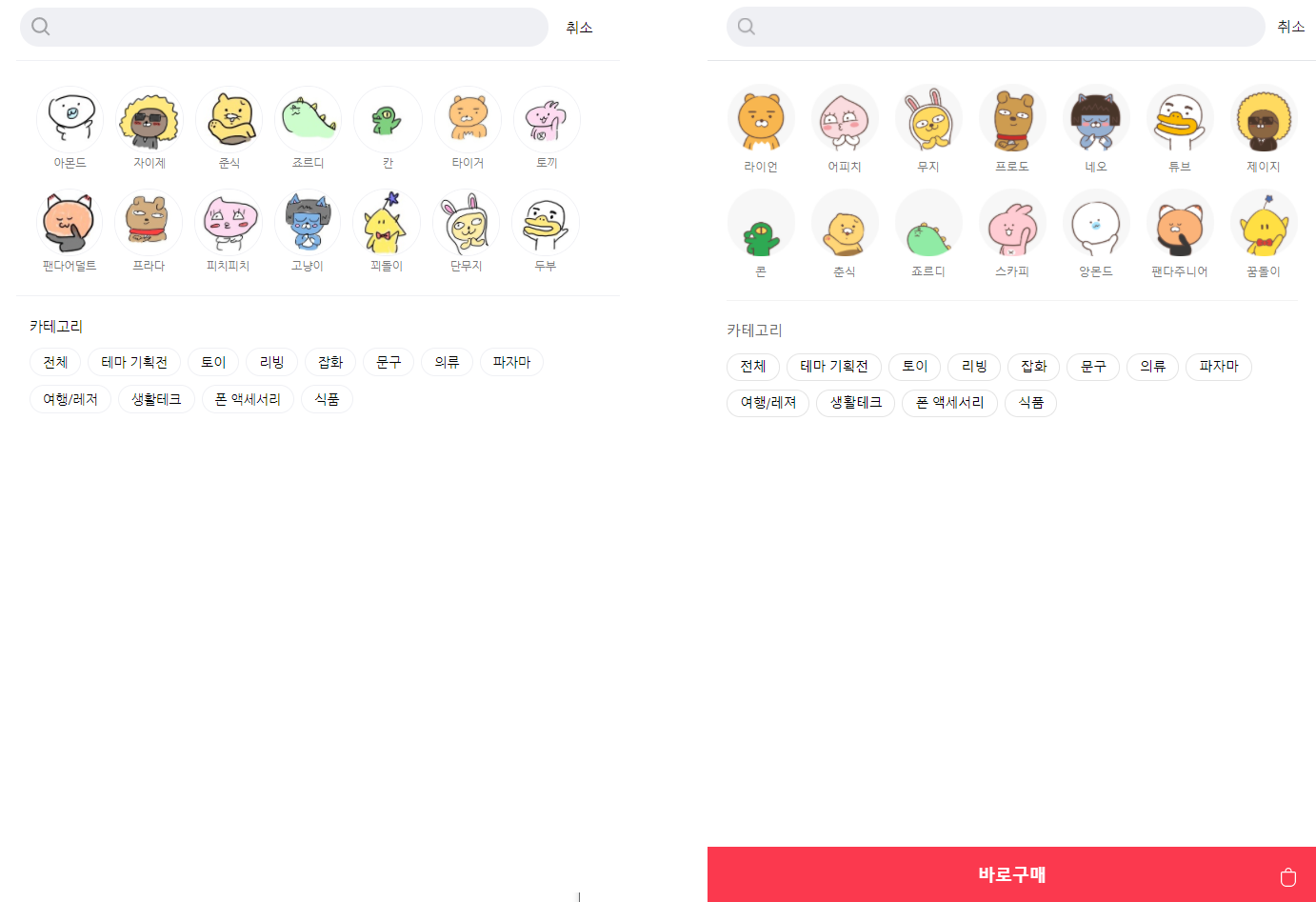
Search
네브바에 있는 돋보기 클릭 시 나타나는 영역이다.
검색창과 개별 카테고리 페이지를 구현하고 싶은 마음에 선택했다.
(+ 인간은 직전 경험의 노예이다. 검색기획팀 출신이라면 검색창 정도는 만들어줘야징)

- 실제 페이지에서는 제품 상세페이지에서 검색창에 들어갔을 때 바로구매창이 노출된다.
확인해보니 z-index를 1000001로 줬길래 나도 Search 모달창의 z-index를 1000001로 줬다.
검색창 위로 오는 창은 없을테니까!
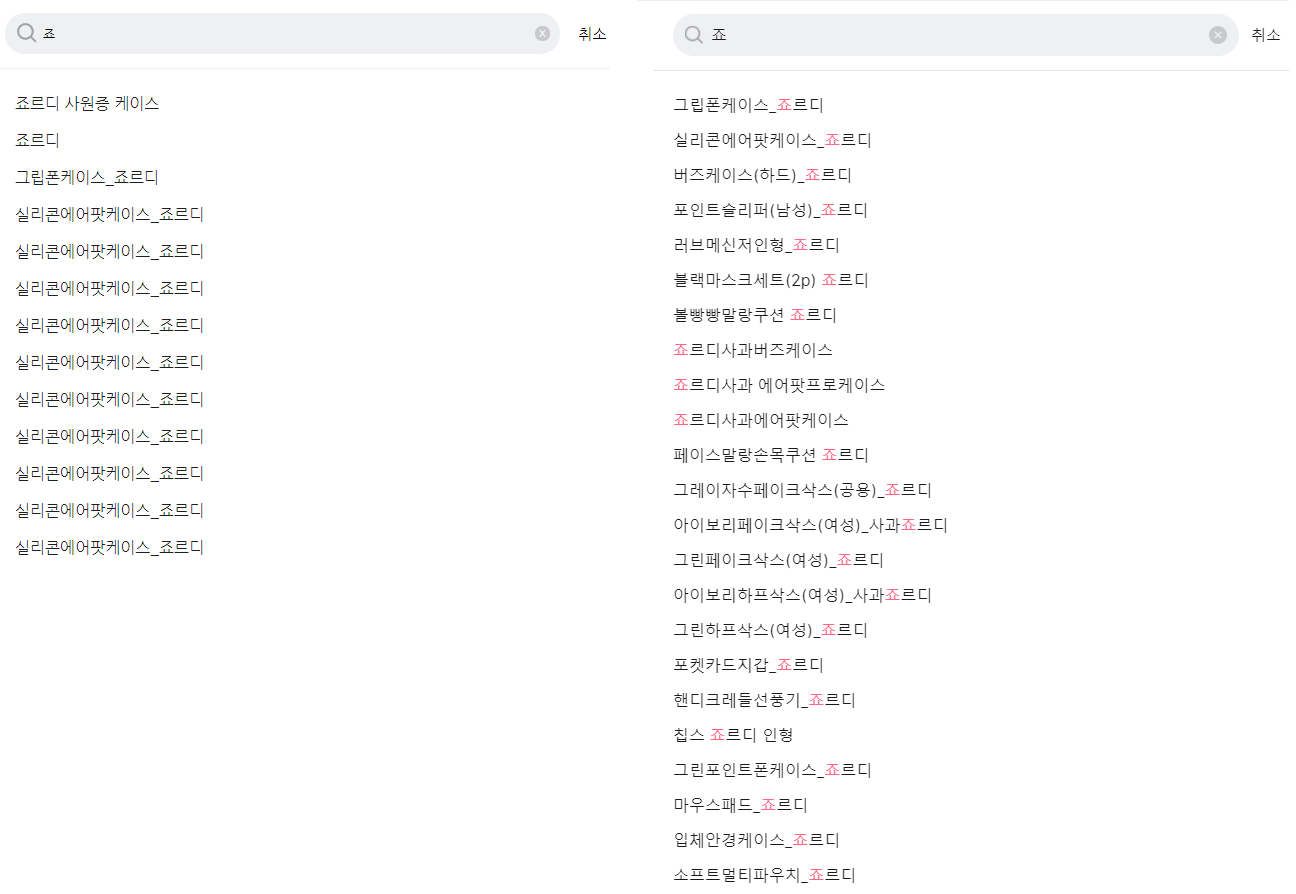
SearchBox & SearchDataList
- 검색어 입력 시 검색결과가 나타나고, 검색창에 삭제버튼이 생긴다.
- 검색결과가 없으면 검색결과가 없습니다. 라고 뜬다.
- 취소 버튼 클릭 시 이전 화면으로 돌아간다. -> 모달창

- 검색어 입력 시 검색어를 포함한 상품만 불러온다. -> 입력할 때마다 API 요청
fetch(product/search?keyword=${keyword}&sort=NEW- 검색결과에 검색어가 붉게 표시된다. -> input창에 작성한 글자와 같은 글자를 찾아 태그로 감싸서 색상값을 입혀준다!
- 검색결과가 많은 경우 스크롤 기능이 있다. -> 스크롤바 숨기는 방법은?
- 실제로는 상품명 클릭 시 검색결과로 이동되지만, 상품명 클릭 시 상품 상세페이지로 이동되도록 구현했다. -> 동적라우팅
/product/:id

Character Box
- 각 캐릭터에 마우스 호버 시 캐릭터 별 색상이 변경된다.
(캐릭터를 직접 그려서 누끼까지 따기에는 시간을 허비할 수 없어 테두리로 대신 했다.)
-> JSX에서 hover style 적용하는 방법은??- 캐릭터 클릭 시 해당 카테고리로 이동된다. -> 동적라우팅
/category/character?characterSeq=${categoryId}&sort=createDatetime,desc

Category Box
- 카테고리 클릭 시 해당 카테고리로 이동된다. -> 동적라우팅
/category/subject?characterSeq=${categoryId}&sort=createDatetime,desc

Blocker
동적라우팅으로 이동하면 페이지 URI은 바뀌는데 원하는 페이지 랜더링이 되지 않았다.
-> 카테고리 컴포넌트에서 componentDidUpdate를 작성 해주었다.
componentDidUpdate(prevProps, _) {
if (prevProps.location !== this.props.location) {
this.dataRender(this.props.location.search.slice(1));
}
}검색어 입력 시 검색결과가 나타나고, 검색창에 삭제버튼이 생긴다.
검색어를 다 지우면 keyword가 비워있는 상태에서 dataRender가 일어나는 문제가 있었다.
검색결과 필터링 하는 부분에서 keyword가 비어 있을 때 dataRender를 하지 않도록 keyword를 임의로 설정해 주어야 했다.
filterKeyword = e => {
let keyword = e.target.value;
if (keyword === '') {
keyword = '준';
}
fetch(`http://${IP}:8000/product/search?keyword=${keyword}`)
.then(res => res.json())
.then(res =>
this.setState({
keyWordList: res.result,
})
);
};미해결 부분
- 검색결과에 검색어가 붉게 표시된다. -> input창에 작성한 글자와 같은 글자를 찾아 태그로 감싸서 색상값을 입혀준다!
- 검색결과가 많은 경우 스크롤 기능이 있다. -> 스크롤바 숨기는 방법은?