Search 페이지

1. 변수 분리하기
변수는 전역변수로 class 밖에서 분리하여 사용해야 한다.
render에서 변수를 지정한 경우 렌더링이 일어날 때마다 변수를 지정하는 것이기 때문에 LIFECYCLE을 고려할 때 매우매우 비효율적인 것이다.

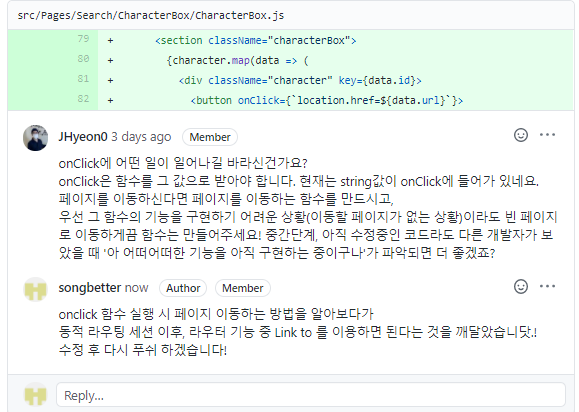
2. Map함수 사용 시 key 값
리액트(React)에서 key값은 컴포넌트를 렌더링 하였을 때 어떤 원소가 변경되었는지 빠르게 감지하기 위해 사용된다.
만약 key가 설정되지 않았다면 가상 DOM을 순차적으로 비교하면서 감지하기 때문에 key가 없을 때보다 속도가 느려진다.
배열이 재 배열 됐을 때 리렌더링을 효율적으로 하기 위해서 key 값은 데이터의 유일한 값(=id)으로 해야한다.

3. 다른 개발자가 파악하기 쉽게 코드 짜기

더 생각해보기
constructor에 데이터를 바로 넣으면 정말 편하고 좋은데, 왜 그렇게 하는 것을 권장하지 않을까?
SPA가 얼마나 무거운지 그에 따라 사용자 경험이 어떻게 될지라는 관점에서 생각해보기
- Constructor 생성자
객체가 생성될 때 자동으로 호출되어 필드를 초기화 하는 메소드
특정 카테고리를 눌렀을 때 해당 카테고리에 해당하는 페이지로 이동해야 하는 기능에 대하여
동적 라우팅
