연습문제 1

이름 입력하고 버튼 누르면 안녕하세요 000님 나오게 출력
html code
<form id="welcomeForm">
<label for="name">이름을 입력하세요:</label>
<input type="text" id="name" name="name" required>
<button type="button" onclick="generateWelcomeMessage()">환영 메시지 생성</button>
</form>
<div id="welcomeMessage"></div>js code
const name = document.getElementById("name");
function generateWelcomeMessage() {
alert(`안녕하세요 ${name.value}님`);
}
연습문제 2

html code
<p>배열의 각 요소를 두 배로 만든 결과:</p>
<p>let numbers = [1, 2, 3, 4, 5];</p>
<ul id="ulTag"></ul>js code
let numbers = [1,2,3,4,5]; // 숫자로 이뤄진 배열 생성
console.log(numbers);
// ul 태그 안에 li 태그 넣기
// li태그 안에 배열
const ul = document.getElementById("ulTag");
// ul.innerHTML += `<li>${numbers[0]*2}</li>`;
// ul.innerHTML += `<li>${numbers[1]*2}</li>`;
// ul.innerHTML += `<li>${numbers[2]*2}</li>`;
// ul.innerHTML += `<li>${numbers[3]*2}</li>`;
// ul.innerHTML += `<li>${numbers[4]*2}</li>`;
for (let i = 0; i < numbers.length; i++) {
numbers[i] = numbers[i] * 2;
}
// 결과를 화면에 출력
for (let i = 0; i < numbers.length; i++) {
const li = document.createElement("li");
li.innerText = numbers[i];
ul.append(li);
}
문제점
- 주석 안에 내용처름 ul 태그에 직접 li 태그를 넣으면 코드가 길어짐. 더 많은 수를 할 수 없음
해결방법
- 배열을 만들어서 배열을 넣어서 만듦 숫자가 커져도 상관 없음
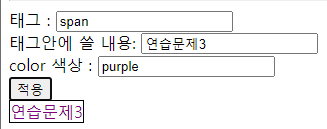
연습문제 3

html code
코드를 입력하세요js code
const tagName = document.getElementById("tagName");
const tagInnerText = document.getElementById("tagInnerText");
const colorName = document.getElementById("colorName");
document.getElementById("btn1").addEventListener("click", () => {
const result = document.getElementById("result");
result.innerHTML = ""; // 초기화
const box = document.createElement(tagName.value);
// 태그를 만들어서 section에 넣기
// 만들어진 태그 안에 쓸 내용 넣기
// color 만들기
box.innerText = tagInnerText.value;
box.style.color = colorName.value;
result.append(box);
});
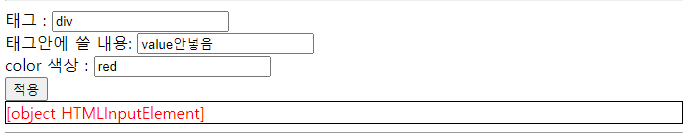
box.innerText = tagInnerText.value;
box.style.color = colorName.value;
.value 안 넣으주면 innerText 오류 출력

style은 색상 출력 안됨
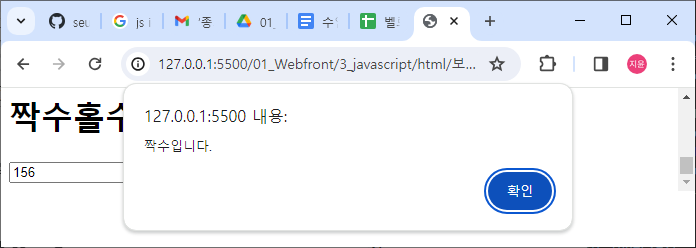
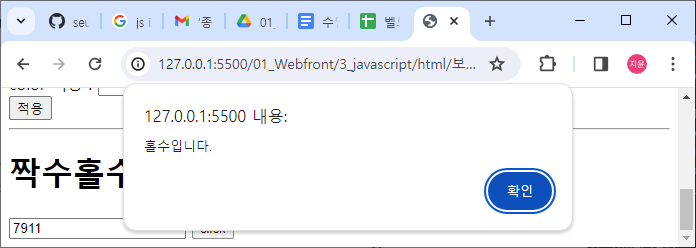
연습문제 4
html code
<h1>짝수홀수구하기</h1>
<input type="number" id="numberInput">
<button id="btn2">click</button>js code
const numberInput = document.getElementById("numberInput");
const btn2 = document.getElementById("btn2");
numberInput.value = "";
btn2.addEventListener("click", () => {
if (numberInput.value.length == 0) { //아무것도 입력 안함
alert("숫자를 입력해주세요");
} else if (numberInput.value%2 == 0) { // 짝수일 때
alert("짝수입니다.");
} else {
alert("홀수입니다.");
}
});


문제점
- numberInput.value = ""; 이 값을 btn2 이벤트 함수 안에 넣으면 어떤 수를 넣어도 짝수로 나옴
- 아무것도 입력하지 않았을 때도 짝수로 나옴
해결방법
- 함수 밖에서 초기화 진행 홀수 짝수 잘 나옴
- numberInput.value.lenght이 값을 console 찍어봄 undefined로 나옴. numberInput.value.lenght == 0 에서 0을 null로 바꿔줌
length 오타 number.Input.value.length == 0 하면 제대로 작동함(오탈자 수정)
