WeCode 2주차 - westagram login, main page 만들기
1주차동안 repl.it 열심히 달리고, 2주차 부터는 인스타그램 클론...이라고 표현하면 좀 민망하고 그냥 로그인, 메인 페이지 직접 레이아웃 짜고 각자 간단한 기능 하나씩 구현하는 과제가 주어졌다.
정말 많은걸 느낀 한주였다.....
일단, 다른 사람들은 왜 저렇게 빠르지, 왜 저렇게 잘하지 라는 생각때문에 일주일 내내 우울했고,
(물론 다 끝낸 지금은 괜찮👍)
재밌던 CSS가 싫어졌고, 재미없던 JavaScript가 재밌어졌다ㅋㅋㅋㅋㅋㅋㅋ
그리고, repl.it만 주구장창 정리할때보다 확실히 내가 뭘 모르고 뭐에 약한지 바로 알 수 있었다. (좋은 경험!)
westagram 페이지를 만들면서 힘들었던 점과 새로 배운 내용, 느낀점에 대해 정리해보고자 한다!!
login page
 < 찐스타그램 >
< 찐스타그램 >
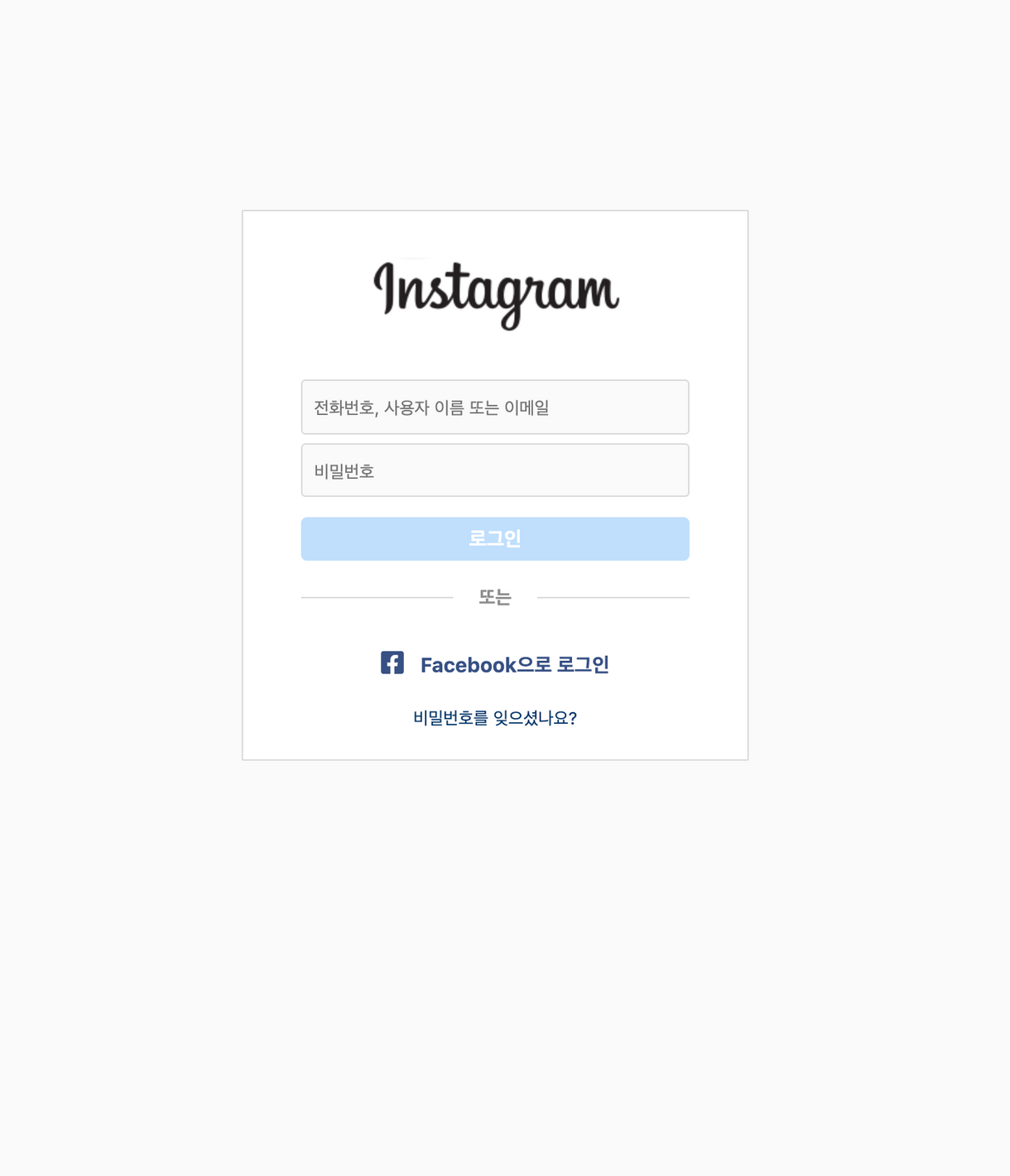
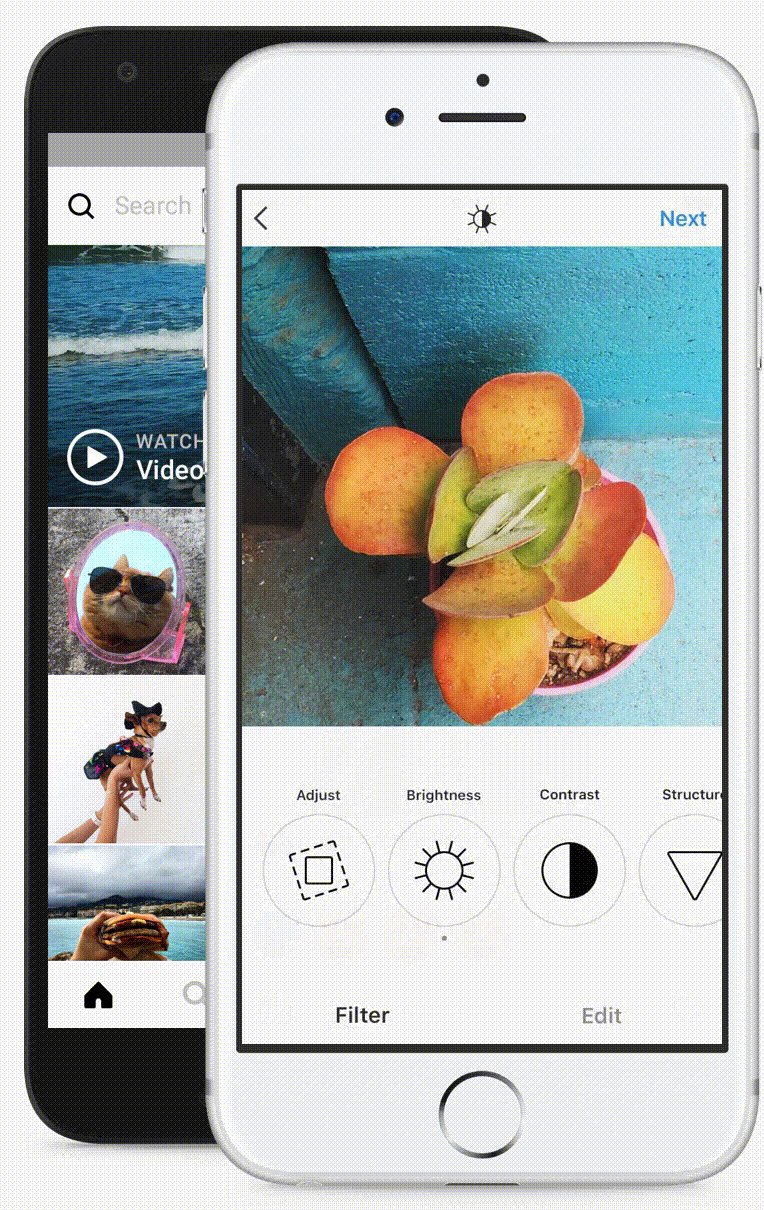
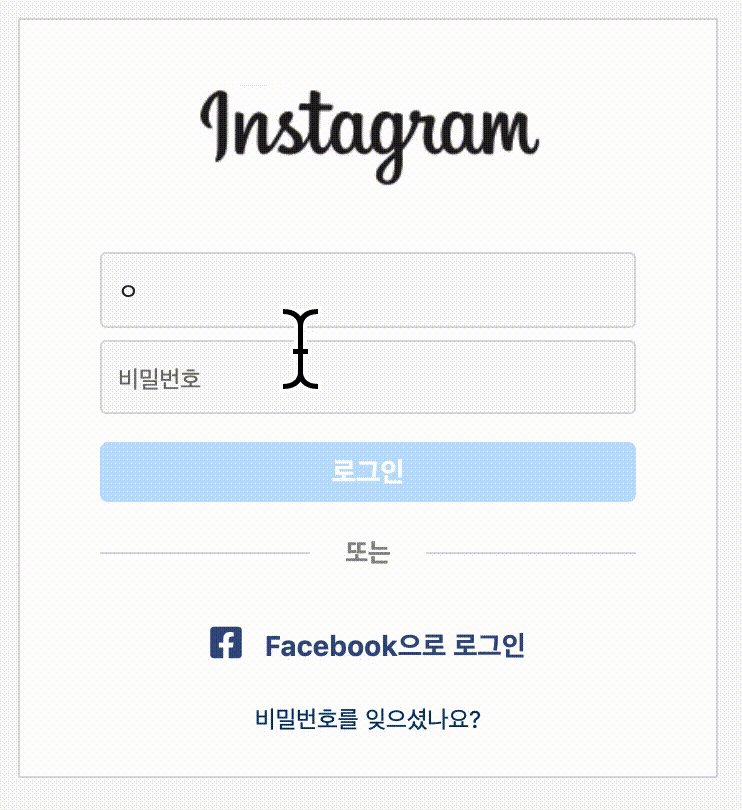
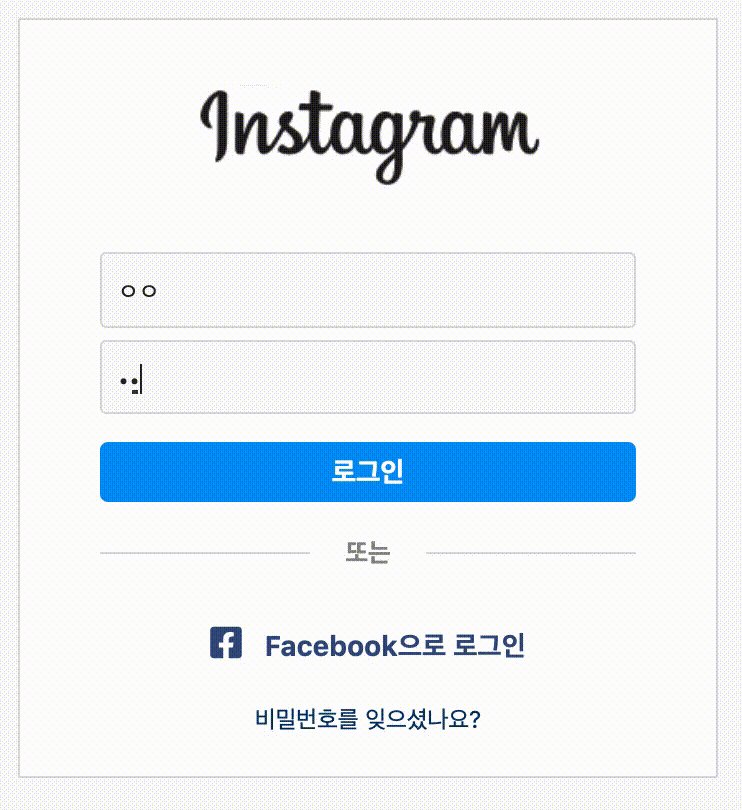
 < 위스타그램 >
< 위스타그램 >
로그인 페이지에 많은 시간을 할애하고 싶지 않아서, 딱 로그인창만 했다....😂

기회가 되면 이렇게 로그인창 옆에 자동으로 사진이 넘어가는 아이폰 부분도 구현하고 싶다.
아무튼, 로그인 페이지에서 가장 특징적인 부분은 내용이 들어오면 style이 바뀌는 로그인 버튼!
ID input과 PW input 둘 다 1글자 입력되면 이렇게 로그인 창이 활성화되고,

둘 중 하나라도 input 값이 안들어오면 비활성화 되는 기능인데,

처음에 어떻게 접근해야 할지 좀 막막했다ㅠㅠ
function btnColorChange() { if (inputId.value.length < 1 || inputPw.value.length < 1) { loginButton.style.opacity = 0.3; loginButton.style.cursor = 'Default'; loginButton.disabled = true; } else { loginButton.style.opacity = 1; loginButton.style.cursor = 'pointer'; loginButton.disabled = false; } } inputId.addEventListener('keyup', btnColorChange); inputPw.addEventListener('keyup', btnColorChange);이렇게 작성했는데....
document.addEventListener('keyup', function () { loginButton.style.opacity = inputId.value && inputPw.value ? 1 : 0.3; loginButton.style.cursor = inputId.value && inputPw.value ? 'pointer' : 'Default'; loginButton.disabled = inputId.value && inputPw.value ? true : false; });리뷰받고 이렇게 고쳤다!
포인트는 😀
-
inputId와inputPw에서 각각addEventListener를 적용했는데, 2개의 input 창에서 모두 동작해야 하므로,document자체에addEventListener걸기!⇒ document 전체를 추적하다가 이벤트 조건에 맞으면(
inputId.value && inputPw.value) 이벤트 실행 -
inputId.value.length < 1는inputId.value로 간결하게 표현 가능⇒
inputId.value는 boolean 타입으로, true, false 값을 반환하는데, value에 값이 들어오면 = 즉, input 창에 사용자가 입력을 하면 그 자체로 true를 만족하므로,inputId.value는inputId.value.length >= 1이랑 같다. -
삼항연산자를 사용해서
조건이 맞냐 ? 맞으면 여기 : 틀리면 여기식으로 간결하게 표현 하기

이렇게 동작한다!
main page
 < 찐스타그램 >
< 찐스타그램 >
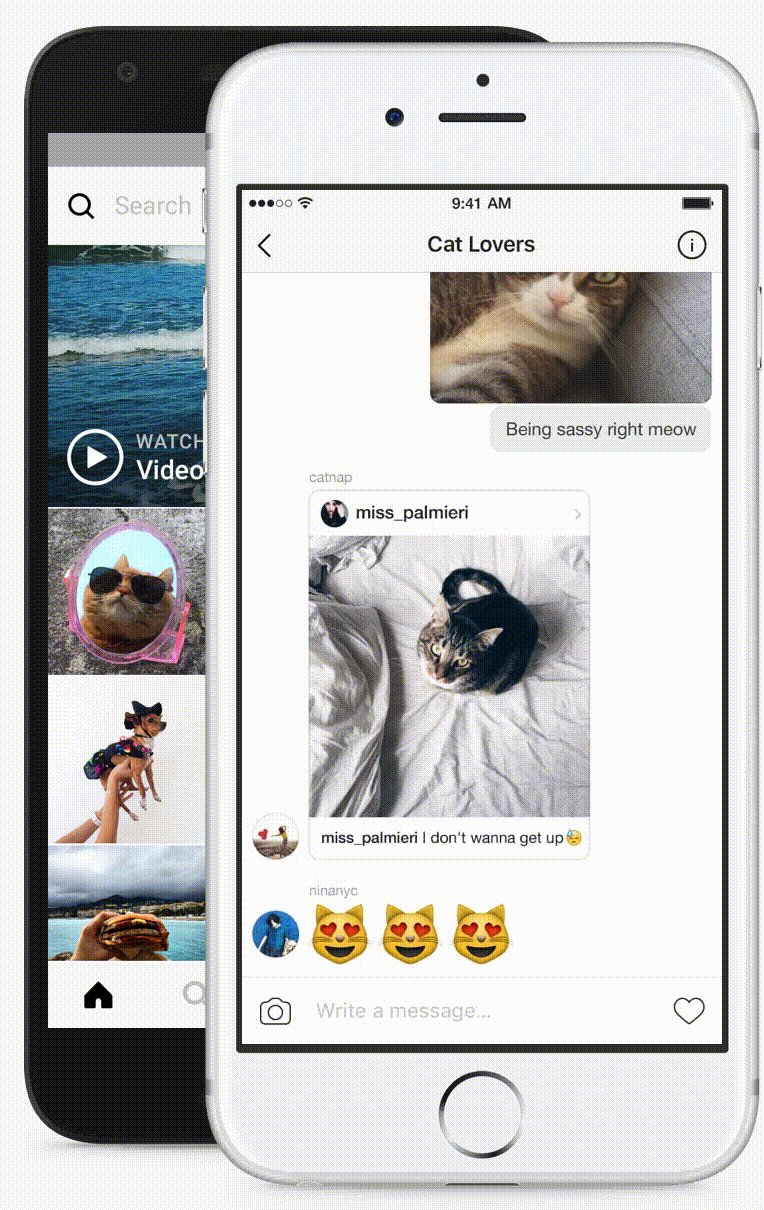
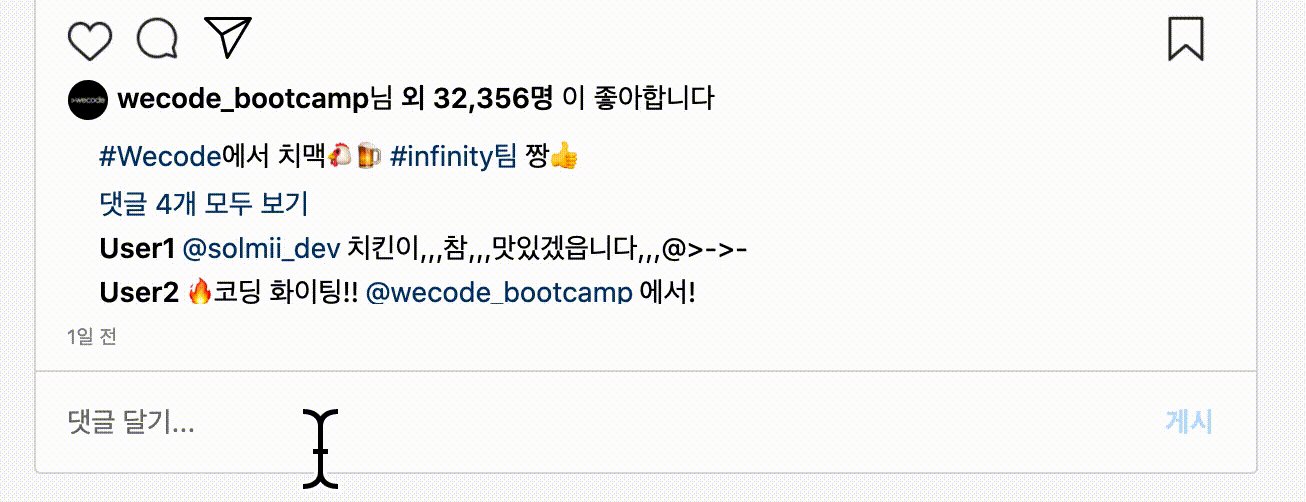
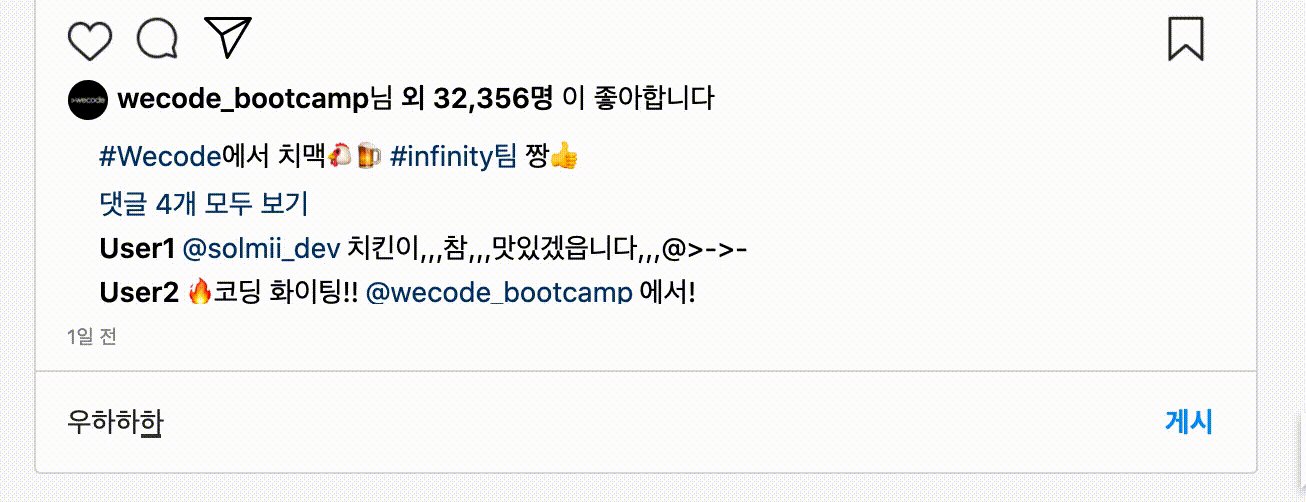
 < 위스타그램>
< 위스타그램>
얼굴이 나와서 사진은 가렸습니다....
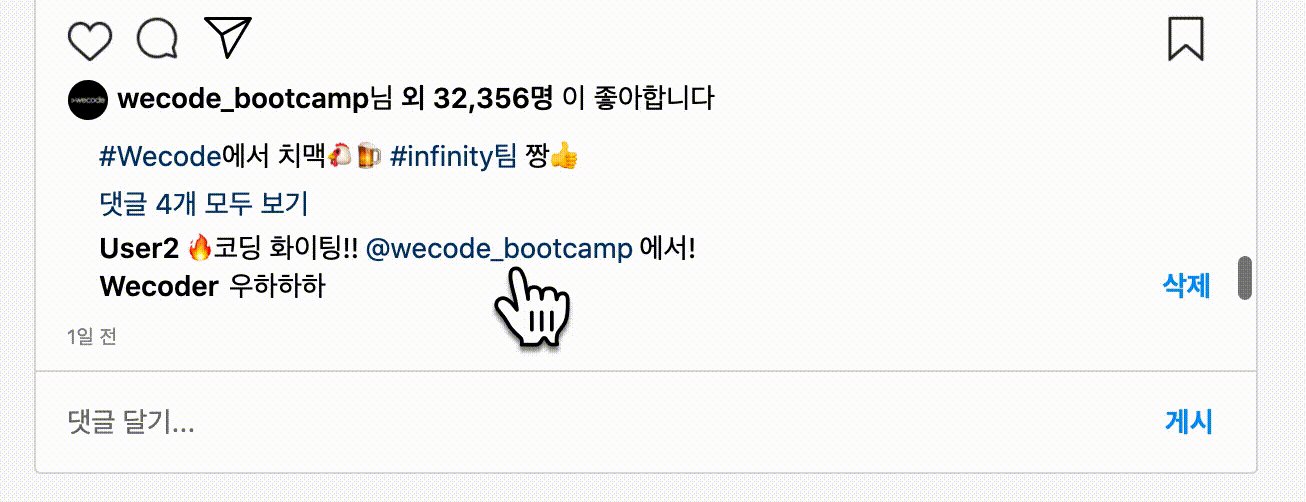
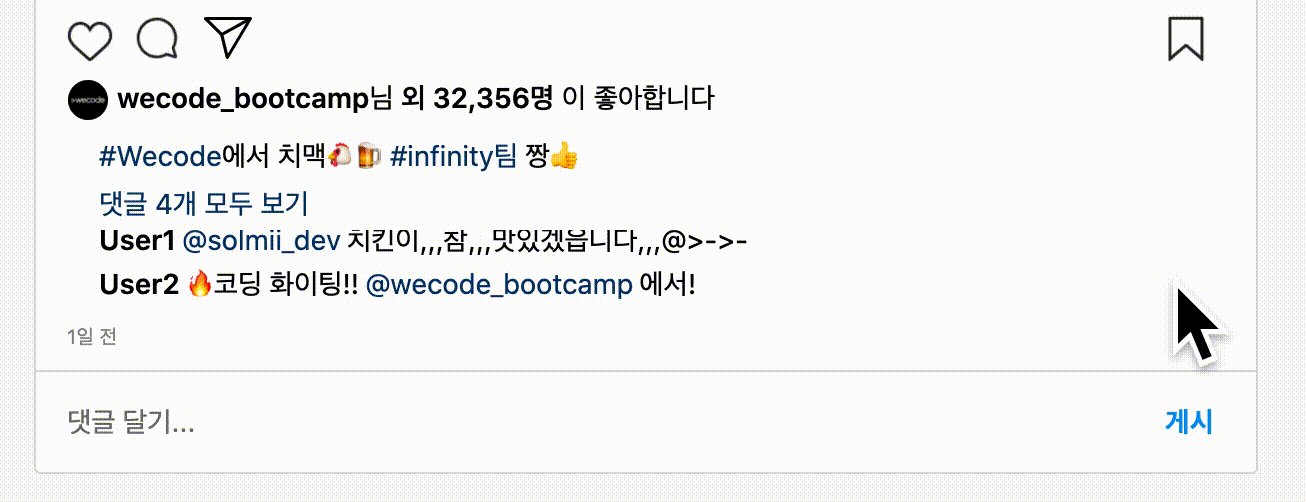
메인 페이지의 특징적인 기능은 바로 댓글창 구현!
(작성한 댓글이 서버로 전송되서 저장되는건 아니고... 그냥 겉모양만 구현한 것...)
const commentBtn = document.getElementsByClassName('comment_btn')[0]; const inputValue = document.getElementsByTagName('textarea')[0]; const commentUpload = document.getElementsByClassName('comment_form')[0]; const comments = document.getElementsByClassName('comments')[0]; // 댓글 입력시 새 댓글창 추가 - event commentBtn.addEventListener('click', function () { let commentUpload = document.createElement('div'); let userId = document.createElement('a'); let commentValue = document.createElement('span'); let delBtn = document.createElement('button'); if (inputValue.value) { commentUpload.className = 'comment_form'; userId.className = 'comment_id'; commentValue.className = 'comment_style'; delBtn.className = 'js-delBtn'; userId.innerHTML = 'Wecoder'; delBtn.innerHTML = '삭제'; commentValue.innerHTML = inputValue.value; comments.appendChild(commentUpload); commentUpload.appendChild(userId); commentUpload.appendChild(delBtn); commentUpload.appendChild(commentValue); // 게시 버튼 누르면 작성했던 댓글 내용 사라지기 inputValue.value = ''; } // 삭제 버튼 클릭시 댓글 삭제 delBtn.addEventListener('click', function () { commentUpload.remove(); }); });이렇게 작성했고, 리뷰 받았는데 딱히 고칠건 없다고 하셨다!!!!😝
 이렇게 동작한다!
이렇게 동작한다!
event 보강
추가로, Enter 키 눌렀을 때도 댓글이 등록되게 하고 싶어서 commentBtn 의 click 이벤트 내용을 함수로 지정하고,
commentBtn.addEventListener('click', 지정해뒀던 함수());
inputValue.addEventListener('keyup', 지정해뒀던 함수());이렇게 적용하고 싶었으나, 오류코드도 안뜨고 그냥 동작을 안해서 답답했다...
멘토님께 리뷰받고 왜 안됐는지 드뎌 알았다....ㅠㅠ!!!!!
commentBtn.addEventListener("click", function); // 함수만 쓸때는 () 는 넣지 말기!
commentBtn.addEventListener("click", () ⇒ function()); // arrow function으로 넣기! 이때는 () 넣어야 함!이렇게 넣는거라고 한다......🤪
나처럼 commentBtn.addEventListener('click', 지정해뒀던 함수()); 이렇게 () 를 같이 넣으면 바로 실행한다는 의미라서 실행이 안됐던게 아니라, event 전에 실행이 되버렸던것~~😱
함수가 동작하지 않을때, 선언에서 문제가 있는건지...어디에서 문제가 있는건지 확인하는 꿀팁 알려주셨는데 함수 안에 로직 다 주석처리 해놓고 console.log 찍어보면 된다고 하셨다!!
function testFunction () {
// 대충 복잡한 로직
console.log("test");
}
testFunction();이렇게!!!
그 외 막혔던 부분들
main feed에 들어간 이미지 가운데 정렬!!
(진짜 이미지는 개인 얼굴이 나와있어서 이것으로 대체합니당....)
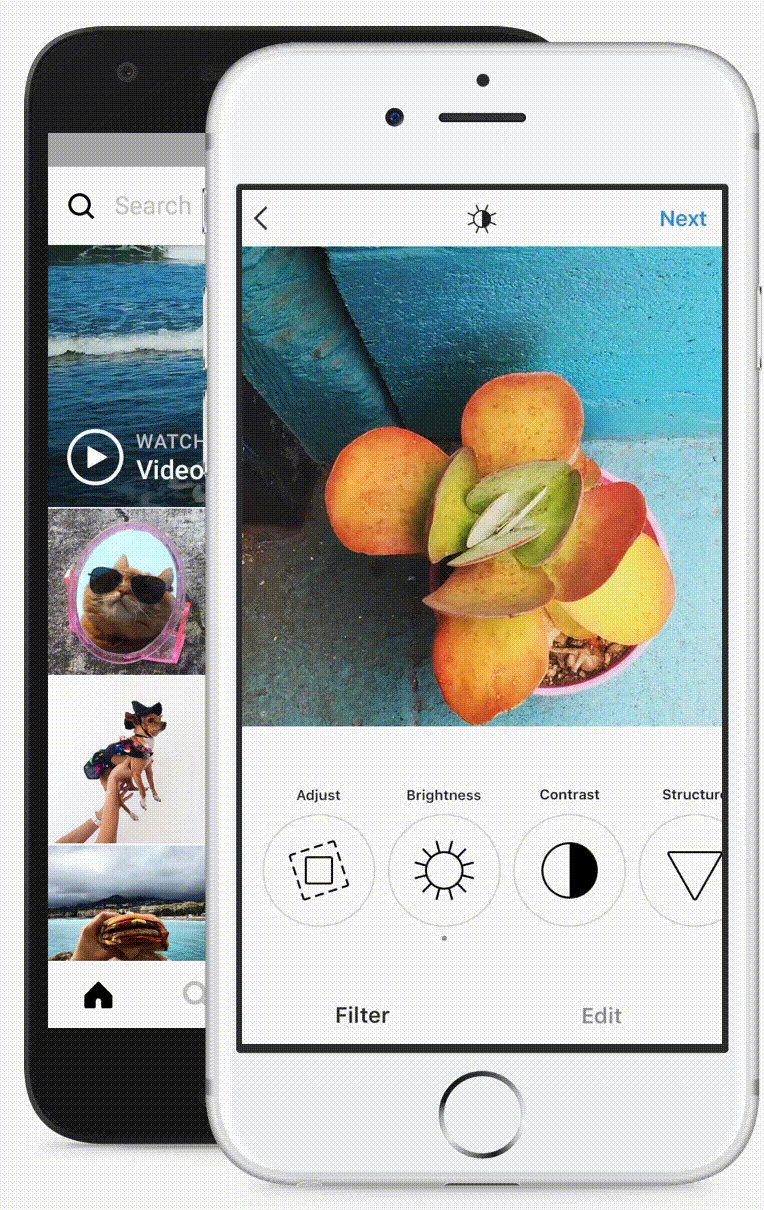
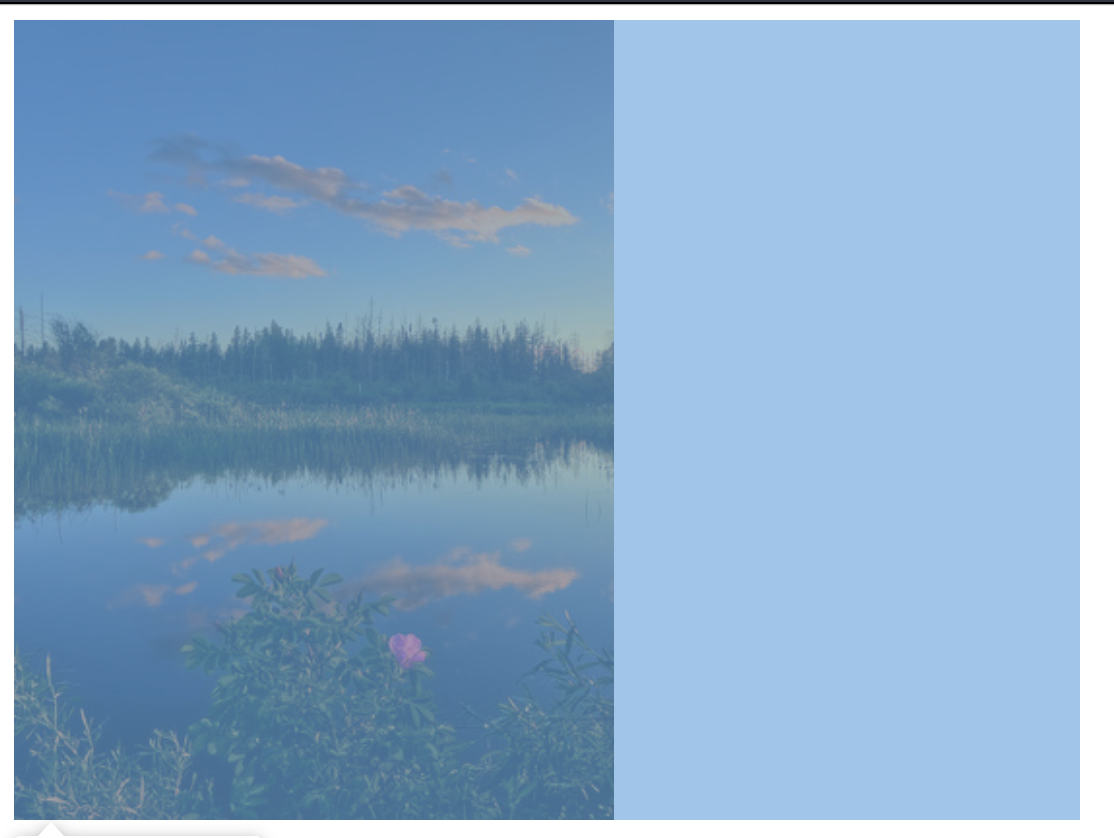
이렇게 정해진 div 안에 img를 넣고, 넘치는 부분은 보이지 않도록 overflow: hidden; 값을 넣었는데...
 보면, 이렇게 이미지의 왼쪽 부분만 보이게 된다...
보면, 이렇게 이미지의 왼쪽 부분만 보이게 된다...
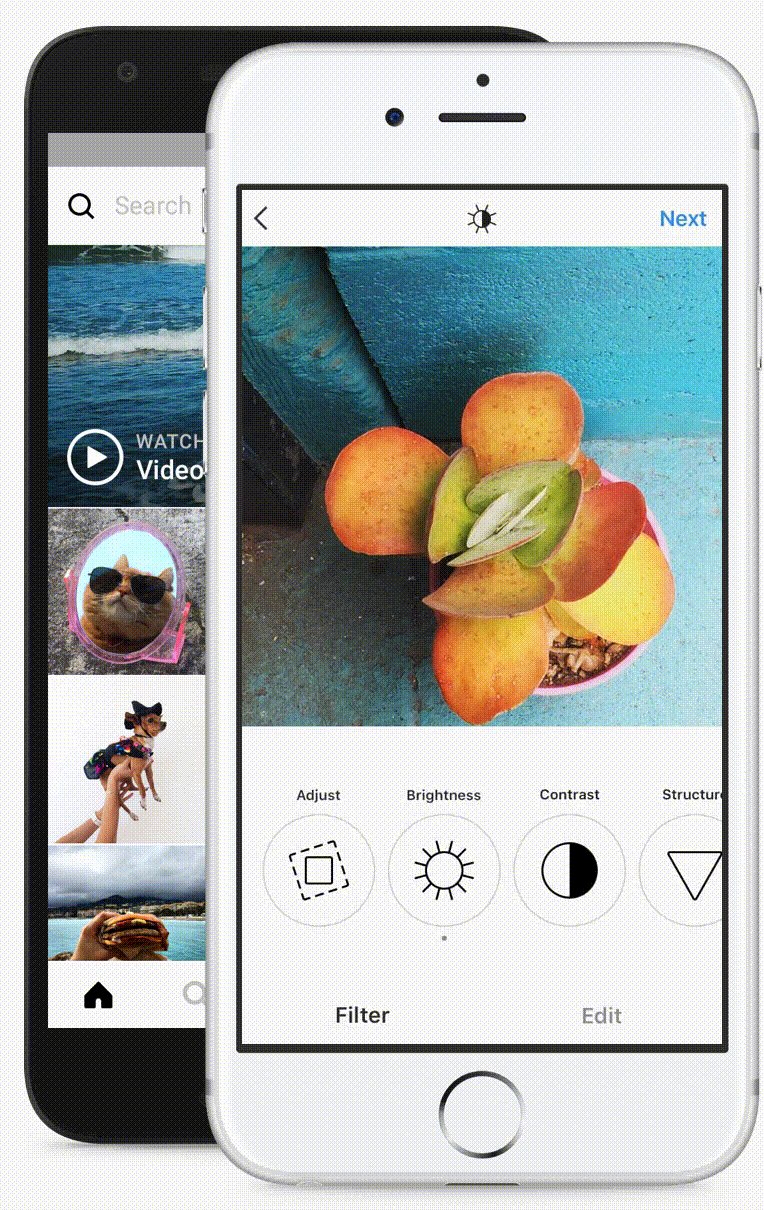
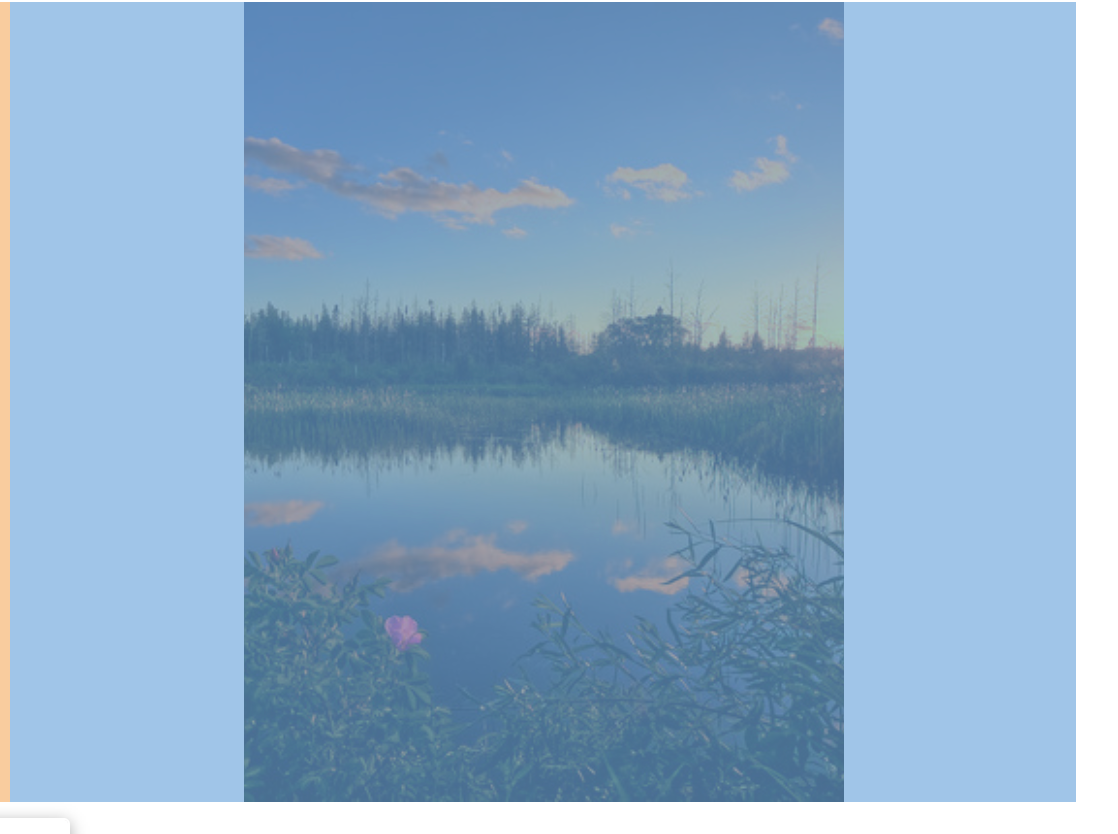
margin, padding에 - 값도 넣어보고 position 속성도 줘봤지만 안먹어서 방법을 찾아보다가 margin-left: 50%; + transform: translateX(-50%); 으로 해결했다!
 가운데 잘 왔음!!
가운데 잘 왔음!!
느낀 점
(1) HTML class, id 명 지을때 요소의 위치에 의존하는 이름 보다는, 재사용 가능성을 따져서 다른 요소에서 재사용할 수 있으면 기능을 설명하는 이름으로 짓자!!!
<a class="main_feed_title" ~~ > // X!!!! <a class="title_font"> // O!!!!
(2)
display:flex가 젤 편하긴 하지만, 다른 방법의 가운데 정렬도 많다는 걸 잊지 말자!// position absolute으로 50% 이동 후 transform을 이용해 반대편에서 50% 이동 position:absolute; top:50%; left:50%; transform: translate(-50%, -50%);// margin을 이용, 단 세로 가운데 정렬은 안됨 width: 100%; margin:0 auto; 혹은 auto 만// 부모 요소에 text-align 적용 text-align: center;그 외에
table,float등이 있긴 하나... 걔네는 잘 안쓸듯😅
(3) 함수와
addEventListener에 대해 좀 더 공부하기!!
⇒ 기본 개념이 약하니까 다른 방식으로 적용할 때 자꾸 막히게 된다 ㅠㅠㅠ



꾸준히하는게 중요합니다 ^^.