vue를 새롭게 공부하는 중이다. 리액트가 익숙해질랑 말랑한 상황에서 vue를 배우는 거라 많이 어렵다. 특히 vue router를 바로 사용하고 있다는 점에서도 어려움이 있었다.
한창 어려움을 겪고 있을 때 기업 협업을 나온 회사의 CTO 분이 Vue 템플릿의 기본 뼈대를 설명해준 적이 있다. 이는 다음과 같다.
<template>
<div>
</div>
</template>
<script>
export default {
data() {
return {
};
},
methods: {
mounted () {}
};
</script>
이와 관련해 설명을 덧붙이자면...
<template>태그 안에 구현될 부분을,<script>안에 어떻게 구현될 지를 적는다. 그리고<script>안에 기본적으로data(){}가 있고methods:에 함수를 만들어 데이터를 다루면 된다.
는 것이다.
여기서 개인적으로 mounted () {}라는 함수가 기본적으로 있는 것에 대해 궁금한 적이 있다. 공부하다 알게 된건 이는 vue의 기본적인 라이프 사이클과 관련됐다는 점이다.

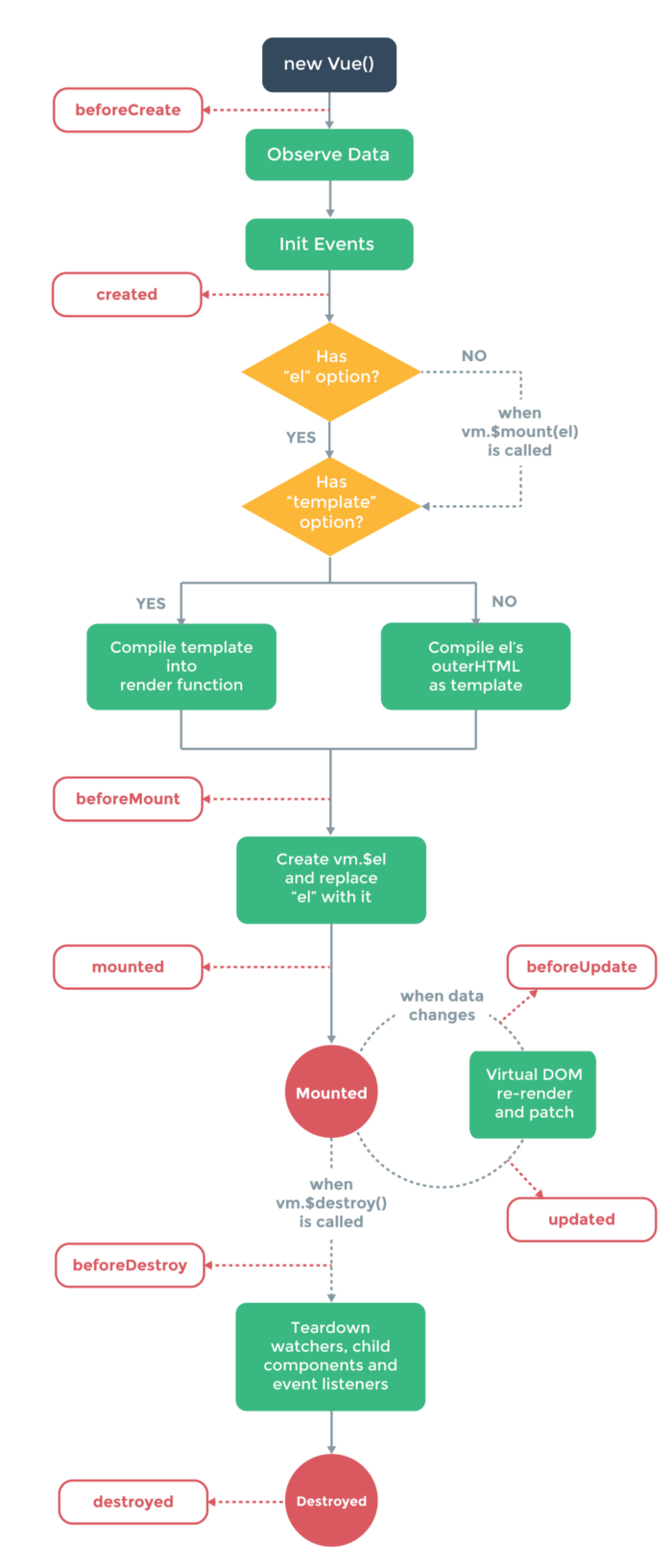
뷰를 공부하는 사람이라면 한번 쯤은 봤을 뷰의 라이프 사이클 다이어그램이다. 이 알고리즘에서 mounted () {}는 페이지를 리렌더하는 것과 관련되어 있다. 공식문서에는 mounted에 대해 다음과 같이 설명하고 있다.
mounted
el이 새로 생성된vm.$el로 대체된 인스턴스가 마운트 된 직후 호출됩니다. 루트 인스턴스가 문서 내의 엘리먼트에 마운트 되어 있으면, mounted가 호출 될 때vm.$el도 문서 안에 있게 됩니다.
나는 주로 기존에 있는 데이터를 가상 DOM을 통해 화면에 구현할 때 사용했다. 하지만 이는 내가 vue를 잘 다루지 못해 그러는 것일 뿐, mounted를 사용하면 렌더링이 될 때 DOM을 변경하는 데에 사용할 수 있다.
이와 관련해 공부하다 보니 created와 차이점에 대해서도 궁금해졌다. mounted가 가상DOM을 리렌더링 한다는 것은 알겠는데 그렇다면 created는 무엇일까하는 의문이었다. 이에 대한 답은 다음과 같다.
create에서는 virtual dom 을 사용할 수 없다.created에서는 data와 events가 활성화 되어 접근할 수 있지만 템플릿과 가상DOM은 마운트 및 렌더링 되지 않은 상태다.

