Category_Character/Subject
UI가 비슷해서 함께 작업하다가 기능구현할 때 조건부 렌더링 하는 부분이 너ㅓㅓㅓㅓㅓㅓㅓㅓ무 많아지는 것 같아서 하위 컴포넌트만 공유하는 방식으로 나눠서 작업했다.
-> 최종에는 다시 합쳐서 작업했지만 오류로 subject 카테고리는 빛을 보지 못했다.
빛을 보지 못한 코드 바로가기
- 카카오프렌즈샵에서 카테고리 URL을 보면 아래와 같은 형식이어서 같은 순서로 API를 받아 오기로 했다.
- Category_Character
category/character?categorySeq=id&sort=createDatetime,desc - Category_Subject
category/subject?categorySeq=id&subcategorySeq=id&characterSeq=id&sort=createDatetime,desc

- Category_Character
Character
Option
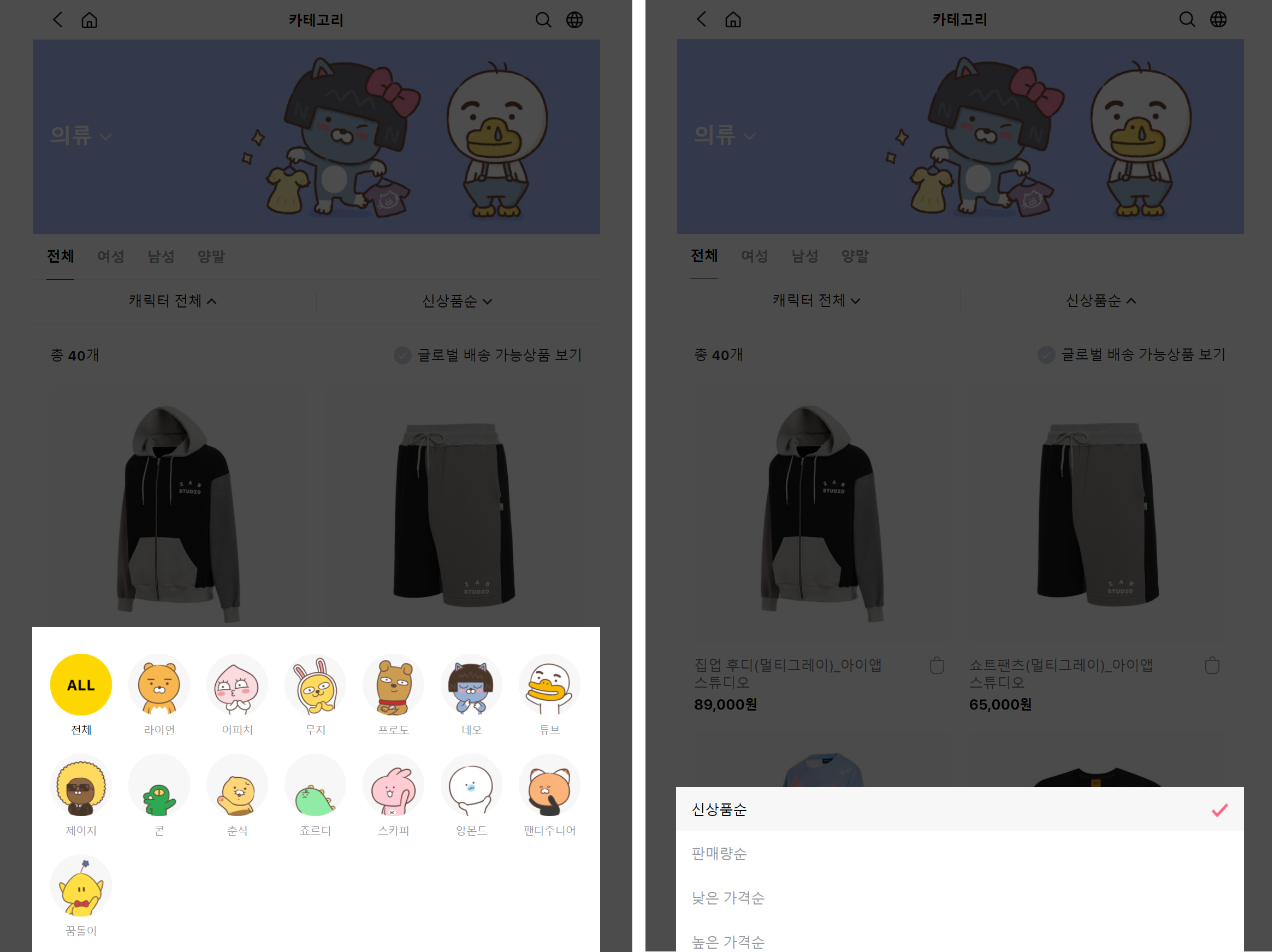
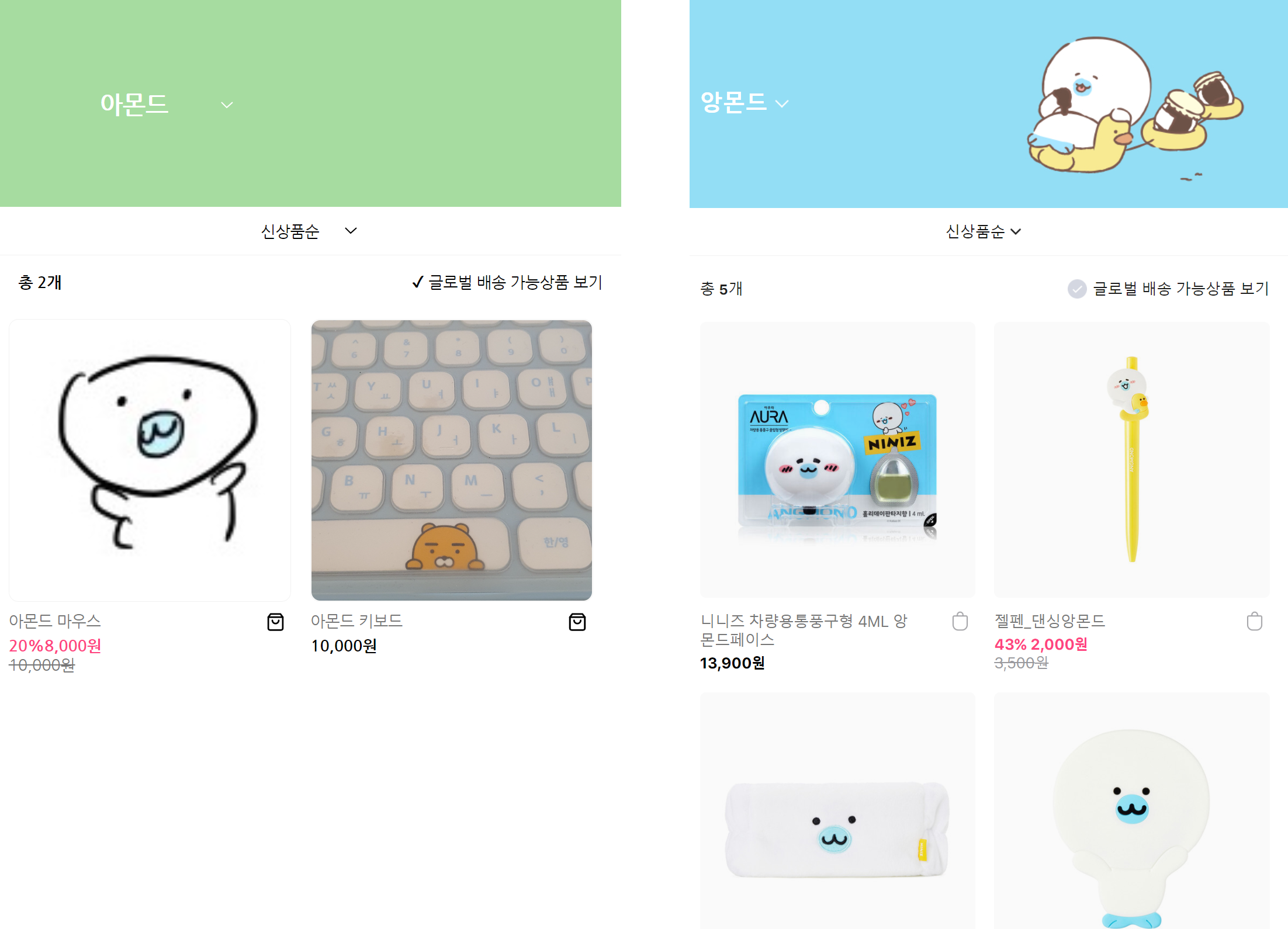
- 캐릭터 선택 시 상단 이미지, 하단 상품목록이 변경된다.
-> JSX에서 background-image 변경하는 방법은?!
-> className을 다르게 지정하여 scss 효과를 다르게 주었다.

Filter
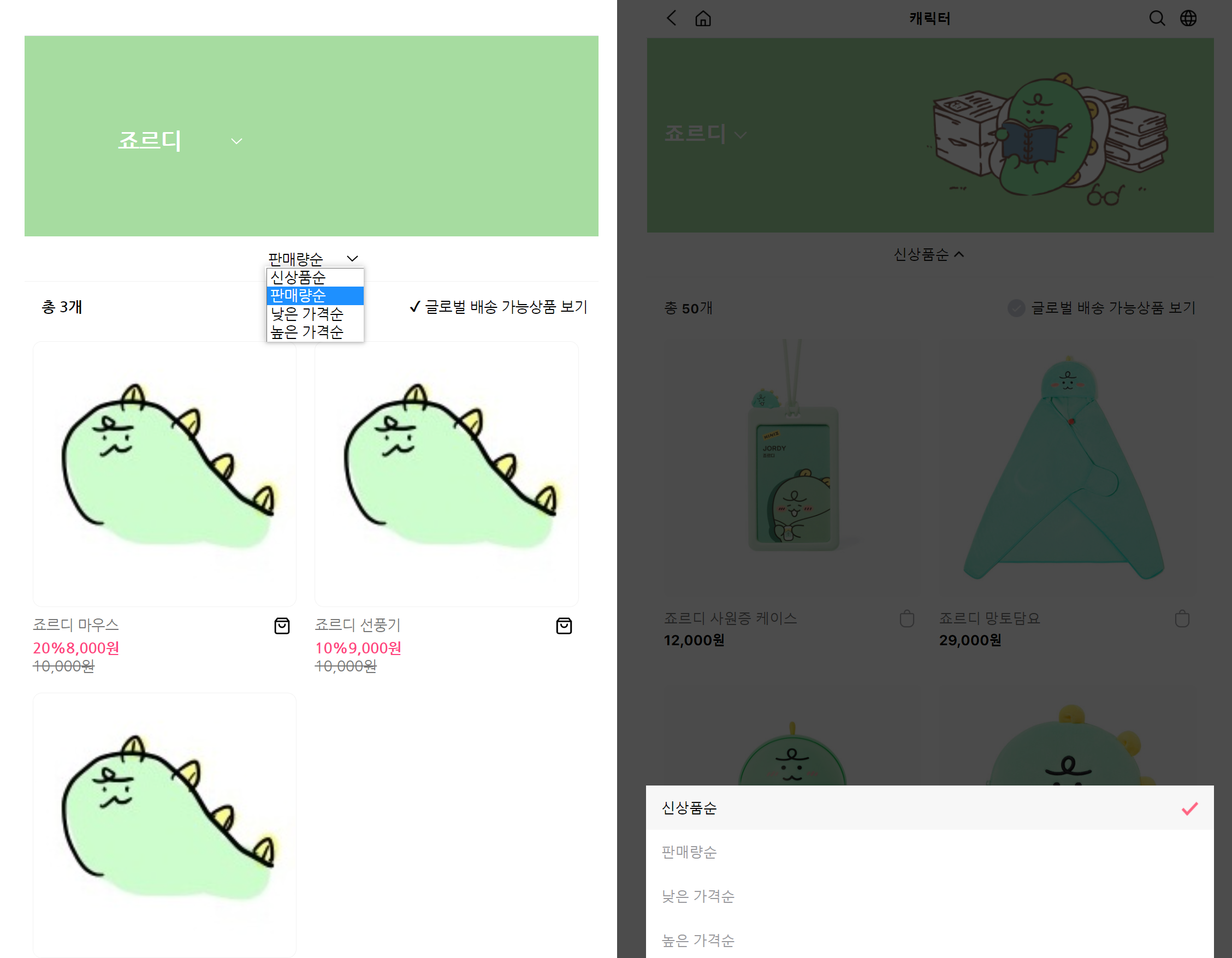
- 필터 선택 시 모달창이 뜬다. -> 셀렉트박스로 대신 하였다.
- 라우터 기능과 쿼리 파라미터를 사용하여
/category/character?characterSeq=${categoryId}&sort=createDatetime,descsorting된 데이터를 fetch하였다.- 신상품순/낮은가격순/높은가격순 으로 정렬할 수 있다.
&sort=createDatetime,desc
&sort=salePrice,desc
&sort=salePrice,asc

Products
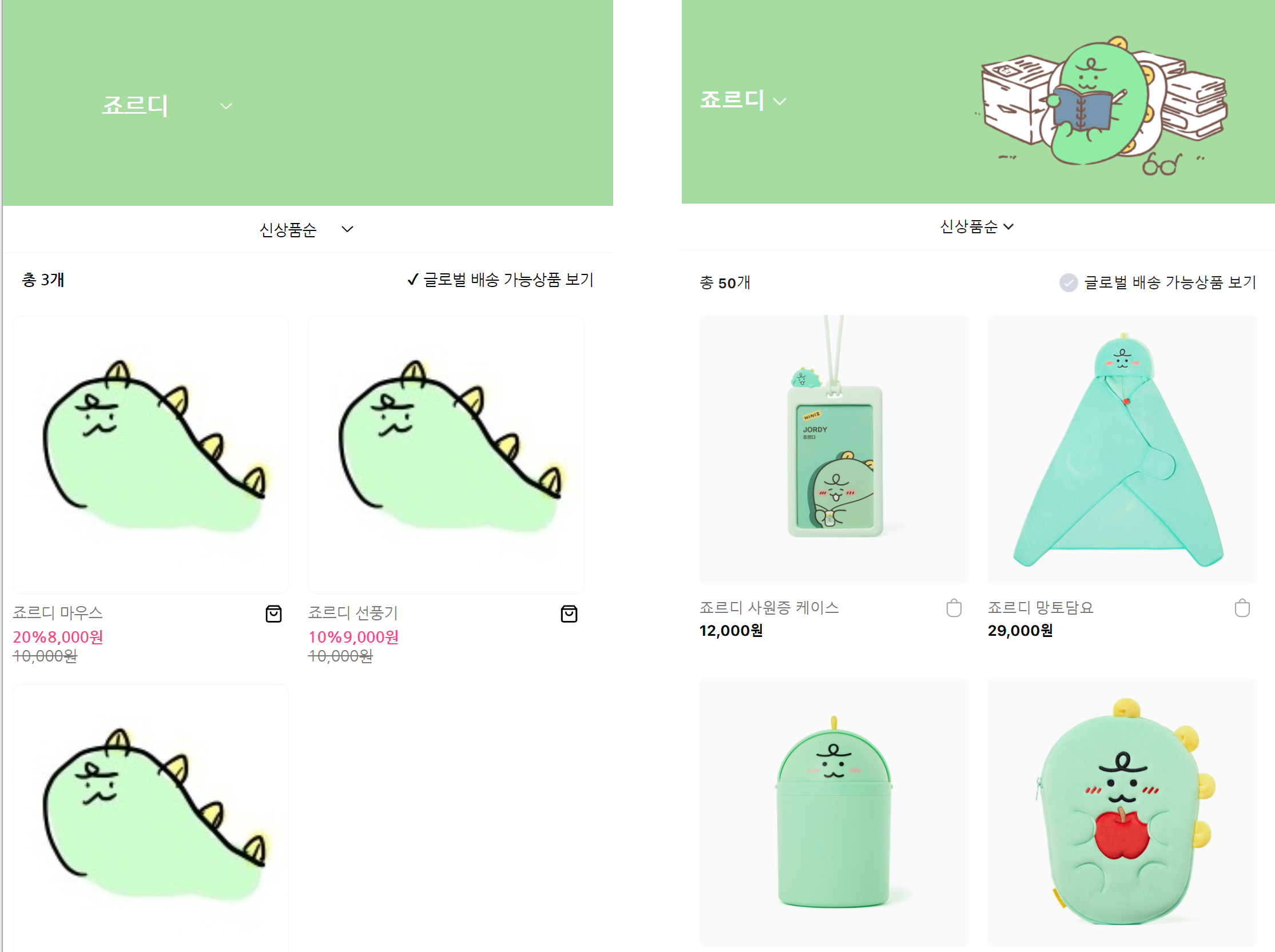
- 옵션/필터에 따라 상품이 정렬된다.
-> 백엔드에서 필터링 한 데이터를 담은 API를 요청했다.데이터형식 "result":{ "product":[ { "product_id":1, "image_url": "url 1 of product 1", "name": "라이언텀블러", "price": 20000.00", "discount_rate":"0.0" } ] }
- 장바구니 클릭 시 아이콘 색이 바뀌고, 장바구니에 상품이 담긴다.
-> 장바구니 페이지가 없어 후순위 작업으로 빼놓았다.- 할인중인 상품의 경우(discount_rate > 0) 할인율과 할인가격이 하이라이트되고, 원래 가격은 중간라인 표시 되어 있다.
-> 가격 천 단위로 표시하는 방법toLocaleString()


Subject
Option

SubCategory
- 중카테고리로 분류를 한 번 더 할 수 있다.
- 해당 카테고리에 bold와 border-bottom 효과가 들어간다.
데이터 형식 "result":{ "category_name":"리빙", "category_id": 1, "sub_categories":[ { "sub_category_id: 1, "name":"컵/텀블러" }, { "sub_category_id: 1, "name":"주방용품" } ], "product":[ { "product_id":1, "image_url": "url 1 of product 1", "name": "라이언텀블러", "price": 20000.00", "discount_rate":"0.0" } ] }


Filter
모달창 -> 셀렉트박스로 대신 하였다.