연습문제1
두 수의 값이 같으면 곱하기, 다르면 더하는 함수 sumMulti() 작성
5,10을 실행할 때와 10,10을 실행할 때의 결과를 콘솔 창에 표시하세요
- 함수 선언하기
- if-else문으로 값 비교하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>연습문제 1</title>
</head>
<body>
<script>
function sumMulti(x,y) {
let multi = x * y;
let sum = x + y;
if (x == y) {
console.log(multi);
} else {
console.log(sum);
}
}
sumMulti(5,10);
</script>
</body>
</html>x = 5, y = 10 일 때 결과값

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>연습문제 1</title>
</head>
<body>
<script>
function sumMulti(x,y) {
let multi = x * y;
let sum = x + y;
if (x == y) {
console.log(multi);
} else {
console.log(sum);
}
}
sumMulti(10,10);
</script>
</body>
</html>x = 10, y = 10 일 때 결과값

연습문제2
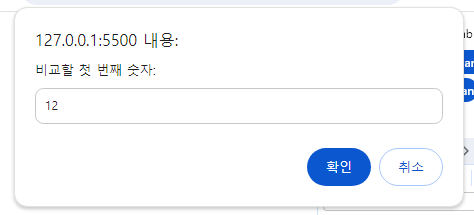
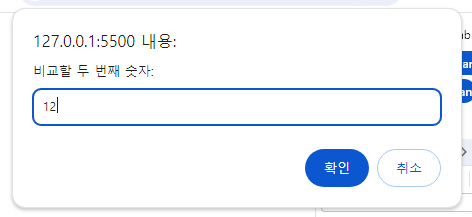
프롬프트 창에서 두 수를 입력받아 크기를 서로 비교하여 더 큰 숫자를 알림 창에 표시하는 함수 작성
- 입력 받은 수 변수에 저장
- 함수 작성
- if-else문 사용 비교하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>연습문제 2</title>
</head>
<body>
<script>
let num1 = prompt("비교할 첫 번째 숫자:")
let num2 = prompt("비교할 두 번째 숫자:")
function comparison (x,y) {
if (x > y) { // num1이 더 클 때
alert(`${x}(이)가 ${y}보다 큽니다.`);
} else if (x == y) { // 두 수가 같을 때
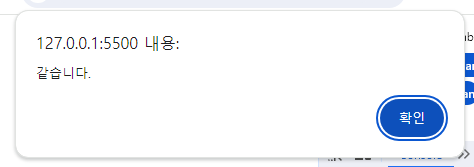
alert(`같습니다.`);
} else { // num2가 더 클 때
alert(`${y}(이)가 ${x}보다 큽니다.`);
}
}
comparison(num1,num2); // 함수 x,y 에 num1, num2 넣어서 호출
</script>
</body>
</html>num2가 num1보다 클 때



두 수가 같을 때