드디어 Wecode 프리~파운데이션 코스가 끝나고, 위코드의 꽃🌷이라고 할 수 있는 팀프로젝트가 시작되었다!

나는 1차 프로젝트로 나온님이 제안하신 닥터마틴 팀에 들어가게 되었는데 (이 닥터마틴에 대해 할말이 많다 ㅂㄷㅂㄷ......)
아무튼 겉보기에 일단 키치하고 예쁘고, 엄청나게 화려하진 않지만 이런저런 스크롤 이벤트, 클릭 이벤트 등이 적당히 있어서 만족했당!!
(그리고 팀원들도 짱조음!!)
여담으로 우리 팀은 처음에 급하게 팀명을 정하느라 Dr.strange 팀이 되었는데, 다들 막차시간까지 남아있다가 막차를 타고 가는 모습을 보고 Dr.막차 팀이냐고 했는데 반응이 좋아서 우리끼리 Dr.막차 팀 이라고 부르기로 했땈ㅋㅋㅋㅋㅋㅋ
Why not 반응형?

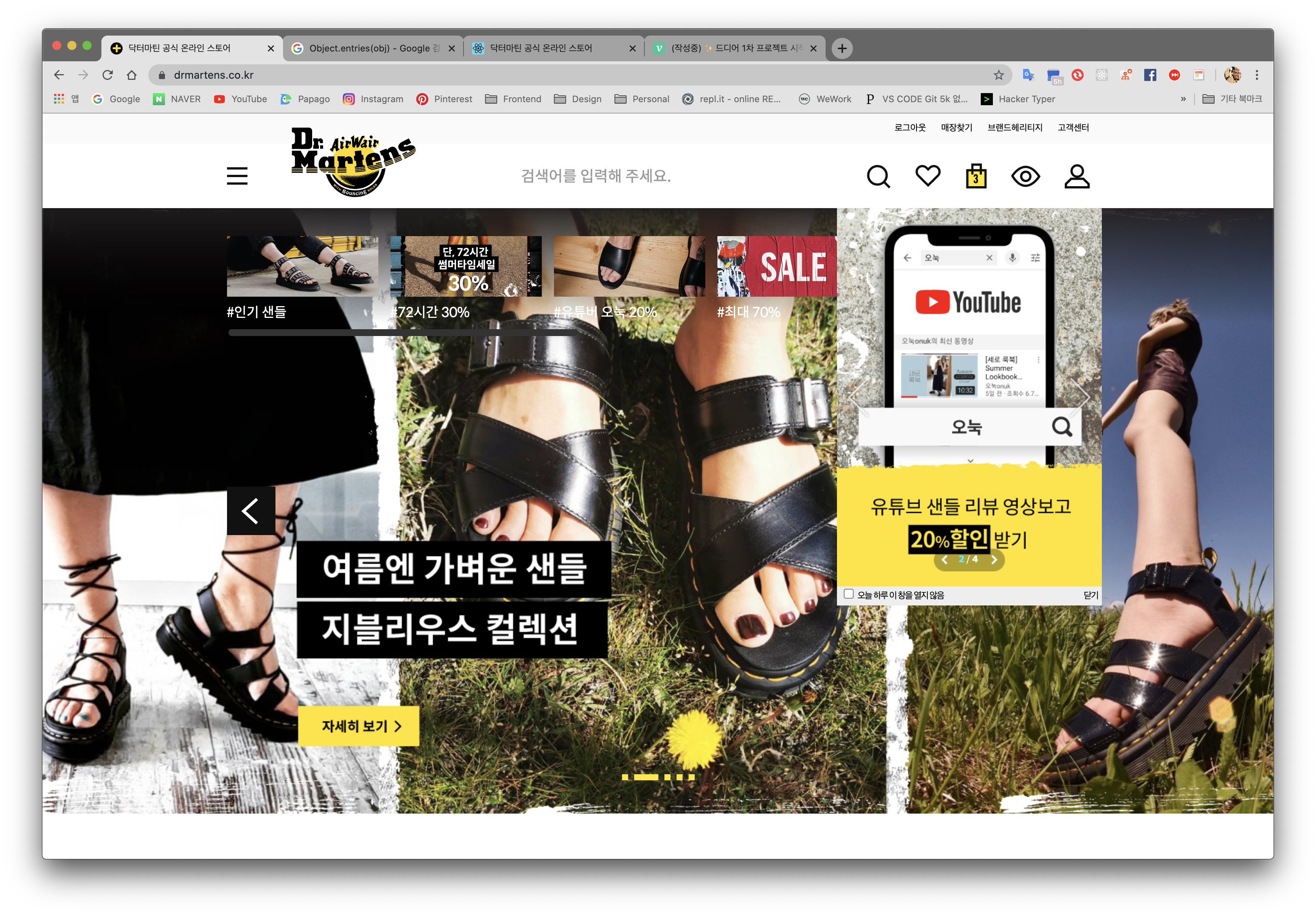
우왕~ 이뿌다~ ( + 브라우저 크기 줄이기)

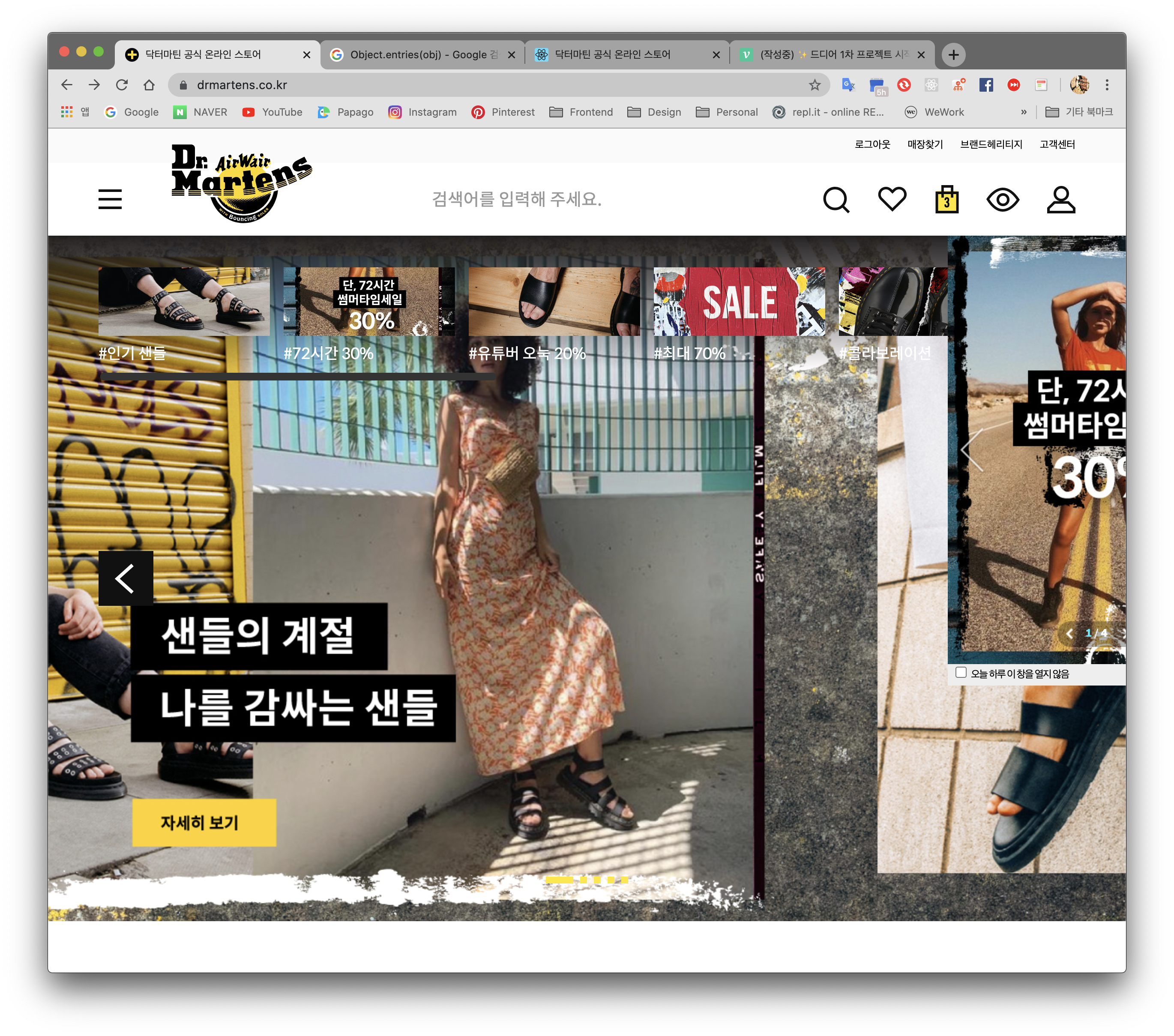
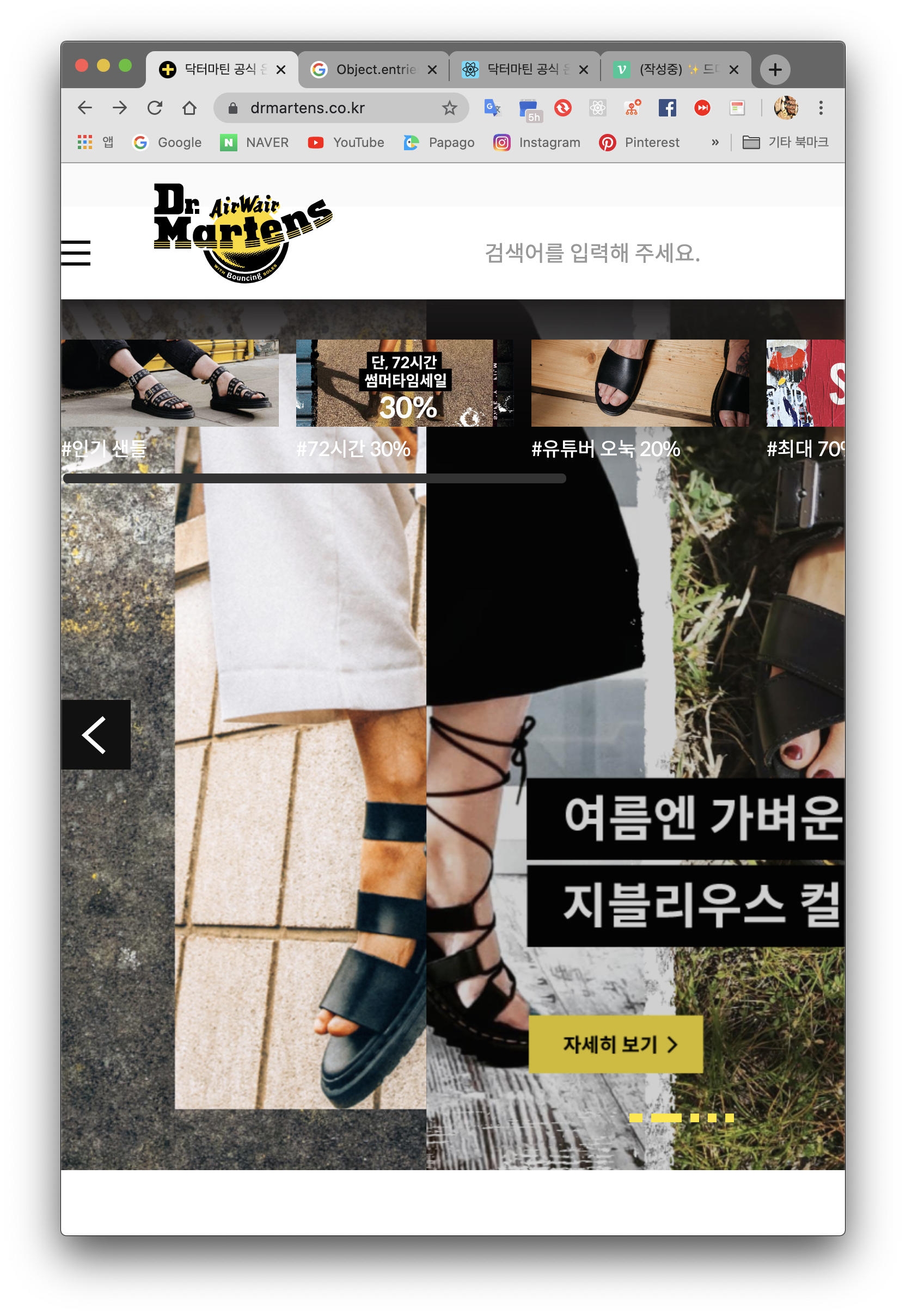
음...? ( + 브라우저 크기 줄이기)


사이트가 반응형이 아니다......멘붕😱
물론 반응형이 아니다! 라고 하기엔 좀 어폐가 있고...
몇몇개의 모바일 기종과 아이패드 등의 태블릿에서는 정해진 모바일 전용 페이지로 넘어간다.
(이렇게!)
그런데 그 중간 어디쯤의 기기로 확인하면 위의 사진 처럼 짤린채로 나온다...
(맥북 13인치 라던가...13인치 라던가.....13인치 라던가......)
이게 정말정말 싫었고!
그래서 우리팀 프론트 멤버들끼리는 반응형으로 제작하자고 했다.
(가능할지 여부는 아직 모름.....ㅎ)
How did you do that? (=어케했누?)
.gif)
(용량을 줄이면서 엄청 깨져버렸는데 원본이 궁금하신 분은 여기서 확인.....)
중간에 이렇게 parallax scroll 이벤트가 들어가있는데, 일단 저 배경 사진이 100vh이 되는 순간, 화면이 탁! 걸리면서 scroll 이벤트가 시작된다.
react parallax scrolling 이라고 검색해보면 뭐가 많이 나오긴 하는데....
자신은 없다.......
wecode의 자랑🙇🏻♀️, 프론트엔드의 빛✨, 리액두 쌉고수😳 양승택 멘토님의 도움을 받아야지!!!!! (양승택 멘토님 = 양준식, 손승현, 오종택 멘토님^^....ㅎ)
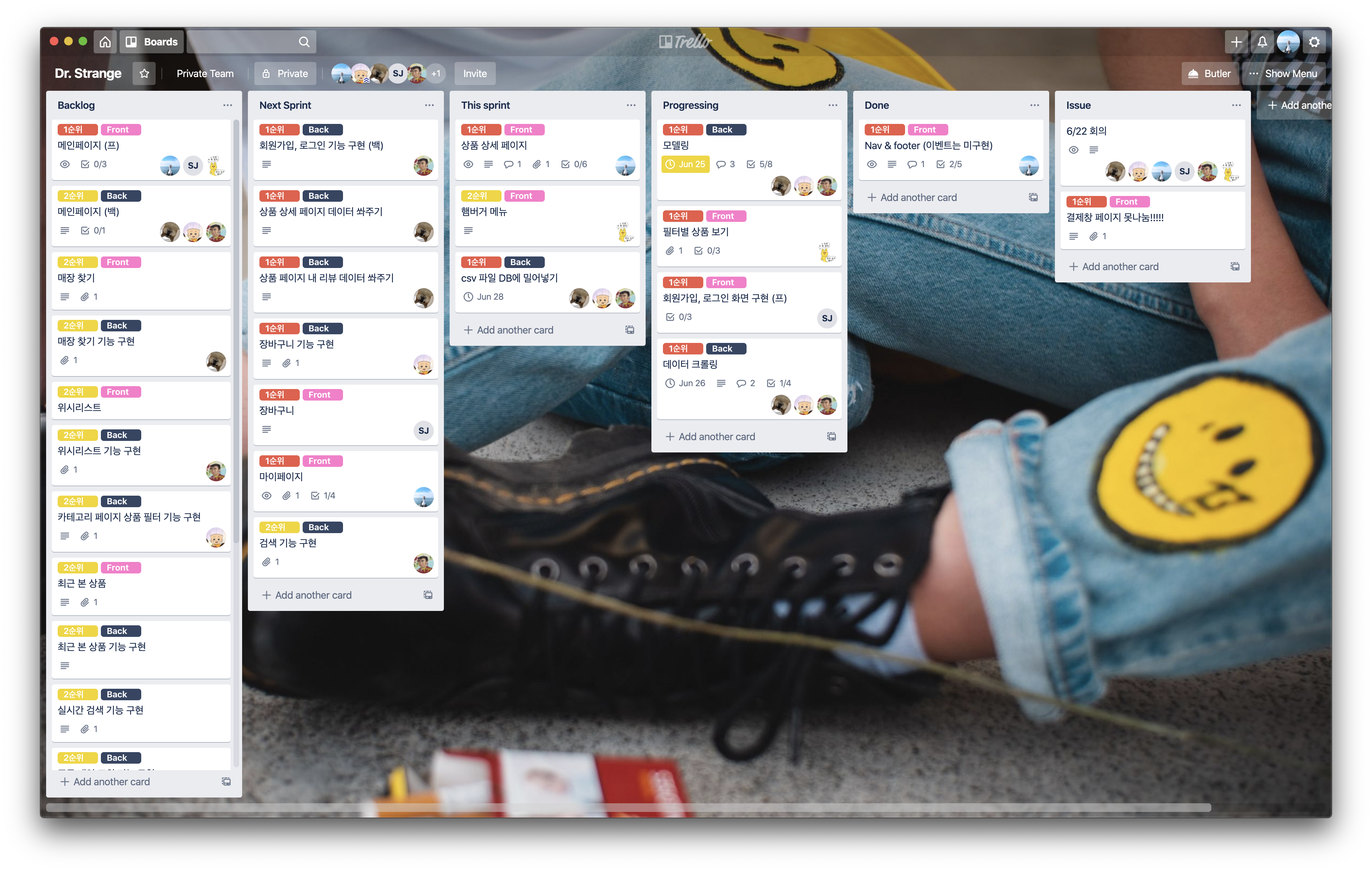
업무 나누기 (a.k.a 니가해...)

처절한 업무 나누기의 흔적...........
처음에 백엔드는 기능별로 backlog를 만들고, 프론트엔드는 페이지별로 나누었다. 그래서 이 싱크를 맞추는게 좀 힘들었다.
결론적으로, 대부분의 자잘한 기능은 (배송 조회, 마일리지, 미션 등) 모두 후순위로 밀려났고, 프론트엔드에서 진행하는 페이지 우선으로 백엔드의 개발 순서도 맞춰졌는데, 이게 맞는지는 아직도 모르겠다😅
그래도 매일매일 stand-up meeting 을 진행하면서 조금씩 싱크를 맞춰가는 중이다!


닥터 막차 화이링🙌🏻🙌🏻🙌🏻