
Front-End-Checklist
체크리스트로 BOAZ 홈페이지를 확인해보다가Open Graph를 알게되었다!
open graph는 사용자가 링크를 공유할 때 뜨는 화면으로 meta 태그로 작성한다!
- meta 태그 : HTML 문서안에 담겨있으며 해당 문서에 대한 정보를 제공한다.
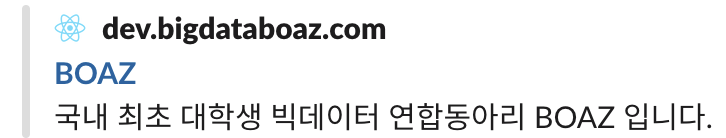
기존에는 head 태그 안에 작성한 <title>BOAZ</title>와 <meta name="description" content="국내 최초 대학생 빅데이터 연합동아리 BOAZ 입니다." />가 보였다

og를 적용하면 meta:og 태그로 지정한 정보와 이미지가 보여진다!

페이스북의 Open Graph protocol을 사용하면 HTML 문서의 메타정보를 쉽게 표시할 수 있다.
Open Graph(og) 태그 작성 방법
html 파일 안에 아래와 같은 코드를 작성한다.
<head>
<meta property="og:type" content="website">
<meta property="og:url" content="https://example.com/page.html">
<meta property="og:title" content="제목">
<meta property="og:image" content="https://example.com/image.jpg">
<meta property="og:description" content="내용에 대한 설명">
<meta property="og:site_name" content="사이트명">
<meta property="og:locale" content="en_US">
<!-- 다음의 태그는 필수는 아니지만, 성능을 위하여 포함하는 것을 추천함 -->
<meta property="og:image:width" content="1200">
<meta property="og:image:height" content="630">
</head>Open Graph(og) 테스트 방법
og 테스트를 하려면 여기에서 하면된다!
페이스북에서 제공하는 테스트 에서 자신이 테스트 하고자 링크를 입력 하면 된다!
하지만 배포 링크가 있어야하기에 localhost에서 일시적인 배포 주소를 만들고 싶다면
크롬익스텐션을 깔아 배포 주소를 생성하고 테스트 해보면 된다!
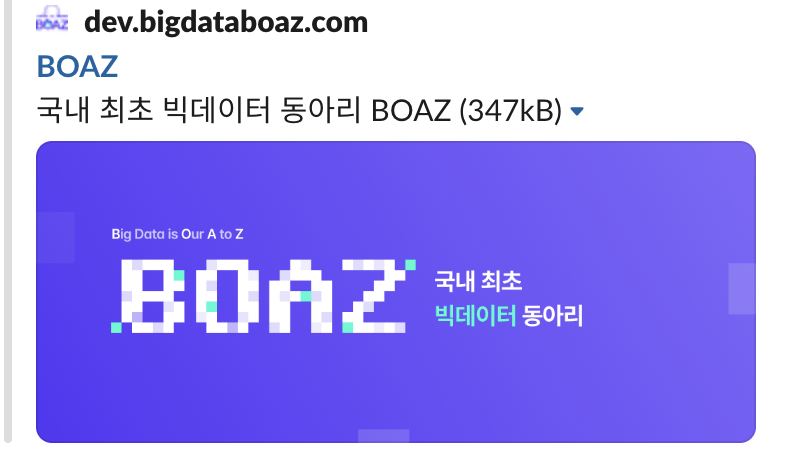
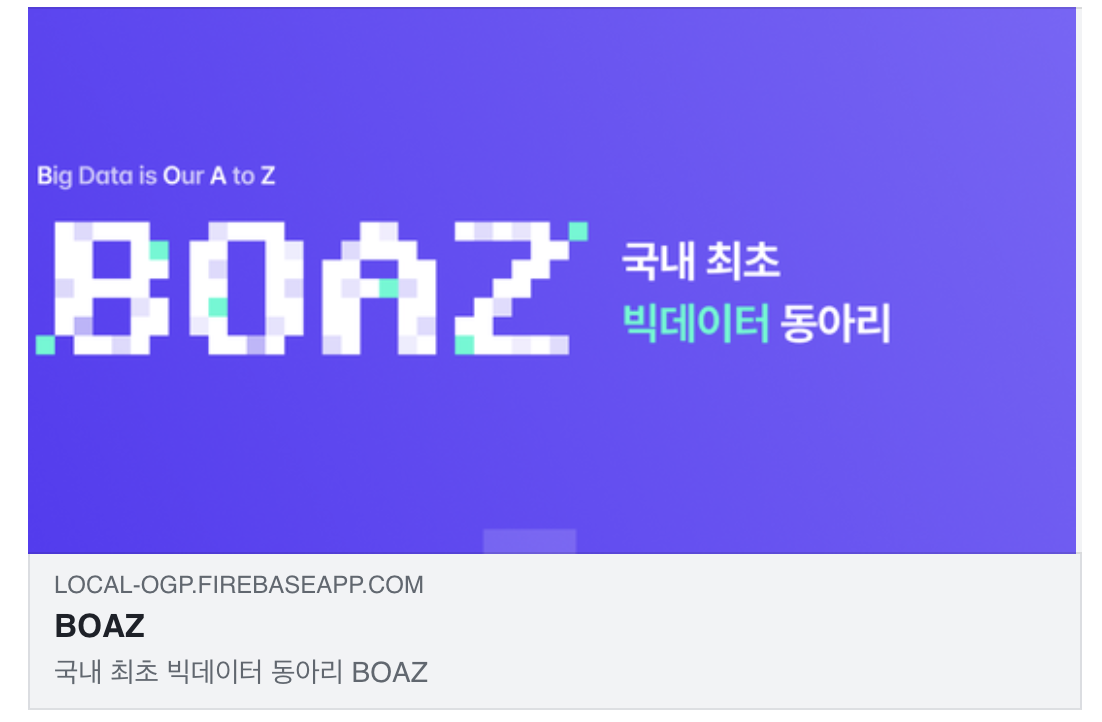
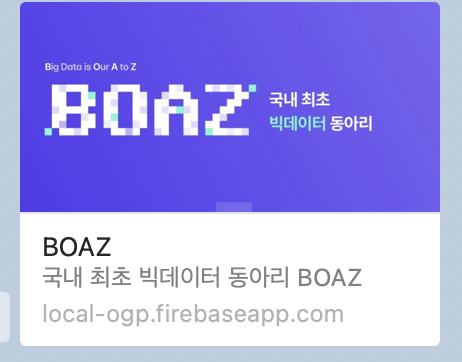
그러면 아래와 같이 미리보기 화면을 보여준다!
⬇️ 페이스북

⬇️ 카카오톡

참조글
https://velog.io/@byeol4001/Meta-Tag-OG%EC%98%A4%ED%94%88%EA%B7%B8%EB%9E%98%ED%94%84-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0
https://dev-hyun.tistory.com/186
