👩💻 2021년 7월 12일 ~ 2022년 1월 28일 평일 10:00 ~ 22:00 수업 + 자습
👩💻 2022년 2월 07일 ~ 2022년 4월 01일 부트캠프 내 자율학습
👉 [지난 회고 바로보기] 왜 프랑스에서 미술사하시다가 지금 개발하시는거죠?
FE 부트캠프, 왜 시작하였고 무엇을 얻었나?
치열하게 달렸던 반년을 회고하기 위해 가장 먼저 던진 질문입니다.
시작에 대한 이유는 지원서에서 찾을 수 있었습니다.'(생략)... 코드가 두렵지 않은 프론트엔드 개발자가 되고자, 그리고 함께 성장하는 동료를 얻기 위해서 지원하였습니다.'
과정이 다 마무리된 지금 목표하던 바를 얼마나 성취하였는지 돌이켜보기 위해 그간의 기억과 기록을 살펴보았습니다.

부트캠프, FE 개발자가되기 위한 첫걸음
공격적인 마케팅으로 유명한 곳에서 이름부터 자극적인 부트캠프를 열었다. '네카라쿠배 2기'
지원 절차
입학 시험을 위한 인강이 무료로 제공되었다. 떨어지더라도 공부한다 셈 치고 꾸준히 했지만 회사를 다니며 매일 강의를 보고 시험치는게 쉽지 않았다. 그래도 스스로 성장할 수 있는 환경을 찾아간다는 생각에 행복회로가 팽팽 돌아갔다.
- 자소서
- 나는 누구이고 왜 지원했으며 어떤 개발자가 되고 싶은지, 문제 상황에서 어떻게 해결하는지 등에 대한 질문
- 1차 테스트 HTML,CSS : 6/4(금) 23:00 ~ 23:59
- 준비된 강의들을 본 후 1시간 가량 객관식 문제에 답하는 시험
- 2차 테스트 파이썬 알고리즘 : 6/14(월) - 6/25(금) 평일 23:00 ~ 23:30
- 출근 전 새벽에 준비된 강의를 보고, 퇴근 후 복습 및 시험
- 꾸준히 시험을 치른 것으로도 점수를 높게 쳐준 듯
- 면접 6/30(수) 19:50 ~ 20:10
- 배민 출신 개발자 (익명)님과의 면접
- 결과에 상관없이 나중에라도 꼭 만나서 같이 일하고 싶다는 말씀에 찐 감동. 동네방네 자랑하고 다님
- 나중에 들어보니 모두에게 하신 말이어서 머쓱
- 시니어의 사소한 한마디가 주니어에게 어떤 힘을 주는지 실감(감사합니다!)
- 최종 합격 🎉

커리큘럼별 회고
기술적으로 ✍ 시맨틱 마크업, JS deeeeep-dive, 웹 접근성과 성능 최적화를 고려한 리액트 웹 개발, GIT를 배웠고 🤝 자기소개서, 면접 대비, 각종 특강을 통해 취업 준비를 하였다.
재택 수업
📆 2021.07.12 - 2021.07.23
🚩 인강을 통해 CSS, JS에 대한 기본적인 개념을 파악
하루종일 들어야하는 분량이라 멍하게 강의를 시청하는 것 같아 아쉽다.
심지어 오전 10시부터 오후 6시까지 모르는 사람들과 캠을 켜고 공부하다니 내 인내심에 박수를 👏
현장 OT
📆 2021.07.26
🚩 OT
첫날이니만큼 사기를 복돋아주고 화이팅하는 자리일 줄 알았다. 그런데 예비 말썽쟁이들에게 미리 경고하고자 하는 것 같았다. 1기와 뭔가 트러블이 있었나?
함께 공부할 수 있도록 3명씩 팀을 짜주었다. 이 때부터 팀원 === 밥 파티원 공식이 시작되었다.
알고리즘
📆 2021.07.26 - 2021.08.06
🚩 배운 것
- 자료 구조 (큐, 스택, 이진 트리)
- 기본 알고리즘 유형(이분 탐색, 구현, BFS, DFS, 슬라이딩 윈도우, DP 등)
개발자란 이런 암호를 해독하는 자들인가...😱
알고리즘에 낯선 비전공자들(나 포함)에게 충격과 공포가 몰아닥쳤다.
(여전히 코딩 테스트는 쥐약이지만 기본 문제도 이해하지 못했던 과거의 바보(나)와 비교하면 성장하긴 했다.)
아침을 여유롭게 보내는 것이 좋아 한시간 일찍 와서 카페☕에서 시간을 보내곤 했다. 덕분에 적립한 메X커피 포인트로 공짜 아메리카노 두 잔☕☕은 마실 수 있었는데 못 쓰고 강남으로 이사한 것이 천추의 한이다.
HTML/CSS
📆 2021.08.09 - 2021.08.27 (5-7주차) 수업
🚩 배운 것
- 간단한 정적 웹페이지를 구현할 수 있는 HTML/CSS 능력
- 웹표준, 웹접근성, 시맨틱 웹, 성능 최적화 등 좋은 프론트엔드 개발을 하기 위한 기본적인 개념
마크업 언어가 뭔지도 모르는데 접근성, 웹 표준, 크로스 브라우징 등 이것저것 동시에 배우니 어질어질 하다.
그래도 데레사 강사님이 멱살잡고 달리는 수업을 겨우 따라가니 어느덧 2주가 훌쩍 지났다. 우리 정도면 코찔찔이 중에선 빠진다는 소리 안 들을 듯.

마크업 언어를 대하는 프론트엔드 개발자들의 기본 소양
W3C best practices를 참고하며 접근성을 준수하는 방법들에 대해 고민하였고, 크로스 브라우징 이슈를 고려해 Can I Use에서 사용 범위를 체크하였다.
다양한 UI 시안을 웹 접근성, 크로스 브라우징 이슈 등을 고려하며 제작했다.
시맨틱 태그의 역할과 html 파일의 구조에 대한 중요성 및 기를 기반으로 스타일을 작업하는 스타일 구현 방식도 익힐 수 있었다.
HTML/CSS 프로젝트
👨👨👦👦 제로웨이스트
📆 2021.08.30 - 2021.09.03 (8주차) 4인 프로젝트
- 환경 운동 제로웨이스트 홍보 홈페이지 제작
😎 Good
- HTML/CSS로 웹 사이트 구현
- 협업에 대해 진지하게 고민하고 스스로 반성
- 팀원들과의 회고
😥 Sad
- 마감 기한 산정 미숙
- GIT을 다루지 못하던 시절의 프로젝트
- 스스로의 능력 부족 실감
갑작스런 탈락
마크업 과정 수업을 듣던 중 두 명의 동료가 탈락했다.
"열심히 노력하는 것만이 아니라 성과를 증명"해야 한다, 또 "수업에 간절한 태도로 임해야 한다"는 메세지를 받았다.
이때부터 스스로의 페이스를 유지하는게 힘들기 시작했던 것 같다. 여유로운 아침은 사치였고 나의 성장보다 눈 앞의 시험 점수가 중요해졌다. 학원에서도 다같이 성장하는 것이 중요하다면서 계속 누구 하나는 떨어져야 한다고 협박을 하기 시작했다.
Javascript
📆 2021.09.06 - 2021.10.29 (9-16주차) 수업 및 러버덕
🚩 배운 것
- 자바스크립트 동작 원리
- 이벤트 전파
- 스코프, 데이터 타입, this 등 JS 주요 개념
- ES6+ 구현 능력
- 러버덕에서의 발표 및 토의를 통한 깊이있는 이해
🐥러버덕과 모던 자바스크립트 Deep Dive

모던 자바스크립트 Deep Dive 교재의 저자이신 이웅모 강사님께 직접! 강의를 듣는다. 깊이 있는 이해를 위해 주 3일 러버덕, 2일 수업 형식으로 학습한다.
러버덕 시간은 3~4명으로 짜여진 조원들끼리 발표와 토의를 하며 예습, 복습을 하는 시간이다. (🐤 여기서 러버덕이란: 오류가 발생할 때 고무 오리에게 문제 상황을 설명하며 스스로 해결 방법을 찾는 러버덕 디버깅에서 차용해온 수업 방식이다. 서로가 서로의 고무 오리가 되는 것)
특히 자습 시간에 각자 범위의 분량을 읽어 준비하는 것이 중요하다. 러버덕 시간에 누군가 본인이 이해한 개념을 설명하고, 의문점에 대해 머리를 싸매고 같이 토의를 한다. 그러고나면 수업 시간에 강사님께서 흘리듯 말씀해주시는 개념들이 무릎을 탁 치게💡 만든다.
강사님의 수업과 러버덕 덕분에 자바스크립트 코드를 예측하고 디버깅할 수 있는 능력을 기르고 JS 기반의 라이브러리인 리액트를 배울 준비를 할 수 있었다.
Javascript Pair-programming
👩💻👨💻 허슬데브와 페어프로그래밍 깃허브
📆 2021.10.11 - 2021.10.17
🚩 드라이버, 네비게이터 역할을 번갈아가며 UI 컴퍼넌트들을 구현한 페어 프로그래밍
😎 Good
- 똑똑한 개발 동료의 사고 방식 따라가보기
😥 Sad
- 전문가의 리뷰 및 리팩토링 과정의 부재
자바스크립트의 이론에 대해 학습하고 바로 시작한 구현 과제들이어서 낯설다. 이론과 실습의 격차가 상당한 상태.
특히 내가 네비게이터를 담당하면 (이 무고한 천재소년👨💻을 어떻게 이끌어야하지) 더 힘들다.
서투른 페어 프로그래밍이지만 즐겁게 마무리할 수 있었던 건 서로 배려하고 인내하려는 노력 덕분이지 않나 싶다.
(제 깐부가 되어주어 감사해요 허슬데브님 😊🙌)
Javascript project 01
👨👨👦👦 Typing Game
📆 2021.10.19 - 2021.10.21 미니프로젝트
🚩 타이핑 기록으로 순위를 매기는 타이핑 게임
😎 Good
- 가독성있는 코드 작성 및 꼼꼼한 코드 리뷰
😥 Sad
- 작은 프로젝트 규모에 대한 아쉬움
10% 기획, 30% 구현, 60% 코드 리뷰 및 리팩토링...
함수 이름과 매개변수의 조합이 가독성 있는지, 더 명시적인 배열 메서드를 사용하였는지 등 가독성에 대해 고민하고 논의한 프로젝트다.
특히, 우리의 클래스 매니저 행귤🍊님과 처음으로 함께한 프로젝트기도 했다.
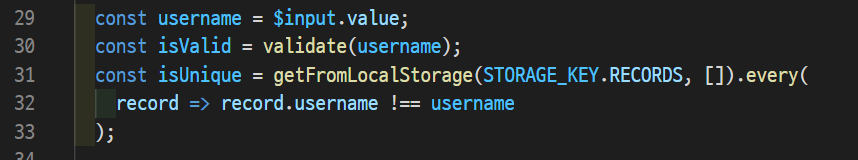
- 가독성 개선 예시: DB의 모든 username이 새로운 username과 다른가? 에 대한 최종 코드
find메서드로 반환 값이0이상인가filter메서드로 길이가0이상인가every메서드로true혹은false반환 ✔

Javascript project 02
👨👨👦👦 Crabbook 깃허브
📆 2021.10.30 - 2021.11.05
🚩 링크를 카테고리와 해시태그 등으로 라벨링하여 저장하고, 이에 기반한 추천 링크와 통계그래프를 제공하는 페이지
😎 Good
- 라이브러리의 핵심 원리를 이해해야 응용할 수 있다는 깨달음
😥 Sad
- 라이브러리를 쉽게 봤다가 큰 코 다치기

똘똘한 팀원들 덕에 나의 삽질이 커버된 프로젝트. 필수적이지 않은 페이지 작업에 시간을 보내고, 내 작업 속도가 더뎌 필수적인 공통 작업에 기여하지 못해 속상하다.
이렇게 프로젝트의 전반적인 진행을 따라가지 못할 때면 자괴감과 현타가...😢
Javascript project 03
👨👨👦👦 POT 깃허브
📆 2021.11.06 - 2021.11.19 프로젝트
🚩 롤 팀 게임을 하고 싶은 유저들이 포지션별 필터링을 통해 팀원들을 모집할 수 있는 플랫폼
😎 Good
- 라이브러리에 대한 고민
- 접근성을 고려한 form 양식 및 스타일링
- DB 구조에 대한 고민
- 의견 조율 스킬 업
😥 Sad
- 프로젝트 전반에 대한 구조 설계 미진
- 바닐라 JS 로 SPA 구현 실패

바닐라 자바스크립트로 만든 파이널 프로젝트. 그간 3일 ~ 일주일 단위의 짧은 프로젝트를 하다 2주라는 시간이 주어져 넉넉한 느낌이 들었다. 하지만 모든 프로젝트가 그랬듯 어? 하면 내일이 마감이다.
Happy 회식
🥩 패캠 기둥 뽑은 날. JS 마무리 기념 소고기를 배터지게 먹었다! 감사합니다 🥩
React
📆 2021.11.25 - 2022.01.05 (20-26주차) 수업
🚩 리액트에 대한 필수 개념을 이해하고 리액트를 이용하여 웹 페이지를 구현할 수 있도록 한다.
디자이너 출신이자 웹 접근성을 중시하시는 (대천사😇) 야무 강사님께 수업을 듣는다. FE 코찔찔이에게 그의 천재성을 따라가기란 벅찬 일이지만 그만큼 많이 배우고 있다.
특히 야무😇님의 수업 스타일은 특이하다. 일단 버스에 태워 다음 정류장까지 질주한다. 버스가 멈추면 지나온 길을 되돌아 떨어진 바보👀들을 하나 하나 주워가신다.
모든 질문에 너무나 열성적으로 답해주셔서 더 추리고 추려 질문하고자 노력한다.
야무😇님의 제자답게 보조기기 사용자들에 대해 더 고민하고 노력하는 개발자가 되어야지.
Final Project
👨👨👦👦 GIFT 깃허브
📆 2022.01.06 - 2022.01.28 (27-29주차)
🚩 외부 API와 각종 기술 스택들을 활용해 리액트 프로젝트를 릴리즈한다.
👉 GIFT 프로젝트 회고
우영 강사님, 야무 강사님과 트러블 슈팅을 진행한 프로젝트. 두 천재들의 트러블 슈팅이라니, 프로젝트 진행하는데 바빠 더 질문하지 못한 것이 아쉽다. 헐리웃 대스타가 뭐든 물어보라고 나만 보는데 영어 공부하느라 바빠 이름이나 간신히 물어본 느낌...
😎 Good
- 새로운 기술(TS, styled-components, storybook) 학습 및 적용
- 기획부터 구현, 설계, 리뷰 등 모든 팀원이 함께 참여한 프로젝트
- 배운 지식들(접근성, 성능 최적화, react 등)을 총 동원하여 활용
😥 Sad
- 우선 순위가 낮아 기간 내에 구현되지 못한 키보드 접근성

추가 수업
📆 2022.02.07 - 2022.04.01 (추가 수업 및 프로젝트)
🚩 3기의 리액트 수업(한 달)을 수강하고 추가 프로젝트를 진행하며 취업 준비를 한다.
😎 Good
- 야무님의 React 다시 듣기!
😥 Sad
- 길고 외로운 취준의 길
답을 던져주기 보다 왜? 어떻게? 에 대해 깊이 알려주시는 야무님의 수업이라 한 번 듣고는 따라가기 힘들었는데 한 번 더 수업을 들을 수 있어 매우 좋다.
하지만 취업 준비와 병행하며 수업을 듣다보니 면접이나 과제가 우선되어 수업을 놓치는 일이 많아 너무 아쉽다...
커리어 상담
📆 수시 상담
🚩 커리어 매니저님과 1:1로 나만의 자소서를 만들어 간다.
😎 Good
- 나도 몰랐던 개발자가 되려는 이유 찾기
- 면접에서 어필할 나만의 강점 찾기
😥 Sad
- 자기소개서 쓰기란 너무 어렵다...
우리보다도 더 포기하지 않고 각자에게 최선의 자기소개서를 만들어주시려는 커리어 매니저님 덕에 자소서 걱정은 하지 않고 지원할 수 있다. 자소서 뿐만이 아니라 '나'와 '개발'에 대해 계속 질문하며 답을 찾아가는 귀한 기회였다.
2기가 끝나고

(사진: 이젠 그냥 수많은 강남 빌딩 중 하나가 아닌 미왕빌딩 11C에서 / 어린왕자 갬성)
힘들었던 것은 개발이 아닌 관리자의 매니징 방식
정말 유익하고 높은 수준의 수업들이었지만 이 분량을 단기간에 학습하기란 쉽지 않았다.
하지만 가장 힘들었던 것은 공부가 아닌 환경이었다. 특히 매일 소수점 차이로 등수가 매겨지는 환경에서, 그 점수 + '무언가 알 수 없는 기준' 으로 누군가는 탈락해야 한다는 상황에서, 눈앞의 등수를 무시하고 내 페이스대로 공부하기가 쉽지 않았다.
한 번은 담당 매니저님께서 공지사항이 있다며 저녁 자습시간에 모두를 불러모았다. 한 명씩 기술 인터뷰 일정을 잡아야 하는데 엑셀에 보이는 이름 순으로 날짜와 주제를 선정할 수 있다고 하셨다. 그러고는 즐거운 얼굴로
'보고 계시는 파일은 이름을 성적 순으로 정렬한 것입니다. 1등 부터 원하는 날짜와 주제를 말씀해주세요!'
성적이 높은 사람도 낮은 사람도 어떤 말을 꺼내기 어려운 불편한 공기🙄가 느껴졌다.
이렇게 줄을 세워 경쟁 구도를 형성하였지만, 어찌되었든 다행인 것은 동료들이 각자의 목표와 가치관이 형성된 성인이자 선량한 개발자들이라는 것이다. (처음 모집할 때 학원 측에서 원하던 인재상이기도 했다)
그래서 각자 주체적으로 공부하면서도 함께하여 능률을 올리자는 분위기가 형성되었던 것 같다.
이는 🧐 교육 전공생으로써 흥미로운 경험이기도 했다. 비교와 경쟁을 통한 성취도 향상이 학생들에게 어떤 학습 태도를 추구하게 하는지, 구성원들의 성향과 가치관이 학습 분위기 형성에 어떤 영향을 주는지 등에 대해 생각해 보았다.
어쨋든 해피엔딩?
결국 협박은 협박으로만 지나갔다. 열심히 우리를 변호해주신 강사님들과 포기하지 않고 열심히 한 학생들 덕에 이후로 아무런 탈락자도 나오지 않았기 때문이다. 하지만 이 과정에서 여러 이들이 겪은 크고 작은 상처는 분명히 존재한다.
개발자 생태계의 선순환을 위하여 스스로 즐겁게 공부하는, 동료들과 함께 할 수 있는 인재들을 뽑아 교육시킨다고 했다. 그러나 정작 그들의 관리 방식은 전혀 그러지 못했다. 그들 매니징의 기반은 의심과 통제였다.
부트캠프 관리자들도 1기, 2기, 그리고 이후에 들어온 3기에 대한 매니징 방식을 다르게하며 더 나은 방법을 찾아가고 있는 것 같다.
어땟든 2기로 함께한 사람으로써 우리에게 꼭 그렇게까지 했어야 했나 싶다.
원하던 것과 얻은 것
🐤 코드가 두렵지 않은 프론트 개발자?
무엇을 어떻게 공부할지가 막막하던 단계에서 한 걸음 성장
주니어 FE 개발자로써 갖춰야 할 기본 소양들엔 어떤 것들이 있고, 새로운 기술이나 어려운 점을 어떻게 해결해 볼지에 대한 방법을 익혔다. 덕분에 모든게 막막했던 느낌에서 벗어난 것 같다. 앞으로 공부해가야할 많은 것들을 더 담담하게, 다소 설레게 받아들일 수 있게 되었다.
🐾 함께 성장하는 동료
같은 공부(일)를 하는 이들과 노는 것 마저 즐거운 기적
각자의 자리에서 최선을 다하면서도 꾸준히 스터디, 노가리, 정보 공유를 하는 소중한 인연이 오래 지속되길 바란다.
😊 후회 없는 선택
지금 얻은 것을 따져보니 내가 원하던 것은 다 얻었구나 싶다. 오히려 기대했던 것 보다도 더 크게 얻은 것 같다.
말도 많고 탈도 많았지만 우리를 모아 자리를 마련해 준 패스트캠퍼스(였다가 제로베이스로 분리된) 부트캠프 관련자 분들에게 무한한 감사를 전한다.
sosoYim의 Next step
- 🏃♀️🤸♀️ 주니어 개발자로 찐 커리어 시작!
- 👩💻 비전공자 타이틀 벗기
- HTTP 네트워크, 자료구조, 운영체제 등 기초 CS 지식 갖추기
- ✍ 글또로 꾸준한 포스팅하기
다음 회고 예정
- 글또 다짐글
- 라임의 두근두근 온보딩



거의 반년이 되는 시간동안 같이 공부하신 sosoYim님... 너무 고생하셨고 좋은결과 있어서 기쁘네요 😄
이제는 각자 다른 곳에서 일하게 되었지만 멀리서나마 sosoYim님의 성장을 응원하겠습니다.👐