입/출금 하기
prompt(내용) : 문자열을 작성할 수 있는 알림창
- 확인 버튼 클릭 시 : 입력한 값 변환
- 취소 버튼 클릭 시 : null 값 변환
변수 선언 및 대입
- const amount = [빈칸 작성];
(금액 입력 input) - let balance = 10000;
(잔액 기록 변수 (초기값 10000)) - const password = '1234';
(비밀번호 저장 변수(초기 비밀번호 1234)) - 함수 작성
1. 입금 -> function deposit(){}
입금 버튼 클릭 시 input에 입력된 금액만큼 잔액(balance)에 추가- 출금 -> function withdrawal(){}
출금 버튼 클릭 시 prompt를 이용해 비밀번호를 입력 받기
- 비밀번호가 일치할 경우
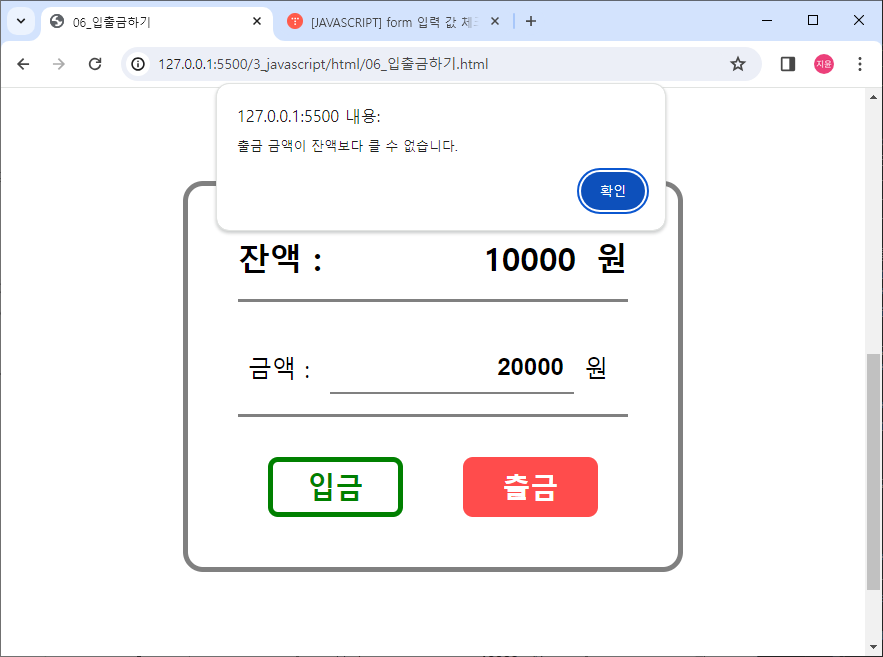
1. 출금할 금액이 잔액(balance)보다 큰 경우
-> alert("출금 금액이 잔액보다 클 수 없습니다") 출력
2.출금할 금액이 잔액(balance)보다 작거나 같은 경우
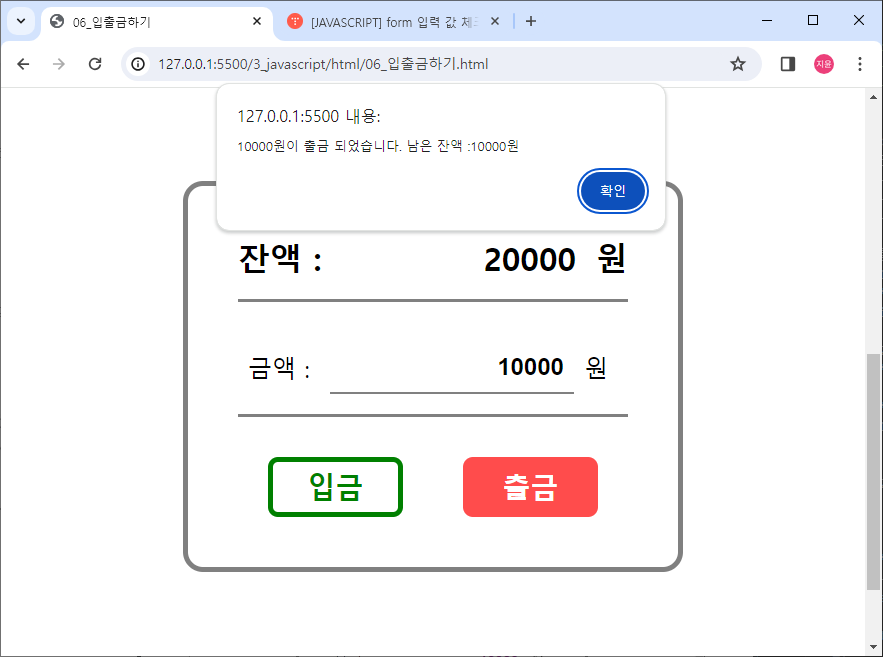
-> 잔액(balance)에서 출금 금액만큼 감소시킨 후 alert("000원이 출금 되었습니다. 남은 잔액 : 000원")출력
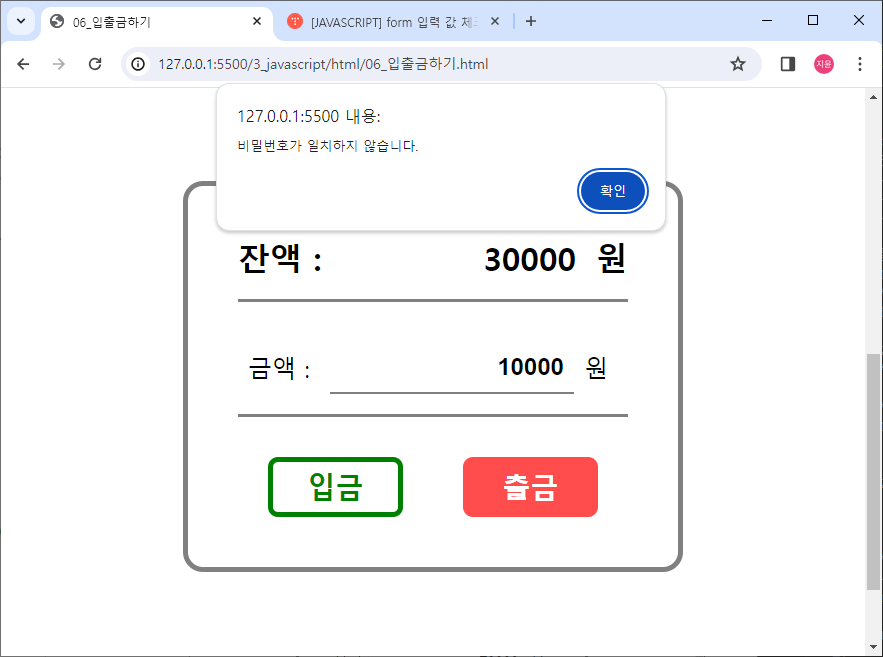
- 비밀번호가 일치하지 않을 경우
-> alert("비밀번호가 일치하지 않습니다") 출력
- 출금 -> function withdrawal(){}
<div class="account">
<div class="row">
<h1>잔액 : <span id="output"></span> 원</h1>
</div>
<div class="row input-row">
<label for="amount">금액 : </label>
<input type="text" id="amount">
<span>원</span>
</div>
<div class="row btn-row">
<button class="deposit-btn" onclick="deposit()">입금</button>
<button class="withdrawal-btn" onclick="withdrawal()">출금</button>
</div>
</div>js code
const output = document.getElementById("output"); // 잔액 출력 span
const amount = document.getElementById("amount"); // 금액 작성 input
let balance = 10000; // 잔액 기록 변수 (초기값 10000)
const password = '1234'; // 비밀번호 저장 변수 (초기 비밀번호 1234)
output.innerText = balance; // 초기 금액 설정
// 입금
function deposit() {
if(amount.value.length == 0) {
alert("금액을 입력해주세요.");
} else {
balance += Number(amount.value);
output.innerText = balance;
amount.value = '';
}
}
// 출금
function withdrawal() {
if(amount.value.length == 0) {
alert("금액을 입력해주세요");
} else {
const password = prompt("비밀번호를 입력하세요");
if(password == null) {
alert("취소");
} else {
// 비밀번호가 일치하지 않을 경우
if(password != '1234') {
alert("비밀번호가 일치하지 않습니다.");
} else { // 비밀번호가 일치하는 경우
const money = Number(amount.value);
// 출금 금액이 잔액보다 큰 경우
if(money > balance) {
alert("출금 금액이 잔액보다 클 수 없습니다.");
} else {
balance -= money;
output.innerText = balance;
amount.value = ''; // input에 작성된 값 제거
alert(`${money}원이 출금 되었습니다. 남은 잔액 :${balance}원`);
}
}
}
}
output.innerText = balance;
}