🌱 Selector
✏️자주 사용되는 가상셀렉터
마우스 유형
:hover ➪ 마우스가 올라갈 때 사용
:active ➪ 마우스를 누른 상태에 적용
폼요소
:focus ➪ 포커스를 받을 때(키보드, 마우스 클릭)에 적용
링크
:link ➪ 방문하지 않은 링크에 적용
:visited ➪ 방문한 링크에 적용
블록
:first-letter ➪ <p>, <div> 등 블록형 태그의 첫 글자에 적용
:first-line ➪ <p>, <div> 등 블록형 태그의 첫 라인에 적용
구조
:nth-child(even) ➪ 짝수 번째 모든 자식 태그에 적용
:nth-child(1) ➪ 첫 번째 자식 태그에 적용
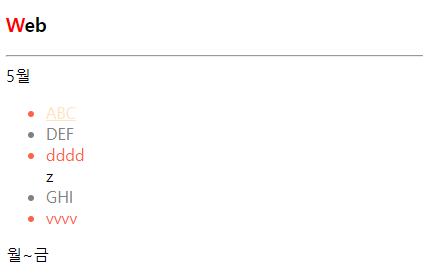
<style>
h3:first-letter{color: red;}
/* pointer, help, move, progress */
li:hover{background-color: aquamarine; cursor: pointer;}
a:link{color:bisque;}
a:visited{color:brown;}
a:active{color:green;}
input:focus{border:solid 5px aquamarine;}
li:first-child{color:chartreuse}
li:last-child{color:blueviolet}
li:nth-child(2n){color:gray}
li:nth-child(2n+1){color:tomato;}
</style><body>
<h3>Web</h3>
<hr>
<div>5월</div>
<ul>
<li><a href="#">ABC</a></li>
<li>DEF</li>
<li>dddd</li>
<li>GHI</li>
<li>vvvv</li>
</ul>
<div>월~금</div>
</body>
✏️가상셀렉터, 태그
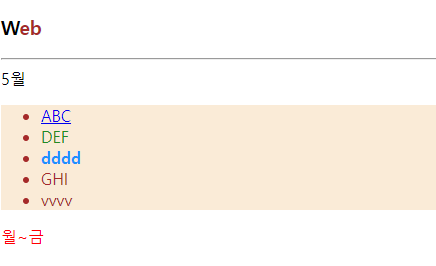
<style>
h3, li{color:brown;} /*태그 셀렉터*/
div > strong{background-color: yellow;} /*자식 셀렉터*/
ul strong{color: dodgerblue;} /*자손 셀렉터*/
div.notice{color:red;} /*class 셀렉터*/
#list{background-color: antiquewhite;} /*id 셀렉터*/
#list span{color:forestgreen} /*자손 셀렉터*/
h3:first-letter{color:black;}
li:hover{background: yellowgreen;}
</style><body>
<h3>Web</h3>
<hr>
<div>5월</div>
<ul id="list">
<li><a href="#">ABC</a></li>
<li><span>DEF</span></li>
<li><strong>dddd</strong></li>
<li>GHI</li>
<li>vvvv</li>
</ul>
<div class="notice"><span>월~금</span></div>
</body>
✏️font family
1. font-family 속성으로 지정
body{font-family: 궁서체 , 돋움 , serif;}
2. web font 지정
ttf : 용량이 큼 format('truetype')
eot: format 안적음
woff: format('woff')
woff2: format('woff2')
구글 웹 폰트
네이버 웹 폰트
눈누
<head>
<style>
.gfont{font-family: 'MaruBuriLight';}
.nfont{font-family: 'MaruBuriSemiBold';}
</style>
<link href="https://hangeul.pstatic.net/hangeul_static/css/maru-buri.css" rel="stylesheet">
</head><h3 class="gfont">font 속성 정하기</h3>
<p class="nfont">1.font-family 속성으로 지정</p>3. font-face 지정
다운로드한 글꼴
<head>
<style>
@font-face{
font-family: BlackHanSans-Regular;
src: url('./fonts/BlackHanSans-Regular.ttf') format('truetype');
}
.ffont{font-family: BlackHanSans-Regular, cursive;}
</style><p class="ffont">@font-face: 다운로드한 글꼴</p>4. 웹 안전 글꼴
영어: https://www.w3schools.com/cssref/css_websafe_fonts.asp
한글 웹 안전글꼴
-가변폭: 굴림, 돋움, 바탕, 궁서
-고정폭: 굴림체, 돋움체, 바탕체, 궁서체
✏️font 속성

font-size
<h1 style="font-size:1em">1em 크기를 가진 제목</h1>
<h1 style="font-size:3em">3em 크기를 가진 제목</h1>
<h1 style="font-size:10vw">10vw 크기를 가진 제목</h1> <!-- vw폭에 따라 글자크기 조정되는 속성 -->
<h1 style="font-size:300%">300% 크기를 가진 제목</h1>
font-weghit
1) 100~900
2) bold | lighter | boder
<p style="font-weight:100">font-weight</p>
<p style="font-weight:200">font-weight</p>
<p style="font-weight:300">font-weight</p>
<p style="font-weight:400">font-weight</p>
<p style="font-weight:500">font-weight</p>
<p style="font-weight:600">font-weight</p>
<p style="font-weight:700">font-weight</p>
<p style="font-weight:800">font-weight</p>
<p style="font-weight:900">font-weight</p>
<p style="font-variant:small-caps">font-weight</p>- font-variant:samll-caps ➪ 대문자 적용

font-style
normal | italic | oblique
<p style="font-style:italic">font-weight</p>
<p style="font-style:oblique">font-weight</p>- italic ➪ 글씨체가 italic 적용
- oblique ➪ 기울기 적용

✏️text shadow
text-shadow
h-shadow | v-shadow | blur-radius | color
<style>
.s1{
color:orange;
text-shadow: 10px 10px black;
}
.s2{text-shadow: 5px 5px 3px #00f;}
.s3{text-shadow: 5px -5px 3px #00f;}
</style><h1 class="s1">text-shadow</h1>
<h1 class="s2">text-shadow</h1>
<h1 class="s3">text-shadow</h1>
✏️spacing
normal:
- 스페이스와 탭 1개 공백으로 병합.
- 줄바꿈 처리 1개 공백으로 바꿈.
- 내용이 영역을 벗어나도 자동 줄바꿈하여 영역 내 내용 표시
<style>
div{
width: 400px;
height: 200px;
background-color: azure;
}
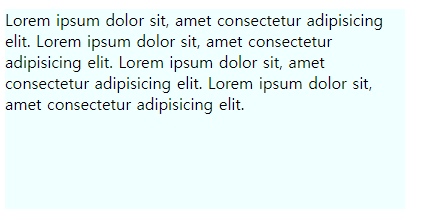
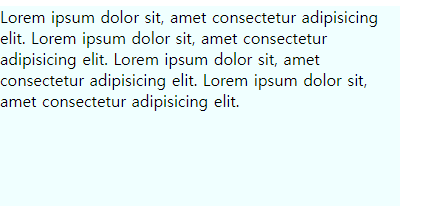
.a{white-space: normal;}
</style><p class="a">
Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Lorem ipsum dolor sit, amet consectetur adipisicing elit.
</p>
nowrap:
- 스페이스와 탭 1개 공백으로 병합.
- 줄바꿈 처리 1개 공백으로 바꿈.
- 내용이 영역을 벗어나도 줄바꿈 없이 한줄로 쭉
- normal과 차이는 자동 줄바꿈 안해줌.
<style>
div{
width: 400px;
height: 200px;
background-color: azure;
}
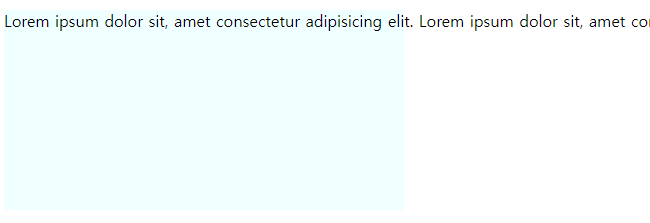
.b{white-space: nowrap;}
</style><p class="b">
Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Lorem ipsum dolor sit, amet consectetur adipisicing elit.
</p>
pre:
- 스페이스와 탭 입력 그대로 출력
- 줄바꿈 처리 입력 그대로 출력
- 내용이 영역을 벗어나도 입력된 대로 출력
<style>
div{
width: 400px;
height: 200px;
background-color: azure;
}
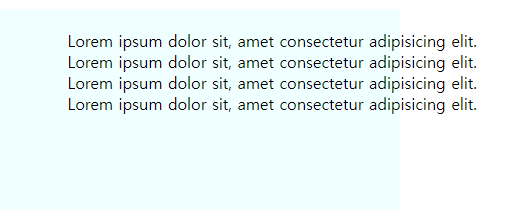
.c{white-space: pre;}
</style><p class="c">
Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Lorem ipsum dolor sit, amet consectetur adipisicing elit.
</p>
pre-line:
- 스페이스와 탭 1개 공백으로 병합.
- 줄바꿈 처리 입력 그대로 출력
- 내용이 영역을 벗어나도 자동 줄바꿈하여 영역 내 내용 표시
<style>
div{
width: 400px;
height: 200px;
background-color: azure;
}
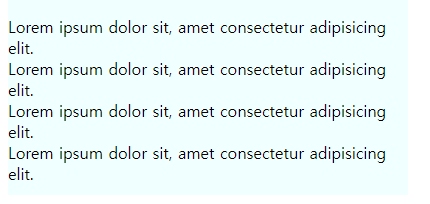
.d{white-space: pre-line;}
</style><p class="d">
Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Lorem ipsum dolor sit, amet consectetur adipisicing elit.
</p>
pre-warp:
- 스페이스와 탭 입력 그대로 출력
- 줄바꿈 처리 입력 그대로 출력
- 내용이 영역을 벗어나도 자동 줄바꿈하여 영역 내 내용 표시
<style>
div{
width: 400px;
height: 200px;
background-color: azure;
}
.e{white-space: pre-warp;}
</style><p class="e">
Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Lorem ipsum dolor sit, amet consectetur adipisicing elit.
</p>
✏️letter-spacing, word-spacing
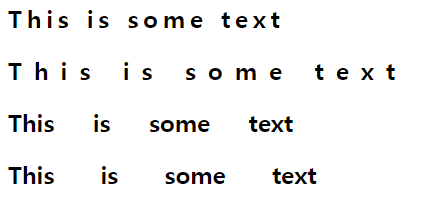
<h2 style="letter-spacing:0.2em">This is some text</h2>
<h2 style="letter-spacing:0.5em">This is some text</h2>
<h2 style="word-spacing:30px">This is some text</h2>
<h2 style="word-spacing:1cm">This is some text</h2>- letter-spacing ➪ 문자 사이 간격
- word-spacing ➪ 단어 사이 간격

✏️text-style
color
RGB, RGBA, HSL, HSLA
RGB: #rrggbb (rr: 0~255 -> 8비트) 0 ~ FF -> 1600백만개 색 표현이 가능
RGBA: #rrggbb + 투명도
HSL: 색조, 채도, 명도
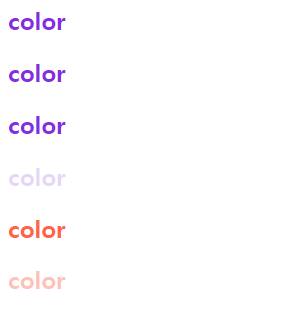
<h2 style="color:#8A2BE2">color</h2>
<h2 style="color:rgb(136, 43, 226)">color</h2>
<h2 style="color:blueviolet">color</h2>
<h2 style="color:rgba(136, 43, 226, 0.2)">color</h2>
<h2 style="color:hsl(9, 100%, 64%)">color</h2>
<h2 style="color:hsla(9, 100%, 64%, 0.4)">color</h2>
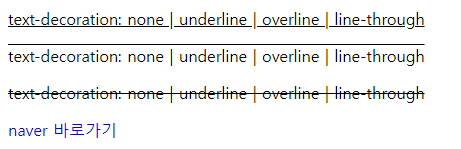
text-decoration:
none | underline | overline | line-through
<style>
.a{text-decoration: underline;}
.b{text-decoration: overline;}
.c{text-decoration: line-through;}
a{text-decoration: none;}
</style><p class="a">text-decoration: none | underline | overline | line-through</p>
<p class="b">text-decoration: none | underline | overline | line-through</p>
<p class="c">text-decoration: none | underline | overline | line-through</p>
<p><a href="#">naver 바로가기</a></p>
text-transform:
대소문자 변환
none | capitalize | uppercase | lowercase
- capitalize ➪ 첫문자 대문자 표기
- uppercase ➪ 대문자 표기
- lowercase ➪ 소문자 표기
<style>
.d{text-transform: capitalize;}
.e{text-transform: uppercase;}
.f{text-transform: lowercase;}
</style><p class="d">text-transform</p>
<p class="e">text-transform</p>
<p class="f">text-transform</p>