1. DOM?
DOM(Document Object Model)
: document(HTML)를 object(JS가 이해할 수 있는 자료형)로 만들어서 Modeling 한다.
Document Object Model(이하 DOM)은 W3C의 표준 객체 모델이며, 브라우저에 기본적으로 내장되어 있는 API 중 하나입니다.
- API
: Application Programming Interface : 어플리케이션 간의 소통을 도와주는 친구- W3C(World Wide Web Consortium)
: www를 위한 표준을 개발하고 장려하는 조직. 이니셜 WWWC에 W가 3개 있어서 W3C.
HTML 문서 속을 돌아다니면서 이것저것 확인하고, 내가 원하는 요소를 찾아와 반환하거나 변경을 도와줍니다. 물론 HTML 문서 자체를 변경하는 것은 아닙니다. CSS를 이해할 수 있게 바꾸어주는 CSSOM도 있습니다.
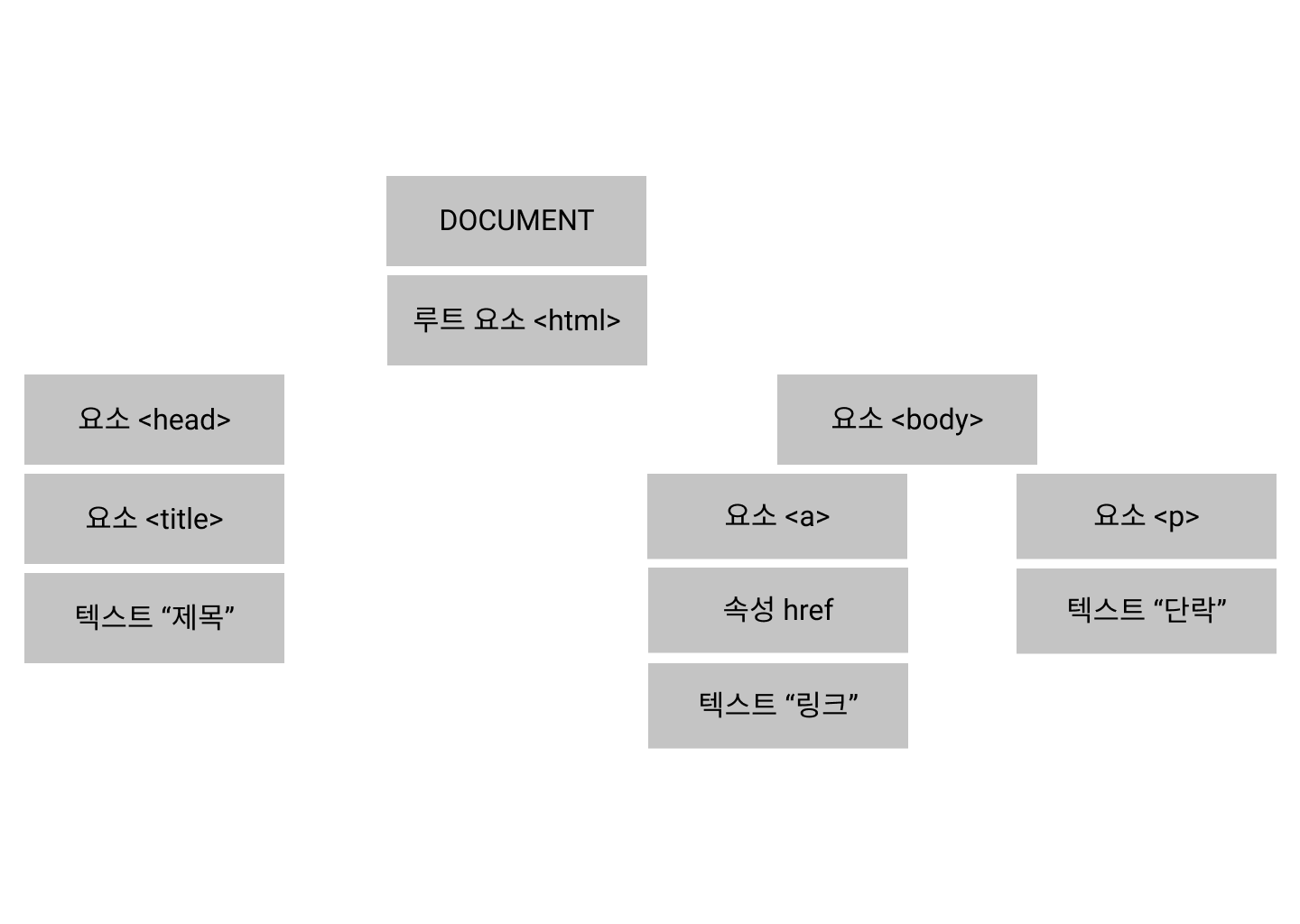
DOM은 다음과 같은 계층 구조로 표현되며, JavaScript를 통해 새로운 노드를 추가할 수 있습니다.

DOM은 요소 하나씩 다 선택하고 지정해줘야하기 때문에 다소 번거롭다고 느낄 수 있는데, 이를 좀 더 쉽게, 직관적으로 사용할 수 있게 한 것이 JQuery입니다.
var myProfile = document.querySelector(".profileField");
var photoField = document.createElement("li");
var myPhoto = document.createElement("img");
myPhoto = setAttribute("src", "./image/soryeongk.png");
myPhoto = setAttribute("src", "./image/soryeongk.png");Document Object
웹페이지 그 자체
HTML 요소 접근 시에는 반드시 Document object 부터 시작
2. Document 메소드
2-1. HTML 요소 선택
document.getElementByTagName(태그이름) : 해당 태그이름의 요소를 모두 선택
var selectedByName = document.getElementsByTagName("li");
for (let i = 0; i < selectedByName.length; i++) {
selectedByName.item(i).style.color = "blue";
}
/*
모든 `<li>` 요소를 선택하여 `selectedByName`에 담고
해당 내용의 텍스트를 파란색으로 바꾸는 코드
*/style.color는 아래와 같이 사용할 수도 있습니다.
var stylish = document.getElement.ById("white");
function changeRedColor() {stylish.style.color="red";}
function changeMyColor() {stylish.style.color = "#12B886";}document.getElementById(Id 값) : 해당 아이디의 요소를 선택 (1개만)
var selectedById = document.getElementById("soryeongk");
/*
soryeongk라는 아이디를 가진 요소 1개만을 선택
다수를 선택하고 싶다면 태그나 클래스 명 등으로 선택하기
*/document.getElementsByClassName(class 이름) : 해당 클래스에 속한 요소를 모두 선택
document.getElementByName(name 속성 값) : 해당 name 속성값을 가지는 요소를 모두 선택
var selected = document.getElementsByClassName("SOPT");
var selected = document.getElementsByName("webPart");
// # . name= 등의 수식 없이 그냥 이름만 넣으면 됨document.querySelectorAll(선택자) : 해당 선택자(아이디, 클래스, 속성, 속성값 등)로 선택되는 요소를 모두 선택
var selected = document.querySelectorAll("li.SOPT");
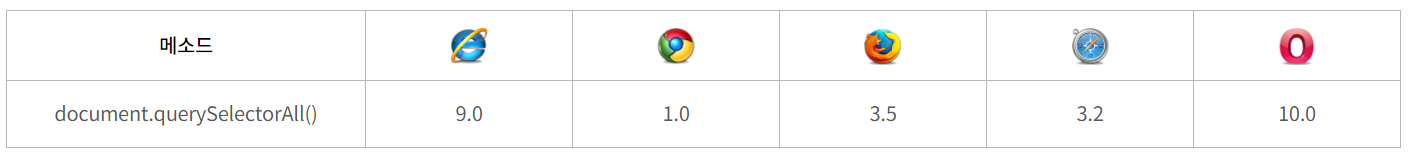
// SOPT 클래스 중 <li> 요소만을 가져옴(document.querySelectorAll()을 지원하는 브라우저의 버전들은 아래와 같습니다.)

2-2. HTML 요소 생성
document.createElement(HTML요소) : 지정된 HTML 요소를 생성
document.write(텍스트) : HTML 출력 스트림을 통해 텍스트를 출력
2-3. HTML 이벤트 핸들러 추가
document.getElementById(Id 값).onclick=function(){code} : 마우스 클릭 이벤트와 연결될 이벤트 핸들러 코드 추가
2-4. HTML 객체 선택
document.anchors : name 속성을 가지는 <a> 요소를 모두 반환
document.body : <body> 요소를 반환
document.cookie : HTML 문서의 쿠키를 반환
document.domain : HTML 문서가 위치한 서버의 도메인 네임을 반환
document.forms : <form> 요소를 모두 반환
document.images : <img> 요소를 모두 반환
document.links : href 속성을 가지는 <area> 요소와 <a> 요소를 모두 반환
document.referrer : 링크되어 있는 문서의 URL를 반환
document.title : <title> 요소를 반환
document.URL : HTML 문서의 완전한 URL 주소를 반환
document.baseURI : HTML 문서의 절대 URI(absolute base URI)을 반환
document.doctype : HTML 문서의 문서 타입을 반환
document.documentElement : <html> 요소를 반환
document.documentMode : 웁드라우저가 사용하고 있는 모드를 반환
document.dcumentURI : HTML 문서의 URI를 반환
document.embeds : <embed> 요소를 모두 반환
document.head : <head> 요소를 반환
document.implementation : HTML DOM 구현을 반환
document.inputEncoding : HTML 문서의 문자 인코딩(character set) 형식을 반환
document.scripts : <script> 요소를 모두 반환
document.strictErrorChecking : 오류의 강제 검사 여부를 반환
3. DOM 요소의 내용 변경
선택된요소.innerHTML을 사용하면 선택한 HTML 요소의 내용을 변경할 수 있습니다.
var myText = document.getElementById("soryeongk");
myText.innerHTML = "여기 내용 변경되었어요!";soryeongk라는 아이디를 가진 요소 1개를 여기 내용 변경되었어요!로 바꾼다.
var linked = document.getElementById("link");
linked.href = "soryeongk.github.io";
linked.innerHTML = "내 블로그 갑자기 왜이래..";link 아이디를 가진 요소의 href 속성값(주소 등)을 새로운 속성(soryeongk.github.io)로 바꾸고 내용도 내 블로그 갑자기 왜이래..로 바꿈
4. localStorage
4-1. sessionStorage와의 차이점
seeseionStorage는 웹페이지의 세션이 끝날 때 저장된 데이터가 지워지지만 로컬 스토리지는 웹페이지의 세션이 끝나더라도 데이터가 지워지지 않습니다.
또한, 브라우저에서 여러 탭 혹은 창을 띄우면, sessionStorage는 서로 격리 되어 저장되지만, localStorage는 탭 혹은 창끼리 데이터가 공유됩니다.
localStorage는 비교적 영속성의 특징을 가지고 있으나, 이는 동일한 기기와 동일한 브라우저에서 사용할 때만 해당됩니다.
4-2. Cookie와의 차이점
쿠키는 서버와 로컬 둘 다 데이터를 사용하는 API가 존재합니다. 하지만 localStorage는 글자 그대로 로컬 환경에서만 사용할 수 있습니다. 따라서 서버쪽 사용이 필수적이고 자주 사용해야 한다면 interaction의 측면에서 쿠키를 사용하는 것이 더 좋을 수 있습니다.
다만, 쿠키는 4096bytes 이하의 공간만 제공하고, localStorage는 약 5MB의 공간을 제공하기에 저장공간에서의 차이점도 고려한 뒤 무엇을 사용할지 결정해야 합니다.
4-3. JS에서의 기본 사용법
localStorage(sesseionStorage도 사용이 같습니다.)는 key와 value로 이루어진 데이터를 저장할 수 있습니다.
// 키에 데이터 쓰기
localStorage.setItem("key", value)
// 키로 부터 데이터 읽기
localStorage.getItem("key")
// 키의 데이터 삭제
localStorage.removeItem("key")
// 모든 키의 데이터 삭제
localStorage.clear()
// 저장된 키/값 쌍의 개수
localStorage.length하지만 localStorage는 string 타입의 데이터만 저장할 수 있는 단점이 있습니다. 이를 해결하기 위해서 JSON을 사용할 수 있습니다.
> localStorage.setItem('num', 1)
undefined
> localStorage.getItem('num') === 1
false
> localStorage.getItem('num')
"1"
> typeof localStorage.getItem('num')
"string"
> localStorage.setItem('json', JSON.stringify({a: 1, b: 2}))
undefined
> JSON.parse(localStorage.getItem('json'))
{a: 1, b: 2}웹 스토리지를 사용할 때 위와 같은 문제를 피하기 위해서 많이 사용하는 방법이 JSON 형태로 데이터를 읽고 쓰는 것입니다.
위와 같이 로컬 스토리지에 쓸 데이터를 JSON 형태로 직렬화(serialization)하고, 읽은 데이터를 JSON 형태로 역직렬화(deserialization)해주면 원본의 데이터를 그대로 얻을 수 있습니다.
참고로 브라우저의 개발자 도구를 통해서 웹 스토리지에 어떤 데이터가 저장되어 있는지를 쉽게 확인하고 삭제할 수 있습니다. 예를 들어, 크롬의 경우 Application 탭에 들어가면 왼편에 Storage 영역이 보일 것입니다.
5. JSON
JSON(JavaScript Object Notation, 이하 JSON)은 속성-값 쌍 혹은 키-값 쌍으로 이루어진 데이터 오브젝트를 전달하기 위해 인간이 읽을 수 있는 텍스트를 사용하는 개방형 표준 포맷입니다.
JavaScript Object Notation라는 의미의 축약어로 데이터를 저장하거나 전송할 때 많이 사용되는 경량의 DATA 교환 형식으로 Javascript에서 객체를 만들 때 사용하는 표현식을 의미합니다.
JSON 표현식은 사람과 기계 모두 이해하기 쉬우며 용량이 작아서, 최근에는 JSON이 XML을 대체해서 데이터 전송 등에 많이 사용합니다. 다만, JSON은 데이터 포맷일 뿐이며 어떠한 통신 방법도, 프로그래밍 문법도 아닌 단순히 데이터를 표시하는 표현 방법일 뿐입니다.
5-1. JSON.stringify
JSON.stringify(value[, replacer[, space]])value : JSON 문자열로 변환할 값.
replacer Optional
: 문자열화 동작 방식을 변경하는 함수, 혹은 JSON 문자열에 포함될 값 객체의 속성들을 선택하기 위한 화이트리스트(whitelist)로 쓰이는 String 과 Number 객체들의 배열. 이 값이 null 이거나 제공되지 않으면, 객체의 모든 속성들이 JSON 문자열 결과에 포함된다.
space Optional
: 가독성을 목적으로 JSON 문자열 출력에 공백을 삽입하는데 사용되는 String 또는 Number 객체입니다. 이것이 Number 라면, 공백으로 사용되는 스페이스(space)의 수를 나타냅니다. 이 수가 10 보다 크면 10 으로 제한됩니다. 1 보다 작은 값은 스페이스가 사용되지 않는 것을 나타냅니다. 이것이 String 이라면, 그 문자열(만약 길이가 10 보다 길다면, 첫번째 10 개의 문자)이 공백으로 사용됩니다. 이 매개 변수가 제공되지 않는다면(또는 null 이면), 공백이 사용되지 않습니다.
5-2. JSON.parse
JSON.parse(text[, reviver])text
JSON으로 변환할 문자열
reviver Optional
함수라면, 변환 결과를 반환하기 전에 이 인수에 전달해 변형함.
//또와또 코드
function loadStamps() {
return JSON.parse(localStorage.stamps || '[]');
}
function saveStamps(stamps) {
localStorage.stamps = JSON.stringify(stamps);
}