(최근에 만든 코인거래소 클론코딩)
👻근황
최근 리액트(+타입스크립트) 공부를 시작했습니다.
노마드 코더 리액트 강의를 수강하면서 정리한 내용입니다~
여태까지 HTML, SCSS, JS 이렇게 3개로 분리해서 마크업→스타일→스크립트 순으로 작업했었는데
이제는 컴포넌트를 기준으로 한 파일 안에 마크업부터 스타일, 스크립트까지 다 작성하니.. 편한 듯 하면서 불편하네요ㅎㅎ
암튼 리액트 클론코딩을 하다가 APEXCHART라는 멋있는 라이브러리를 알게 되어서 정리 겸 블로그에 공유해봅니다.
👻APEXCHART 소개
사이트 바로가기 : https://apexcharts.com/
APEXCHART는 데이터를 시각화 해주는 차트 라이브러리입니다.
선 그래프, 거품형, 타임라인, 히트맵까지 다양한 스타일들이 있고, 반응형에 커스텀 기능까지 구현되어 있습니다.
MIT 라이센스를 받은 오픈 소스라서 상용 어플리케이션에서도 무료로 사용할 수 있다고 합니다~😍
저같은 초보들도 쉽게 다룰 수 있다는 장점이 있어요😄
(데모 페이지에 들어가면 이것보다 훨씬 많은 스타일들을 보실 수 있습니다.)
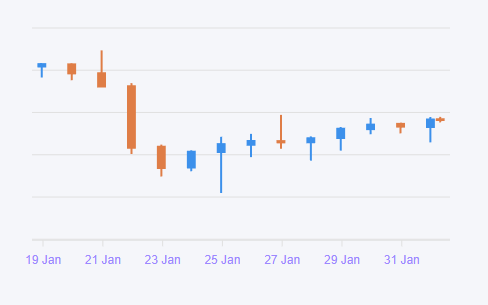
참고로 이 포스트에서는 candlestick(주식 차트st) 스타일을 사용했습니다^^
👻설치
npm 설치 ㄱㄱ
npm install apexcharts --save
파일에 임포트 해주세요
import ApexChart from 'apexcharts'return (
<div>
<ApexChart />
</div>
)그냥 컴포넌트처럼 쓰면 됩니다. 참 쉽죠?

👻사용방법
APEXCHART는 친절하게도 여러 예제 코드를 제공하고 있습니다.
데모 페이지에 들어가면 여러 유형의 차트들이 나오는데 거기서 맘에 드는 거 골라서 참고하시면 됩니다.
데이터 집어넣기
차트를 만들려면 데이터가 필요합니다.
저는 CoinPaprika API를 사용했는데요.
fetch()와 React Query를 이용해 최근 2주간의 코인의 가격 정보 데이터를 가져와서 data에 저장했습니다.
제가 갖고온 코인 데이터의 모습(타입)입니다. 주알못이라서 각 항목이 정확히 무엇을 뜻하는지 잘 모르겠네요.
암튼 대충 이렇게 생겨먹었습니다.
interface IHistorical {
time_open: string;
time_close: string;
open: number;
high: number;
low: number;
close: number;
volume: number;
market_cap: number;
}
(비트코인의 가격 데이터)
이제 여기서 문제는 _어떻게 데이터를 가공해서 넣을까.. 인데
공식 문서의 candlestick 페이지를 보면 데이터 형식이 설명되어 있습니다.
candlestick 유형에서 필요한 정보는 Timestamp(시간)과 open, high, low, close 가격입니다.
CoinPaprika API에서 받아온 데이터와 딱 떨어져맞네요ㅎㅎ

저는 여기서 Single Array 방식을 택했습니다.
map() 메서드를 이용하여 data 안에 필요한 항목만 골라서 array 안에 넣어준 후 return 해줬습니다.
<ApexChart
type="candlestick"
series={[
{
data: data?.map((price) => {
return [
Date.parse(price.time_close),
price.open,
price.high,
price.low,
price.close,
];
}),
.
.
.시간 관련 데이터가 yyyy-mm-ddThh:mm:ssZ 형식의 문자열이라서 Date.parse()를 이용해 타임스탬프로 전환해줬습니다.
✨MDN Date.parse() https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Date/parse
차트 커스텀 하기
https://apexcharts.com/docs/options/# 페이지를 보고 원하는 부분을 찾아서 커스텀하시면 됩니다.
x축, y축, 색깔, 툴바 감추기, 테마 설정 등 세세한 부분까지 커스텀할 수 있습니다.
제가 만든 버젼은 이렇습니당 참고만 해주세요ㅎ
<ApexChart
type="candlestick"
series={[
{
data:
data?.map((price) => {
return [
Date.parse(price.time_close),
price.open,
price.high,
price.low,
price.close,
];
}),
},
]}
options={{
theme: {
mode: "dark",
},
chart: {
type: "candlestick",
height: 350,
width: 500,
toolbar: {
show:false,
},
background: "transparent",
},
stroke: {
curve: "smooth",
width: 2,
},
yaxis: {
show: false,
},
xaxis: {
type: "datetime",
categories: data?.map((price) => price.time_close),
labels: {
style: {
colors: '#9c88ff'
}
}
},
plotOptions: {
candlestick: {
colors: {
upward: '#3C90EB',
downward: '#DF7D46'
}
}
}
}}
/>👻마치며
공식 문서와 데모가 너무 잘 되어있어서 설명할 게 없네요..ㅎㅎ
최근에 퍼블리셔 면접도 다녀왔는데 질문을 많이 받지 못해서 나중에 다른 회사 면접 질문과 같이 정리해서 올릴 예정입니다.
읽어주셔서 감사합니다~😆


안녕하세요! 블로그에 노마드 코더에서 가르쳐주신걸 잘 정리 해주셔서 덕분에 힌트를 많이 얻고가요! :-) 이 게시판 글 대부분이 노마드 코더 수업 내용 팔로우 하시면서 구현한 프로젝트인 것 같은데, 뭔가 내용에 니코 선생님이 제공해주신 정보에 대한 크레딧이 없는 것 같아 아쉽네요.