⚠️ 이 글은 4월 13일에 작성된 글입니당......
교훈 : velog는 매일매일 정리하자......
📝 WeCode 사전스터디 1주차 과제
는 HTML,CSS를 활용하여 자기소개 페이지 만들기!
po계획맨wer인 나는 일단 계획부터 짜본다.....


ㅎ 안뇽? 역시 레이아웃 짤땐 너가 짱이야ㅎ 스케치 빨리 깔아야하는뎅^^....
우선 나는 간도 크게 반응형 웹사이트를 만들거기 때문에, mobile이랑 web 템플릿을 따로 만들었다.
(만들고 보니 사실 큰 차이는 없다....)
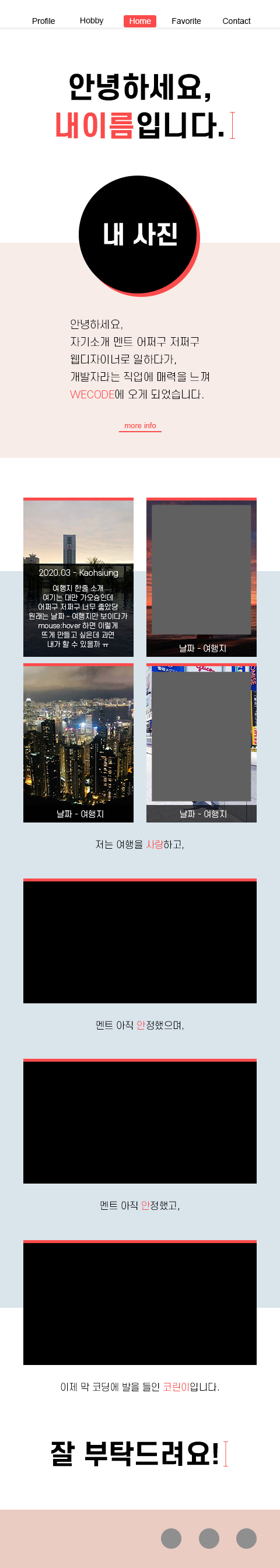
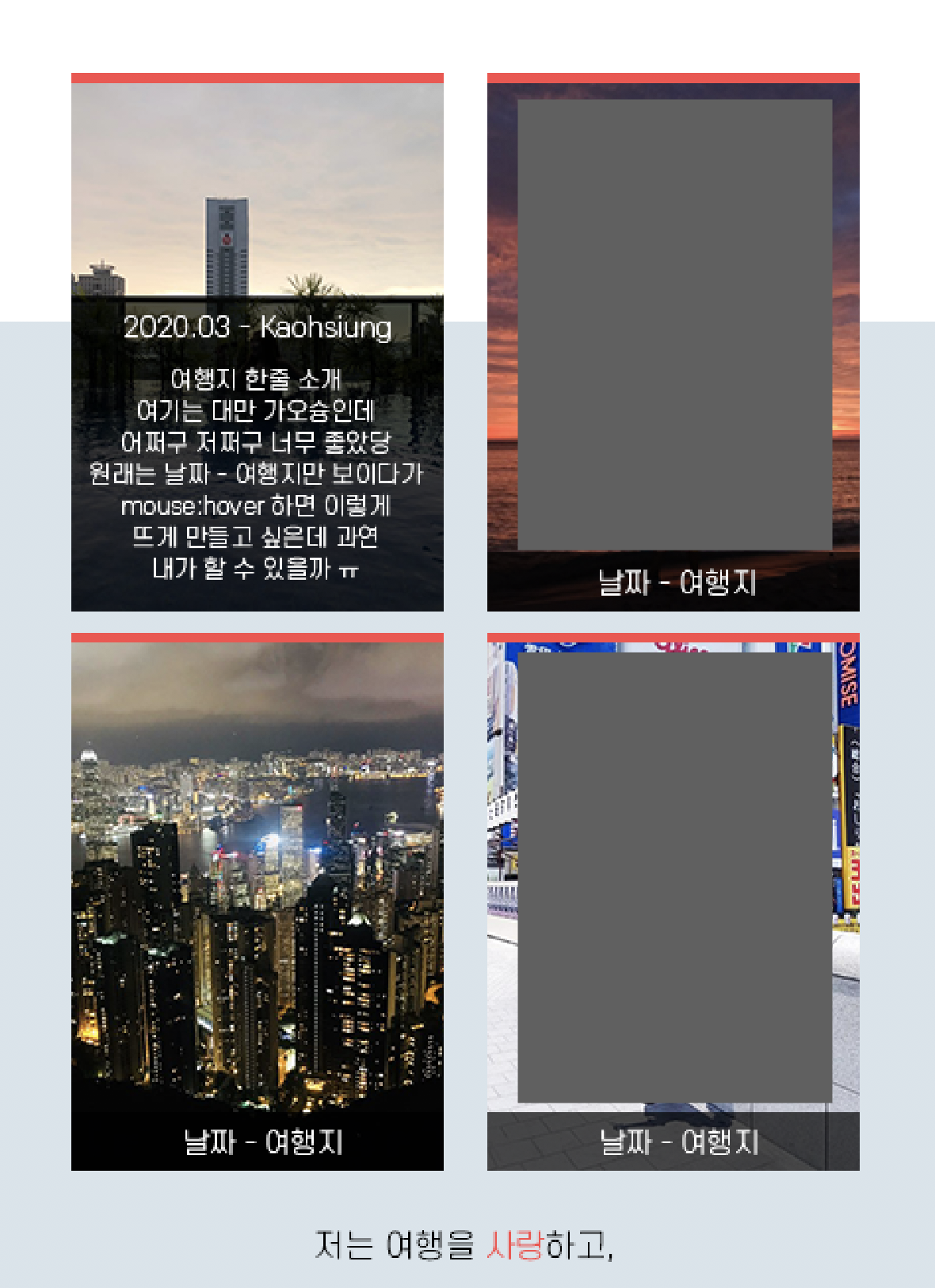
🎨 mobile은 이런 느낌으로 완성~~

🙋🏻♀️ 나름대로 구현하고 싶은 기능을 계속 생각하며 만들었다!!
- 우선 반응형일것!!!!!!
(아직 진행중임....web에서 보면 개똥같음)

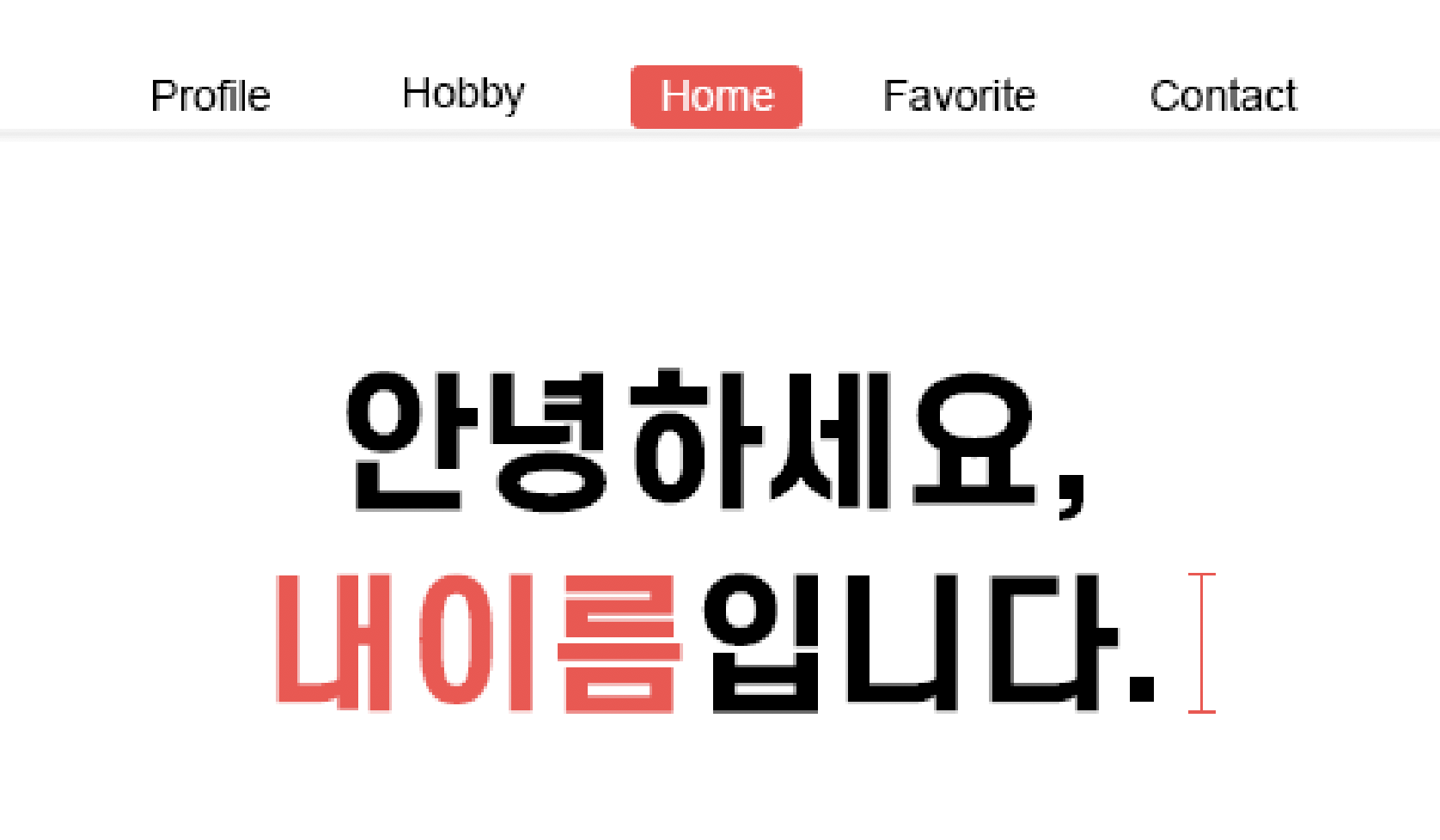
- header
1. 상단 navigation은 hover기능을 이용, 마우스를 올리면 배경색이 핫핑크핑크 해짐
2. 상단 navigation에서 현재 메뉴의 위치 표시
3. 제목은 h1 태그로 감싸고, 깜빡이는 커서 모양 I gif 넣기

- main
1. 사진 넣기 - 작은화면에서는 2줄, 큰 화면에서는 1줄로 표시
2. content가 background에 쏙 들어가는 느낌이 아닌, 뭔가 어긋난것처럼 재밌게 배치!!!!
(를 하고싶었는데 이 기능은 결국 실패했음ㅠㅠㅠㅠㅠ 이유는 마지막에....)
3. 사진 위에 hover 하면 검은색 반투명 창이 뜨면서 여행지에 대한 간단한 소개글 보이게 하기

- footer
1. header에서 넣었던 gif I 커서 이미지 동일하게 넣기
2. 아래에는 social 메뉴 - sns를 안해서 그냥 git hub, velog, gmail 정도만 넣기로!
(gmail은 누르면 바로 메일 전송창이 뜨도록)
☠️ 그래서 완성은 했나!!
대부분은 완성했따!!!!! (mobile 기준....)
😻 https://solmii.github.io/wecode/
그 과정에서 계획에 없었는데 추가한 기능과, 구현하지 못한 기능이 있따.....ㅠ0ㅠ
👍 우선
videotag를 이용해서 mp4 파일을 하나 넣었고,(pc로 보면 괜찮은데 moile 에서 로딩이 오래 걸린다😵)
👎
background는 결국 각 content를 감싸는div에background-color를 넣어서 의도와는 다른 모양새가 되어버렸당.......
원래는background-img로 넣었는데, mobile output은 처음 계획한 레이아웃대로 보였으나 web에서 엉망진창이 되버려서.... 구글링도 하고 네이버 카페에도 물어보다가 결국 승질나서 빼버렸다😭
코린이 주제에 너무 과한 레이아웃이었을까😂
사전스터디가 끝난 후에라도, 처음 레이아웃대로 꼭 만들고 싶다ㅠ.ㅠ
(해결 방법을 아시는 분은 댓글 부탁드립니다!!!!)
🤏 그 외 몇몇 기능은 아직 구현하는 중이다!
아직 외주 일이 남아있어서 일하느라 손을 거의 못대는중😵
코드 리뷰랑 web layout은 다음 이시간에....