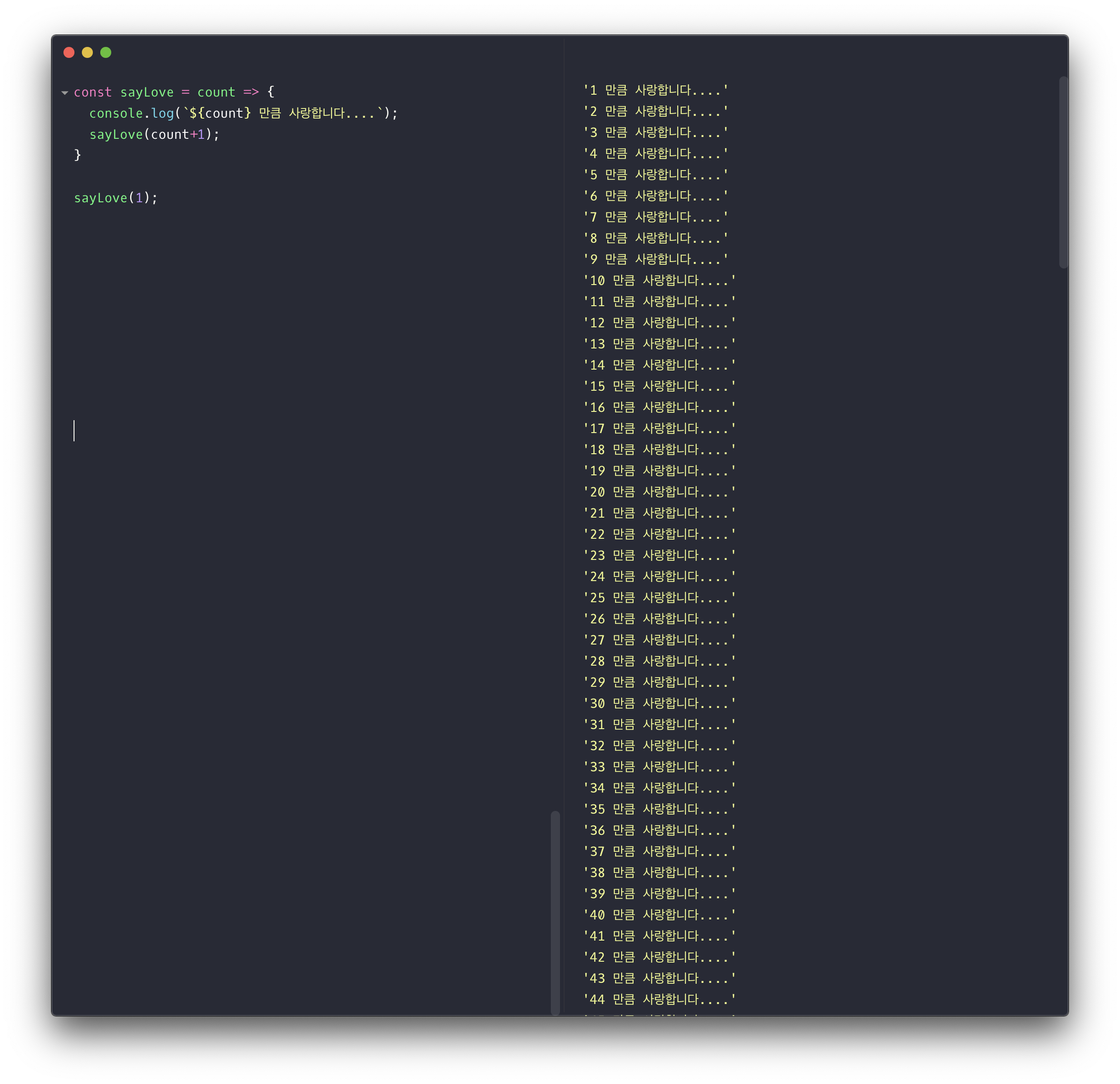
종료 조건 없는 재귀함수만큼 사랑합니다 ❤️

9개의 댓글
안녕하세요. 닥터마틴 코리아 프론트엔드 영역 실제로 개발했고 아직도 현재진행형으로 개발 중인 실제 개발자입니다.(비록 저는 이제 4주 뒤면 도비가 되어 다른 회사로 이직하지만...)
닥터마틴 사이트를 클론 코딩 해주시고 관심 가져 주셔서 너무 감사합니다.
정말 개발하면서 많이 힘들었지만 멋지다고 해주시는 분이 계셔서 너무 감사합니다.
노력의 흔적이 많이 보는 결과물이네요. 저도 SPA 로 만들고 싶었지만 쇼핑몰 솔루션 위에 Vue로 작업하는 거라 결국 SPA는 포기했습니다 ㅜㅜ
여튼 관심 가져주셔서 감사하고 닥터마틴 많이 사랑해주세요. 곧 또 새로운 배포를 하러 총총...



누가봐도 노력의 흔적이 매우매우 많이보이는 결과물이였습니다.. 진짜 굿굿!!👍 저라면 2주안에 못했을겁니다 ㅜ