inline elements
HTML(Hypertext Markup Language)의 요소는 역사적으로 "block-level" 요소와 "inline" 요소로 분류됐습니다. 인라인 요소는 콘텐츠의 흐름을 끊지 않고, 요소를 구성하는 태그에 할당된 공간만 차지합니다.
inline elements 는 새로운 줄을 만들지 않으며 필요한 너비만 차지합니다.
Example
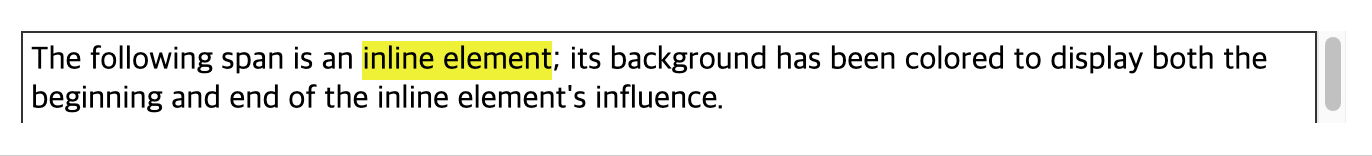
<div>The following span is an <span class="highlight">inline element</span>;
its background has been colored to display both the beginning and end of
the inline element's influence.</div>
block elements
block elements 요소는 부모 요소의 전체 공간을 차지하여 "block"을 만듭니다.
브라우저는 보통 block 요소의 앞과 뒤의 요소에 새로운 줄을 그립니다. 상자를 쌓는 것 처럼 생각할 수 있습니다.
block 요소는 언제나 새로운 줄에서 시작하고, 좌우 양쪽으로 최대한 늘어나 가능한 모든 너비를 차지합니다.
Example
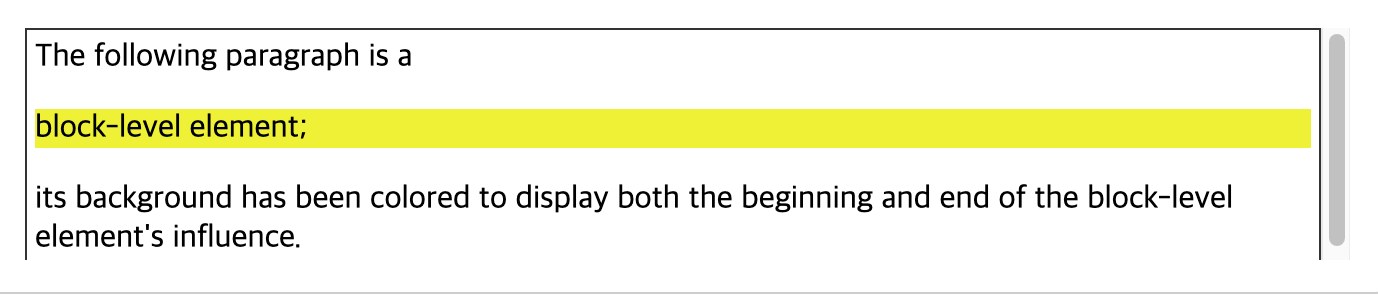
<div>The following paragraph is a <p class="highlight">block-level element;</p>
its background has been colored to display both the beginning and end of
the block-level element's influence.</div>
inline과 block 의 차이
보통 inline 요소는 데이터와 다른 inline 요소만 포함할 수 있으며, block 요소는 포함할 수 없습니다.
inline 요소는 문서 흐름에서 줄바꿈을 강제하지 않습니다. 반면 block 요소는 줄바꿈을 유발합니다.
inline-block elements
inline-block 은 inline의 속성과 block 의 속성을 모두 가진 요소 입니다.
줄바꿈이 일어나지 않고 block 처럼 width와 height를 지정 할 수 있습니다.
Example

참고 및 출처
https://developer.mozilla.org/ko/docs/Web/HTML/Inline_elements
https://seungwoohong.tistory.com/23
https://www.samanthaming.com/pictorials/css-inline-vs-inlineblock-vs-block/
