
1. State값 변경하기
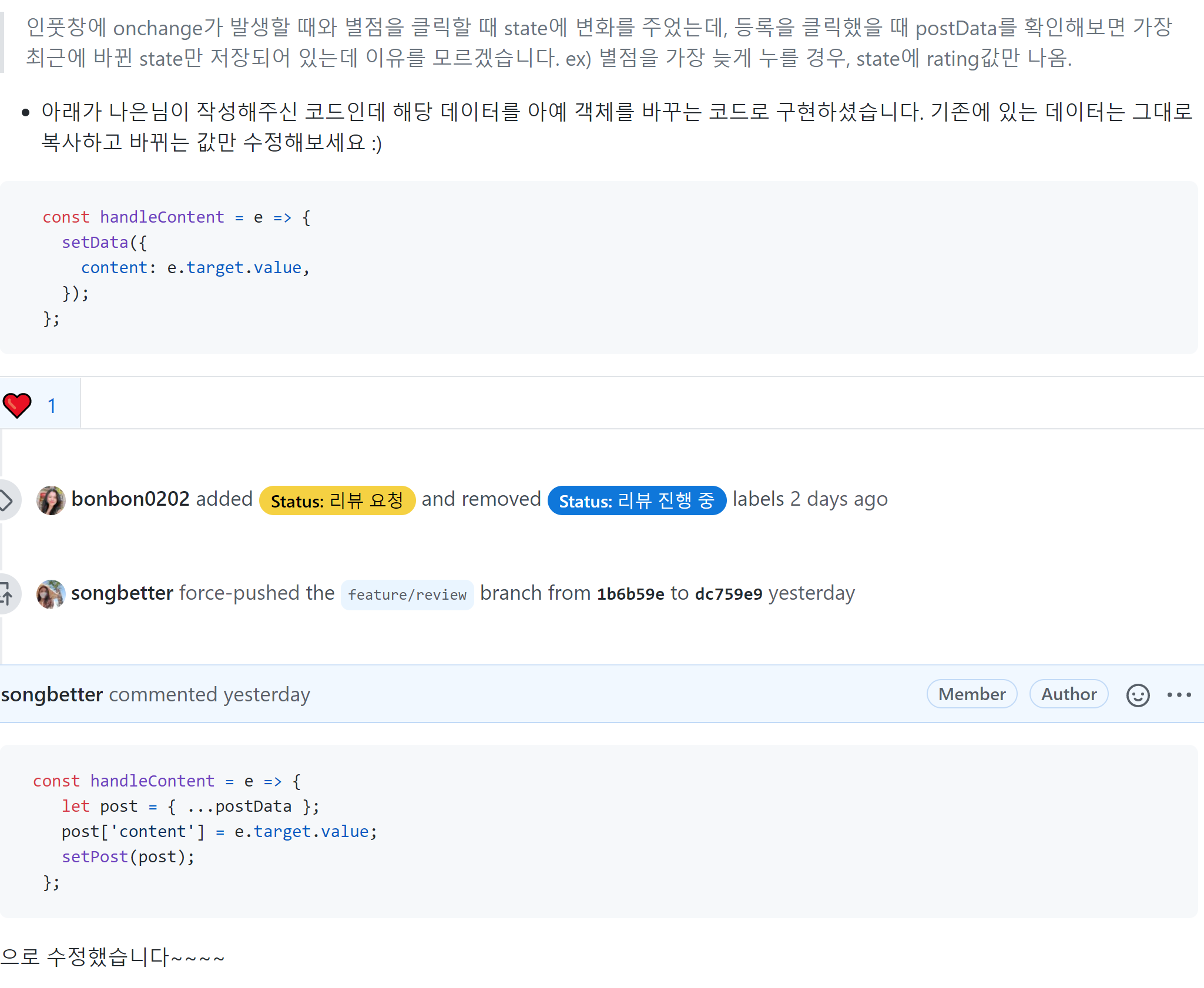
setPost 내에서 객체 형태의 state 값을 수정하는 방법이 클래스형 컴포넌트에서의 setState랑 달라... 헷갈렸다.
setState에서 수정했을 때에는 객체의 value값을 변경하기 위해 setState({key:value})로 해주었었는데,
객체에 3개의 key:value가 있을 때, 아래와 같이 수정을 한다면 수정한 key:value만 남게된다.
객체복사, 배열복사 개념에 대해 공부해보라고 하셨다.

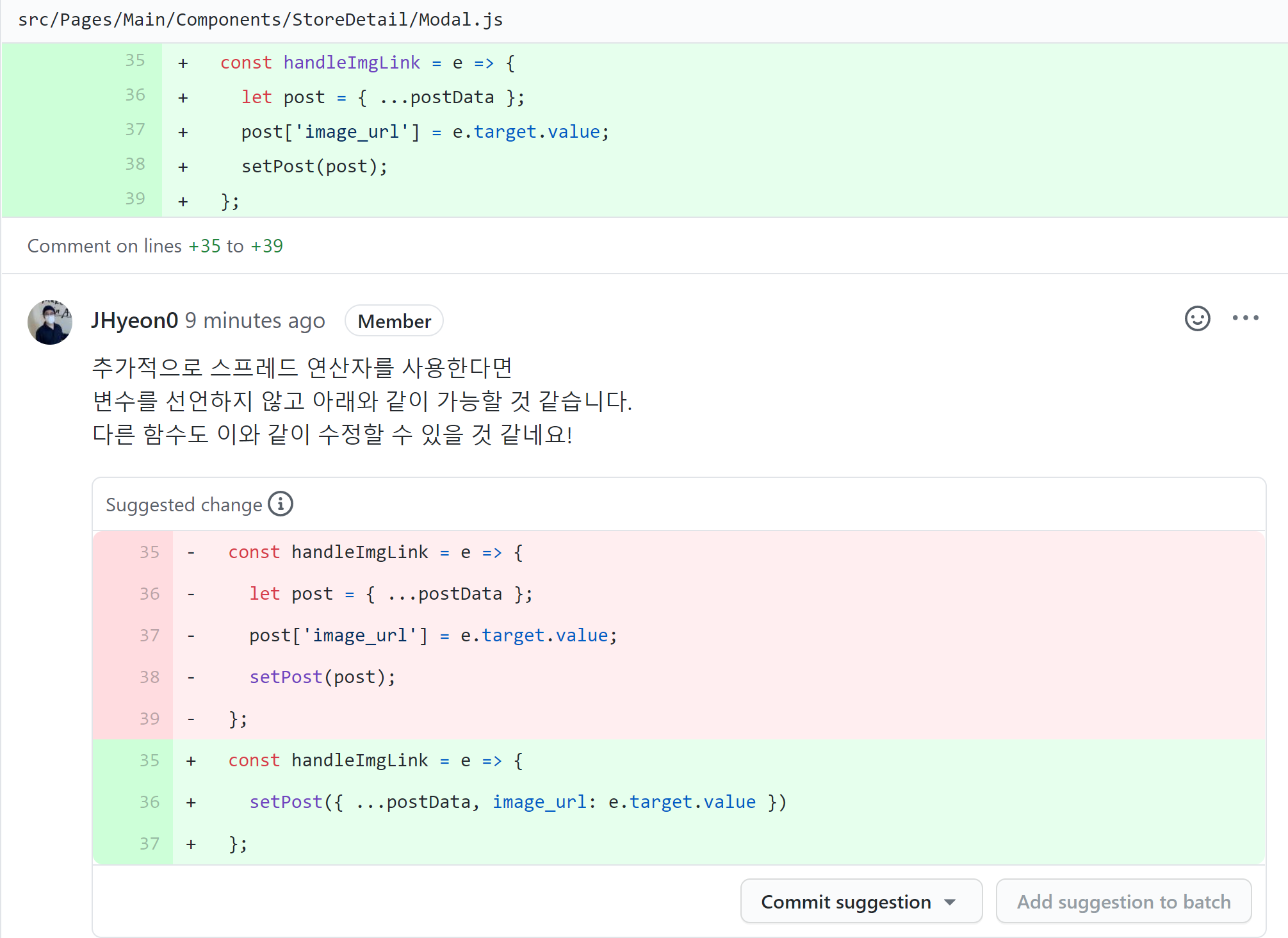
1차 수정 후 추가로 받은 리뷰: 다른 객체를 추가로 만들지 않아도 복사한 객체에 추가할 수 있다.

개인적으로 이번 PR에서 가장 의미가 있었던 리뷰였다.
class형에서 함수형으로 바꾸면서 발생한 문제 > 준식님의 1차리뷰 > 1차 수정 > 장현님의 2차리뷰 받으면서 더 좋은 방법에 대해 차근차근 알아갈 수 있었다.
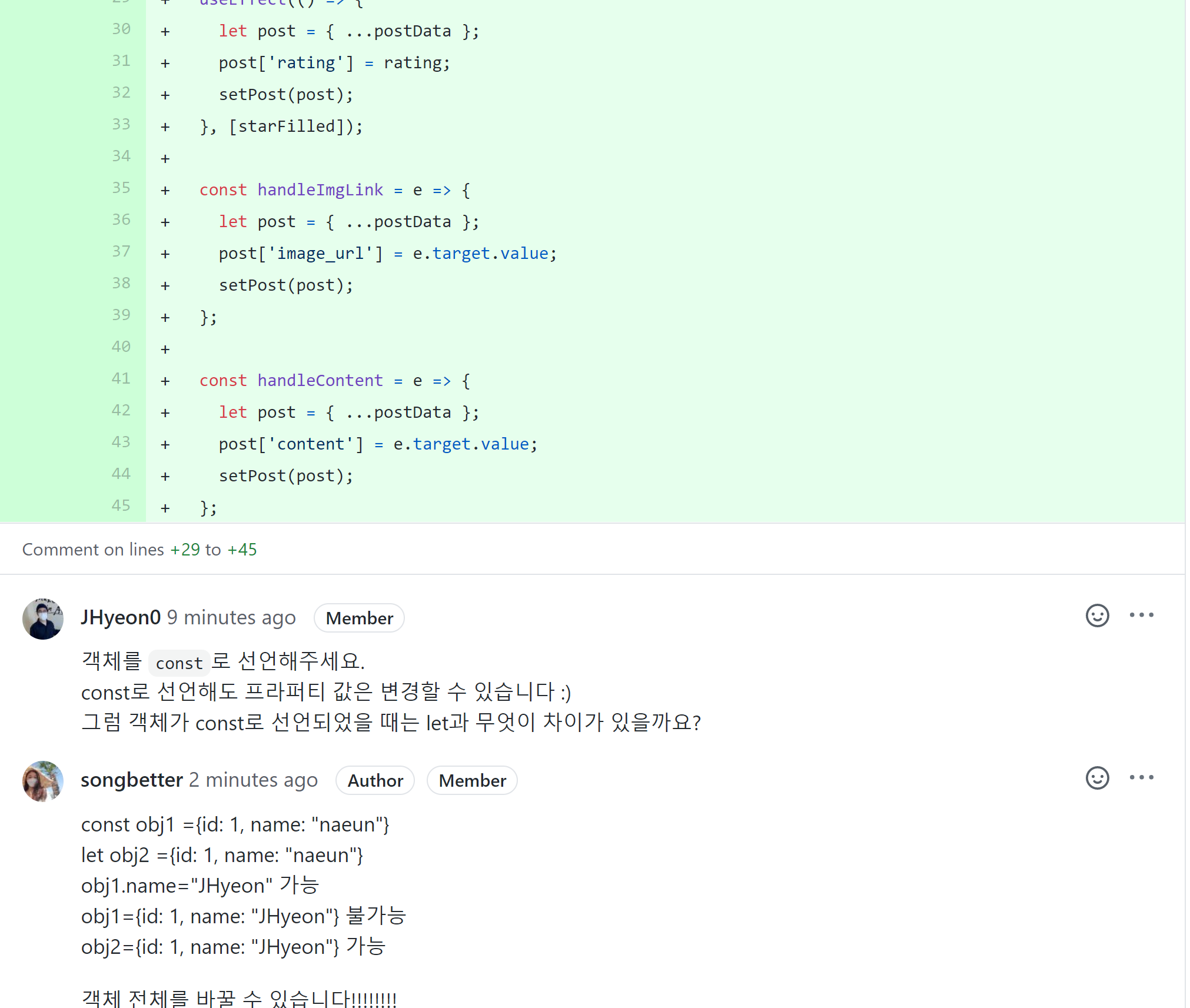
2. Object 객체 const vs let
프론트엔드로 결정하고 repl.it 풀면서 장현님이랑 처음 했던 Q&A 세션에서 설명해주셨던 부분...!
const 와 let의 차이와 객체에서의 const에 대해서 다시 한번 언급해주셨다. (추억...⭐)
개념은 알지만 적용은 항상 까먹는.. ^^ 반성하자

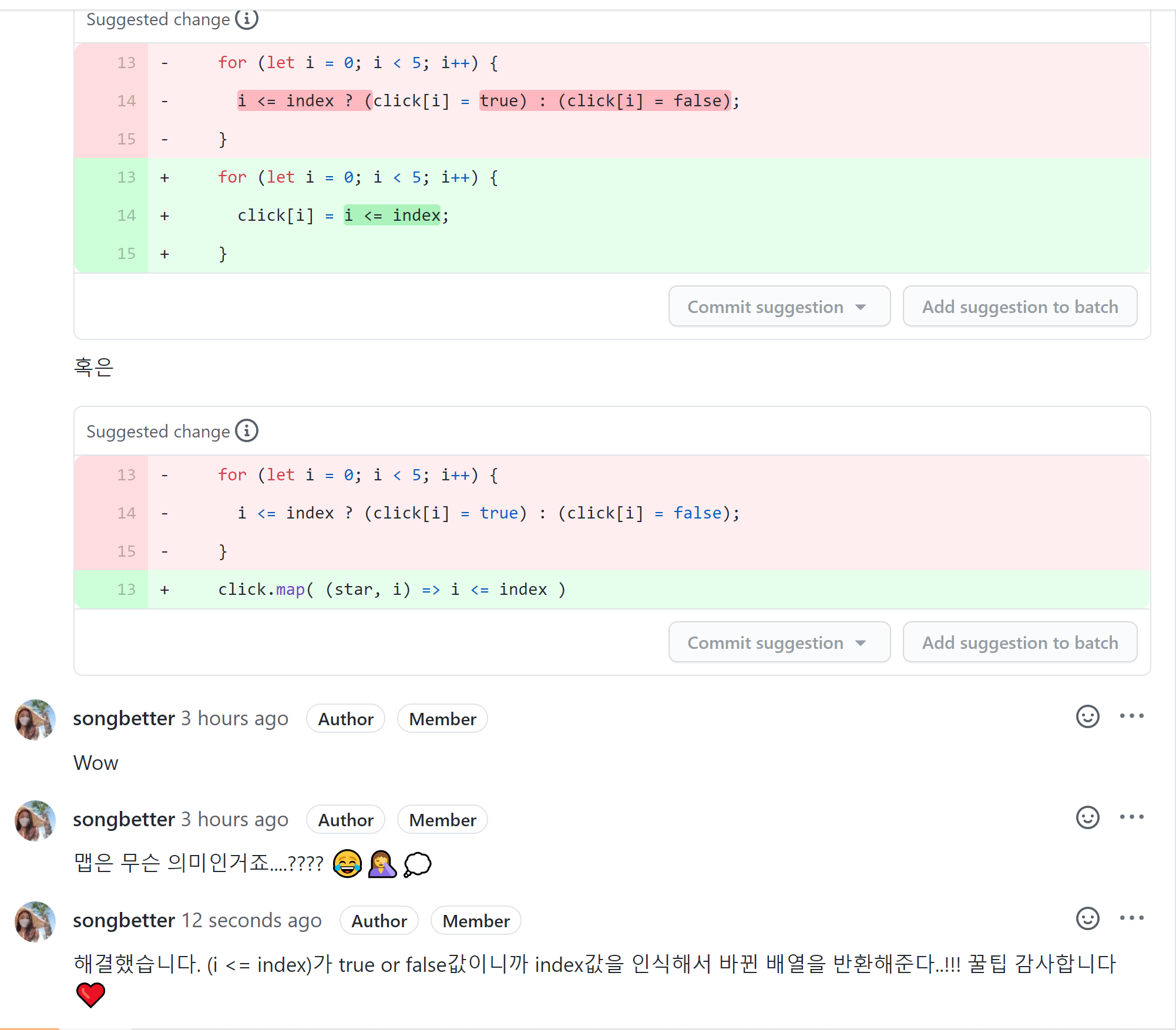
3. for문보단 map / forEach
for문을 사용하면 불필요한 반복을 실행하는 경우가 있을 수 있다.

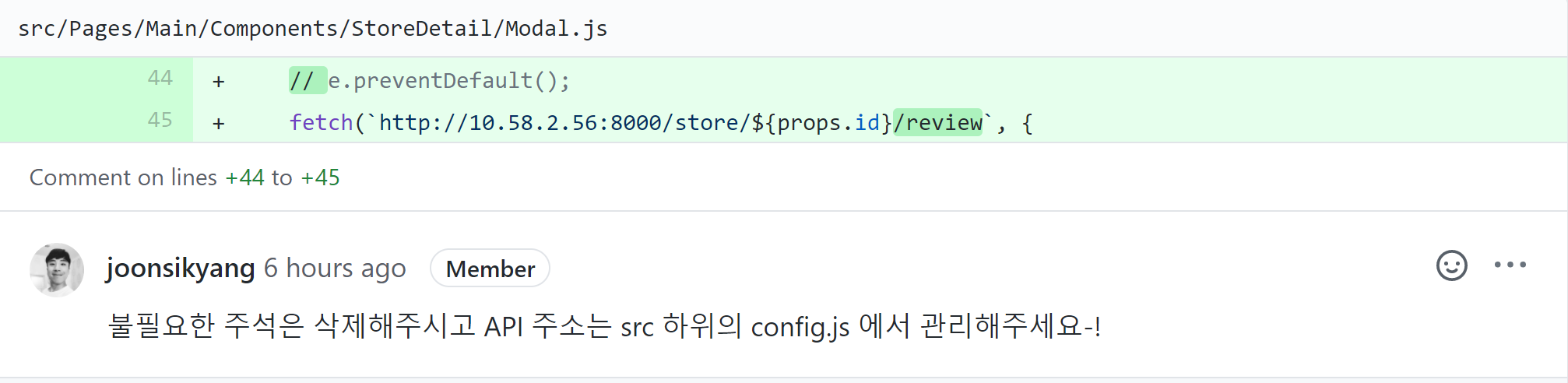
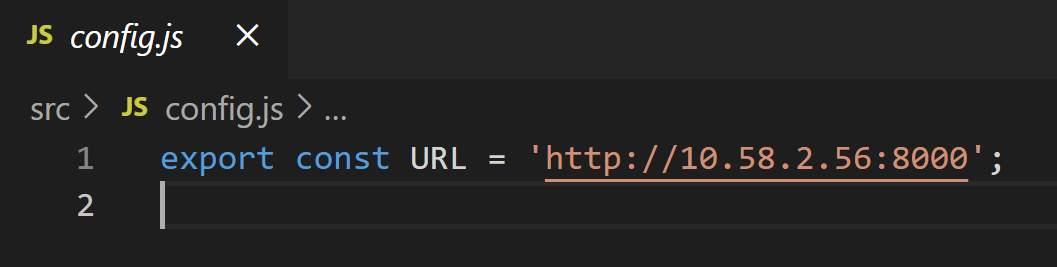
4. config.js
src 폴더에서 관리하고 있었던 config.js 파일의 용도
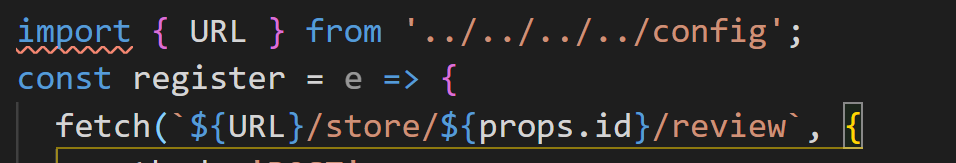
1차 때는 함께 사용할 생각을 못하고 내가 관리하는 컴포넌트의 전역 변수로 정의해서 사용했었는데, 이번에는 config.js에서 관리하면서 함께 import 하여 사용했다.
이번에는 config.js에서 관리하면서 함께 import 하여 사용했다.