display: flex
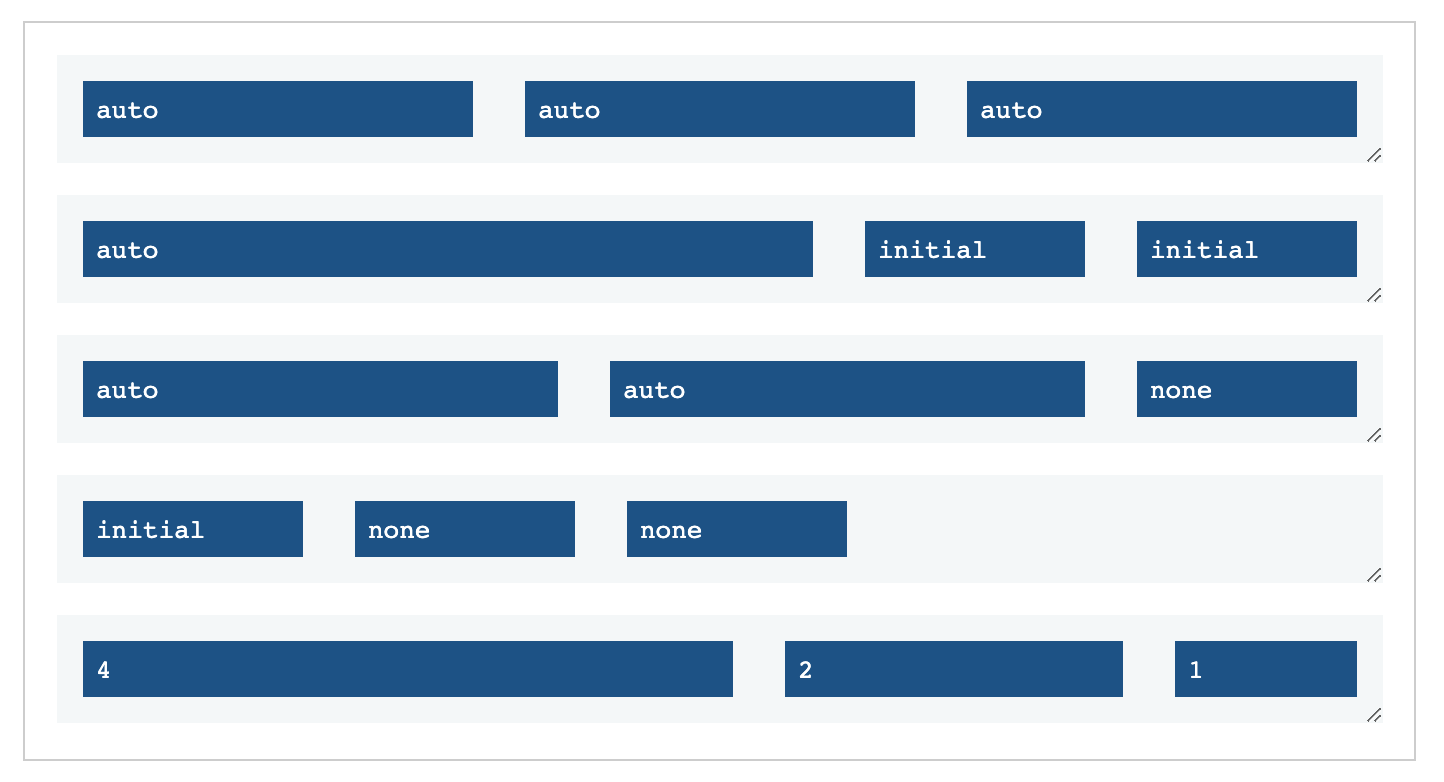
정의: 하나의 flex item 이 자신의 컨테이너가 차지하는 공간에 맞추기 위해 크기를 키우거나 줄이는 방법을 설정하는 속성입니다.
HTML 에서 작성시 기본 세로 정렬이 되지만 flex 속성을 사용하면 안에 있는 내용물(inline 속성)을 가로로 정렬할 수 있도록 도와줍니다.
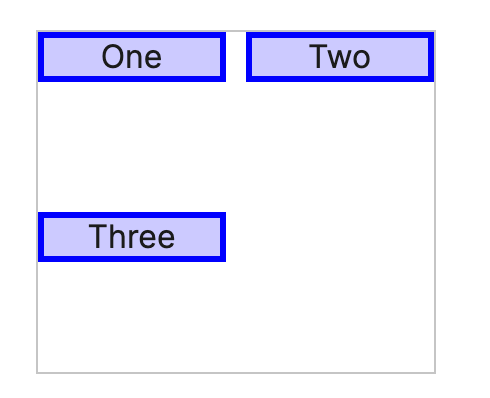
justify-content
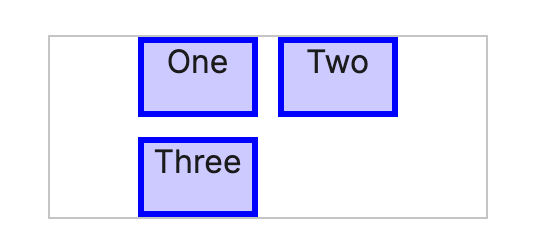
justify-content 속성은 브라우저가 플렉스 컨테이너의 기본 축과 그리드 컨테이너의 인라인 축을 따라 콘텐츠 항목 사이와 주위에 공간을 분배하는 방법을 정의합니다.
center; 모든 요소들을 가운데 정렬합니다.

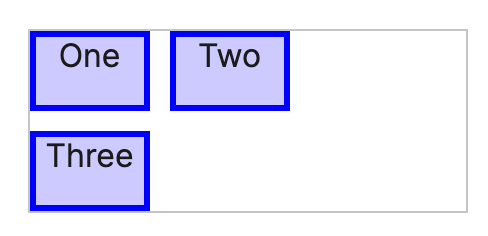
start; 시작 정렬(왼쪽 정렬)

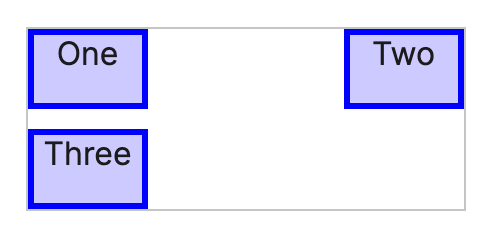
end; 마지막 정렬(오른쪽 정렬)
flex-start; 시작 정렬(왼쪽 정렬)
flex-end; 마지막 정렬(오른쪽 정렬)
space-between; item은 기본 축을 따라 컨태이너 내에서 고르게 분포됩니다. 인접한 항목의 각 쌍 사이의 간격은 동일합니다. 첫 번째 항목은 메인 시작 모서리와 같은 높이이고 마지막 항목은 메인 끝 모서리와 같은 높이입니다.

space-around; item은 기본 축을 따라 컨테이너 내에서 고르게 분포됩니다. 인접한 항목의 각 쌍 사이의 간격은 동일합니다. 첫 번째 항목 앞과 마지막 항목 뒤의 빈 공간은 각 인접 항목 쌍 사이의 공간의 절반과 같습니다.
(감싸고 있는 영역 안에서 모든 마진 값이 균일하게 적용됩니다.)

space-evenly; 항목은 기본 축을 따라 정렬 컨테이너 내에서 고르게 분포됩니다. 인접한 항목의 각 쌍, 기본 시작 모서리와 첫 번째 항목, 주요 끝 모서리와 마지막 항목 사이의 간격은 모두 정확히 동일합니다.
(모든 영역이 균일한 여백을 갖게 됩니다.)

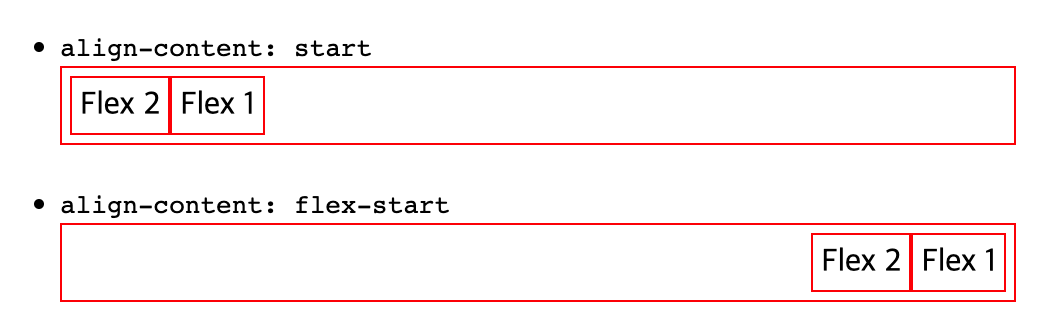
start와 flex-start의 차이
flex-start 는 플렉스 방향의 값인 -reverse 를 고려하지만 반면에 start 는 그렇지 않습니다.
div {
padding: 4px;
border: 1px solid red
}
#div1 {
display: flex;
flex-direction: row-reverse;
justify-content: start
}
#div2 {
display: flex;
flex-direction: row-reverse;
justify-content: flex-start
}
<ul>
<li><code>align-content: start</code>
<div id=div1>
<div>Flex 1</div>
<div>Flex 2</div>
</div>
</li>
<br>
<li><code>align-content: flex-start</code>
<div id=div2>
<div>Flex 1</div>
<div>Flex 2</div>
</div>
</li>
</ul>
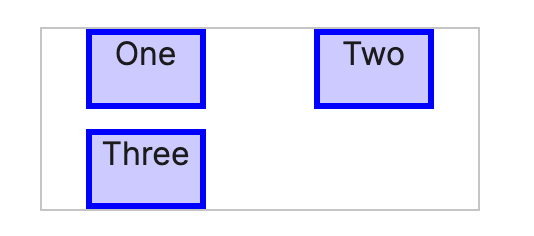
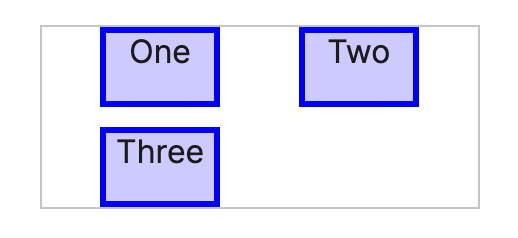
align-items
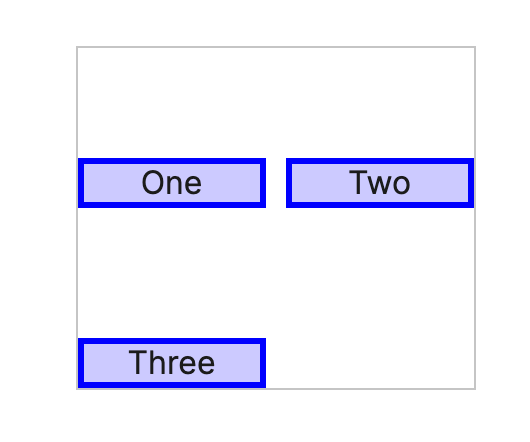
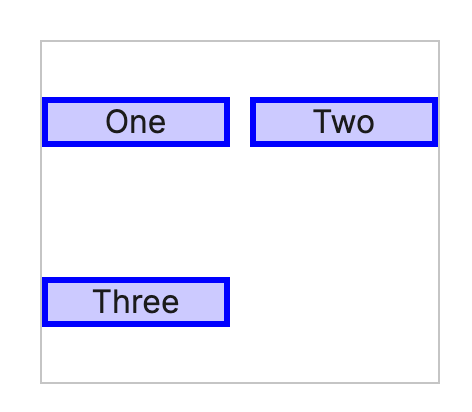
flex-start; 블럭 안에서 맨 위에 정렬합니다.

flex-end 블럭 안에서 정렬합니다.

center 블럭 안에서 가운데 정렬합니다.

flex-direction
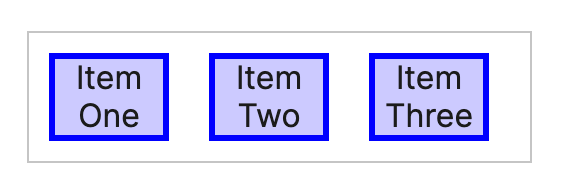
row 는 default 값으로 연속으로 오른쪽 정렬하게 됩니다.

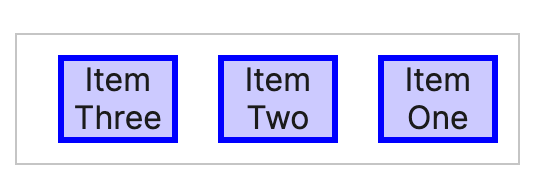
row-reverse 반대로 가로 정렬됩니다.

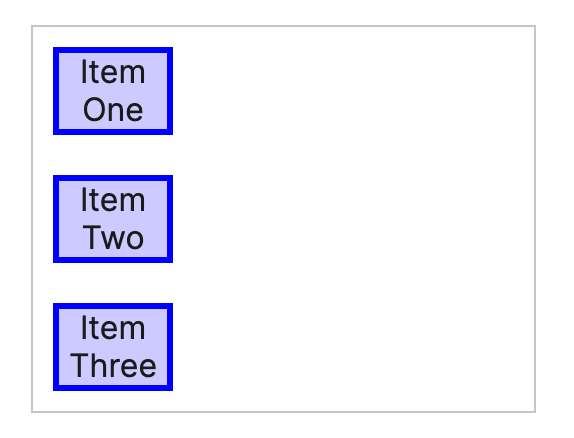
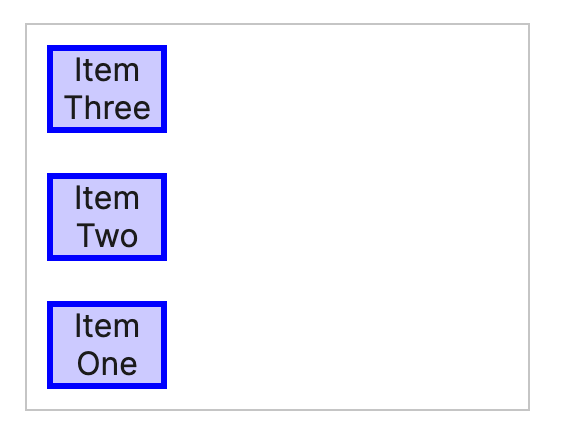
column 세로 정렬로 변경됩니다.

column-reverse 반대로 세로 정렬됩니다.

참고 및 출처
https://developer.mozilla.org/ko/docs/Web/CSS/flex
https://developer.mozilla.org/en-US/docs/Web/CSS/justify-content
https://stackoverflow.com/questions/50919447/flexbox-flex-start-self-start-and-start-whats-the-difference
https://developer.mozilla.org/en-US/docs/Web/CSS/align-items
https://developer.mozilla.org/ko/docs/Web/CSS/flex-direction