🌱 paragraph
✏️direction
<style>
p{
border: 1px solid #000;
padding: 10px;
margin: 10px;
}
.rtl{direction: rtl;} /*오른쪽부터 시작*/
.ltr{direction: ltr;} /*왼쪽부터 시작*/
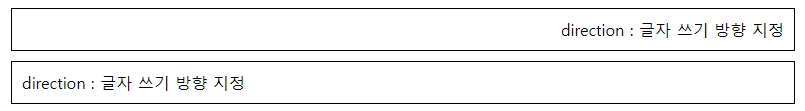
</style>- direction rtl ➪ 오른쪽부터 시작
- direction ltr ➪ 왼쪽부터 시작
<body>
<p class="rtl">direction : 글자 쓰기 방향 지정</p>
<p class="ltr">direction : 글자 쓰기 방향 지정</p>
</body>
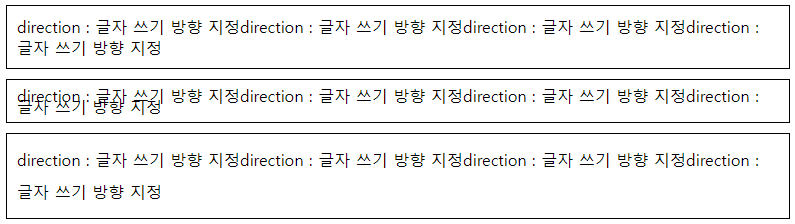
✏️text-align
<style>
.a{text-align:left;} /*왼쪽*/
.b{text-align:right;} /*오른쪽*/
.c{text-align:center;} /*중간*/
.d{text-align:justify;} /*양 끝 길이에 채워서 표시*/
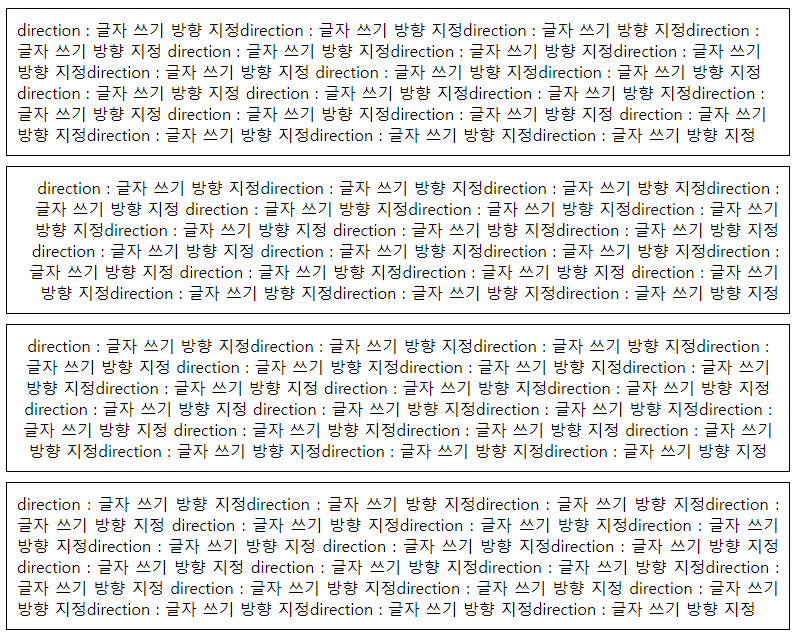
</style>- text-align ➪ 문자 정렬
<body>
<div class="a">
<p>
direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정
direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정
direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정
direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정
direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정
direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정
</p>
</div>
<div class="b">
<p>
direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정
direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정
direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정
direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정
direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정
direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정
</p>
</div>
<div class="c">
<p>
direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정
direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정
direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정
direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정
direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정
direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정
</p>
</div>
<div class="d">
<p>
direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정
direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정
direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정
direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정
direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정
direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정
</p>
</body>
✏️text-indent
<style>
.indent1{text-indent: 15px;}
.indent2{text-indent: 5%;}
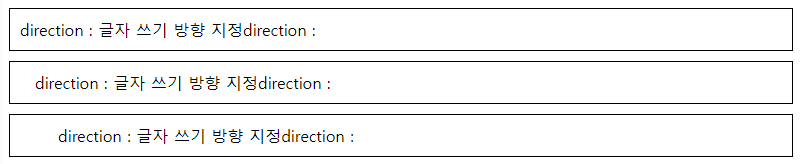
</style>- text-indent ➪ 들여쓰기
<body>
<div class="e">
<p>direction : 글자 쓰기 방향 지정direction : </p>
<p class="indent1">direction : 글자 쓰기 방향 지정direction : </p>
<p class="indent2">direction : 글자 쓰기 방향 지정direction : </p>
</div>
</body>
✏️line-height
<style>
.small-line{line-height: 0.7;}
.big-line{line-height: 2;}
</style>- line-height ➪ 행간격
<div class="f">
<p>direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정</p>
<p class="small-line">direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정</p>
<p class="big-line">direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정</p>
</div>
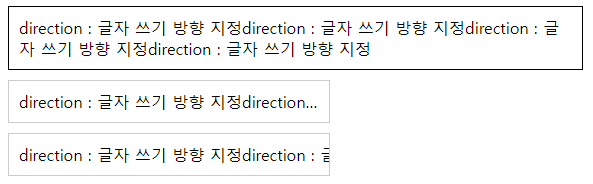
✏️overflow
<style>
.content{
border: 1px solid #ccc;
width: 300px;
white-space: nowrap; /*줄바꿈 없음*/
overflow: hidden; /*넘치는 부분 숨김*/
text-overflow: ellipsis; /*말줄임표 생김*/
}
.content2{
text-overflow: clip; /*벗어난 내용 자르기*/
}
.content:hover{overflow: visible;} /*넘치는 부분 보이게*/
</style>- overflow ➪ 영역을 넘어가는 콘텐츠 처리
<div class="g">
<p>direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정</p>
<p class="content">direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정</p>
<p class="content content2">direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정direction : 글자 쓰기 방향 지정</p>
</div>
✏️ul list-style-type
<style>
/* ul: square | desc | circle | none */
.s1{list-style-type: none;}
.s2{list-style-type: circle;}
.s3{list-style-image: url(./dot.png);}
</style>- list-style-type ➪ 리스트 아이콘 타입
<body>
<h2>CSS 스타일 -none</h2>
<ul class="s1">
<li>font</li>
<li>text</li>
<li>paragraph</li>
</ul>
<h2>CSS 스타일 -circle</h2>
<ul class="s2">
<li>font</li>
<li>text</li>
<li>paragraph</li>
</ul>
<h2>CSS 스타일 -image</h2>
<ul class="s3">
<li>font</li>
<li>text</li>
<li>paragraph</li>
</ul>
</body>
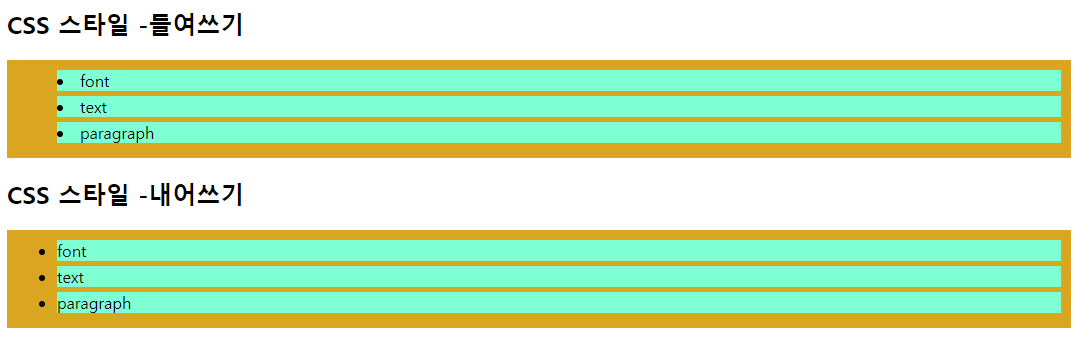
✏️list-style-position
<style>
/* 들여쓰기, 내어쓰기 : inside | outside */
.s5{list-style-position: inside;}
.s6{list-style-position: outside;}
/* 리스트와 목록에 색깔 */
.color{
background-color: goldenrod;
padding: 10px 10px 10px 50px; /*위에서부터 시계방향 순서*/
}
.col2{
background-color: aquamarine;
margin-bottom: 5px;
}
</style>- list-style-position: inside ➪ 들여쓰기
- list-style-position: outside ➪ 내어쓰기
<body>
<h2>CSS 스타일 -들여쓰기</h2>
<ul class="s5 color" >
<li class="col2">font</li>
<li class="col2">text</li>
<li class="col2">paragraph</li>
</ul>
<h2>CSS 스타일 -내어쓰기</h2>
<ul class="s6 color">
<li class="col2">font</li>
<li class="col2">text</li>
<li class="col2">paragraph</li>
</ul>
</body>
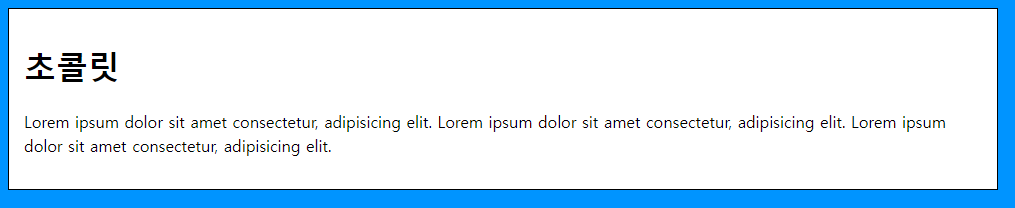
✏️background-color
<style>
/* background는 예외적으로 상속되지 않는다 */
body{background-color: #0094ff;}
div{
background-color: white;
width: 90%;
padding: 15px;
border: 1px solid black;
}
p{line-height: 1.5;} /* line-height : 1.5배 적당 */
</style>- background-color ➪ 배경색
<body>
<div>
<h1>초콜릿</h1>
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit.
Lorem ipsum dolor sit amet consectetur, adipisicing elit.
Lorem ipsum dolor sit amet consectetur, adipisicing elit.
</p>
</div>
</body
✏️background-clip
<style>
div{
width: 300px;
padding: 35px;
border: 5px dotted #222;
margin-bottom: 20px;
background-color: skyblue;
}
.bg1{background-clip: border-box;} /* border 까지 적용 */
.bg2{background-clip: padding-box;} /* border 빼고 padding까지 적용 */
.bg3{background-clip: content-box;} /* 내용부분에만 적용 */
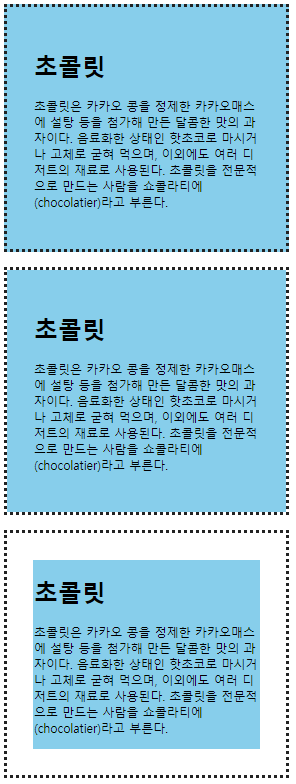
</style>- background-clip: border-box ➪ border 까지 적용
- background-clip: padding-box ➪ border 빼고 padding까지 적용
- background-clip: content-box ➪ 내용부분에만 적용
<body>
<div class="bg1">
<h1>초콜릿</h1>
<p>초콜릿은 카카오 콩을 정제한 카카오매스에 설탕 등을 첨가해 만든 달콤한 맛의 과자이다. 음료화한 상태인 핫초코로 마시거나 고체로 굳혀 먹으며, 이외에도 여러 디저트의 재료로 사용된다.
초콜릿을 전문적으로 만드는 사람을 쇼콜라티에(chocolatier)라고 부른다.</p>
</div>
<div class="bg2">
<h1>초콜릿</h1>
<p>초콜릿은 카카오 콩을 정제한 카카오매스에 설탕 등을 첨가해 만든 달콤한 맛의 과자이다. 음료화한 상태인 핫초코로 마시거나 고체로 굳혀 먹으며, 이외에도 여러 디저트의 재료로 사용된다.
초콜릿을 전문적으로 만드는 사람을 쇼콜라티에(chocolatier)라고 부른다.</p>
</div>
<div class="bg3">
<h1>초콜릿</h1>
<p>초콜릿은 카카오 콩을 정제한 카카오매스에 설탕 등을 첨가해 만든 달콤한 맛의 과자이다. 음료화한 상태인 핫초코로 마시거나 고체로 굳혀 먹으며, 이외에도 여러 디저트의 재료로 사용된다.
초콜릿을 전문적으로 만드는 사람을 쇼콜라티에(chocolatier)라고 부른다.</p>
</div>
</body>
✏️background-image
<style>
body{
background-image: url(./image/bg1.png);
/* 반복옵션: repeat | repeat-x | repeat-y | no-repeat */
background-repeat: no-repeat;
}
.bg4{
width: 500px;
height: 500px;
border: 1px solid green;
background-image: url(./image/bg4.jpg);
/* auto | contain | cover | <크기 100px 200px> | <백분율 30% 30%> */
background-size: 500px 500px;
background-repeat: no-repeat;
}
</style>- background-repeat:repeat ➪ 반복
- background-repeat:repeat-x ➪ x축으로 반복
- background-repeat:repeat-y ➪ y축으로 반복
- background-repeat: no-repeat ➪ 반복안함
- background-size: auto ➪ 원래 배경 이미지 크기만큼만 표시(기본값)
- background-size: contain ➪ 배경 이미지가 다 보이도록.
- background-size: cover ➪ 배경 이미지로 다 덮이게.
- background-size: px px ➪ 너비값과 높이 값을 지정
- background-size: % % ➪ 지정한 요소를 기준으로 백분율 값을 지정
<body>
<div class="bg4"></div>
</body>✏️background-position
<style>
div{
position: relative;
margin-bottom: 20px;
}
button{
left: 20%;
width: 140px;
height: 50px;
background-color: rgb(0, 110, 255);
border: 1px solid rgb(0, 110, 255);
border-radius: 8px;
color: #fff;
font-weight: bold;
}
#bg1{
background-image: url(./image/light.png);
background-repeat: no-repeat;
background-position: 5px 7px;
}
#bg2{
background-image: url(./image/light.png);
background-repeat: no-repeat;
background-position: right center;
}
#bg3{
background-image: url(./image/light.png);
background-repeat: no-repeat;
background-position: 10% 30%;
}
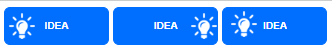
</style>background-position 속성
- <수평위치> : left | center | right | <백분율> | <길이값>
- <수직위치> : top | center | bottom | <백분율> | <길이값>
<div>
<button type="button" id="bg1">IDEA</button>
<button type="button" id="bg2">IDEA</button>
<button type="button" id="bg3">IDEA</button>
</div>
✏️background-origin
<style>
div{
width: 400px;
height: 200px;
padding: 35px;
border: 15px solid rgba(204, 204, 204, 0.3);
margin-bottom: 20px;
background: url(./image/bg3.jpg) no-repeat;
}
.bg1{
background-origin: padding-box;
}
.bg2{
background-origin: border-box;
}
.bg3{
background-origin: content-box;
}
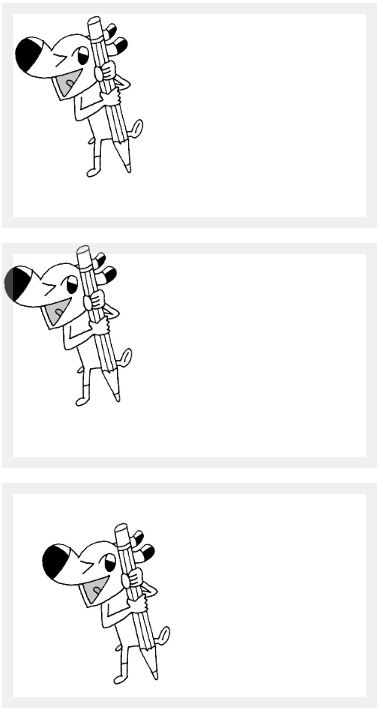
</style>background-origin ➪ 배경영역을 어디서부터 채울지
background-origin: padding-box ➪ 패딩영역부터
background-origin: border-box ➪ 선 영역부터
background-origin: content-box ➪ 콘텐츠 영역부터
<body>
<div class="bg1"></div>
<div class="bg2"></div>
<div class="bg3"></div>
</body>
✏️background-attachment
<style>
/* backgound-attachment: fixed | scroll */
body{
background: url(./image/bottom-bg.jpg) no-repeat center bottom;
background-attachment: fixed;
}
div{
width: 500px;
height: auto;
margin: 0 auto; /*컨텐츠가 화면 중간에 항상 온다*/
}
h1{
background-color: black;
color: white;
text-align: center;
padding: 10px;
}
</style>- background-attachment: fixed ➪ 페이지와 함께 스크롤되지 않는 배경 이미지 고정
- background-attachment: scroll ➪ 페이지와 함께 스크롤될 배경 이미지 스크롤
<body>
<div>
<h1>HTML</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Consequatur eligendi saepe itaque, tempore beatae maiores veritatis reiciendis vero eius, explicabo magnam incidunt harum. Veniam nemo nostrum ex et, quas debitis?</p>
</div>
<div>
<h1>CSS3</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Consequatur eligendi saepe itaque, tempore beatae maiores veritatis reiciendis vero eius, explicabo magnam incidunt harum. Veniam nemo nostrum ex et, quas debitis?</p>
</div>
<div>
<h1>Javasript</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Consequatur eligendi saepe itaque, tempore beatae maiores veritatis reiciendis vero eius, explicabo magnam incidunt harum. Veniam nemo nostrum ex et, quas debitis?</p>
</div>
</body>✏️background-gradient
linear-gradient
<style>
div{
width: 500px;
height: 300px;
border-radius: 10px;
}
.grad{
background: linear-gradient(to right bottom, blue, white);
}
.grad2{
background: linear-gradient(45deg, blue, white);
}
.grad3{
background: linear-gradient(to bottom, blue, white 30%, blue, rgba(255,255,355,0.5)90%);
}
</style>선형
색상이 수직, 수평, 대각선 방향으로 일정하게 변하는 것
- linear-gradient(<각도> to <방향>, color-stop)
- to top ➪ 아래 -> 위
- to left ➪ 오른쪽 -> 왼족
- to right ➪ 왼쪽 -> 오른쪽
- to bottom ➪ 위 -> 아래
<body>
<div class="grad"></div>
<div class="grad2"></div>
<div class="grad3"></div>
</body>
radial-gradient
<style>
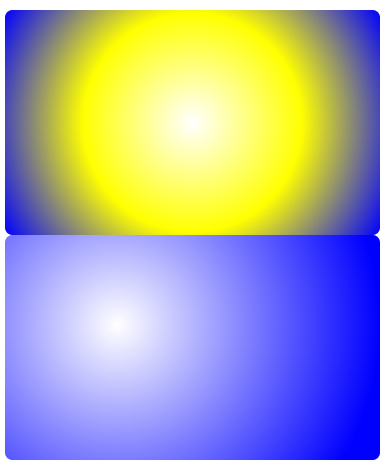
.grad4{background: radial-gradient(circle, white, yellow, blue);}
.grad5{background: radial-gradient(circle farthest-side at 30% 40%, white, blue);}
</style>- radial-gradient(<최종모양><크기> at <위치>, color-stop)
- 모양 circle(원), ellipse(방사형, 기본값)
- closest-side ➪ 그라데이션 가장자리가 그라데이션 중심에서 가장 가까운 모서리와 만남
- closest-corner ➪ 그라데이션 가장자리가 그라데이션 중심에서 가장 가까운 코너에 닿음
- farthest-side ➪ 그라데이션 가장자리가 그라데이션 중심에서 가장 먼 모서리와 만남
- farthest-corner ➪ 그라데이션 가장자리가 그라데이션 중심에서 가장 먼 코너에 닿음
<body>
<div class="grad4"></div>
<div class="grad5"></div>
</body>