📖 브라우저

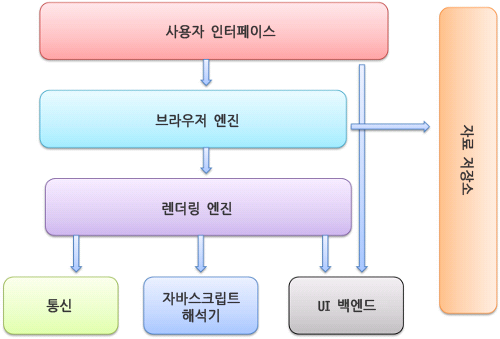
💬 기본 구조
- 사용자 인터페이스
- 주소 표시줄, 뒤로가기 버튼 등 요청 페이지를 보여주는 View를 제외한 나머지부분
- 브라우저 엔진
- 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어
- 렌더링 엔진
- 요청한 콘텐츠를 표시
- HTML 콘텐츠를 요청하면 HTML과 CSS를 파싱해서 화면에 보여줌
- 통신
- HTTP요청과 같은 네트워크 호출에 사용됨
- 독립적인 인터페이스이고 각 플랫폼의 하부에서 실행
- UI 백엔드
- 콤보 박스와 창 같은 기본적인 장치를 그림
- 플랫폼에서 명시하지 않은 인터페이스로 OS사용자의 인터페이스 체계를 사용
- 자바스크립트 해석기
- 자바스크립트 코드를 해석하고 실행
- 자료 저장소
- 자료를 저장하는 곳
- 예시로 쿠키, 웹스토리지가 있음
파싱(Parsing)
브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것
파싱의 결과는 보통 문서 구조를 나타내는 노드 트리인데 파스 트리 또는 문법 트리라고 부름
📖 렌더링 엔진
💬 개념
- 요청 받은 내용을 브라우저 화면에 표시하는 역할
- HTML 및 XML, JSON 문서와 이미지를 표시할 수 있음, 플러그인이나 브라우저의
확장 기능을 이용하면 PDF같은 유형도 표시 가능 - 각 브라우저 마다 사용하는 렌더링 엔진
1. 파이어 폭스 : 게코(Gecko)엔진- 사파리, 크롬 : 웹킷(Webkit)
💬 렌더링 과정

DOM/CSSOM 생성 ➡ Render Tree 생성 ➡ Layout ➡ Paint
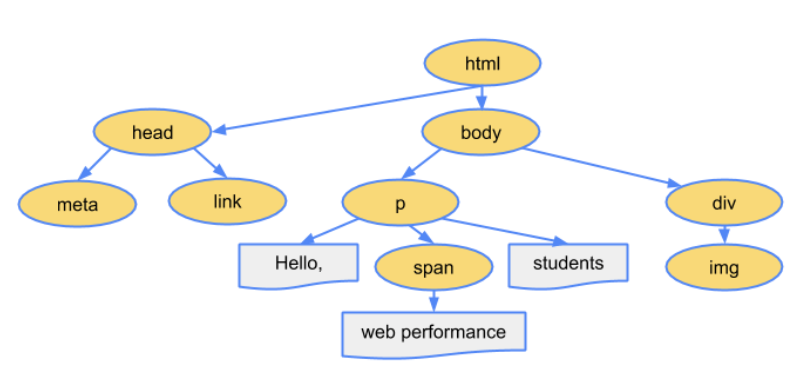
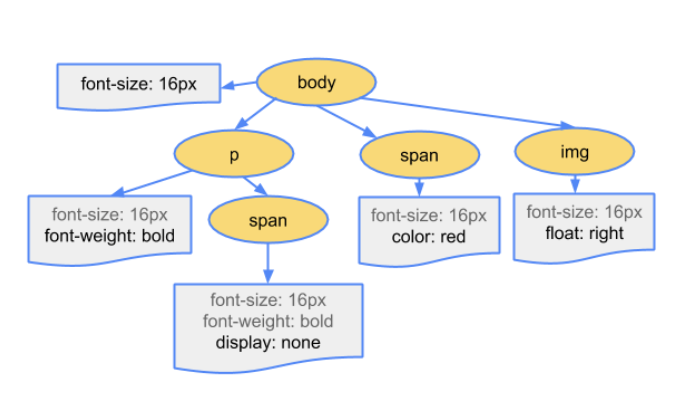
- DOM, CSSOM 생성
- 서버로부터 HTML, CSS를 다운받음
- 텍스트인 HTML, CSS파일을 Object Model로 파싱한다

HTML ➡ DOM

CSS ➡ CSSOM
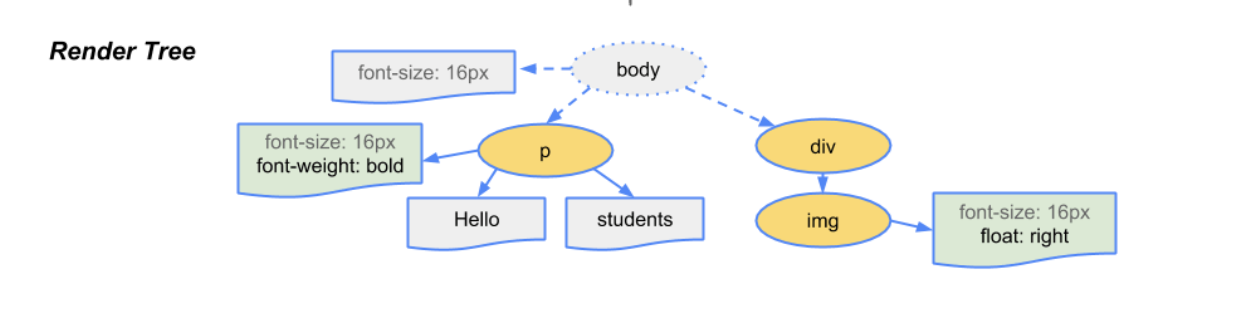
- Render tree 생성
- 생성된 DOM과 CSSOM을 합쳐 Render tree를 생성

- Layout
- Render tree를 토대로 그려질 노드와 스타일값, 치수 계산
- 쉽게 말해 스타일의 속성에 따라서 화면의 어느 위치에 어느 정도 크기로 출력될지 계산
- 해당 단계에서 %,vh,vw,rem 등의 상대적인 위치, 크기 속성이 픽셀 단위로 변환됨
- Paint
- Layout의 정보를 바탕으로 Render tree의 각 노드를 화면상 실제 픽셀로 변환
- 처리해야되는 스타일이 복잡할수록 시간이 많이 소요된다.(그라데이션, 그림자 등)
