
html code
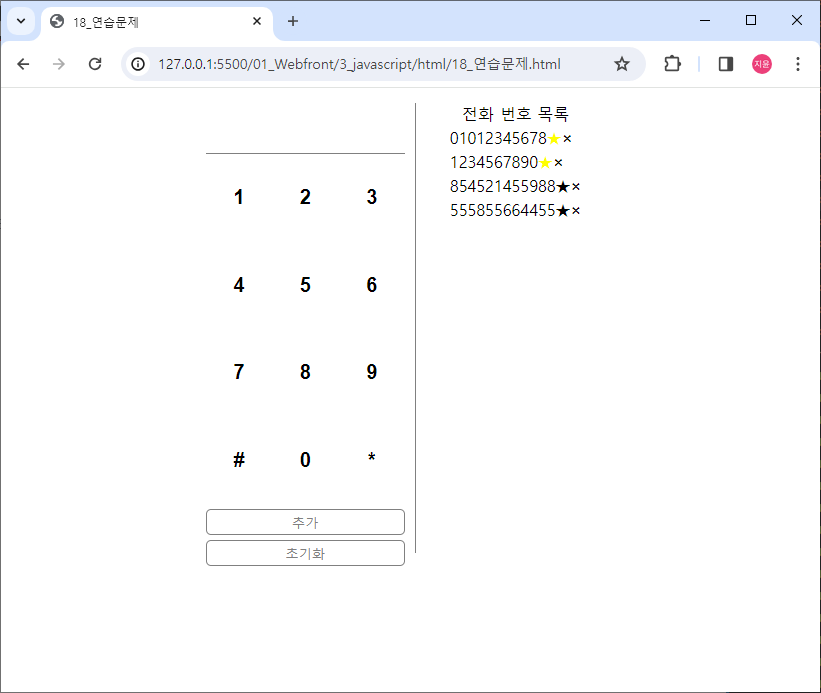
<main>
<div class="container"> <!--전화번호-->
<!-- form 태그로 만들면 숫자 사라짐 -->
<input class="display"> <!--누른 키패드대로 뜨는 번호-->
<div id="keypad">
<div>
<button class="numbers" onclick="btn('1')">1</button>
<button class="numbers" onclick="btn('2')">2</button>
<button class="numbers" onclick="btn('3')">3</button>
</div>
<div>
<button class="numbers" onclick="btn('4')">4</button>
<button class="numbers" onclick="btn('5')">5</button>
<button class="numbers" onclick="btn('6')">6</button>
</div>
<div>
<button class="numbers" onclick="btn('7')">7</button>
<button class="numbers" onclick="btn('8')">8</button>
<button class="numbers" onclick="btn('9')">9</button>
</div>
<div>
<button class="numbers" onclick="btn('#')">#</button>
<button class="numbers" onclick="btn('0')">0</button>
<button class="numbers" onclick="btn('*')">*</button>
</div>
</div>
<div class="containerBtn">
<button id="addBtn">추가</button>
<button id="removeBtn">초기화</button>
</div>
</div>
<section>
<section>
<div>전화 번호 목록</div>
</section>
<section id="con2">
<!--<div class="border">
<div class="list"></div>
<i>☆</i>
<span>×</span>
</div>-->
</section>
</section>
</main>js code
// 요소 가져오기
// const display = document.getElementById("display");
// function btn(value) {
// display = '';
// display.value += Number(value);
// }
// i를 배열이라고 할 때 i + 1 결과가 input에 들어가게
// i가 8보다 작을 때까지만
// const btn = document.querySelectorAll('.numbers');
const display = document.querySelector('input');
function btn(num) {
console.log(num);
display.value += num;
}
const con2 = document.getElementById("con2");
console.log(con2);
const addBtn = document.getElementById("addBtn");
// const box = document.getElementsByClassName("box");
addBtn.addEventListener("click", () => {
const div = document.createElement("div")
div.classList.add("border");
const box = document.createElement("div"); // <div></div>
box.classList.add("list");
box.innerHTML = (display.value); // value 넣어줘야 됨!!!
const star = document.createElement("span")
star.classList.add("star"); // star class
star.innerHTML = "<i class='fa-solid fa-star'></i>";
const cancel = document.createElement("span")
cancel.innerHTML = "×";
div.append(box, star, cancel);
con2.append(div);
display.value = '';
let count = 0; // 초기화식 (초기화식 밖으로 꺼내야함)
star.addEventListener("click", () => {
count++;
console.log(count);
if (count % 2 == 1) { // 홀수일때
star.style.color = "rgb(254, 234, 51)";
} else {
star.style.color = "black";
}
})
cancel.addEventListener("click",() => {
div.remove();
})
});
removeBtn.addEventListener("click", () => {
display.value = '';
});
// 별 노란색이 잘 안보임 노란색일 때 누르면 검정으로 돌리는 법문제점
- 처음 문제를 보고 분석하면서 배열을 가져오려다가 실패함.
- 즐겨찾기 추가했을 때 별을 누르면 잘 안보임 아이콘 가져오려다 실패함.
- 즐겨찾기 다시 눌렀을 때 검정색으로 돌아오지않음
해결방법
- 배열 대신 html에 함수 넣어서 함수 호출하여 해결
- 아이콘 대신 특수문자 이용하여 별 넣음(잘 안보임)
2-1. html head 태그에 script 넣고 js에
innerHTML = "" 넣음 (전에 넣었을 때는 홑따옴표, 쌍따옴표 문제 있었던 것 같음)
아이콘 넣는 데 성공함.
star.innerHTML = "★";star.innerHTML = "<i class='fa-solid fa-star'></i>";2-2. 아이콘은 들어갔지만 여전히 잘 보이지않음. 노란색을 rgb 값으로 설정하여 바꿈

star.style.color = "yellow";star.style.color = "rgb(254, 234, 51)";- 별을 클릭했을 때 발생하는 이벤트에 count 변수를 넣어서 홀수번 클릭했을 때는 노란색, 짝수번 클릭했을 때는 검정색 출력되게 code 추가해서 해결.
3-1. count 초기화식이 이벤트 안에 있으면 count가 올라가지 않으므로 밖에 꺼내줘야함
let count = 0; // 초기화식 (초기화식 밖으로 꺼내야함)
star.addEventListener("click", () => {
count++;
console.log(count);
if (count % 2 == 1) { // 홀수일때
star.style.color = "rgb(254, 234, 51)";
} else {
star.style.color = "black";
}
})