📖 웹 공격
💬 XSS
- Cross Site Scripting
- 사용자의 정보를 탈취하는 것이 목적인 공격 기법
- 예시
<script>alert(localStorage.getItem(‘key’))</script>- 방어 기법
1. 입력 값 검증 (리액트는 입력 값을 이스케이프 처리해서 문자열화하여 자동 방어)- 출력 값 검증
- 보안 라이브러리 사용
💬 CSRF
- Cross Site Request Forgery
- 사용자가 자신의 의지와는 무관하게 공격자가 의도한 행위를 하는 공격 기법

- 예시
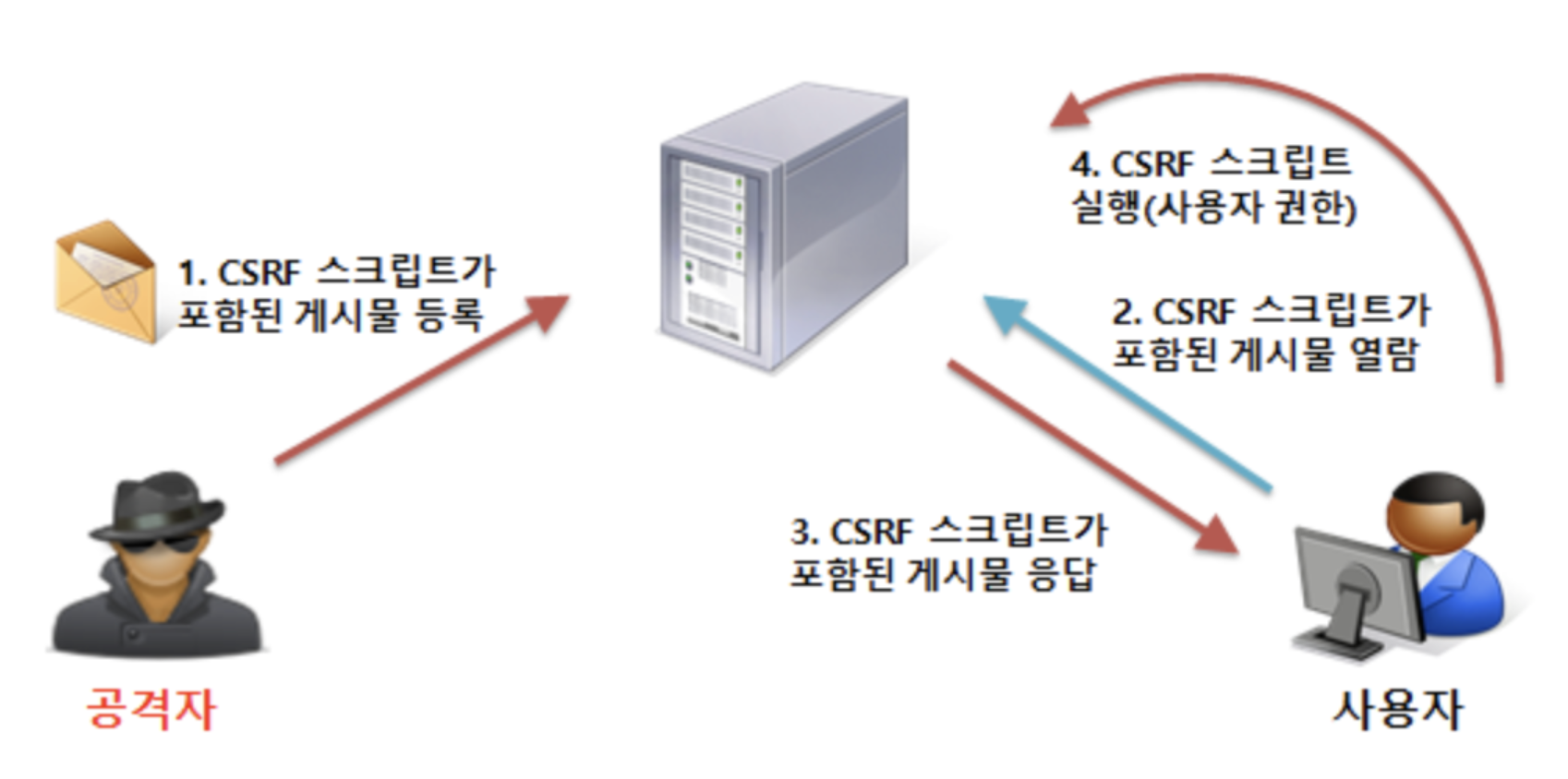
1. 공격자는 이메일이나 게시판에 CSRF 스크립트가 포함된 게시물을 전송- 관리자는 공격자가 등록한 CSRF 스크립트가 포함된 게시물을 확인
- 관리자가 CSRF 스크립트가 포함된 게시물을 열람하면, 관리자의 권한으로
공격자가 원하는 CSRF 스크립트 요청이 발생 - 공격자가 원하는 CSRF 스크립트가 실행되어, 관리자 및 사용자의 피해가 발생
- 방어 기법
1. Referer 체크
2. GET / POST 요청 구분- Token 사용
- 추가 인증 수단 사용 (CAPCHA 등)
💬 둘의 차이점
- XSS 공격은 사용자가 웹사이트를 신용하여 악성스크립트가 실행됨
- 즉, 악성코드가 클라이언트에서 발생함
- CSRF 공격은 특정 웹사이트가 사용자의 브라우저를 신용하여 발생함
- 즉, 악성코드가 서버에서 발생함
📖 쿠키
💬 개념
- 웹 서버가 브라우저에게 지시하여 사용자의 로컬 컴퓨터에 파일 또는
메모리에 저장하는 작은 기록 정보 파일 - 서버와 클라이언트가 지속적으로 데이터를 교환하기 위해 만들어짐
- 4KB의 용량 제한을 가지고 있으며 한 사이트에 20개의 쿠키 소유 가능
- 만료기한을 지정할 수 있음
- CSRF 공격에 취약하다
💬 구성 요소
- Name : 쿠키의 이름
- Value : 쿠키에 저장된 값
- Expires : 쿠키가 언제 삭제되는지 결정
- Domain : 쿠키가 사용되는 도메인
- Path : 쿠키를 반환할 경로
- Secure : 보안 연결 설정 (HTTPS에서만 사용 가능하도록 설정)
- HttpOnly : http외 다른 통신 사용 가능 설정 (서버간의 통신에만 사용 설정)
6,7번 속성을 활용하면 XSS공격을 막을 수 있다
💬 종류
- Session Cookie
- 보통 만료 시간(Expire Date)를 설정하고 메모리에만 저장되며
브라우저 종료시 삭제
- 보통 만료 시간(Expire Date)를 설정하고 메모리에만 저장되며
- Persistent Cookie
- 기간 유지되는 쿠키(예를 들어 Max-Age 1년)
- 파일로 저장되어 브라우저 종료와 관계없이 사용
- Secure Cookie
- Secure 속성을 true로 주었을 시
- HTTPS에서만 사용 가능하며, 쿠키 정보가 암호화 되어 전송
- Third-Party Cookie
- 방문한 도메인과 다른 도메인의 쿠키
- 보통 광고 베너 등을 관리할 때 유입 경로를 추적하기 위해 사용
👏 내가 아는 추가 내용
- withcredentials 속성을 true로 설정하면 다른 도메인의 서버와 쿠키 공유가 가능함
📖 웹 스토리지
5MB까지 저장이 가능해! -HTML5
💬 로컬 스토리지
- 브라우저에 반영구적으로 데이터를 저장하여 브라우저를 종료해도 데이터가 유지됨
- 브라우저에 유지는 되지만 다른 도메인에서 로컬 스토리지에 접근할 수 없다
(google.com에서 저장한 로컬 스토리지에 naver.com가 접근 불가)
💬 세션 스토리지
- 각 세션마다 데이터가 개별적으로 저장
- 예를 들어 탭을 여러 개 실행하면 탭마다 개별 데이터가 저장됨
- 로컬 스토리지와 다르게 브라우저 종료 시 데이터가 자동 제거
- 같은 도메인이라도 세션이 다르면 데이터에 접근할 수 없다
💬 쿠키와 웹 스토리지의 차이 (스토리지 기준)
- 웹 스토리지는 쿠키와 달리 서버에 전송되지 않고 명시적으로만 전송 가능하기 때문에
서버에 부담이 가지 않음 - 또한 필요에 따라 꺼내 쓰는 것임으로 자동 전송의 위험성 또한 없음
- 다른 origin에서 요청할 때에는 origin 단위로 접근이 제한되는 특성상 사용 불가
- 하지만 XSS공격에 취약하다
2, 3번으로 CSRF공격을 막는다
💡 답변
웹 스토리지의 차이점이란?
브라우저 저장소의 차이를 여쭤보신게 아니라 로컬과 세션 스토리지의 차이점에 대해
말씀드리겠습니다.
먼저 영구성의 차이입니다.
로컬 스토리지는 반영구적으로 저장되며 브라우저를 종료해도 데이터가
유지됩니다. 그에 반해 세션 스토리지는 브라우저가 종료되면 데이터가 자동 제거됩니다.
또 다른 차이점은 로컬 스토리지는 도메인만 같으면 전역으로 데이터가 공유되는데
세션 스토리지는 도메인이 같더라도 브라우저가 다르면 데이터가 공유되지 않습니다.웹 브라우저 공격을 아는대로 설명해주세요
XSS공격과 CSRF공격 두 개를 알고 있습니다.
XSS공격은 사용자의 정보를 탈취하는게 목적인 공격이며 악성 스크립트를 입력 폼에
기입하는 식으로 공격합니다. 방어 기법은 입출력 폼을 검증하여 이스케이프 문자화한던가
해서 문자열화를 하면 된다고 알고있습니다. React는 해당 부분을 자동 적용해주고요
CSRF공격은 서버를 대상으로한 공격이며 사용자가 의지와 무관하게 공격자가 의도한 행동을
하게하는 식으로 공격합니다. 방어 기법 중 기억나는 하나를 말씀드리면
GET / POST를 요청을 구분 짓는겁니다.쿠키와 세션의 차이를 설명해주세요
가장 큰 차이점이 사용자의 정보가 저장되는 위치입니다.
쿠키는 브라우저, 즉 클라이언트에 저장을 하고 세션은서버측에서 관리합니다.
그래서 쿠키는 서버의 리소스 부담을 줄여줍니다. 4kb밖에 안되지만요
보안적인 측면에서는 세션이 우수하고 요청 속도는 쿠키가 빠릅니다.
이유는 서버의 처리가 필요하기 때문입니다.
