🌱 반응형 장단점
✏️반응형 장단점
장점
1) 모든 기기에서 접속 가능
2) 가로모드에 맞춰 레이아웃 변경 가능
3) 사이트 유지 관리 용이
4) 최신 웹 표준 따름
단점
1) 사이트 디자인 단순
2) 하위 버전 브라우저와 호환성 문제 있을 수 있음 -> 미디어쿼리는 CS3기술
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>반응형</title>
<!-- 미디어가 print이고 별도 css로 작성한 경우 연결 방법 -->
<link rel="stylesheet" media="print" href="./css/print.css">
<!-- 768px 이하 태블릿 용 css를 별도로 만들었을 때 연결 방법 -->
<link rel="stylesheet" media="screen and (max-width:768px)" href="./css/tablet.css">
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
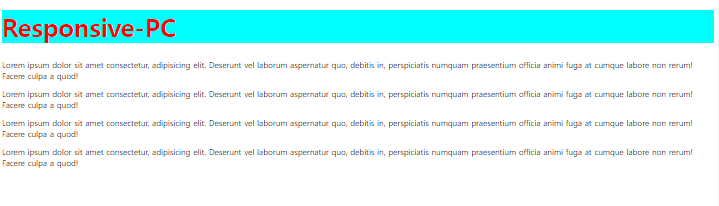
<h1 class="pc">Responsive-PC</h1>
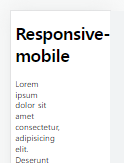
<h1 class="mobile">Responsive-mobile</h1>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Deserunt vel laborum aspernatur quo, debitis in, perspiciatis numquam praesentium officia animi fuga at cumque labore non rerum! Facere culpa a quod!</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Deserunt vel laborum aspernatur quo, debitis in, perspiciatis numquam praesentium officia animi fuga at cumque labore non rerum! Facere culpa a quod!</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Deserunt vel laborum aspernatur quo, debitis in, perspiciatis numquam praesentium officia animi fuga at cumque labore non rerum! Facere culpa a quod!</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Deserunt vel laborum aspernatur quo, debitis in, perspiciatis numquam praesentium officia animi fuga at cumque labore non rerum! Facere culpa a quod!</p>
</body>- viewport ➪ 스마트폰 화면에서 실제 내용이 표시되는 영역
- width ➪ 뷰포트 너비
- initial-scale ➪ 초기 확대/축소 값(1~10) ex: 확대없이 원래 크기로 보여줌
- user-scalable ➪ 확대 축소 가능 여부
<style>
.pc {
color: red;
font-size: 50px;
background-color: aqua;
/* display: none; */
}
.mobile{
display: none;
}
</style>
✏️미디어쿼리
모바일/ 태블릿/ 데스크탑
모바일 퍼스트 모바일기기 레이아웃을 기본으로 css를 만들고 이 후 데스크탑 쪽으로 맞추는 방식
-> 모바일 기기 제약을 고려해 처리속도, 화면크기 최적화를 먼저 진행
max-width/min-width
- 320px ~ 768px 미만 모바일기기
- 768px ~ 1024px 미만 태블릿
- 1024px~ pc
<style>
@media(max-width:99px){
.pc{
display: none;
}
.mobile{
display: block;
}
}
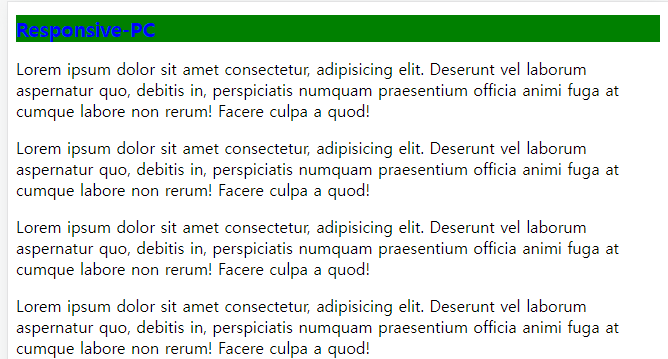
@media(min-width:600px) and (max-width:767px){
.pc{
color: blue;
font-size: 20px;
background-color: green;
}
}
@media(min-width:100px) and (max-width:599px){
.pc{
color: wheat;
font-size: 10px;
}
}
</style>


순서대로 min-width에 따라 css가 다르게 적용된 것을 확인
- min-width ➪ 최소한 해당 길이를 나타내기에 최소 영역 이상을 모두 포함함
- max-width ➪ 최대 영역 길이를 나타내기에 최대 영역 이하를 모두 포함
landscape/portrait
<style>
@media screen and (orientation:landscape){
body{
background-color: orange;
}
}
@media screen and (orientation:portrait){
body{
background-color: crimson;
}
}
</style>- landscape ➪ 단말기 가로 방향
- portrait ➪ 단말기 세로 방향


미디어쿼리로 스크린이 가로 방향일 경우 배경색 오렌지, 세로 방향일 경우 배경색 레드로 바뀌는 것 확인
✏️반응형 메뉴
<body>
<ul class="media-menu">
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a></li>
<li><a href="#">menu3</a></li>
</ul>
</body><style>
html, body{
margin: 0 auto;
padding: 0;
}
/* 메뉴 가로 정렬 flex */
.media-menu{
list-style: none;
margin: 0;
padding: 0;
width: 700px;
background-color: black;
display: flex;
justify-content: space-around;
align-items: center;
}
/* a 링크 초기값 설정 */
.media-menu a{
color: black;
text-decoration: none
}
/* 매뉴 항목에 대한 설정 */
.media-menu li{
width: 150px;
background-color: aliceblue;
border: 5px solid red;
padding: 5px 15px;
text-align: center;
}
</style>flex-direction: column ➪ 정렬방향을 열 정렬
align-items: flex-start ➪ 아이템 정렬 시작 지점부터


미디어쿼리로 최대768px 가로 길이를 충족하면 메뉴바가 세로 정렬되는 것을 확인할 수 있다.
✏️반응형 카드 콘텐츠
<body>
<div id="container">
<div class="card">
<img src="https://via.placeholder.com/300x250">
<div class="words">
<h2>일 분 전만큼 먼 시간은 없다.</h2>
<h3>- Jim Bishop</h3>
</div>
</div>
<div class="card">
<img src="https://via.placeholder.com/300x250">
<div class="words">
<h2>웃음은 마음의 조깅이다.</h2>
<h3>- Jim Bishop</h3>
</div>
</div>
<div class="card">
<img src="https://via.placeholder.com/300x250">
<div class="words">
<h2>일 분 전만큼 먼 시간은 없다.</h2>
<h3>- Jim Bishop</h3>
</div>
</div>
</div>
</body><style>
html, body{
margin: 0;
padding: 0;
/* 콘텐츠, 마진, 패딩 합쳐서 결정*/
box-sizing: border-box;
}
body{
background-color: #0964a0;
}
/* 기본배치: 세로 정렬 */
#container{
width: 320px;
margin: 50px auto;
}
.card{
position: relative;
width: 300px;
height: 500px;
margin: 20px 10px;
border: 1px solid #fff;
background-color: #fff;
}
.words{
position: absolute;
left: 10px;
top: 300px;
padding: 10px;
text-align: center;
}
/* 중복된 부분은 작성하지 않는다! */
@media screen and (min-width:768px) and (max-width:1719px){
#container{
width: 570px;
margin: 50px auto;
}
.card{
position: relative;
width: 550px;
height: 250px;
}
.words{
position: absolute;
left:310px;
top:50px;
width: 200px;
}
}
@media screen and (min-width:1720px){
#container{
width: 1716px;
}
.card{
position: relative;
float: left;
width: 550px;
height: 250px;
}
.words{
position: absolute;
left: 310px;
top: 50px;
width: 200px;
}
}
</style>


순서대로 미디어 쿼리에 의해 768px ~ 1719px 일 경우 카드가 세로로 정렬되어 표현
1720px일 경우 카드가 가로로 정렬되어 표현
미디어쿼리가 적용되지 않은 영역은?

원래 CSS 적용값을 가지는 것을 확인 가능
🍃 어려웠던 점 or 해결못한 것
마진, 패딩 값을 계산해서 정렬을 해야하는 부분이 있어 어려웠음.
🍀 해결방법 작성
✏️ 어떻게 해결을 했는가?
마진, 패딩을 계산하지 않기 위해 box-sizing:border-box를 주면 해결할 수 있을 것 같음.
✏️ 이렇게 이해를 했다
✏️ 어디까지 이해했지?
✏️ 다음에 시도해볼 방법
🌷 학습 소감
반응형 페이지라고 해서 많이 복잡하거라 걱정했는데
미디어쿼리로 해당 화면 비율일 경우 CSS를 따로 지정해주는 것임을 알고 걱정을 덜 하게 되었다!