🌱 학습한 내용
✏️boxshadow
<style>
div{
width: 600px;
height: 250px;
background: url(../0511/image/bottom-bg.jpg) no-repeat;
border: 1px solid #ccc;
}
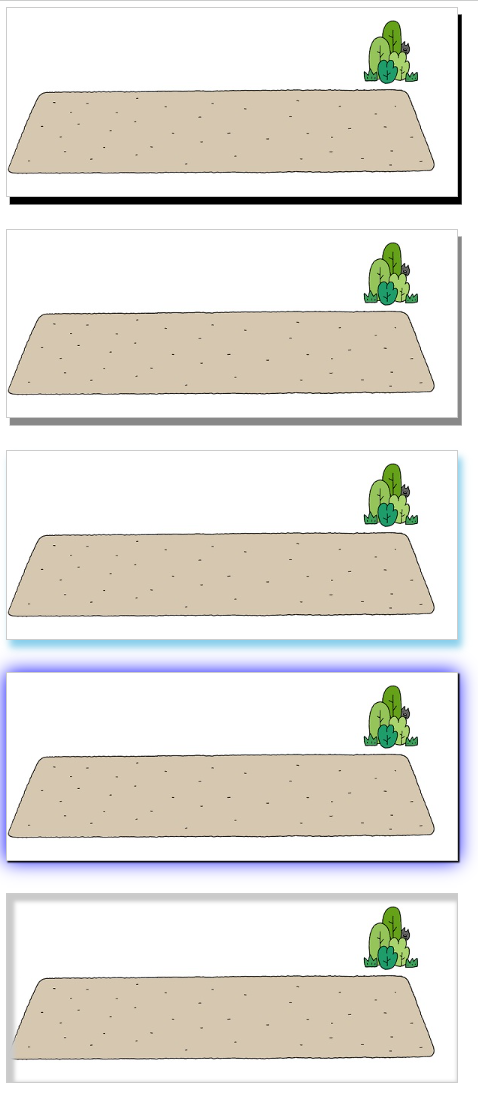
#example1{box-shadow: 5px 10px ;}
/* 색 변경 */
#example2{box-shadow: 5px 10px #888;}
/* 그림자 번지기 */
#example3{box-shadow: 5px 10px 10px skyblue;}
/* 그림자 중첩 가능, 콤마를 사용 */
#example4{
box-shadow: 2px 2px 2px black,
0 0 25px blue;
}
#example5{box-shadow: 5px 5px 5px 5px rgb(202, 202, 202) inset;}
</style>box-shadow
가로 | 세로 | 번짐 | 색
- box-shadow ➪ 그림자
- box-shadow: inset ➪ 내부그림자
<body>
<div id="example1"></div>
<br><br>
<div id="example2"></div>
<br><br>
<div id="example3"></div>
<br><br>
<div id="example4"></div>
<br><br>
<div id="example5"></div>
<br><br>
</body>
✏️table
<style>
table{
/* border: 1px solid blue; */
border-collapse: collapse; /*표 라인 합치기*/
}
td, th{
/* border: 1px dotted green; */
width: 100px;
height: 20px;
padding: 10px;
text-align: left;
}
thead, tfoot{
background: darkgrey;
color:aliceblue;
}
td, tfoot th{border-bottom: 1px solid darkgray;}
tbody tr:nth-child(2n){background: aliceblue;}
tbody tr:hover{background: pink;}
caption{
caption-side: top;
line-height: 2;
}
</style>border
굵기 | 선속성 | 색상
- border-collapse: ➪ 표 라인 합치기
- tbody tr:nth-child(2n): ➪ nth 짝수선택
- caption-side: ➪ 캡션 위치
<body>
<table>
<caption>1 학기 성적</caption>
<thead>
<tr>
<th>이름</th>
<th>HTML</th>
<th>CSS</th>
</tr>
</thead>
<tbody>
<tr>
<td>사과</td>
<td>80</td>
<td>70</td>
</tr>
<tr>
<td>바나나</td>
<td>90</td>
<td>60</td>
</tr>
<tr>
<td>딸기</td>
<td>70</td>
<td>75</td>
</tr>
<tr>
<td>사과</td>
<td>80</td>
<td>70</td>
</tr>
<tr>
<td>바나나</td>
<td>90</td>
<td>60</td>
</tr>
<tr>
<td>딸기</td>
<td>70</td>
<td>75</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>합계</th>
<th>300</th>
<th>270</th>
</tr>
</tfoot>
</table>
</body>
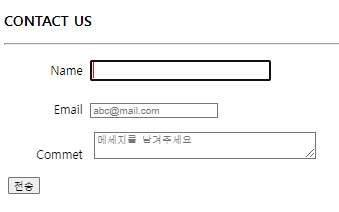
✏️formstyle
<style>
input[type=text]{color: red;}
input:hover, textarea:hover{background-color: aliceblue;}
input[type=text]:focus, input[type=email]:focus{font-size: 120%;}
label{
display: block; /*속성 변경*/
padding: 5px;
}
label span{
display: inline-block; /*인라인+블럭 속성 */
width: 90px;
text-align: right;
padding: 10px;
}
</style>- block ➪ 한줄을 차지하는 속성
- inline-block ➪ inline속성 + 공간 속성
<body>
<h3>CONTACT US</h3>
<hr>
<form>
<label>
<span>Name</span><input type="text">
</label>
<label>
<span>Email</span><input type="email" placeholder="abc@mail.com">
</label>
<label>
<span>Commet</span>
<textarea row="5" cols="40" placeholder="메세지를 남겨주세요"></textarea>
</label>
<label>
<input type="submit" value="전송">
</label>
</form>
</body>
✏️transform
<style>
.origin{
width: 200px;
height: 134px;
border: 1px solid black;
margin: 40px;
perspective: 200px; /*원근감*/
}
/* 이미지 이동 */
.movex:hover{
/* 다른 웹사이트 하위호환을 위해서 써준다 */
-webkit-transform: translateX(50px);
-ms-transform: translateX(50px);
-moz-transform: translateX(50px);
-o-transform: translateX(50px);
transform: translateX(50px);
}
.movey:hover{transform: translateY(50px);}
.movexy:hover{ transform: translate(10px, 20px);}
/* 이미지 확대, 축소(소수점 사용, -는 방향 변경) */
.scalex:hover{transform: scaleX(1.5);}
.scaley:hover{transform: scaleY(1.5);}
.scalexy:hover{transform: scale(2,2);}
/* 기울임 - 각도 */
.skewx:hover{transform: skewX(10deg);}
.skewy:hover{transform: skewY(20deg);}
.skewxy:hover{transform: skew(30deg, -30deg);}
/* 회전 */
.rot:hover{transform: rotate(20deg);}
/* 3차원 */
.rotx:hover{transform: rotateX(45deg);}
.roty:hover{transform: rotateY(45deg);}
.rotz:hover{transform: rotateZ(45deg);}
.rotxyz:hover{transform: rotate3d(2.5, 1.2, -1.5, 45deg);}
</style>- transform: translateX() ➪ X축으로 ()이동
- transform: translateY() ➪ Y축으로 ()이동
- transform: translate( , ) ➪ X축으로, Y축으로
- transform: scaleX() ➪ X축으로 크기 변형
- transform: scaleY() ➪ Y축으로 크기 변형
- transform: scale( , ) ➪ X축 크기 변형, Y축 크기 변형
- transform: skewX() ➪ X축으로 기울임 각도
- transform: skewY() ➪ Y축으로 기울임 각도
- transform: skew() ➪ X축 기울임 각도, Y축 기울임 각도
- transform: rotate() ➪ 회전
- transform: rotateX() ➪ X축으로 3차원 회전
- transform: rotateY() ➪ Y축으로 3차원 회전
- transform: rotateZ() ➪ Z축으로 3차원 회전
- transform: rotate3d() ➪ X, Y, Z축으로 3차원 회전
3차원 경우 perspective: 원근감 값이 있어야 함.
<body>
<p>이미지 이동</p>
<div class="origin">
<div class="movex">
<img src="./img/bus.jpg">
</div>
</div>
<div class="origin">
<div class="movey">
<img src="./img/bus.jpg">
</div>
</div>
<div class="origin">
<div class="movexy">
<img src="./img/bus.jpg">
</div>
</div>
<p>이미지 확대, 축소(소수점 사용, -는 방향 변경)</p>
<div class="origin">
<div class="scalex">
<img src="./img/bus.jpg">
</div>
</div>
<div class="origin">
<div class="scaley">
<img src="./img/bus.jpg">
</div>
</div>
<div class="origin">
<div class="scalexy">
<img src="./img/bus.jpg">
</div>
</div>
<p>기울임 - 각도 </p>
<div class="origin">
<div class="skewx">
<img src="./img/bus.jpg">
</div>
</div>
<div class="origin">
<div class="skewy">
<img src="./img/bus.jpg">
</div>
</div>
<div class="origin">
<div class="skewxy">
<img src="./img/bus.jpg">
</div>
</div>
<p>회전</p>
<div class="origin">
<div class="rot">
<img src="./img/bus.jpg">
</div>
</div>
<p>3차원</p>
<div class="origin">
<div class="rotx">
<img src="./img/bus.jpg">
</div>
</div>
<div class="origin">
<div class="roty">
<img src="./img/bus.jpg">
</div>
</div>
<div class="origin">
<div class="rotz">
<img src="./img/bus.jpg">
</div>
</div>
<div class="origin">
<div class="rotxyz">
<img src="./img/bus.jpg">
</div>
</div>
</body>✏️transform-origin
<style>
.origin{
width: 200px;
height: 134px;
border: 1px solid black;
margin: 40px;
perspective: 200px; /*원근감*/
}
.bus{transform: rotatez(10deg);}
/* 이미지 변환 시작점 지정하기 */
.ltop .bus{transform-origin: left top;}
.rtop .bus{transform-origin: right top;}
.lbottom .bus{transform-origin: left bottom;}
.rbottom .bus{transform-origin: right bottom;}
</style>- transform-origin ➪ 이미지 변환 시작점 지정하기
- left top ➪ 왼쪽 상단 고정 변환
- right top ➪ 오른쪽 상단 고정 변환
- left bottom ➪ 왼쪽 하단 고정 변환
- right bottom ➪ 오른쪽 하단 고정 변환
<div class="origin">
<div class="ltop">
<img src="./img/bus.jpg" class="bus">
</div>
</div>
<div class="origin">
<div class="rtop">
<img src="./img/bus.jpg" class="bus">
</div>
</div>
<div class="origin">
<div class="lbottom">
<img src="./img/bus.jpg" class="bus">
</div>
</div>
<div class="origin">
<div class="rbottom">
<img src="./img/bus.jpg" class="bus">
</div>
</div>
✏️backface-visibility
<style>
h1{font-size: 60px;}
div{
width: 200px;
height: 200px;
}
.container{
border: 1px solid black;
perspective: 300px; /*원근감*/
margin-top: 100px;
margin-left: 100px;
float: left;
}
.box{
background-color: aquamarine;
transform: rotateY(135deg);
}
/* 뒷 면 보일래 말래 */
#back1{backface-visibility: hidden;}
#back2{backface-visibility: visible;}
</style>- backface-visibility: hidden ➪ 숨김
- backface-visibility: visible ➪ 보여줌
<body>
<div class="container">
<div class="box" id="back1">
<h1>Back1</h1>
</div>
</div>
<div class="container">
<div class="box" id="back2">
<h1>Back1</h1>
</div>
</div>
</body>✏️transition
<style>
/* 전환 프로퍼티, 전환시간 */
span{transition: font-size 3s;}
span:hover{font-size: 500%;}
</style>- transition: ➪ 전환
transition-property 유형
transform, width, height, background-color 등
<body>
<p><span>꽝!</span>글자에 마우스를 올려보세요</p>
</body>