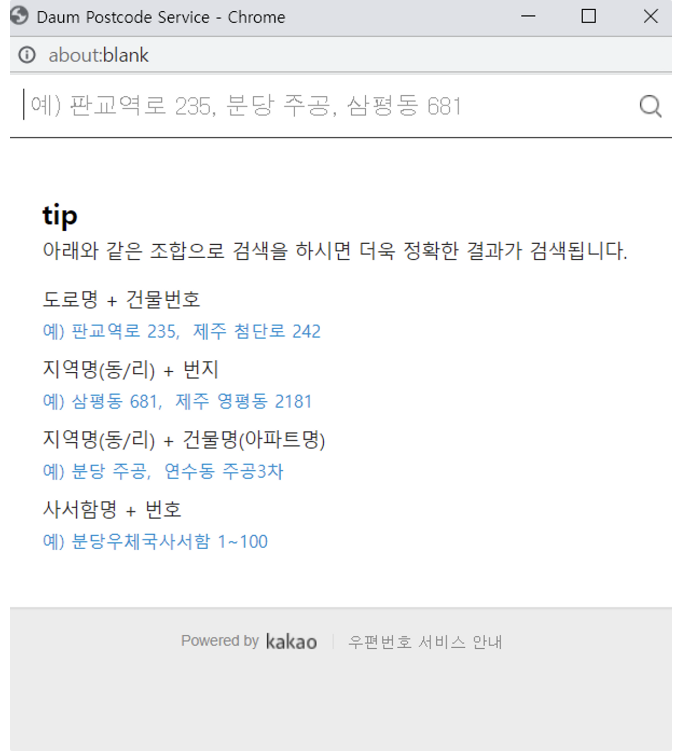
회원가입을 할때 아래와 같은 우편번호를 입력하는 창을 띄우고 싶다면 다음에서 제공하는 postcode 라이브러리를 사용하면 된다!

yarn add react-daum-postcode
import type { Address } from 'react-daum-postcode';
import { useDaumPostcodePopup } from 'react-daum-postcode';<StyledMyInfoContainer>
집 주소
<div onClick={onOpenAddress}>
<input
placehoderText="우편번호를 검색하세요"
defaultvalue={zipcode}
/>
<input
placehoderText="주소를 검색하세요"
defaultvalue={mainAddress === '' ? myInfo.data.data.shippingInfo.address : mainAddress}
/>
</div>
<MyInfoInput name="detailAddress" onChangeFunc={handleShoppingInput} placehoderText="상세 주소를 입력하세요" />
</StyledMyInfoContainer>postcode를 실행할 div를 지정해 onClick={onOpenAddress}로 해당 div가 클릭되면 우편번호 검색창이 뜨도록 한다.
onOpenAddress가 실행되면 onCompleteAddress로 창을 띄운다.
onComplete는 사용자가 주소를 검색 후 특정 주소를 클릭하였을 때 발생하는 이벤트이다.
const onOpenAddress = (e: React.MouseEvent<HTMLDivElement>) => {
e && e.preventDefault();
open({
onComplete: onCompleteAddress,
defaultQuery: '',
top: 0, // 화면이 뜨는 위치
left: 0, // 화면이 뜨는 위치
});
};사용자가 클릭한 특정주소를 data: Address로 받아오면 다양한 속성을 사용할 수 있다.
대표적으로 zonCode(우편번호)와 address(주소) 속성을 불러와 출력해볼 수 있다.
const onCompleteAddress = (data: Address) => {
const zipcode = data.zonCode;
let mainAddress = data.address;
let extraAddress = '';
if (data.addressType === 'R') {
if (data.bname !== '') {
extraAddress += data.bname;
}
if (data.buildingName !== '') {
extraAddress += extraAddress !== '' ? `, ${data.buildingName}` : data.buildingName;
}
if (extraAddress) {
address += ` (${extraAddress})`;
}
}
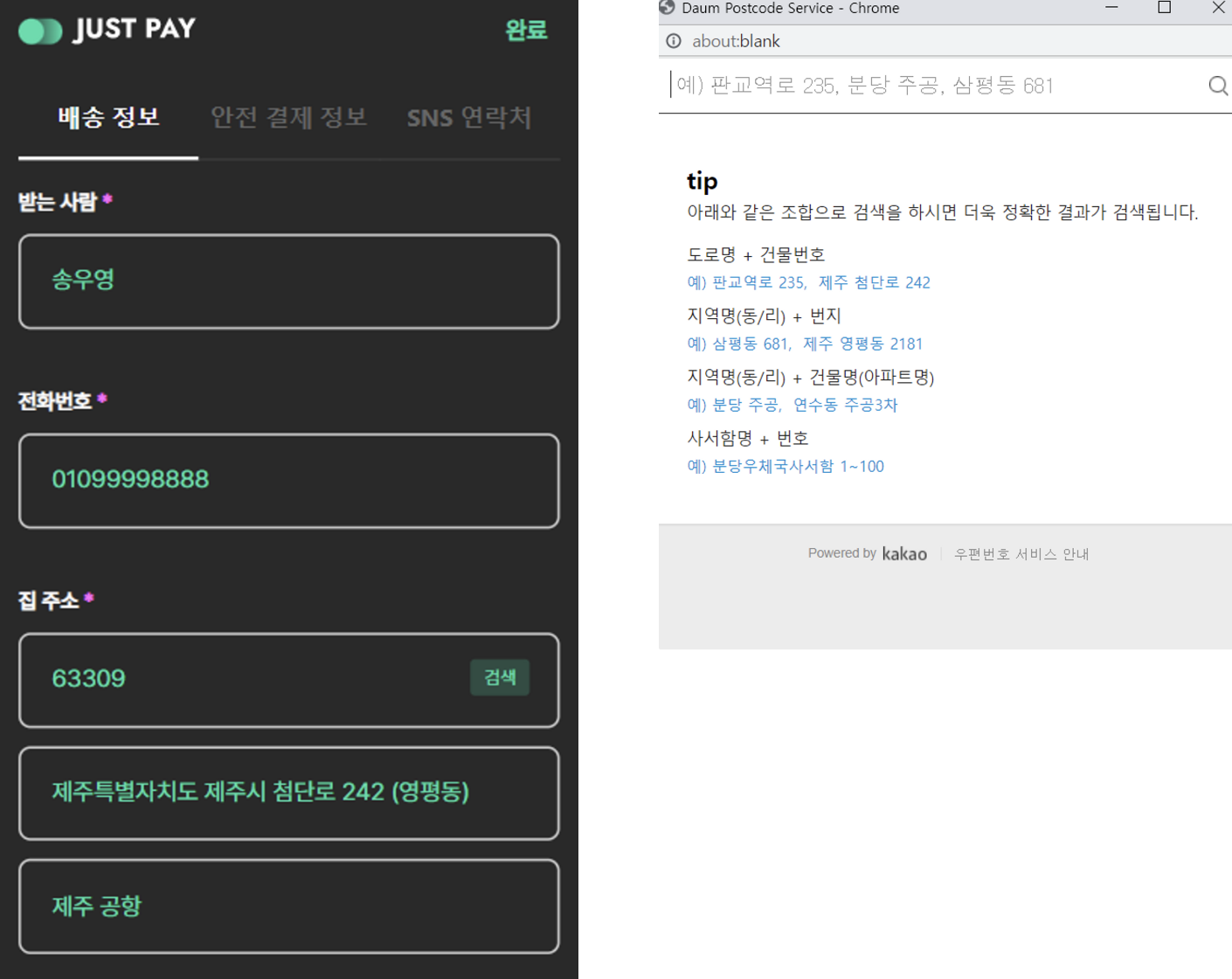
console.log(zipcode) // 63309
console.log(mainAddress) // 제주특별자치도 제주시 첨단로 242(영평동)
};