box-sizing
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=1, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="media.css">
<style>
div{
margin: 10px;
width: 150px;
}
#small {
border:10px solid black;
}
#large {
border:30px solid black;
}
</style>
</head>
<body>
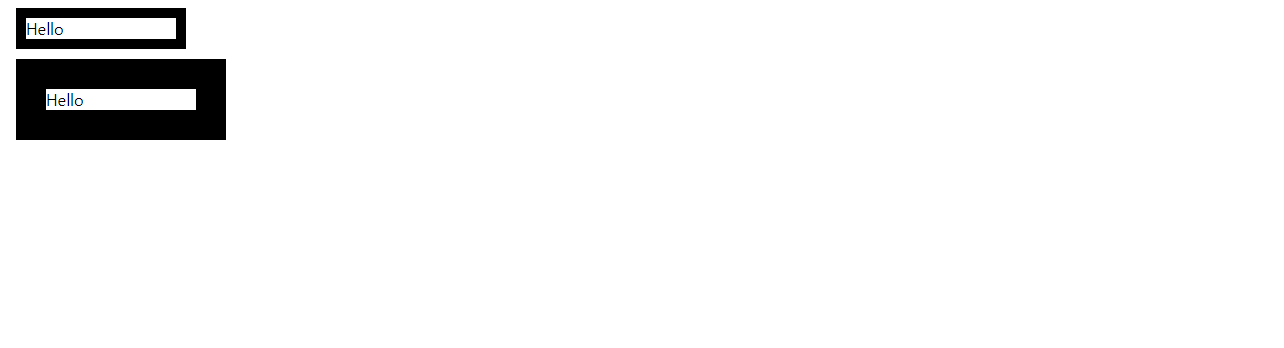
<div id="small">Hello</div>
<div id="large">Hello</div>
</body>
</html> 
두 개의 엘리먼트 크기가 다르게 느껴진다. 하지만 엘리먼트(=컨텐트, 흰 부분)는 동일하다. border로 엘리먼트의 크기를 알아보기 힘들다
box-sizing: content-box로 되어 있다.
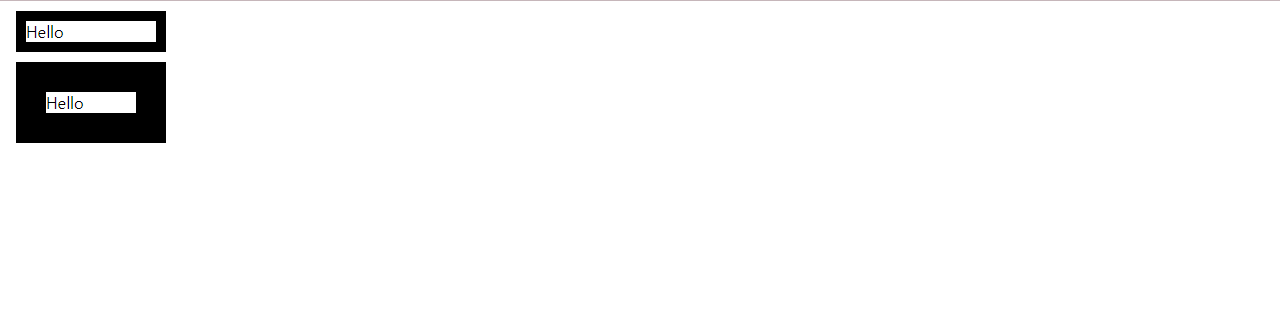
box-sizing: border-box로 하면 테투리를 포함해 크기가 150이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=1, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="media.css">
<style>
div{
margin: 10px;
width: 150px;
box-sizing: border-box;
}
#small {
border:10px solid black;
}
#large {
border:30px solid black;
}
</style>
</head>
<body>
<div id="small">Hello</div>
<div id="large">Hello</div>
</body>
</html> 
아스터리스크
*{
}
이 웹페이지에 등장하는 모든 태그에 적용
