연습문제1
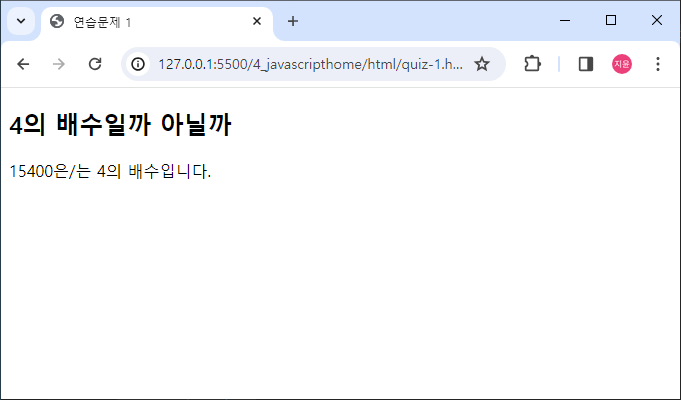
4의 배수인지 아닌지 확인하기
아무것도 입력하지 않았을 때 아무것도 출력되지 않게
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>연습문제 1</title>
</head>
<body>
<h2>4의 배수일까 아닐까</h2>
<script>
let num = prompt("숫자를 입력하세요.")
if (num == null || num == "") {
// 아무것도 입력하지 않았을 때
document.write('');
} else if (num % 4 == 0) {
// 4의 배수일 때
document.write(`${num}은/는 4의 배수입니다.`);
} else {
// 4의 배수가 아닐 때
document.write(`${num}은/는 4의 배수가 아닙니다.`)
}
</script>
</body>
</html>

연습문제2
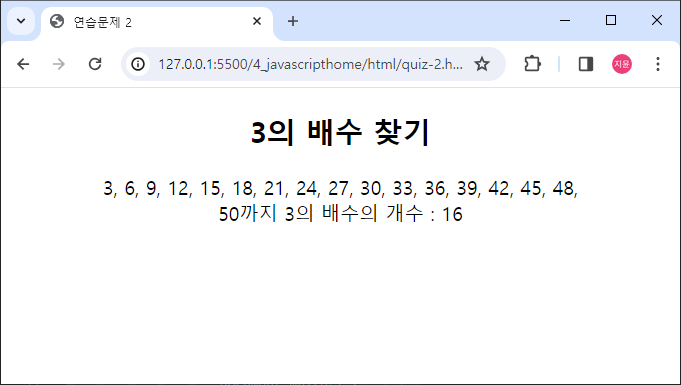
3의 배수 찾기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>연습문제 2</title>
<style>
body {
font-size:1.2em;
text-align:center;
}
</style>
</head>
<body>
<h2>3의 배수 찾기</h2>
<script>
let num = prompt("몇 까지 3의 배수를 찾을까요?");
let count = 0; // 3의 배수의 개수
for(let i = 1; i <= num ; i++) {
if (i % 3 == 0) {
document.write(i + ", ");
count++;
}
}
document.write(`<div>${num}까지 3의 배수의 개수 : ${count}</div>`)
</script>
</body>
</html>