

html code
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>4.체크된 과일 개수 세기</title>
<style>
.row > label{
display: inline-block;
width: 50px;
}
.row > input[type="number"]{
width: 50px;
}
</style>
</head>
<body>
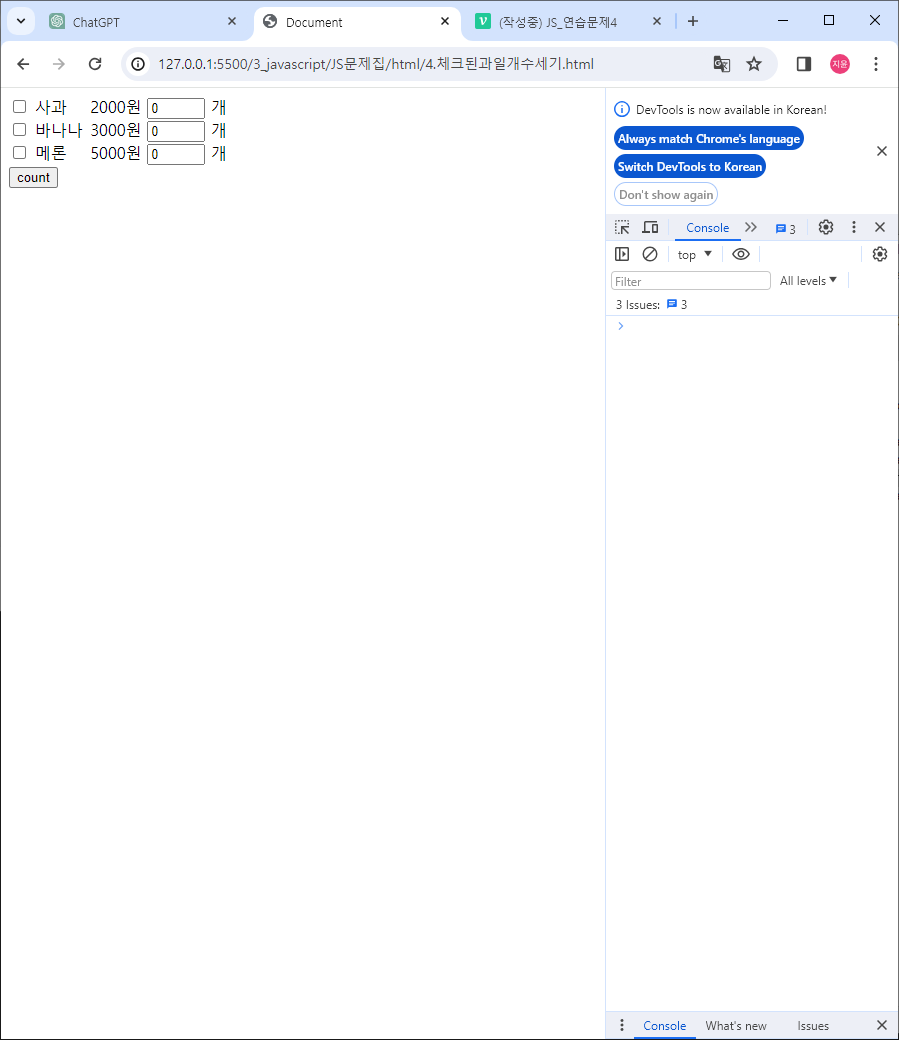
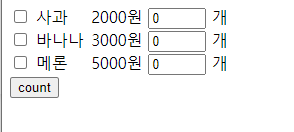
<div class="row">
<input type="checkbox" class="fruit" id="apple">
<label for="apple">사과</label>
<span>2000</span>원
<input type="number" value="0"> 개
</div>
<div class="row">
<input type="checkbox" class="fruit" id="banana">
<label for="banana">바나나</label>
<span>3000</span>원
<input type="number" value="0"> 개
</div>
<div class="row">
<input type="checkbox" class="fruit" id="melon">
<label for="melon">메론</label>
<span>5000</span>원
<input type="number" value="0"> 개
</div>
<button id="btn">count</button>
<div id="result">
<!-- 사과 3개 바나나 2개 메론 1개 총합 17000원 -->
</div>
<script src="../js/4.체크된과일개수세기.js">
</script>
</body>
</html>js code
분석하기
- 사과, 바나나, 멜론, 버튼, 결과값 들어갈 곳 가져오기
const apple = document.getElementById("apple");
const banana = document.getElementById("banana");
const melon = document.getElementById("melon");
const btn = document.getElementById("btn");
const result = document.getElementById("result");- checkbox가 체크됐을 때 input 값 가져오기
모두 다 input태그 type="number"속성
배열로 가져오기
const number = document.querySelectorAll("input[type='number']");-
버튼 눌렀을 때 체크된 과일의 가져온 number(개수) * 가격
-
모든 가격을 더해줄 곳 변수 설정 totalPrice
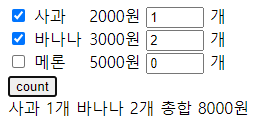
btn.addEventListener("click", () => {
let totalPrice = 0;
if (apple.checked) { // 사과
totalPrice += (number[0].value)*2000;
result.innerHTML += `사과 ${(number[0].value)}개 `
}
if (banana.checked) { // 바나나
totalPrice += (number[1].value)*3000;
result.innerHTML += `바나나 ${(number[1].value)}개 `
}
if (melon.checked) { // 메론
totalPrice += (number[2].value)*5000;
result.innerHTML += `메론 ${(number[2].value)}개 `
}
result.innerHTML += `총합 ${totalPrice}원`;
- 결과 넣어주기

문제점
result.innerHTML = `사과 ${(number[0].value)}개 바나나 ${(number[1].value)}개 메론 ${(number[2].value)} 총합 ${totalPrice}원`;
})
- 위에 식을 마지막에 넣으면 checked 안된 것도 계산은 안되지만 수량이 출력됨
해결방법
- if문에 각각의 결과값을 넣어서 +=으로 쌓아줌
띄어쓰기는
