
Vue를 사용하면서 ant design vue를 사용할 일이 생겼다. ant design은 테이블 및 버튼, 메뉴 등등등 예쁜 디자인을 제공하는 라이브러리다.
설치하는 방법은 공식 홈페이지에도 설명이 되어 있지만 영어로 되어 있기 때문에 한번 설명해 보려고 한다.
1. 설치하기
ant design vue를 사용하려면 vue-cli@3의 설치가 전제된다(당연하다). 혹시 안되어 있다면 여기다.
이제 ant design vue의 npm 혹은 yarn을 설치한다. 자신이 둘 중 어떤 것을 사용할 지에 따라 다르다.
$ npm install -g @vue/cli
# OR
$ yarn global add @vue/cli다음은 추가 사항인데, ant design vue의 데모 프로젝트를 만드는 법이다. 굳이 자신이 데모 프로젝트가 필요없다면 이 과정은 생략해도 된다.
$ vue create antd-demo
파일이 설치가 되었으니 이제는 vue에서 불러올 차례다. 만약 자신이 vue router를 사용 중이라면 Main.vue 파일에다가 다음의 코드로 antd를 임포트하면 된다.
import Vue from 'vue';
import Antd from 'ant-design-vue';
import App from './App';
import 'ant-design-vue/dist/antd.css';
Vue.config.productionTip = false;
Vue.use(Antd);
/* eslint-disable no-new */
new Vue({
el: '#app',
components: { App },
template: '<App/>',
});만약 antd 전체가 아닌 일부 기능(ex. Button, message ..)만 특정 컴포넌트에서 적용하고 싶다면 다음과 같은 코드를 적으면 된다. (이왕이면 일부가 아닌 전체를 사용하는게 편하다)
import Vue from 'vue';
import { Button, message } from 'ant-design-vue';
import App from './App';
Vue.config.productionTip = false;
/* v1.1.2 */
Vue.component(Button.name, Button);
Vue.component(Button.Group.name, Button.Group);
/* v1.1.3+ Automatically register components under Button, such as Button.Group */
Vue.use(Button);
Vue.prototype.$message = message;
/* eslint-disable no-new */
new Vue({
el: '#app',
components: { App },
template: '<App/>',
});2. 사용하기
이제 ant design vue의 공식 홈페이지에서 자신이 원하는 스타일의 코드를 사용하면 된다.

가령 버튼의 스타일을 바꾸고 싶다면 왼쪽의 메뉴에서 button으로 들어간 뒤

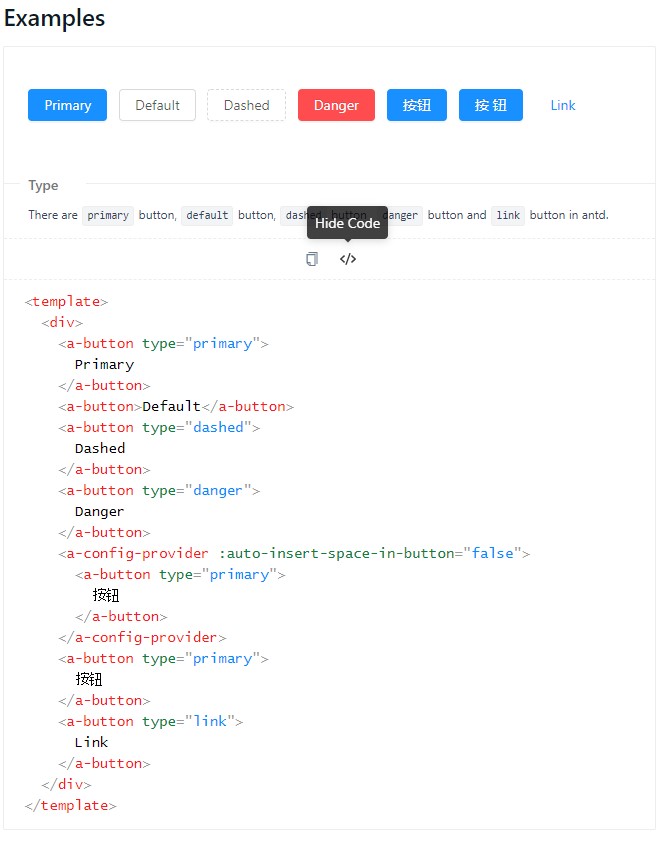
자신이 원하는 스타일을 고르고 코드를 복사한 뒤 사용하면 된다.
