HTTP란
- HyperText Transport Protocol
- 하이퍼텍스트(HTML)을 주고받는 통신 규약
- 특징
- 비연결성 : 서버와 클라이언트는 요청마다 TCP 핸드쉐이크 과정이 필요하다 -> 대안 : Persistent Connection
- 무상태성 : 서버는 요청에 대한 어떠한 정보도 저장하지 않는다. 대안 : 쿠키, 세션, 토큰
- 메서드
- GET : 데이터 전송 시 사용. 바디가 존재X
브라우저 캐싱 지원 -> 브라우저는 서버에 요청하기 전에 브라우저 캐시를 먼저 확인 -> eTag를 사용하여 브라우저 캐시 내부에 있는 데이터가 변경되었는지를 확인. 변경되었을 경우에만 다시 재전송. maxAge를 활용하여 해당 시간 내에는 데이터 변경이 없음을 가정 - POST : 데이터 생성 시 사용. 바디가 존재함
- PATCH : 데이터 부분 수정 시 사용
- PUT : 데이터 전체 수정 시 사용
- DELETE : 데이터 삭제 시 사용
멱등성이란
- 같은 요청을 반복해서 보낼 때 응답값도 동일해야 하는 성질.
- 멱등성을 지키는 메서드
- PUT, GET, DELETE - POST와 PATCH의 경우에는 멱등하지 않다.
- GET : 데이터 전송 시 사용. 바디가 존재X
브라우저 캐싱
브라우저는 서버에 요청을 하기 전에 브라우저 캐시에 우선 접근을 해서 해당 데이터가 있는지 확인
→ 브라우저는 해당 데이터의 변경여부를 알 수 없음.
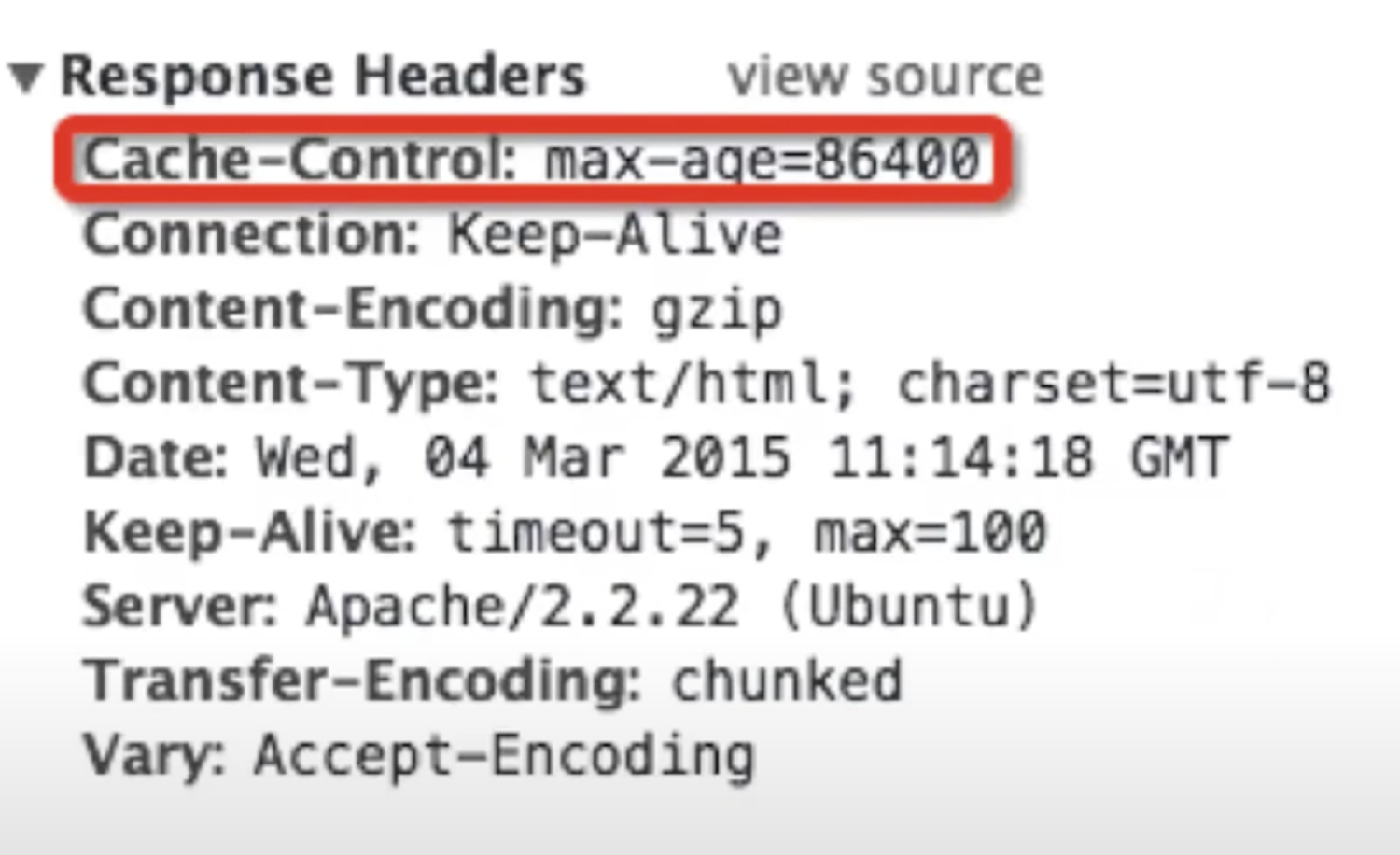
따라서 서버는 리소스를 응답할 때 해당 리소스를 캐싱할 수 있는 시간을 명시해서 보낸다.
→ HTTP Cache-Control Header

예외
1. max-age값이 지나도 데이터 변경이 없는 경우
해결
1. Etag
- 데이터의 해시 값
- 데이터의 동일성 체크 가능
- max-age가 지난 후
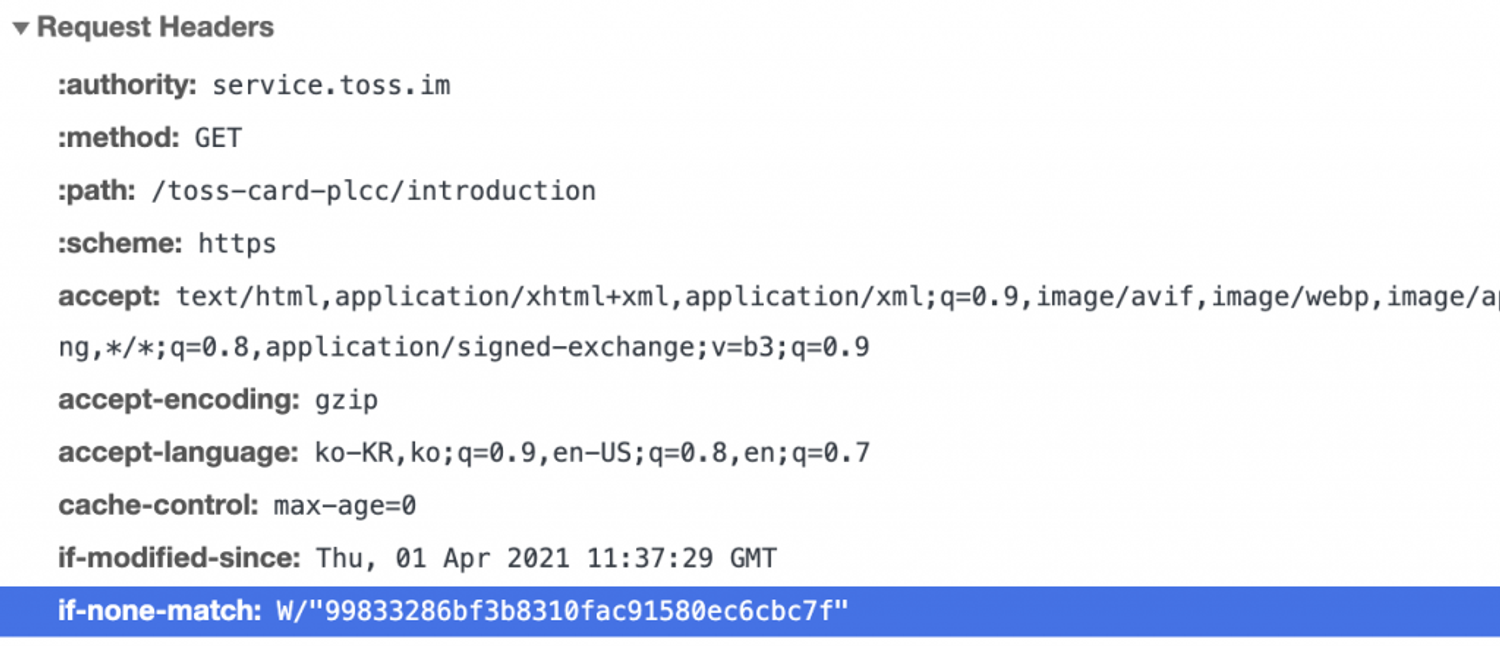
(만료되면)요청을 할 때 “If-None-Match”라는 헤더에 Etag해시 값을 넣어서 서버에게 보낸다.- 값이 같으면 304 Not-Modified(body존재X)
- 데이터 업데이트 시 → 업데이트 된 리소스 + 새로운 Etag반환
- 단점
- 만료 되면 보냄
- 해결
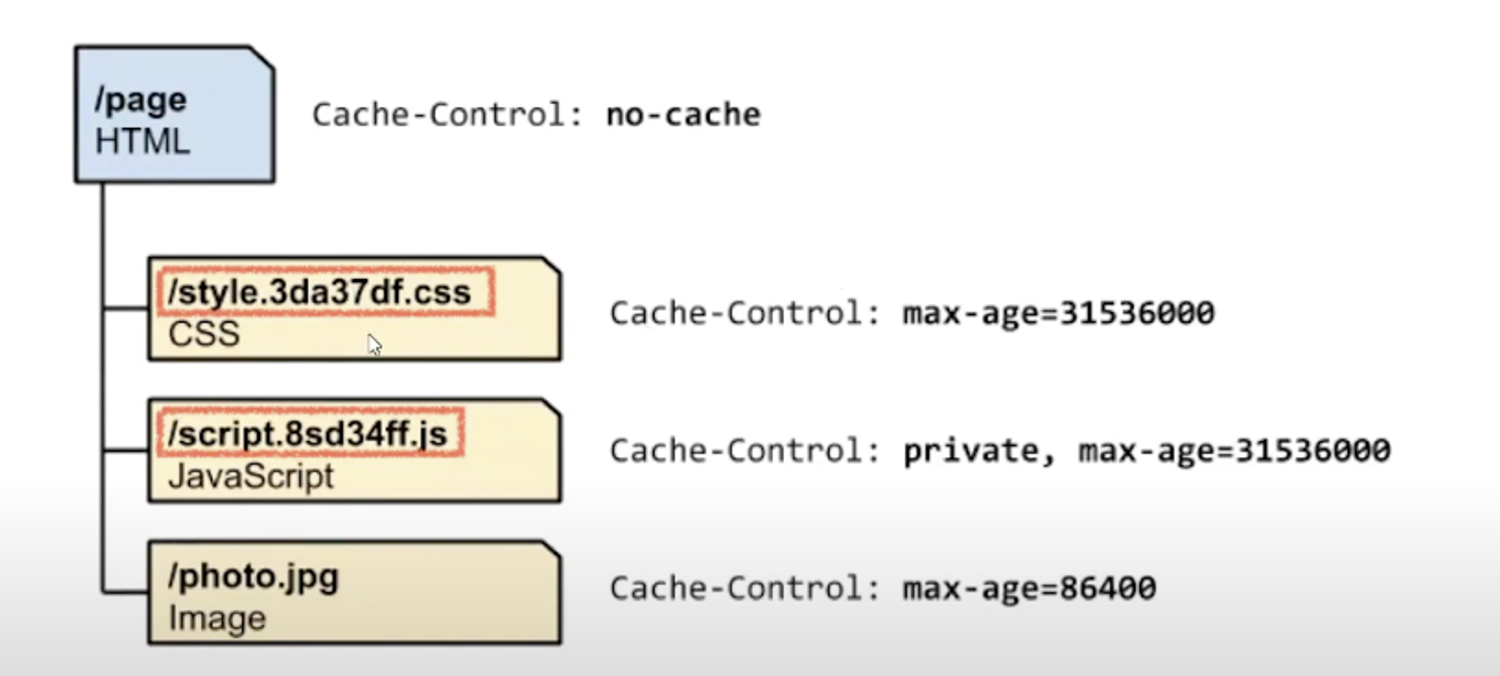
- 리소스 URL이 바뀌도록 함
- 수정할 때마다 버전번호를 변경하여 업데이트 → 고유 버전번호가 붙어있기에 빌드결과물마다 새롭게 다운로드 가능

재검증 요청 헤더
- If-None-Match: 캐시된 리소스의 ETag값과 현재 서버 리소스의 ETag값이 같은지 확인
- If-Modified-Since : 캐시된 리소스의 Last-Modified 값 이후에 서버 리소스가 수정되었는지 확인

no-cache 와 no-store
- no-cache
- max-age = 0과 동일
- 사용하려고 할 때마다 서버에 재검증 요청을 보내야 함
- no-store
- 캐시를 절대로 해서는 안되는 리소스일 때 사용
- 모든 브라우저는 HTML 페이지, js파일 및 이미지와 같은 웹 문서의 임시 저장을 위해 HTTP 캐시의 구현을 제공
- 리소스가 로컬 캐시로부터 빠르게 로드 → 강력한 속도 제공
- 요청이 네트워크를 통해 전송되지X → 왕복시간(Round Trip Time) 발생X
- 다중서버에서는 사용 불가능. 서버당 하나의 값만 존재하기 때문
웹 캐쉬
- 클라이언트가 요청하는 리소스(html,image,js,css)에 대해 최초 요청시 파일을 내려 받아 특정 위치에 복사본을 저장. 동일한 URL의 리소스 요청은 내부에 저장한 파일(캐시)를 사용해서 더 빠르게 서비스
- 서버를 통하지 않아 응답시간이 감소
버전에 따른 HTTP 변경
- HTTP 1.0 버전 :
- 하나 요청 발생 시 TCP Handshake과정 발생
- 매번 새로운 연결을 해야하기에 성능 저하
- HTTP 1.1 버전 :
- keep-alive(Persistent Connection)을 통해 기존 요청과 동일할 시 TCP Handshake과정 없이 데이터 송수신이 가능
- 파이프라이닝을 통해 병렬적으로 데이터 송신 가능
- 응답을 기다리지 않고 계속 보낼 수 있게 됨
- 단점
- Head of Line Blocking : 순차적으로 데이터를 수신받아야 하기에 앞에 블록에서 막히면 다른 블록도 막히는 문제점
- HTTP 2.0 버전
- 멀티플렉싱을 지원하여 데이터를 쪼개서 송신 -> HTTP계층에서의 Head of Line Blocking문제는 사라짐.
- 데이터간의 순서가 의미없어짐
- 하지만 TCP를 사용하기에 TCP계층에서의 HOLB문제는 여전히 존재함
- 멀티플렉싱을 지원하여 데이터를 쪼개서 송신 -> HTTP계층에서의 Head of Line Blocking문제는 사라짐.
- HTTP 3(QUIC) : UDP를 사용.
HTTPS
- SSL 통신 사용(Security Layer)
- CA(Certificate Authenticator) 인증기관에서 발급받은 인증서를 활용
- CA 인증을 받고 나면 CA에서 발급받은 개인키를 가지고 있음. 인증서에는 공개키를 보관
HTTPS 통신방법
1. Client에서 Server로 Client Hello를 보냄
- 브라우저에서 사용하는 암호화 방식, 임의로 생성한 난수 존재
- Server에서 Client로 Server Hello를 보냄
- 서버에서 임의로 생성한 난수, CA에서 발급받은 인증서를 보냄
- Client에 내장된 CA 공개키로 인증서를 복호화 한 뒤 그 내부에 존재하는 서버의 공개키를 꺼내옴 -> Client와 Server의 난수를 활용하여 해당 값을 암호화하여 서버에게 전송
- Server에서 개인키를 활용하여 해당 값을 복호화(대칭키알고리즘)
- 다음부터 해당 값을 활용하여 데이터를 암호화
