
많은 사람들이 역기획을 진행할 때 생각한 당근마켓! 이번에 UX 심리학 관점으로 바라보자!
도허티 임계
컴퓨터와 사용자가 서로를 기다리지 않아도 되는 속도(0.4초 이하)로 인터랙션 하면 생산성은 급격히 높아진다.
IT 서비스는 사용자에 인터렉션에 대한 Response를 얼마나 빠르게 주는 지가 무척 중요하다. 개인적으로 급한 성미를 가진 나이게는 특히 더 그런 듯 하다. 당근마켓 앱을 실행하고 얼마나 빠르게 사용자에게 반응하는 지 확인해 보았다!

Gif로 변환하는 과정에서 영상이 약간 끊어져 보이지만 매우 사용자에게 빠르게 반응해 준다! 더 많은 기능에서 확인해 보았지만 개인정보(?)에 대한 우려로 맛보기만 진행해 보았다..!
웹이었으면 개발자 도구로 반응 시간을 확인했겠지만 어플이라서.. 정확한 시간을 측정하는 것에 어려움이 있다.
하지만 0.4초 이내에 화면이 반응하는 것을 알 수 있었다(?)
피츠의 법칙
대상에 도달하는 시간은 거리가 가까울수록, 크기가 클수록 빨라진다.

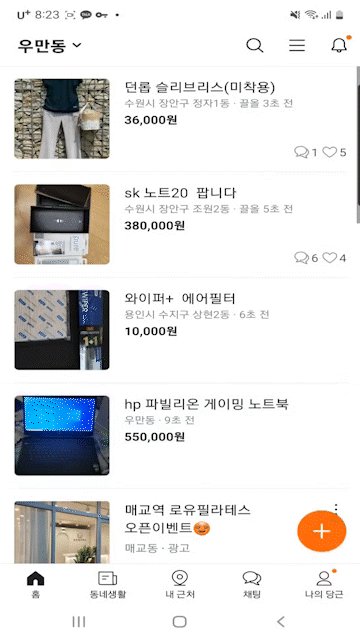
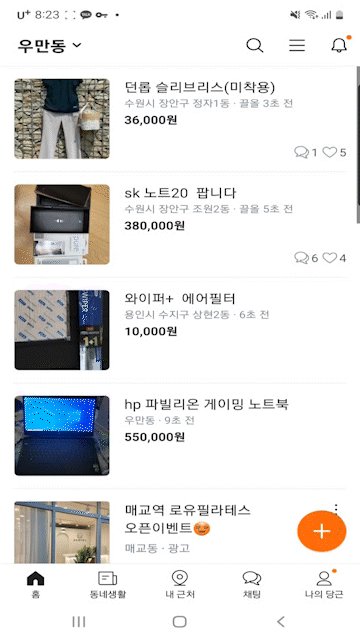
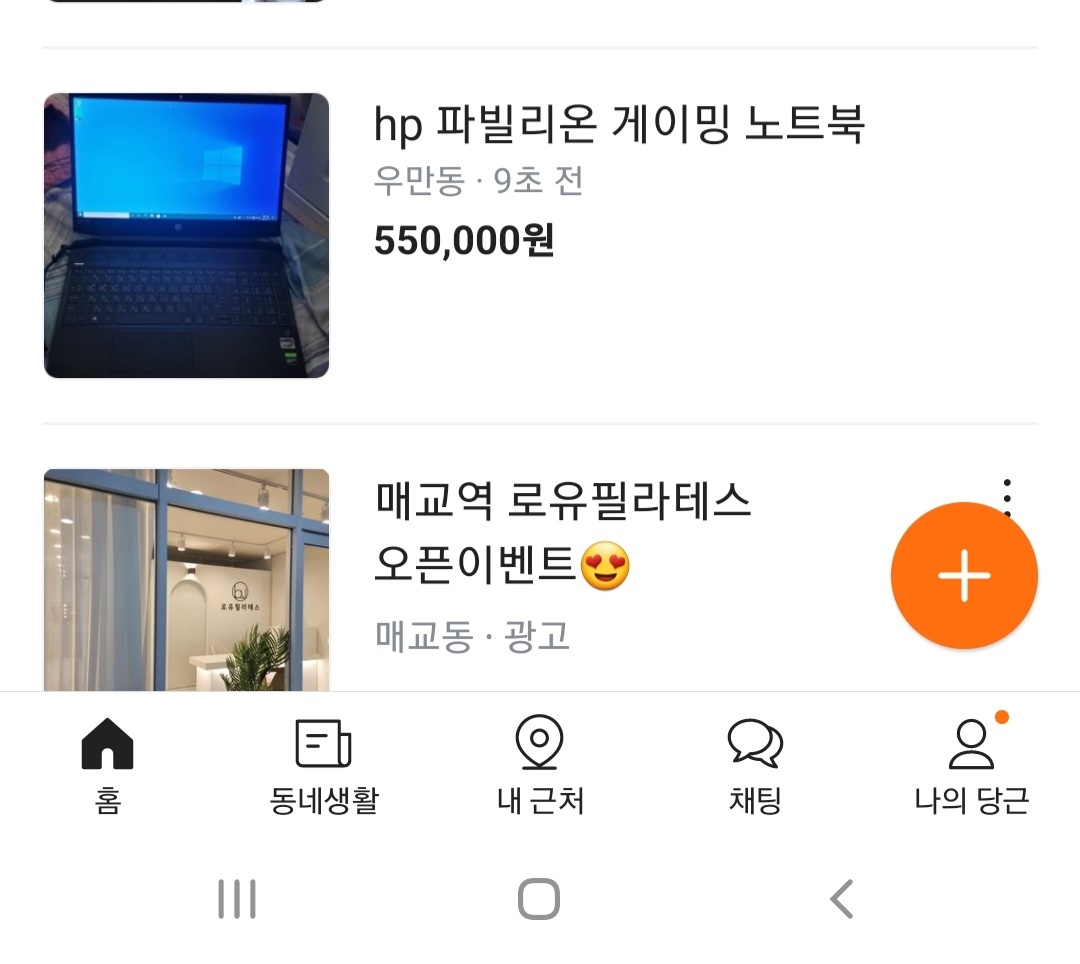
위 사진을 보면 우측 하단에 글쓰기 버튼(+버튼)을 볼 수 있다! 사용자가 가장 편하게 누를 수 있는 오른 엄지를 사용하 편하고 빠르게 누를 수 있도록 유도하여 사용자 편의성을 고려했다!
밀러의 법칙
보통 사람은 작업 기억에 7(±2)개의 항목 밖에 저장하지 못한다.
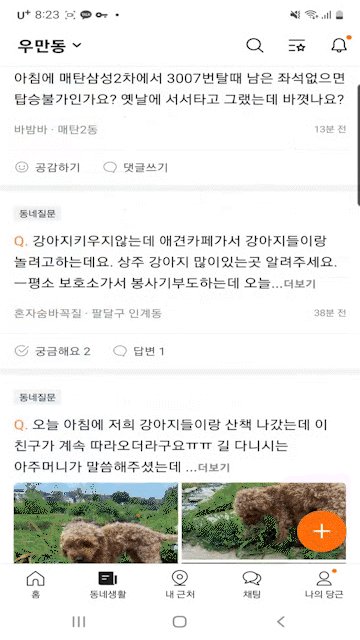
당근마켓 중고거래 페이지를 보면 한 화면에서 5개의 피드를 보여주고 있다!
이를 통해 사용자 들이 피드정보를 한눈에 파악할 수 있다!
디바이스마다 다를지도..?
힉스의 법칙
의사결정에 걸리는 시간은 선택지의 개수와 복잡성과 비례해 늘어난다.
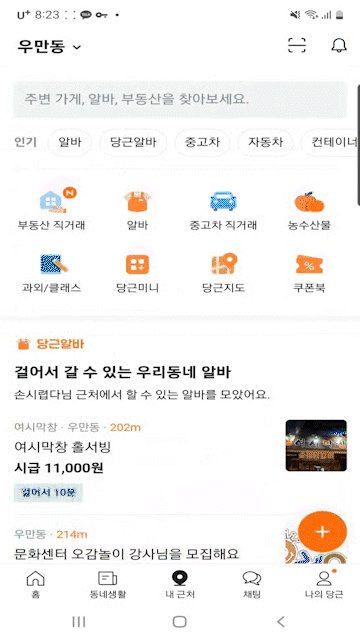
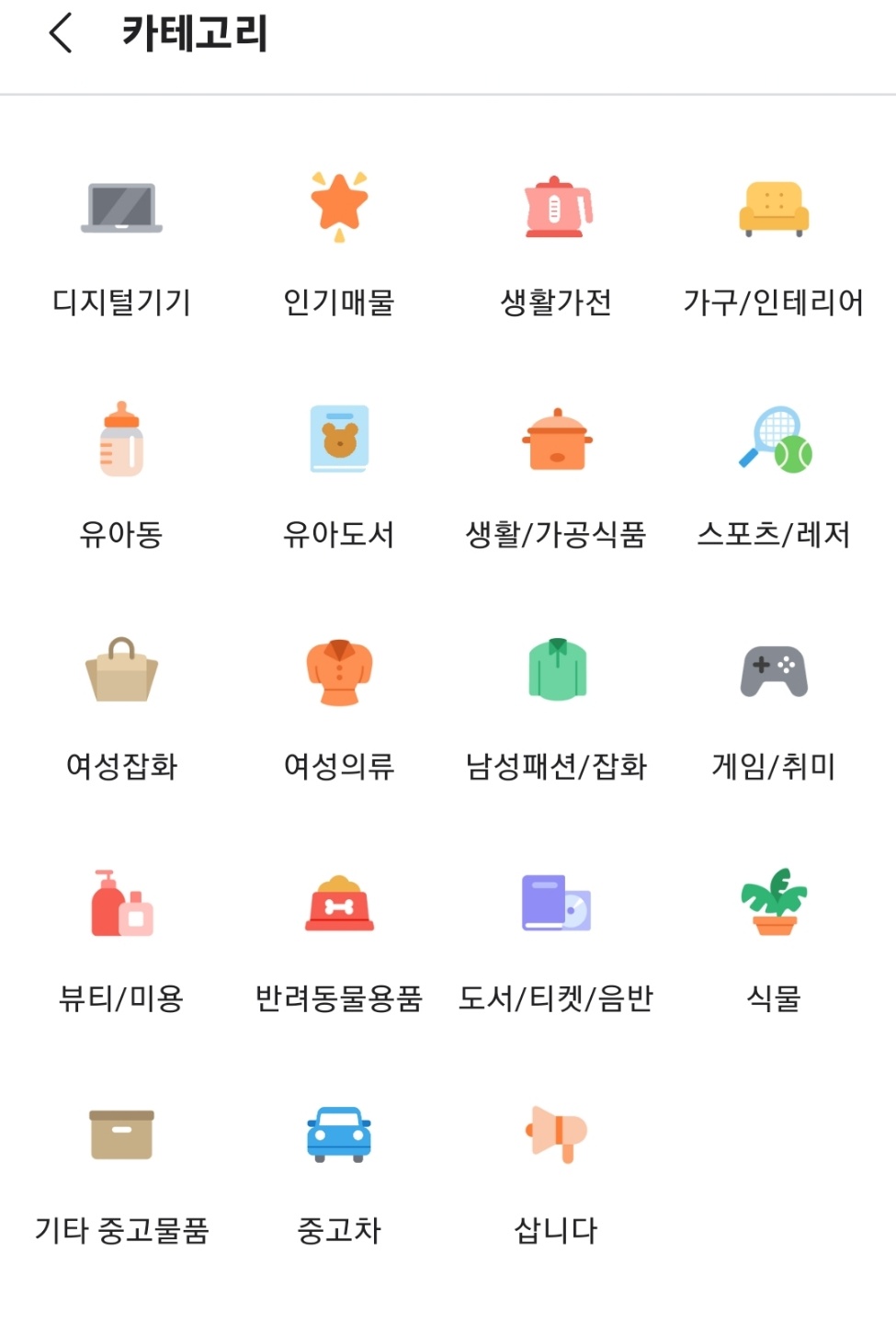
중고거래 플랫폼은 대부분 카테고리 기능을 제공한다. 제품의 분류를 위헤 꼭 필요하지만 다양한 분류를 고객들에게 보여주면 고객이 원하는 정보에 집중하기 어려울 수 있다.
당근마켓은 햄버거 버튼을 통해 카테고리 페이지를 완전히 분리시켰다! 이를 통해 고객에게 보기 좋은 UI를 제공한다!!

제이콥의 법칙
사용자는 여러 사이트에서 대부분의 시간을 보낸다.
그래서 여러분의 사이트도 자신이 이미 알고 있는 다른 사이트들과 같은 방식으로 작동하길 원한다.
당근마켓은 제이콥의 법칙을 잘 따르고 있다. 상단 네비게이션, 우측 하단의 글쓰기 버튼, 바텀 네비게이션 등 새로운 UI 보다 사용자에게 친근한 UI를 제공한다.
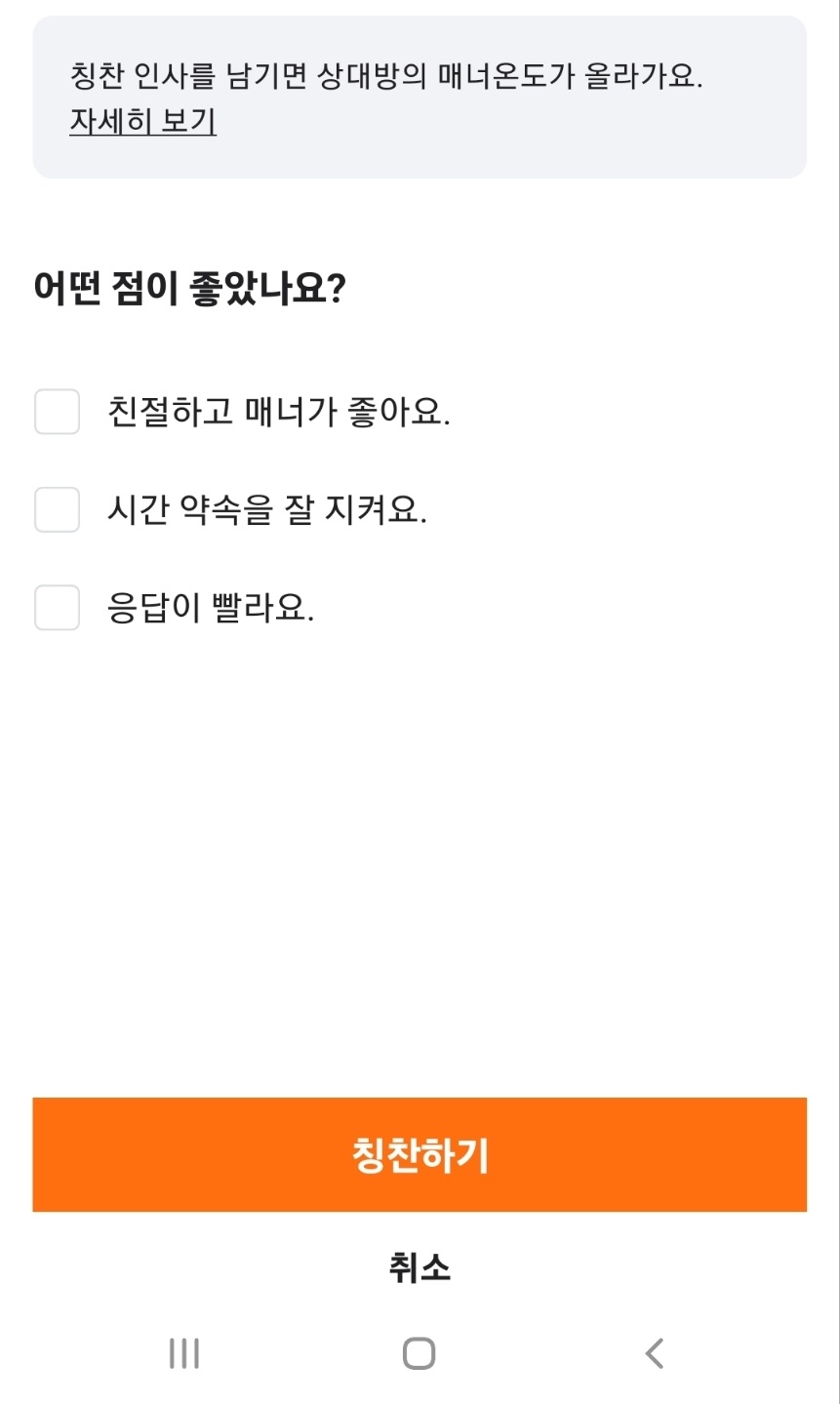
피크엔드 법칙
인간은 경험 전체의 평균이나 합계가 아니라, 절정의 순간과 마지막 순간에 느낀 감정을 바탕으로 경험을 판단하는 경향이 있다.
당근마켓은 거래완료 후 칭찬하기 기능과 매너온도라는 기능을 통해 아름다운 이별(?)을 만들어 준다.