
Team BroKurly
Trello Link https://trello.com/b/37IIkVmJ/team-brokurly
Github Link https://github.com/wecode-bootcamp-korea/13-brokurly-frontend
Youtube Link https://www.youtube.com/watch?v=PfhrUruCmWU

🥦 프로젝트 소개
한국의 신선 식품 전문 온라인 쇼핑몰인 Market Kurly를 클론 하는 프로젝트를 진행했습니다.
마켓 컬리는 수도권 한정으로 당일 주문 시 다음 날 새벽 배송되는 샛별배송 배달 서비스를 하고 있습니다.
신선한 식재료를 직접 장보러 가지 않아도 바로 받아서 먹을 수 있다는 장점을 가지고 있고 코로나 사태로 인해 이용자들이 많이 늘어난 사이트이기도 합니다.
🥦 프로젝트 참가자 (Front + Back)
🤙🏻 Team BroKurly

- 저희는 어떻게 하다보니 남자분들끼리 모이게 되어서 bro + kurly 라는 이름의
brokurly라는 이름으로 팀명을 정했습니다.
👨👨👦👦 FrontEnd
- 강수명 (나)
- 이동훈
- 허덕형
- 김제형
👨👦 BackEnd
- 김동현
- 김형욱
🥦 프로젝트 기간
2020.10. 19 ~ 2020. 10. 30 약 2주간 진행
🥦 기술 스택
👨👨👦👦 FrontEnd
- HTML / CSS
- JavaScript
- React(CRA 세팅)
- React(Router DOM)
- Sass
- Redux(ReactRedux, Persist, logger)
- SweatAlert
- IMport
👨👦 BackEnd
- Python
- Django
- CORS Header
- Bcrypt
- PyJWT
- MySQL
- REST API
- Twilio (문자 인증 SMS 서비스)
- AqeuryTool (데이터베이스 모델링)
- AWS EC2 서버에 RDS 인스턴스를 연결하여 배포
🤼♂️ 협업 도구
- Slack
- Git + GitHub
- Trello를 이용해 일정관리 및 작업 현황 확인
- Postman (API 관리)
🥦 구현한 기능
👨👨👦👦 Front End
메인페이지
- 배너 및 슬라이더 직접 구현
- 상품 추천 카테고리 구현
- 최근 본 상품 사이드바 메뉴 구현
카테고리별 상품리스트
- 장바구니 모달창
- 상품카드 분류 및 정렬
- 상품 상세페이지 구현
- 고객후기 게시판 구현 (pagination 포함)
- 상품 할인 금액 적용
Navbar
- 카테고리 상세 메뉴 구현
회원가입 & 로그인 (SignUp & SignIn)
장바구니
- 상품 최종 금액 및 할인 금액 적용
- 적립금 적용
마이페이지 (마이컬리)
- 늘 사는 것 (찜목록) 장바구니 등록
- 적립금 반영
주문서
👨👦 Back End
메인페이지
- Setion 별 상품 리스트 API
- MD의 추천 카테고리별 필터링 API
카테고리별 상품리스트
- 카테고리 별 상품 필터링 및 검색 API
신상품 & 베스트 페이지
- 현재 날짜 기준 한 달안에 올라온 상품들만 올려주는 신상품 페이지 API
- 조회수 기준으로 필터링한 상품만 보여주는 베스트 페이지 API
알뜰쇼핑 페이지
- 할인되는 상품들만 보여주는 알뜰쇼핑 페이지 API
Navbar
- 상품 카테고리 API
- 로그인을 하게 되면 유저의 이름과 회원 등급이 표시
- 장바구니에 상품을 담았다면 상품의 갯수가 장바구니 아이콘 위에 표시
회원가입 & 로그인 (SignUp & SignIn)
- 회원가입 시 TWILIO 라이브러리를 이용한 휴대폰 인증
- bcrypt를 사용한 암호화
- JWT 로그인 구현 및 @decorator를 이용해서 토큰 인증
장바구니
- 상품의 장바구니 등록 (개수 포함)
- 장바구니 내역 조회
- 장바구니 상품 수량 변경 및 목록 삭제
마이페이지 (마이컬리)
- 늘 사는 것 (찜목록)
- 주문 내역
주문서
- 주문하기 할 때 유저정보 가져오기
- 주문하면 장바구니에 있는 상품들을 주문내역으로
🥦 프로젝트 진행과정
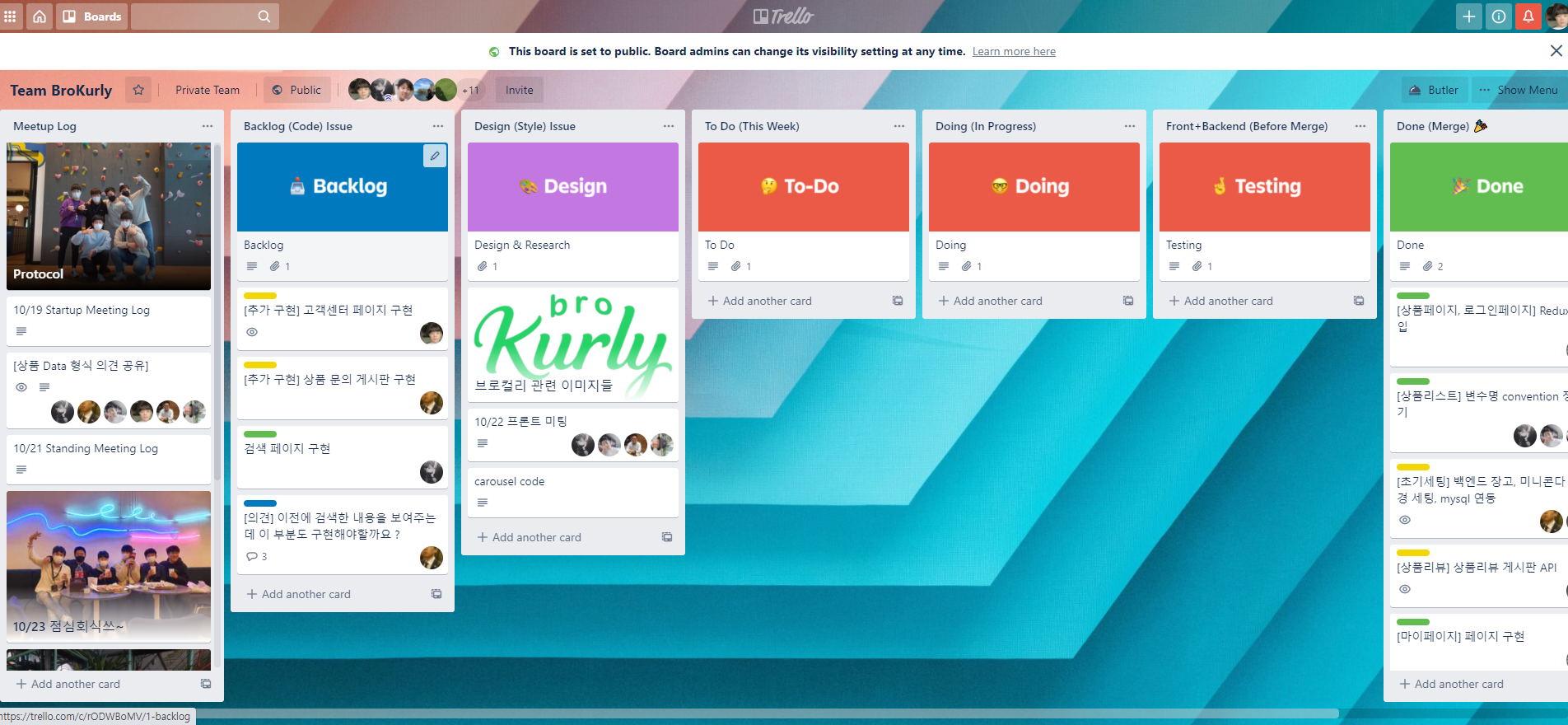
Trello를 이용해서 각자 처음 구현할 기능들을 Backlog에
필요한 이미지들은 Design에
이번주 까지 할 일은 To Do (This Week)
현재 하고 있는 작업들은 Doing
그리고 Front와 Back간의 테스트 중인 부분은 Testing
위의 작업들이 완료되면 Done에 티켓을 작성해서 분류하였습니다.

- 프로젝트가 끝난 시점에서의 Trello
🥦 구현한 기능
상품 메뉴 카드 리스트
- 할인 상품일 경우 할인 내역 표시
- 로딩 효과
.gif)
카테고리 분류 및 소팅
- 카테고리별 카드 정렬
- 기준별(인기순, 신상품순, 추천순, 낮은가격순 ... etc) 정렬
.gif)
카테고리 및 카드 기타 효과
- 호버 효과
.gif)
카드 장바구니 모달
- 수량 조절 및 최종 가격 반영
- 로그인하지 않을 경우 로그인 메세지 표시
- 장바구니 완료 Alert
- 장바구니는 Redux로 구현
.gif)
상품 상세 페이지 이동
- 동적 라우팅으로 구현
.gif)
상품 상세 페이지
- 갯수 증감 및 최종 가격 선정
- 늘 사는거 (Favorite) 및 장바구니 담기
.gif)
상품 관련 carousel 구현
- 갯수 만큼 이동 (5개씩 이동 but 남은 갯수가 5개 이하일 경우 그만큼만 이동)
- 상품 선택하면 해당 상품으로 이동
.gif)
로그인 메세지
- 로그인 하지 않을 경우 로그인 메세지 표시 (상품 리스트, 상품 상세 페이지)
.gif)
후기 게시판
- 메뉴 이동 기능 (컴포넌트 전환)
- 게시판 기능 (글쓰기 포함: 영상에선 까먹구 생략...)
.gif)
🥦 기억하고 싶은 코드
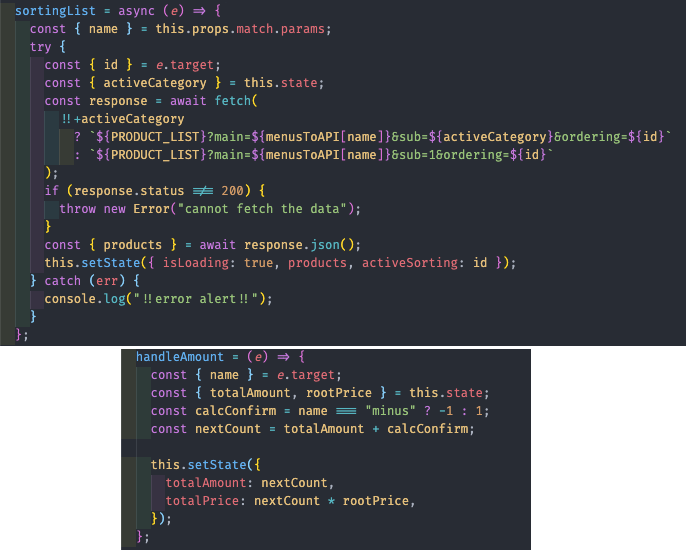
Async Await + Setstate 처리
기존에 state의 비동기적 특성때문에 일괄적으로 모아서 처리할수 있도록 setstate를 필요에 따라 콜백 방식으로 강제로 순서를 주어서 처리했었다. await setstate({})!!! 라는 괴랄하기 짝이없는 코드를 많이 썼었다..
하지만 모든 것을 state로 관리하는 것이 아닌 필요한 경우는 내부 함수로 해결하는 방식으로 이를 처리하는게 훨씬 효율적이라는 것을 안뒤로 좀더 state도 명료해지고 간단해졌다.

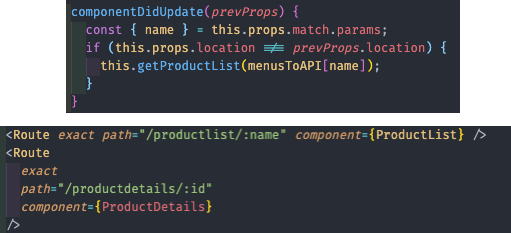
Router + ComponentDidUpdate
동적 라우터를 이용하면서 페이지를 이동 시켜주기 위해서 history를 push해주거나 Link기능을 써서 구현 했으나 주소만 바뀔뿐 제대로 데이터가 교환되지 않았다. 결과적으로 componentDidUpdate를 통해 주소변화와 함께 render() 해주는 방식으로 구현! 조금더 componentDidUpdate에 대해 이해할수 있었다

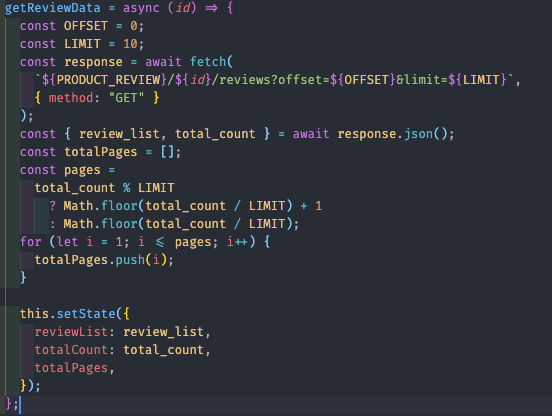
pagination(offset, limit) & query string
이번 Brokurly를 구현하면서 query string 을 정말 많이 썼는데 그중에서 기억에 남는 부분은 pagination 처리 부분이었다. 기억에 남는 부분은 백앤드에 query를 자주 날리는 것이 한번에 데이터를 받아오는 것보다 훨씬 효율적인 방법이라는 것이었다. 이부분은 백앤드와 대화를 많이 했던 부분이었는데 처음에는 프론트에서 데이터를 전부 받아와서 그려주려고 했었던 저에게는 좀더 백앤드와 능동적으로 같이 할 수 있었던 부분중에 하나였다.

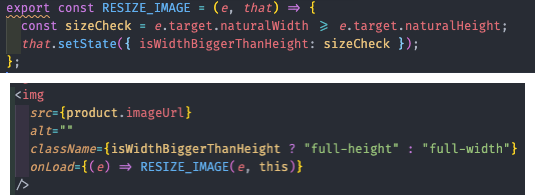
자주쓰는 함수는 공통으로!
유독 이번 프로젝트에서는 유독 공통으로 겹치는 기능 등이 많았는데 이를 프론트인원들끼리 utils.js라는 파일에 공통으로 관리했었다. 특히 기억에 남는 것은 setState 자체를 따로 관리하는 방법이었다. 당연히 state가 없기 때문에 안될것이라 생각했지만 this 자체를 넘겨 주는 방식으로 setState마저 따로 관리하면서 작업의 효율성을 확보할 수 있었다!

🥦 후기
처음으로 백앤드와 함께
이번 프로젝트는 백앤드와 처음으로 합쳐서 같이 프로젝트를 진행하기때문에 조금더 특별한 프로젝트였다.
초반에는 Mockdata를 전달해서 백앤드와 의사소통을 진행했었고 모델링이 정리된후에는 Backend쪽이 데이터 구조가 먼저 나왔기 때문에 모델링 정리 방식이나 들어오는 데이터의 형태 List, Array 및 key 값 등 여러 부분들을 맞춰나가면서 진행하게 되었다.
이런 부분들은 커뮤니케이션이 전부였기 때문에 나중에 key나 data구조를 맞추는 시간을 줄이기 위해 페이지 구현에 앞서서 항상 백앤드와 어떤식으로 갈지 의논한뒤 진행했었다.
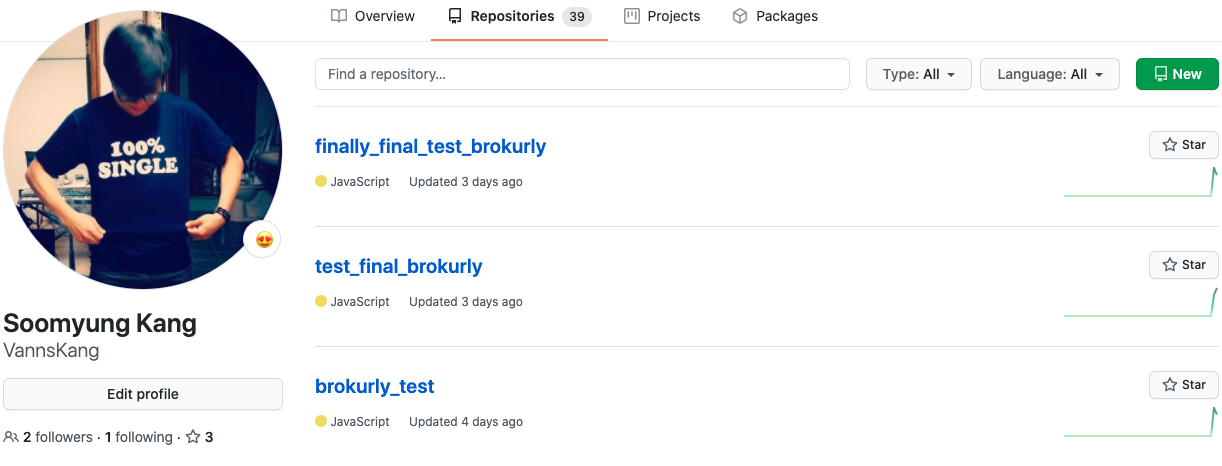
능동적인 github 대처
이번 프로젝트에서는 이상하리만치 페이지를 완성하고도 merge 작업이 늦어지는 경우가 잦았다. 기본적으로 멘토님들의 리뷰 이후 승인이 나야 할수 있는 것이라 pull request를 진행한 뒤에는 멍하니 기다릴 수 밖에 없었다.
하지만 팀원들끼리는 공통적으로 향후 merge한 뒤 생길 conflict에 대한 두려움이 있었고, 이부분에 대해 수동적으로 기다리기 보단 test repo를 생성해서 적극적으로 대처하는 방향으로 의견을 모아서 진행했다.
이렇게 진행하면서 실제 main repo에merge 일어나기전 페이지의 여러 충돌을 미리 알수 있어 미리 코드 수정 및 refactoring을 진행할 수 있었고 추가적으로 test repo에 여러 삽질을 하다보니 git 실력도 같이 일취월장할 수 있었다! 🙌 🙌 🙌
아래 사진은 치열한 삽질의 결과다.
테스트에서는 막 merge도 하다보니 터뜨리기도 하였기 때문에 생긴일...(feat. finally final test)

협업
이번에는 특히나 커뮤니케이션이 중요했던 프로젝트였다. 앞으로도 그렇겠지만 가면 갈 수록 느끼는 것은 솔직하고 담백한 그리고 서로에게 자유롭게 demanding 하고 accept할 수있는 커뮤니케이션의 중요함이었다.
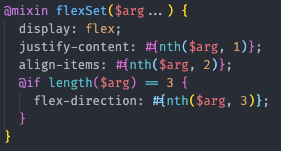
이부분은 앞으로도 더 서술할 일이 많을 것이라고 생각한다. 간단한 스타일 코드로 이번 프로젝트의 협업에 대한설명을 대신할까 한다. 하기의 코드는 협의를 거쳐 공통적으로 같이 썼던 flex style set이다.

기타 후기
운이 좋았는지 아니면 나빴는지 모르겠지만(?) 여성분들이 많은 우리 기수에서 남자로만 구성된 희귀한 조합의 팀에 속하게 되었다. 그뿐만 아니라 우연히 다들 기수안에서 실력이 좋은(초보자들 중에서는...🤣) 사람들로 구성되게 된점은 분명 강점이었다.
하지만 그뿐이면 얼마나 좋았을까! 반대로 얘기하자면 열정이 넘치고 열심히 하는 만큼 본인이 하고싶은것, 개인의 성향을 내세울 수밖에 없는 리스크를 가진 조합이라고 생각도 되었다. 실제로 redux를 적용하는 부분에 있어서는 분명 이른감도 있었고 위험도 있었다고 생각한다. 팀원 중 한사람이 적극적으로 redux 도입을 제안했었지만 굉장히 고민이 많이 되었던 이슈였다. 실제로 mentor분들도 이제 막 react는 2주도 안된 저희들에게 redux는 이르다고 따로 언질도 있었을 정도였다.
하지만, 이번 프로젝트에서 만약 내 자신에게 칭찬해 주고 싶은점 한가지가 있다면 이러한 상황에 대한 접근이라고 하고 싶다. 초중학교 시절 정식으로, 그 이후에는 취미로써 꾸준히 Team sports를 해오면서 personal talent와 team chemistry의 충돌을 수없이 봐오고 경험해온덕에 이 부분에 대해 확실히 방향성을 가지고 있었던 터라 당황하지 않고 진행할 수 있었다.
건방질 수 있지만, 내가 가진 teamwork에 대한 가치관을 한마디로 정의하자면 이렇다.
팀을 위한 개인의 희생은 쉽다. 이에 반해 개인의 동기를 유지하며 팀 케미스트리를 만드는 것은 전혀 다른 차원의 문제다. 진정한 팀워크란 전자보단 후자쪽이다.
이부분에 대해선 정말로 할 말이 많지만 딴 길로 새는 것같아 자세한 히스토리는 기회가 되면 글로 남겨볼까 한다.
결과적으로 성공적으로 redux를 적용할 수 있었고 유종의 미를 거둘 수 있었다.
이제 또 하나의 프로젝트가 남아있다.
어떤 이야기가 그려질지 또 기대가 된다.

프론트에서 보여주는 마켓컬리정보들은 어디서 가져오시는거에요?