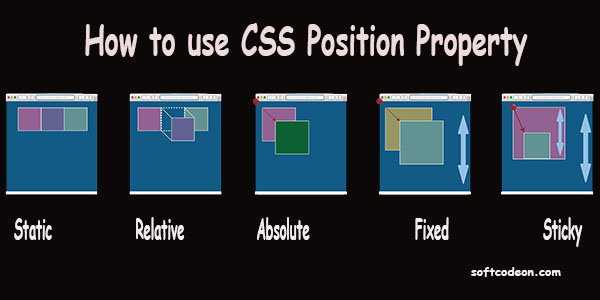
position
css 에서 position 이란?
요소들을 배치하기 위해 사용되는 방법을 지정하며 5가지의 값이 있습니다.
- static
- relative
- fixed
- absolute
- sticky
요소들은 위, 아래, 좌, 우 속성들을 사용하여 배치됩니다. 그러나, 이들 속성들은 position이 우선 설정되어 있지 않으면 작동되지 않을 것 입니다. 또한, 이 속성들은 position value에 따라 다르게 작동합니다.
position: static;
static의 사전적 의미: 고정된[고정적인]
static elements 는 HTML의 default 값으로 위, 아래, 좌, 우 속성에 영향을 끼치지 않습니다.
Example
<style>
div.static {
position: static;
border: 3px solid #73AD21;
}
</style>
position: relative;
relative의 사전적 의미: 비교상의, 상대적인
relative 요소는 기본 위치를 기준으로 배치됩니다.
상대적으로 배치된 요소의 top, right, bottom, left 속성을 설정하면 원래 위치에서 멀어지게 조정됩니다. 다른 콘텐츠는 요소에 의해 남겨진 간격에 맞게 조정되지 않습니다.
Example
<style>
div.relative {
position: relative;
left: 30px;
border: 3px solid #73AD21;
}
</style>
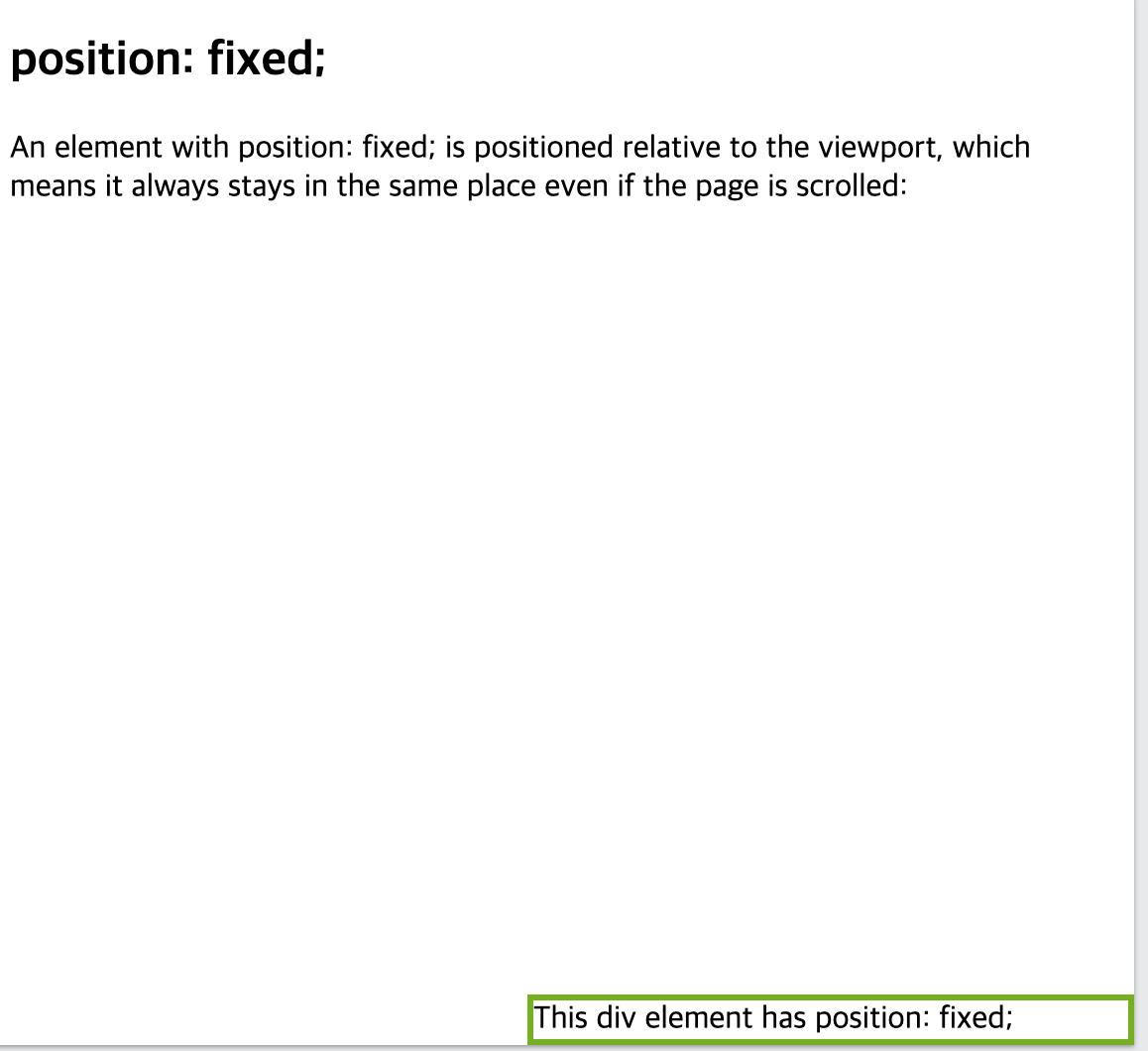
position: fixed;
fixed 사전적 의미: 고정된
fixed 는 viewport(뷰포트)에 상대적으로 위치되어있어 페이지를 스크롤하더라도 항상 같은 위치에 유지됩니다. top, right, bottom, left 속성은 요소의 위치를 지정하는 데 사용됩니다.
viewport(뷰포트)란?
뷰포트는 디스플레이 장치에서 웹 페이지의 가시 영역에 대한 용어입니다. 디스플레이 화면과 레이아웃이 해당 화면에 맞는 방법을 참조하는 방법으로 코드와 아날로그 디자인 모두에서 사용됩니다.
Example
<style>
div.fixed {
position: fixed;
bottom: 0;
right: 0;
width: 300px;
border: 3px solid #73AD21;
}
</style>
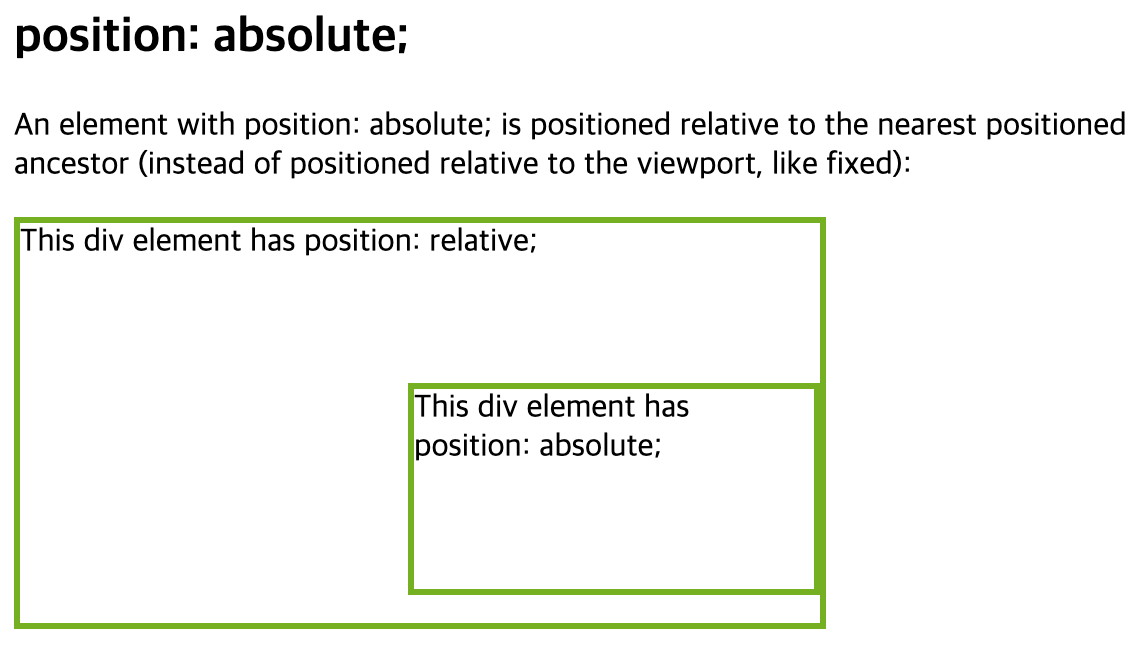
position: absolute;
absolute의 사전적 정의: 완전한, 완벽한
absolute 요소는 근처 부모 요소로서 relative 가 위치되어 있습니다. 하지만 만일 absolute 요소의 부모 요소가 존재하지 않는다면, 이것은 본문을 사용하고 페이지 스크롤과 함께 이동합니다.
Example
div.relative {
position: relative;
width: 400px;
height: 200px;
border: 3px solid #73AD21;
}
div.absolute {
position: absolute;
top: 80px;
right: 0;
width: 200px;
height: 100px;
border: 3px solid #73AD21;
}
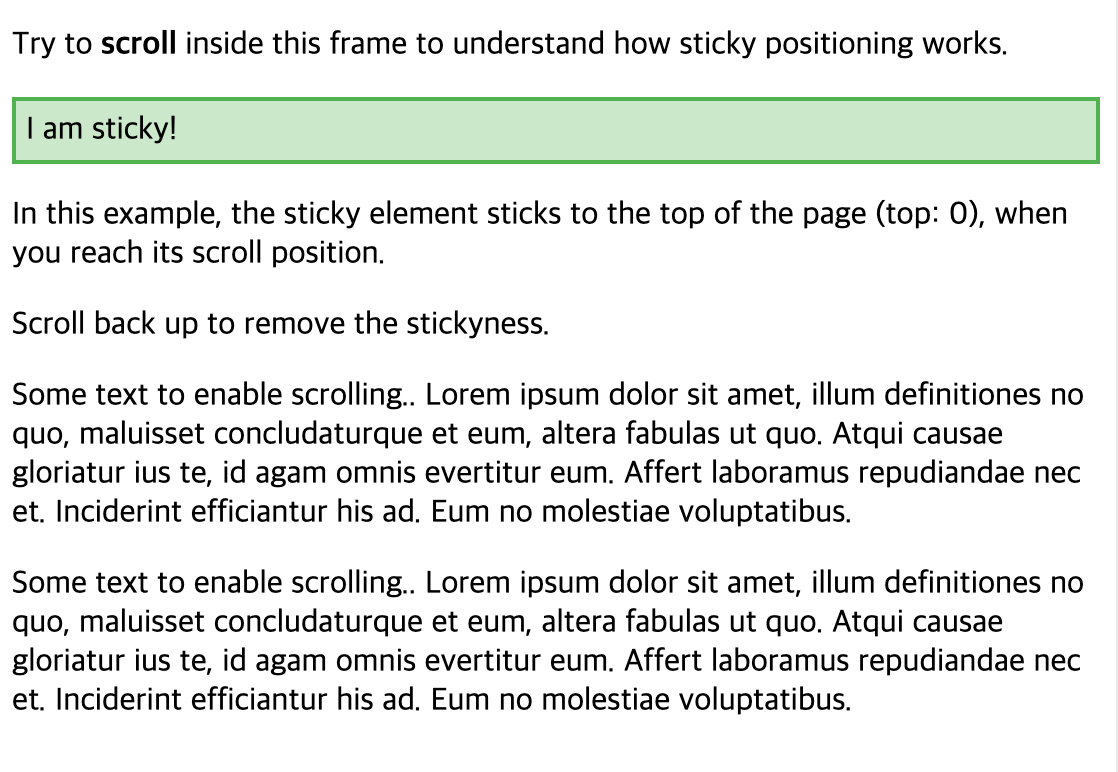
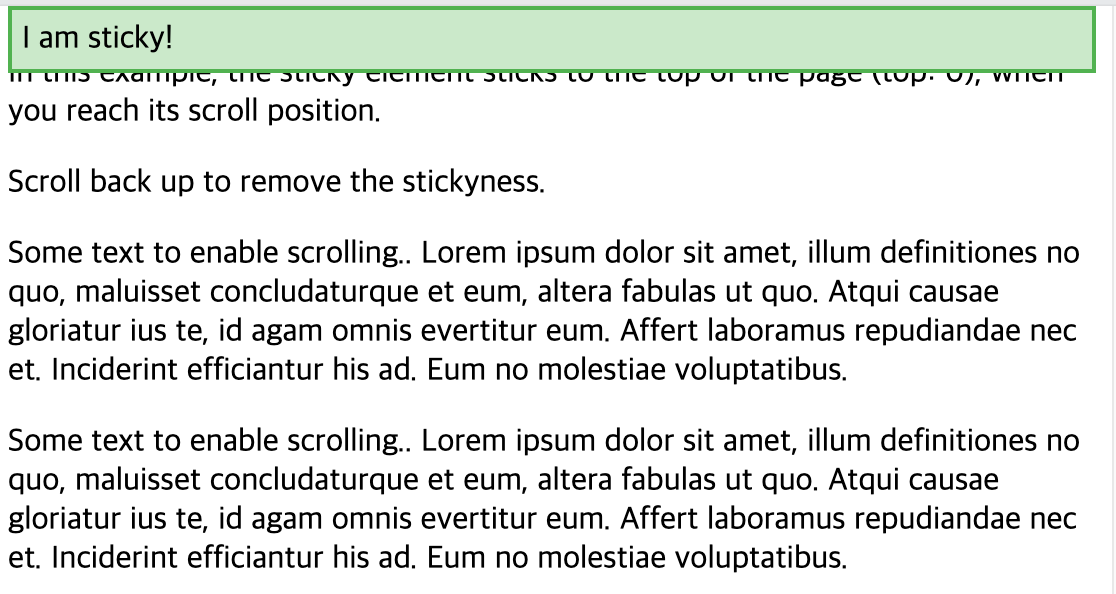
position: sticky;
sticky 의 사전적 정의: 끈적거리는, (한 쪽을) 붙일 수 있는
sticky 요소는 유저의 스크롤 위치에 기반하여 배치되어집니다.
sticky 요소는 스크롤 위치에 따라 relative 요소와 fixed 요소 사이를 전환합니다. 주어진 offset 위치가 viewport(뷰포트)에서 만날 때까지 상대적으로 배치된 다음 제자리에 "고정(sticks)"됩니다.
Example
div.sticky {
position: -webkit-sticky; /* Safari */
position: sticky;
top: 0;
background-color: green;
border: 2px solid #4CAF50;
}

참고사항: Internet Explorer 는 sticky positioning 을 지원하지 않습니다.
Safari 는 a -webkit- prefix 가 필요합니다. 적어도 하나의 top, right, bottom, left 값이 명시되어 있어야 작동할 수 있습니다.
참고 및 출처
https://www.w3schools.com/css/css_positioning.asp
https://www.techopedia.com/definition/32644/viewport