🌱 position
✏️static
<style>
.parent-static{
width: 300px;
/* height: 300px; -3*/
background-color: antiquewhite;
}
.child-static{
position: static;
width: 100px;
height: 100px;
background-color: blueviolet;
/* margin-top: 100px; -1)*/
/* top: 100px; -2)*/
}
</style>-
position: static
-기본값(설정하지 않아도 기본 적용)
-2차원 속성 -> float 사용하면 위치 지정 가능3가지 체크 사항
1) 부모 자식 간 마진 병합? 마진 병합 발생
2) top, right, bottom, left 속성 사용 가능? 사용불가
3) 자식 높이가 부모 높이에 영향? 영향을 준다
<body>
<div class="parent-static">
<div class="child-static"></div>
</div>
</body>✏️fixed
<style>
.box1{
width: 300px;
height: 300px;
background-color: palegreen;
}
.parent-fixed{
width: 300px;
/* height: 300px;)*/
background-color: antiquewhite;
}
.child-fixed{
position: fixed;
width: 100px;
height: 100px;
background-color: blueviolet;
/* margin-top: 100px;*/
/* top:100px;*/
}
.box2{
width: 300px;
height: 300px;
background-color: pink;
}
</style>-
position: fixed
-top 버튼, 스크롤해도 내려오는 메뉴
-3차원 속성3가지 체크 사항
1) 부모 자식 간 마진 병합? 발생하지 않음
2) top, right, bottom, left 속성 사용 가능? 사용가능-기준은 브라우저
3) 자식 높이가 부모 높이에 영향? 영향 없음
<body>
<div class="box1"></div>
<div class="parent-fixed">
<div class="child-fixed"></div>
</div>
<div class="box2"></div>
</body>✏️relative
<style>
.box1{
width: 300px;
height: 300px;
background-color: palegreen;
}
.parent-relative{
width: 300px;
/* height: 300px; */ /*3*/
background-color: antiquewhite;
}
.child-relative{
position: relative;
width: 100px;
height: 100px;
background-color: blueviolet;
/* margin-top: 100px;*/ /*1*/
/*top:100px;*/ /*2*/
}
.box2{
width: 300px;
height: 300px;
background-color: pink;
}
</style>-
position: relative
-큰 레이아웃 작성시에 자주 사용3가지 체크 사항
1) 부모 자식 간 마진 병합? 발생하지 않음
2) top, right, bottom, left 속성 사용 가능? 사용가능-기준은 브라우저
3) 자식 높이가 부모 높이에 영향? 영향 없음
<body>
<div class="box1"></div>
<div class="parent-relative">
<div class="child-relative"></div>
</div>
</body>✏️absoulute
<style>
.box1{
width: 300px;
height: 300px;
background-color: palegreen;
}
.parent-absolute{
width: 300px;
height: 300px;
background-color: antiquewhite;
/* 좌표(top) 사용시 이동 기준을 브라우저-> 원 위치 바꾸고 싶을 때 부모요소에 position:relative로 만든다 */
position: relative;
}
.child-absolute{
position: absolute;
width: 100px;
height: 100px;
background-color: blueviolet;
margin-top: 100px;
/* top:100px; 2 */
}
</style>-
position: absoulute
-큰 레이아웃 작성시에 자주 사용3가지 체크 사항
1) 부모 자식 간 마진 병합? 발생하지 않음
2) top, right, bottom, left 속성 사용 가능? 사용가능-기준은 브라우저
3) 자식 높이가 부모 높이에 영향? 영향 없음
<body>
<div class="box1"></div>
<div class="parent-absolute">
<div class="child-absolute"></div>
</div>
</body>✏️z-index
<style>
.box1{
width: 100px;
height: 300px;
background-color: aquamarine;
position: absolute;
z-index: 1;
}
.box2{
width: 200px;
height: 100px;
background-color: yellow;
position: absolute;
/* z-index: 2; */
}
</style>- z-index: z축의 높이를 조정한다.
(기본) z-index: 0
(큰수) 위로 -> (작은수) 아래로
3차원 position: absolut, fixed, relative
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>✏️float
<style>
body{
width: 100%;
}
.left{
width: 300px;
height: 300px;
background-color: antiquewhite;
float: left;
/* overflow: hidden; */
overflow-x: scroll;
overflow-y: scroll;
}
.left-2{
width: 100px;
height: 300px;
background-color: blue;
float: left;
}
.right{
width: 300px;
height: 300px;
background-color: red;
float: right;
}
.right-2{
width: 100px;
height: 300px;
background-color: green;
float: right;
}
.clearfix{
clear: both;
/* float 사용 해제를 명확히 표시 -> 빠른 코드 확인 가능 */
}
footer{
width: 100%;
height: 100px;
background-color: black;
/* clear: left | right | both */
}
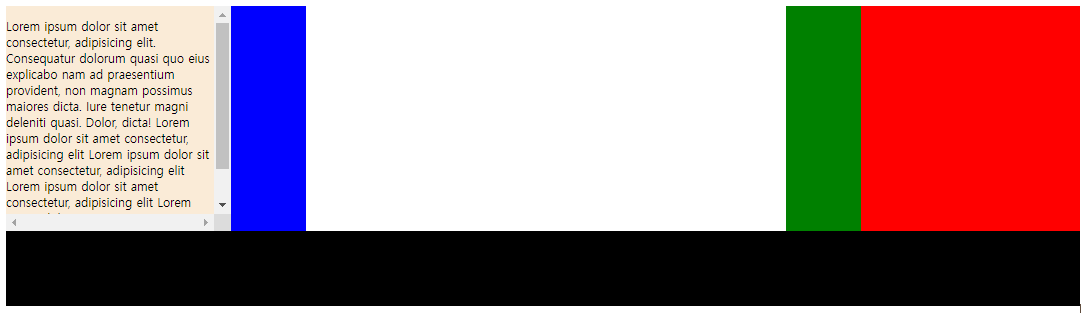
</style>- float: left; ➪ 왼쪽에 띄워진 박스 생성
- float: right; ➪ 오른쪽에 띄워진 박스 생성
- overflow-x: scroll; ➪ x축으로 넘어가는 내용 스크롤 확인
- overflow-y: scroll; ➪ y축으로 넘어가는 내용 스크롤 확인
- clear: both; ➪ float적용을 취소한다
<body>
<div class="left">
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit.
Consequatur dolorum quasi quo eius explicabo nam ad praesentium provident,
non magnam possimus maiores dicta. Iure tenetur magni deleniti quasi. Dolor, dicta!
Lorem ipsum dolor sit amet consectetur, adipisicing elit
Lorem ipsum dolor sit amet consectetur, adipisicing elit
Lorem ipsum dolor sit amet consectetur, adipisicing elit
Lorem ipsum dolor sit amet consectetur, adipisicing elit
</p>
</div>
<div class="left-2"></div>
<div class="right"></div>
<div class="right-2"></div>
<div class="clearfix"></div>
<footer></footer>
</body>