Project
1.👩🏻💻 자기소개 페이지_Mobile Layout

WeCode 사전스터디 1주차 과제인 자기소개 페이지를 만들기 앞서, layout을 작성했다! (느낀점 : 계획은 계획을 뿐이구나!)
2.Vanilla JS로 숫자 야구 게임 만들기! - 1

wecode 사전스터디 3주차 (나 혼자 정한) 과제는 숫자 야구 게임 만들기! 구현하면서 막혔던 어려웠던 개념들 정리!
3.Vanilla JS로 숫자 야구 게임 만들기! - 2

4주차에 구현한 기능과 그 과정에서 새로 배운 다양한 키워드, 프로퍼티 등 정리!
4.✨ Westagram clone(?) 후기

wecode 2주차 부터는 인스타그램 클론...이라고 표현하면 좀 민망하고 그냥 로그인, 메인 페이지 직접 레이아웃 짜고 각자 간단한 기능 하나씩 구현하는 과제가 주어졌다. 많은걸 느낀 한주였다😁 막혔던 부분과 느낌점에 대해 정리해보았당!!!
5.React Ver - westagram 중간 후기🤩

WeCode 3주차부터는 기존에 html, css, javascript로 만들었던 사이트를 react로 바꾸는 과정이었다! 필수(?)과제였던 login 버튼과 main 댓글 창 코드 정리!!!
6.React Ver - westagram 추가 기능 후기🤩

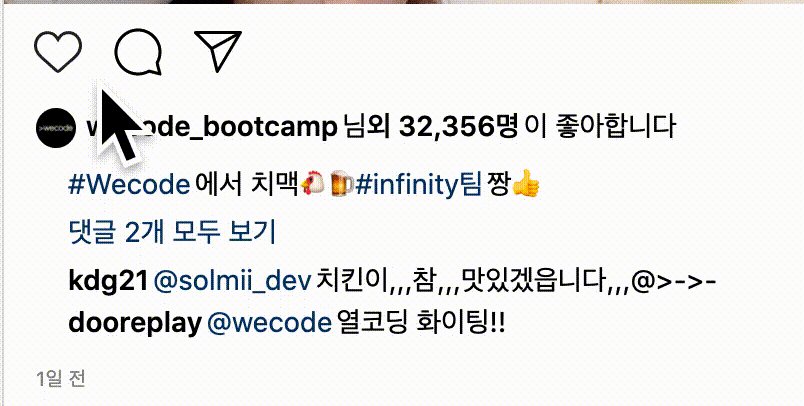
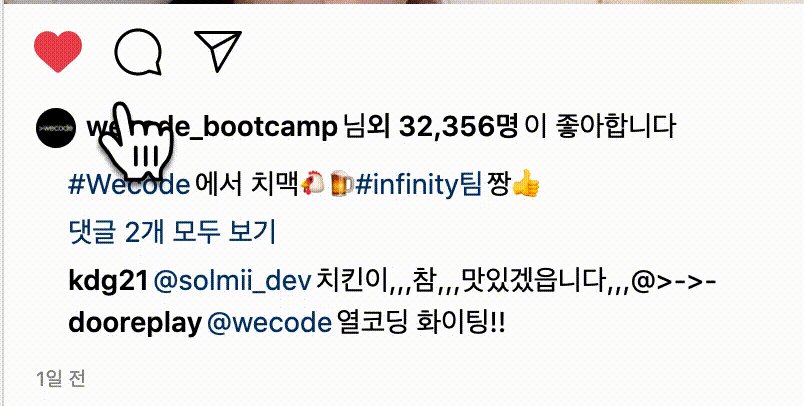
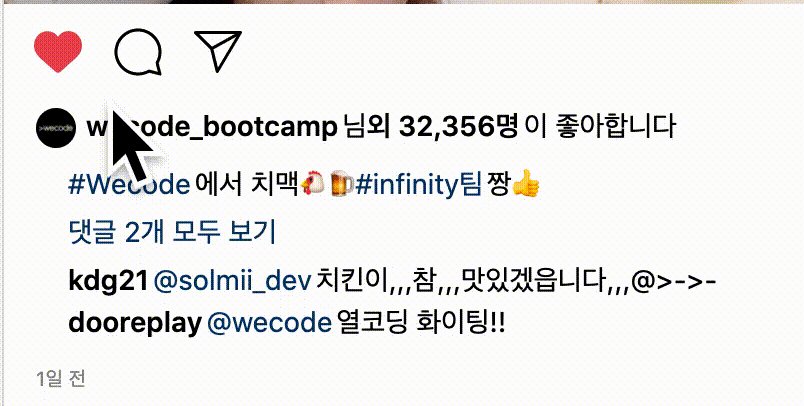
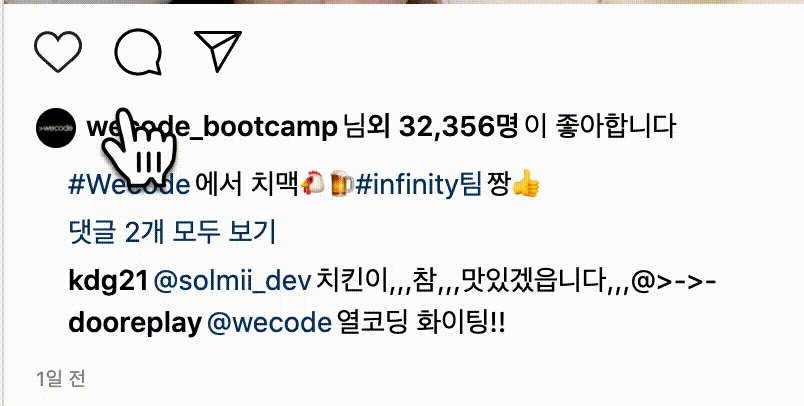
react로 위스타그램 만드는거에 너무 심취해버려서....(반성😭) 여러가지 기능을 구현했다. 까먹고싶지 않은 코드를 정리해본다!! (검색창 클릭시 레이아웃 변경, z-index, Heart 버튼 누르면 애니메이션!, 댓글 수 카운트 기능!)
7.✨드디어 1차 프로젝트 시작!

wecode의 꽃, 팀프로젝트가 시작되었다!!!! 닥터마틴 페이지를 맡게 되었는데, 본격적으로 프로젝트에 들어가기 전에 가벼운 소감(?)을 정리해보았다!!!
8.✚ Dr.Martens 상품 리스트 레이아웃 때문에 고군분투한 이야기😱 (feat. 재귀함수)

열심히 구현중인 닥터마틴 사이트!! 오늘은 그중에서 Product List 페이지의 3-2-3-1 레이아웃을 구현하기 위해 짰던 로직에 대해 정리해보기로 한다~!
9.✚ Dr.Martens 간지철철 scroll event 결국 구현한 이야기

닥터마틴 사이트 중에서 제일 도전하고 싶었던!! scroll 위치에 따라 스타일이 바뀌는 이벤트 결국 구현한 이야기👍
10.✚ Dr.Martens 1차 클론 프로젝트 회고록💕

wecode 1차 팀프로젝트로, 영국 60년 정통 패션 브랜드 닥터마틴 사이트를 2주간 클론 프로젝트하고 난 회고록!!!
11.👩🏻💻 2차 프로젝트 시작! (with.라네즈💄)

2차 프로젝트는 내가 의견 냈던 라네즈 사이트가 선정되어 이번엔 팀장으로 참여하게 되었다. 왜 라네즈 사이트를 골랐는지와, 프로젝트 시작 전 마음가짐(?)에 대해 가볍게 정리해보기로!
12. Laneige 2차 클론 프로젝트 회고록💕

Wecode 2차 프로젝트는 Laneige!! 내가 팀장이 되어 진행하니 힘든점도 좋은점도 있었다ㅎㅎㅎ 솔직히 다 털어놓는 회고록 2탄!!!
13.✚Dr.Martens 프로젝트에 Redux 적용해본 이야기

WeCode 1차 프로젝트로 진행했던 Dr.Martens 사이트의 리팩토링을 진행하면서, 1차,2차때 적용 못해본 Redux로 장바구니 상태를 관리해보았다! 까먹기 전에 후다닥 정리하는 코드....
14.🤖 toy project 시작!

점심 메뉴 추천해주는 사이틑를 작게 제작중입니당! 기획부터 앞으로의 목표까지 정리하면서 마음을 다잡아 봅니다😆