[CSS] Color & Background 요소
CSSTILbackground colorbackground imagebackground-attachmentbackground-clipbackground-originbackground-positionbackground-repeatbackground-shorthandbackground-sizefrontendgradientopacityradial-repeatweb
CSS
목록 보기
7/14

🎨 Color
- 16진수 표기법 / 함수형 표기법(rgb() / rgba())이 있다.
- 보통 함수형 표기법을 사용한다.
🖌️opacity
- 요소 자체(블럭 단위, 블럭 내부의 글씨, 배경색 모두 포함)의 불투명도를 설정한다. 초기값은 1로, 뒤의 요소가 하나도 보이지 않는다.

- 상속되지 않는다.
- 자식 요소는 불투명하게 유지하고 싶다면 background 속성을 대신 사용하자.
background: rgba(0, 0, 0, 0.4);
div { background-color: yellow; }
.light {
opacity: 0.2; /* 배경 위로 겨우 볼 수 있음 */
}
.medium {
opacity: 0.5; /* 배경 위로 조금 더 잘 보임 */
}
.heavy {
opacity: 0.9; /* 배경 위로 뚜렷하게 보임 */
}hsla
🎨 background-color
- 요소의 배경 색을 지정한다.
background-color: rgba(255, 126, 126, 0.2); /* 75% 불투명도 */ - background-image가 있을 경우 image뒤에 렌더링 된다.
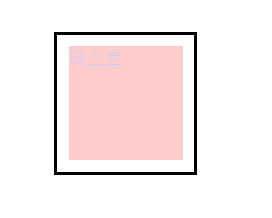
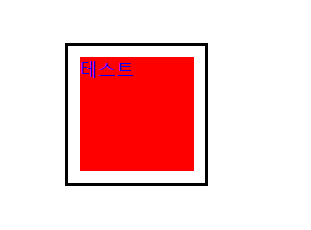
✅ opacity vs background-color rbga
- opcity는 해당 block내부에 있는 모든 요소의 투명도를 조절한다. block요소 내에 text가 있는 경우 해당 text색도 투명해진다.
- 아래와 같은 box가 있을 때,

- opacity를 조절한 경우
.box1 { height: 100px; background-color: red; opacity: 20%; color: blue; }
- 상자의 배경색 뿐만 아니라 글씨의 색도 투명해지는 것을 볼 수 있다.
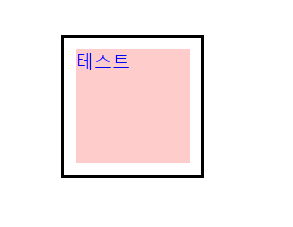
- background-color의 alpha를 조절한 경우
.box1 { height: 100px; background-color: red; background-color: rgba(255, 0, 0, 0.2); color: blue; }
- 글씨의 색은 그대로이고, box의 배경색만 투명해지는 것을 알 수 있다.
✅ gradient
- 그라데이션 효과를 줄 수 있다.
- backgrond image가 있는 경우,
background-image: url('ani_flower_03.png'), linear-gradient(rgb(172, 172, 172), #fff);의 형태로 써 주면 이미지가 그라데이션 된 배경 위에 위치하게 된다.
- gradient가 적용되지 않는 상황을 대비하여, 기본으로 보여질 색 하나를 제일 앞에 지정하는것이 웹 접근성 측면에서 바람직하다.

<종류>
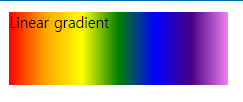
♒ linear-gradient
- 선형 그라데이션을 줄 수 있다.
- to bottom, to right, to left, to top등으로 그라데이션 되는 방향을 지정할 수 있다.
- deg 단위로 각도로 그라데이션을 주는 것도 가능하다.
linear-gradient(45deg, skyblue, yellow)
.linear-gradient { background: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet); }
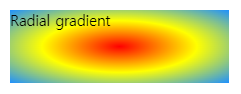
♒ radial-gradient
- 원형으로 그라데이션을 줄 수 있다.
.radial-gradient { background: radial-gradient(red, yellow, rgb(30, 144, 255)); }
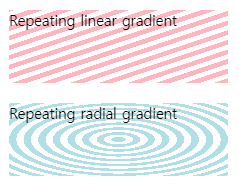
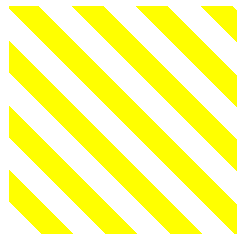
♒ repeating gradient
- 반복형 선형 그라디언트. 그라디언트를 반복해서 나타낼 수 있다.
.linear-repeat { background: repeating-linear-gradient(to top left,lightpink, lightpink 5px, white 5px, white 10px); }
repeating-linear-gradient(45deg, white, white 20px, yellow 20px, yellow 40px)의 경우, 45도 각도로 0과 20px 사이는 흰색으로만 나타나고, 20px과 40px의 사이는 노란색으로만 나타난다.
♒ conic gradient
- 원뿔형 그라디언트를 나타낼 수 있다.
.conic-gradient { background: conic-gradient(green, white, yellow); }
🎨 background-image
- 요소의 배경 이미지를 한 개나 여러 개 지정합니다.
background-image: url('https://mdn.mozillademos.org/files/7693/catfront.png');
🎨 background-repeat
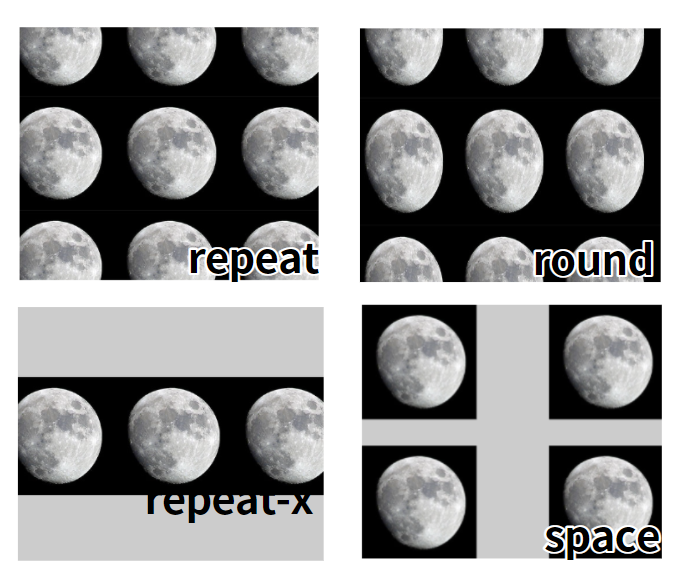
- 배경 이미지의 반복 방법을 지정한다. 가로축 및 세로축을 따라 반복할 수 있고, 아예 반복하지 않을 수도 있다.
- 반복한 이미지는 요소 크기에 따라 잘릴 수도 있다. 그러나 잘리지 않도록 배경 이미지 크기를 조절하거나(round) 끝에서 끝까지 고르게 분배(space)할 수 있다.
/* 키워드 값 */
background-repeat: repeat-x; -> x축으로 반복
background-repeat: repeat-y; -> y축으로 반복
background-repeat: repeat; -> x,y축 모두 반복
background-repeat: space; -> 요소가 잘리지 않을 만큼만 반복한다. 요소의 양쪽 끝에 기본으로 고정되고, 남은 부분을 고르게 분배한다. 분배할 수 없으면 빈칸이 된다.
background-repeat: round; -> 원래 이미지를 줄여 새로운 이미지를 집어넣는다.
background-repeat: no-repeat;
🎨 background-position
- 배경 이미지의 초기 위치를 설정한다.
- x, y 좌표값으로 조절 가능하다.
/* Keyword values */
background-position: top; ->맨 위 중앙
background-position: bottom; ->맨 아래 중앙
background-position: left; ->맨 왼쪽 중앙
background-position: right; ->맨 오른쪽 중앙
background-position: center;
background-position: right top; -> 오른쪽 최상단✅ % / px로 position 조절

- %와 px단위로도 position을 지정할 수 있다.
- 왼쪽 상단 기준으로 거리가 계산된다.
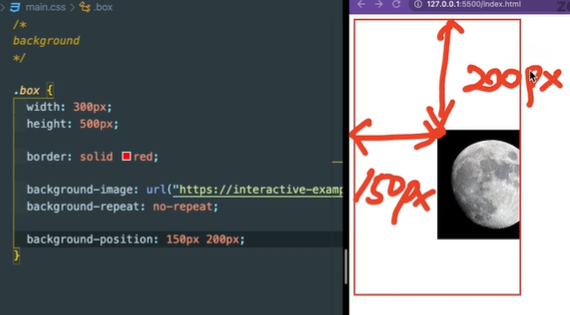
- 가로 300px, 세로 300px의 block요소 내부에 image가 있다고 할 때,
background-position: 50% 50%;으로 주면 가로 150px, 150px 지점에서 이미지가 시작되고,
background-position: 50px 50px;으로 주면 왼쪽 상단 기준으로 50px, 50px 떨어진 지점부터 이미지가 시작된다.
🎨 background-origin
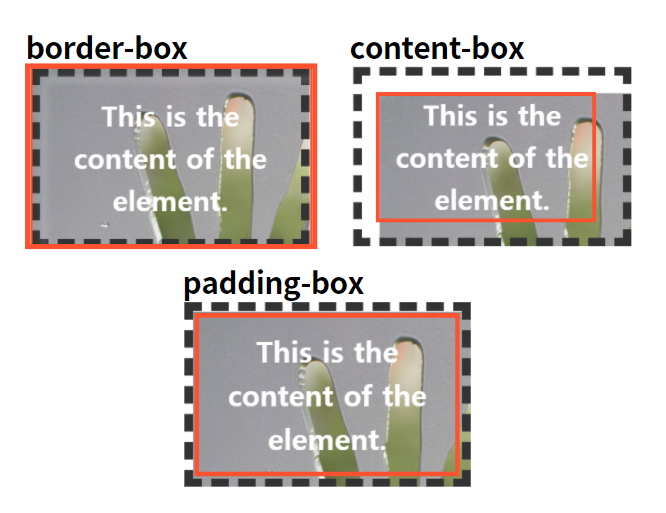
- 배경의 원점을 테두리 시작점, 테두리 내부, 안쪽 여백 내부 중 하나로 지정한다.
/* 키워드 값 */
background-origin: border-box;
background-origin: padding-box;
background-origin: content-box;
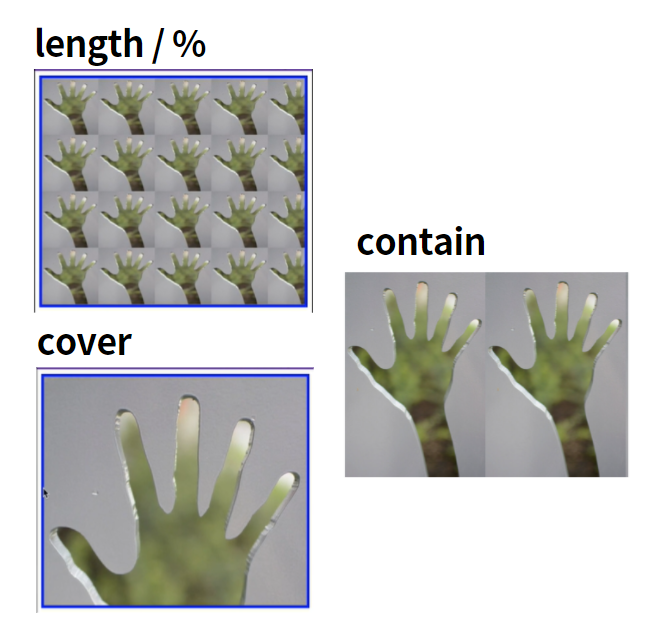
🎨 background-size
- 요소 배경 이미지의 크기를 설정한다.
- 그대로 두거나, 늘리고 줄이거나, 공간에 맞출 수 있다.
/* 키워드 값 */
background-size: cover;
background-size: contain;
/* 단일 값 구문 */
/* 이미지 너비 (높이는 'auto'가 됨) */
background-size: 50%;
background-size: 3.2em;
background-size: 12px;
background-size: auto;
/* 두 개 값 구문 */
/* 첫 번째 값: 이미지 너비, 두 번째 값: 이미지 높이 */
background-size: 50% auto;
background-size: 3em 25%;
background-size: auto 6px;
<속성>
contain : 이미지가 잘리거나 찌그러지지 않는 한도 내에서 제일 크게 설정. 빈 공간 생길 수 있음. 기본으로 repeat됨.
cover : 이미지가 찌그러지지 않는 한도 내에서 제일 크게 설정. 이미지의 가로세로비가 요소와 다르다면 이미지를 세로 또는 가로방향으로 잘라내어 빈 공간이 생기지 않도록 설정.
percantage : 이미지가 찌그러지지 않는 한도 내에서 제일 크게 설정하지만, 가로에 맞춘다.
length : 원본 크기의 너비/높이를 주어진 값으로 늘리거나 줄임. 음수는 유효하지 않음.
🎨 background-attachment
- 배경 이미지의 스크롤 여부를 정해준다.
- scroll : 선택한 요소와 같이 움직입니다. 내용을 스크롤하면 배경 이미지는 스크롤되지 않습니다.
- fixed : 움직이지 않습니다.
- local : 선택한 요소와 같이 움직입니다. 내용을 스크롤하면 배경 이미지도 스크롤됩니다.
- initial : 기본값으로 설정합니다.
- inherit : 부모 요소의 속성값을 상속받습니다.
🎨 background-clip
https://developer.mozilla.org/ko/docs/Web/CSS/background-clip
✅ background-shorthand
-
초기값

-
color는 맨 뒤에 위치해야 한다.
-
size값은 position바로 뒤에만 위치할 수 있으며, '/'문자로 구분해야 한다.
/* <background-color> 사용 */
background: green;
/* <bg-image>와 <repeat-style> 사용 */
background: url("test.jpg") repeat-y;
/* <box>와 <background-color> 사용 */
background: border-box red;
/* 단일 이미지, 중앙 배치 및 크기 조절 */
background: no-repeat center/80% url("../img/image.png");